需求
开发的项目需要每个页面打包成一个项目,给第三方平台上线
实现原理
把router.js分成好几个不同的路由router.js。
问题:
入口main.js引用了router.js 也要每次都切换router.js来打包,这样main.js的代码并不好维护。
解决方案
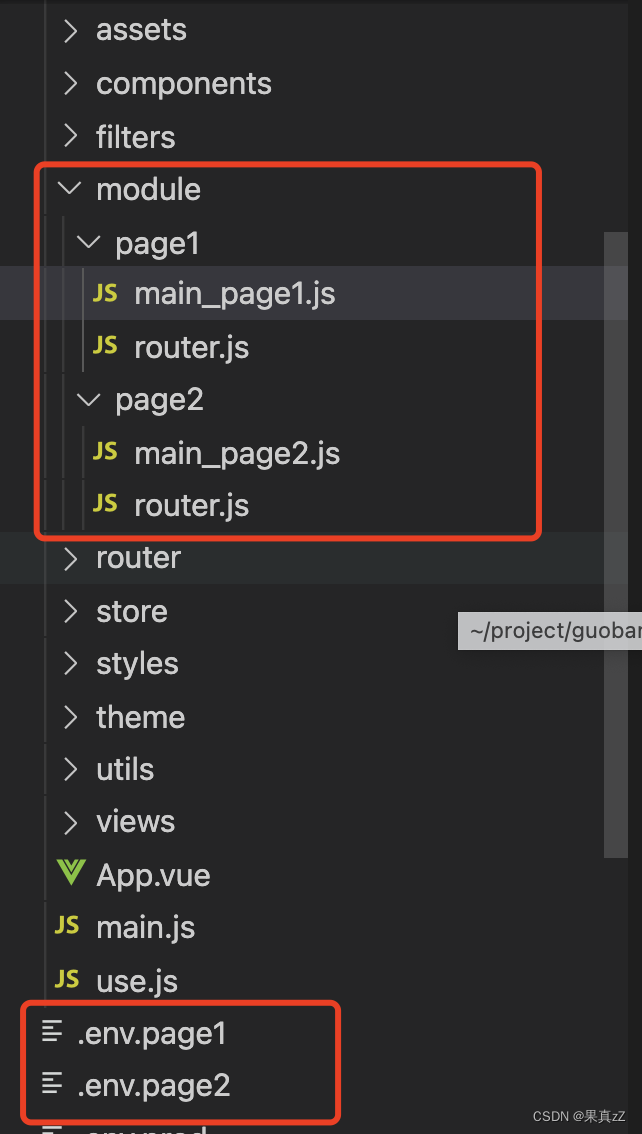
1.我们可以同样把main.js 拆成 main_page1.js 和 main_page2.js,注意不同的main.js里面引用不同的router.js,然后使用webpack的特性mode来读取不同的main.js
2.首先在package.json所在的根目录下新建 .env.page1 和 .env. page2两个文件
分别写上代码:
VUE_APP_PROJECT_NAME = "page1"
NODE_ENV = "production"
VUE_APP_PROJECT_NAME = "page2"
NODE_ENV = "production"
3.然后在vue.config.js中写入
const outputDir = `dist/${process.env.VUE_APP_PROJECT_NAME}/`
module.exports = {
outputDir: outputDir, //构建输出目录
pages: {
index: {
// page 的入口
entry: 'src/main_' + process.env.VUE_APP_PROJECT_NAME +'.js',
},
},
4.在package.json的script中写入
"build_page1": "vue-cli-service build --mode page1",
"build_page2": "vue-cli-service build --mode page2",
当执行 build_page1的时候,mode为page1。webpack会去找.env.page1文件。将其中的内容覆盖掉
process.env 的对象字面量。然后 entry指向到main_page1.js 下。main_page1.js指向 router_page1.js。
router_page1.js中含有page1页面,则打包的时候,只有page1页面进入了最终的dist文件夹。实现了对页面级的按需打包。
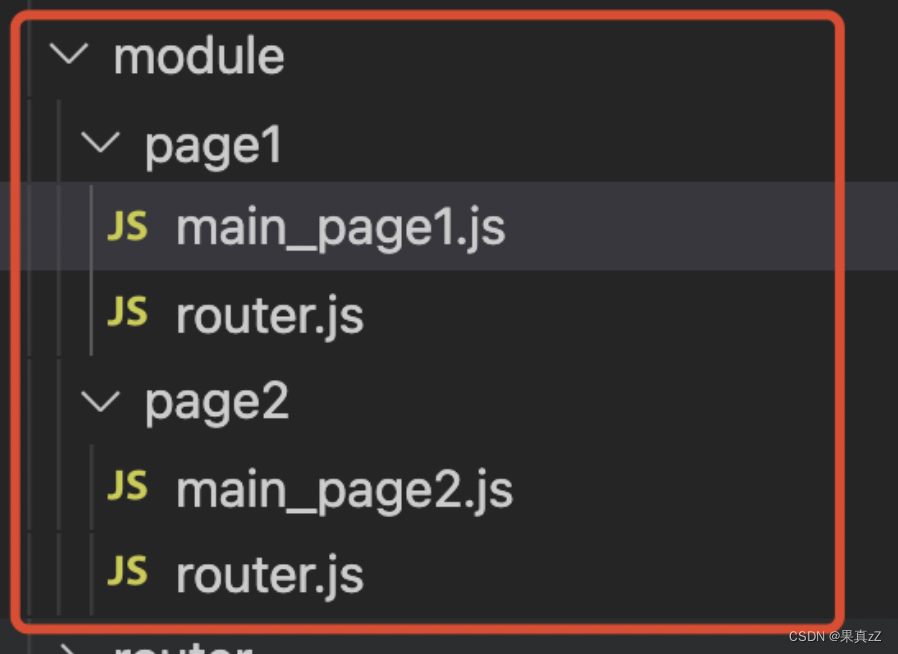
目录结构


想要根据不同环境变量,打不同的项目包,
2个页面就有2个环境变量.env.page1 和 .env. page2,那10几个页面不是有10几个.env.xxxx文件吗?
区分不同main.js和router.js,这部分文件也多
页面好冗余的样子,这样不行后期不好维护,业务越多,文件也越来越多,那我想想怎么优化
.env.xxxx这个环境变量代码文件能不要了吗?于是想办法发现了cross-env

cross-env
1、什么是cross-env?
它是运行跨平台设置和使用环境变量(Node中的环境变量)的脚本。
2.作用?
cross-env 能够提供一个设置环境变量的scripts(重点)
yarn add cross-env
于是 我们可以不用设置.env.page1 和 .env. page2可以删掉这2个文件,该用下面配置,就很香
"build_page1": "cross-env VUE_APP_PROJECT_NAME=page1 vue-cli-service build",
"build_page2": "cross-env VUE_APP_PROJECT_NAME=page2 vue-cli-service build"
区分不同main.js和router.js,这部分文件能不要了吗?

那我们是不是通过设置的环境变量来剔除多余的路由,留下想要构建的页面路由就好了呢?于是在router.js里面加上一下代码
if (process.env.NODE_ENV !== "development") {//打包部署的时候按不同环境变量匹配不同路由打包不同模块,本地开发的时候所有路由都存在可以访问方便本地开发
routes = routes.filter((item) => {
item.path = "/"//将当前匹配上的路由path改为/ 就能实现访问项目直接到这个页面
return item.name === process.env.VUE_APP_PROJECT_NAME
})
}
最终版代码
注意事项:尽量保存页面名称,环境变量,路由的name 名称保持一致
1.package.json
先下载cross-env 然后设置打包的环境变量及命令
yarn add cross-env
"build_page1": "cross-env VUE_APP_PROJECT_NAME=page1 vue-cli-service build",
"build_page2": "cross-env VUE_APP_PROJECT_NAME=page2 vue-cli-service build"
2.修改vue.config.js
根据不同的命令打包出不同项目包
const outputDir = `dist/${process.env.VUE_APP_PROJECT_NAME}/`
module.exports = {
outputDir: outputDir, //构建输出目录
}
3.修改router.js
if (process.env.NODE_ENV !== "development") {//打包部署的时候按不同环境变量匹配不同路由打包不同模块,本地开发的时候所有路由都存在可以访问方便本地开发
routes = routes.filter((item) => {
item.path = "/"//将当前匹配上的路由path改为/ 就能实现访问项目直接到这个页面
return item.name === process.env.VUE_APP_PROJECT_NAME
})
}
最终就能实现根据不同命令打包不同路由到项目包