1.JS中对象的实现:
- 定义一个手机对象:
手机包含两个属性:品牌,价格;
手机包含两个方法:打电话,发短信。
<script type="text/javascript">
var phone = {
brand : "vivo",
price : 1999,
call : function(){
document.write(this.brand + "拨号中" + "<br>");
},
message: function(context){
document.write("正在发短信:" + context + "<br>");
},
}
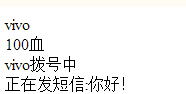
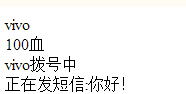
document.write(phone.brand + "<br>");
phone.ap = "100血";
document.write(phone.ap + "<br>");
phone.call();
phone.message("你好!");
</script>

2.JS中类的实现:(使用构造函数去创建类的方法!)
- 定义一个“人”类:
具有三个属性:name,age,sex;
两个方法:eat()和sleep()方法。
<script type="text/javascript">
function Person(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
this.eat = function(food){
document.write(this.name + "正在吃" + food + "<br>");
};
this.sleep = function(){
document.write(this.name + "正在睡觉!" + "<br>");
};
}
var p1 = new Person("张三", 28, "男");
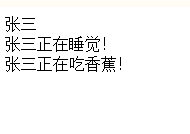
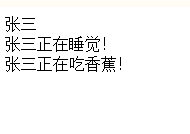
document.write(p1.name + "<br>");
p1.sleep();
p1.eat("香蕉!" + "<br>");
</script>

3.课后习题
- 第一题:定义一个猫(Cat)类,猫有name和age属性,有一个catchMouse方法。
- 第二题:定义一个狗(Dog)类,狗有name和age属性,有一个lookDoor方法。
- 第三题:定义一个枪(Gun)类,枪有name,ap和price属性,有一个发射子弹的方法fire和一个更换弹夹的方法reload。
- 第四题:定义一个匕首(Dagger)类,匕首有name,ap和price属性,有攻击方法attack。
- 第五题:定义一个矩形(Rectangle)类,矩形有x,y,width,height属性,有计算周长的方法perimeter,有计算面积的方法area。
- 第六题:定义一个圆(Circle)类,圆有x,y,r属性,有计算周长的方法perimeter,有计算面积的方法area。
- 第七题:定义一个分数(Fraction)类,分数类有分子numerator,分母denominator属性有求和,求差,求乘积,除,约分的方法。
<script type="text/javascript">
function Cat(name, age){
this.name = name;
this.age = age;
this.catchMouse = function(){
console.log("抓老鼠ing!");
};
}
var cat = new Cat("汤姆",21);
console.log(cat.name + "-" + cat.age);
cat.catchMouse();
function Dog(name,age){
this.name = name;
this.age = age;
this.lookDoor = function(){
console.log("看门ind!");
};
}
var dog = new Dog("Peter", 22);
console.log(dog.name);
console.log(dog.age);
dog.lookDoor();
function Gun(name,ap,price){
this.name = name;
this.ap = ap;
this.price = price;
this.fire = function(){
console.log(this.name + "正在开枪!");
};
this.reload = function(){
console.log(this.name + "正在换弹夹!");
};
};
var gun = new Gun("冲锋枪", "100血", 9999);
console.log(gun.name);
console.log(gun.ap);
console.log(gun.price);
gun.fire();
gun.reload();
function Dagger(name,ap,price){
this.name = name;
this.ap = ap;
this.price = price;
this.attack = function(){
console.log("正在攻击!");
};
};
var dagger = new Dagger("尼泊尔", "100血", 19999);
console.log(dagger.name);
console.log(dagger.ap);
console.log(dagger.price);
dagger.attack();
function Rectangle(x,y,width,height){
this.x = x;
this.y = y;
this.width = width;
this.height = height;
this.perimeter = function(){
var num = this.width * 2 + this.height * 2;
console.log("周长是" + num);
};
this.area = function(){
var area = this.width * this.height;
console.log("面积是:" + area);
};
};
var rectangle = new Rectangle(0,0,10,5);
console.log(rectangle.x);
console.log(rectangle.y);
console.log(rectangle.width);
console.log(rectangle.height);
rectangle.perimeter();
rectangle.area();
function Circle(x,y,r){
this.x = x;
this.y = y;
this.r = r;
this.perimeter = function(){
var num = Math.PI * 2 * r;
num = Math.round(num);
console.log("周长是:" + num);
};
this.area = function(){
var area = 1/2 * Math.PI * r * r;
area = Math.round(area);
console.log("面积是:" + area);
}
};
var circle = new Circle(0,0,5);
console.log(circle.x);
console.log(circle.y);
console.log(circle.r);
circle.perimeter();
circle.area();
function Fraction(numerator,denominator){
this.numerator = numerator;
this.denominator = denominator;
this.print = function(){
console.log(this.numerator + "/" + this.denominator);
};
this.add = function(fs1){
var fz = this.numerator*fs1.denominator + fs1.numerator*this.denominator;
var fm = this.denominator*fs1.denominator;
var result = new Fraction(fz,fm);
return result;
};
this.minus = function(fs1){
var fz = this.numerator*fs1.denominator - fs1.numerator*this.denominator;
var fm = this.denominator*fs1.denominator;
var result = new Fraction(fz,fm);
return result;
};
this.product = function(fs1){
var fz = this.numerator*fs1.numerator;
var fm = this.denominator*fs1.denominator;
var result = new Fraction(fz,fm);
return result;
};
this.divide = function(fs1){
var fz = this.numerator*fs1.denominator;
var fm = this.denominator*fs1.numerator;
var result = new Fraction(fz,fm);
return result;
};
this.reduce = function(){
var fz = this.numerator;
var fm = this.denominator;
while(fz % fm != 0){
var yushu = fz % fm;
fz = fm;
fm = yushu;
};
this.numerator /= fm;
this.denominator /= fm;
};
}
var fraction1 = new Fraction(40,60);
fraction1.print();
var fraction2 = new Fraction(2,6);
fraction2.print();
var fraction3 = fraction1.add(fraction2);
fraction3.print();
var fraction3 = fraction1.minus(fraction2);
fraction3.print();
var fraction3 = fraction1.product(fraction2);
fraction3.print();
var fraction3 = fraction1.divide(fraction2);
fraction3.print();
fraction1.reduce();
fraction1.print();
</script>

|