初学Vue
1、v-show命令做条件渲染
当v-show的值为true时,就会显示元素文本区域中的内容,为false时就不会显示。如下:
- 示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../../JS/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="root">
<h2 v-show="false">欢迎您,{{name}}</h2>
</div>
<script>
Vue.config.productionTip=false;
const vm = new Vue({
el:"#root",
data:{
name:"小明",
},
});
</script>
</body>
</html>
而v-show等于号后面也可以写结果为布尔类型的表达式,例如:
- 示例2
<body>
<div id="root">
<h2 v-show="1===3">欢迎您,{{name}}</h2>
</div>
<script>
Vue.config.productionTip=false;
const vm = new Vue({
el:"#root",
data:{
name:"小明",
},
});
</script>
</body>
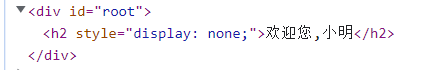
浏览器查看源码可知,v-show命令的底层实现就是调整display,如下,使用了v-show将页面内容隐藏了,但页面中保存了节点
再看一个示例:
- 示例3
<body>
<div id="root">
<button type="button" @click="n++">按我n+1</button>
<h2 v-show="n==1">angular</h2>
<h2 v-show="n==2">react</h2>
<h2 v-show="n==3">Vue</h2>
</div>
<script>
Vue.config.productionTip=false;
const vm = new Vue({
el:"#root",
data:{
n:0
},
});
</script>
</body>
分析:每次点击按钮,n的值都会加1,n的值每次改变,都会导致模板重新解析,而在解析时,还是会从上往下依然进行n的值的判断。所以结果如下
总结:v-show适用于切换频率较高的场景,并且不展示的dom元素不会被移除,仅仅是使用样式(display:none)隐藏掉。
2、v-if命令做条件渲染
当v-if的值为true时,就会显示元素文本区域中的内容,为false时就不会显示。如下:
<body>
<div id="root">
<h2 v-if="1===3">欢迎您,{{name}}</h2>
</div>
<script>
Vue.config.productionTip=false;
const vm = new Vue({
el:"#root",
data:{
name:"小明",
},
});
</script>
</body>
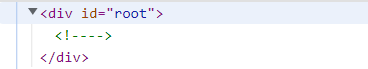
与v-show不同的是,v-if除了隐藏文本内容时,同时会把对应的节点删除,因此不能通过document获取这个节点。从浏览器查看源码可以看到,如下
同样v-if也能实现v-show中示例3中的效果,那么这两者区别是什么呢,v-show适用于变化频率比较大的情况,因为不需要删除添加节点,而v-if就只适合与变化频率小的情况,因其频繁增删节点会影响性能。
3、v-else-if和v-else
v-else-if的逻辑和java中if…else的逻辑是一样的。要么结果时if中的内容,要么是else中的内容,而v-else就是对应if…else if…else的逻辑了,表示如果前面内容均不满足条件,那么结果就是else中的内容。具体演示如下:
<body>
<div id="root">
<button type="button" @click="n++">按我n+1</button>
<h2 v-if="n==1">angular</h2>
<h2 v-else-if="n==2">react</h2>
<h2 v-else>Vue</h2>
</div>
<script>
Vue.config.productionTip=false;
const vm = new Vue({
el:"#root",
data:{
n:0
},
});
</script>
</body>

对比写三个v-if命令还是有逻辑区别的,每次n的值改变时,都会引起模板的重新解析,那么三个div元素就会从上往下依次被解析,对于写v-if,v-else-if,v-else,判断逻辑是,如果if中的内容满足,那么后面else if,和else中就不需要再进行判断了;而对于写三个v-if,则是每个if中都要进行判断。
证明:
同样的,按钮按一下,n的值加1
<button type="button" @click="n++">按我n+1</button>
<h2 v-if="n==1">angular</h2>
<h2 v-else-if="n==1">react</h2>
<h2 v-else>Vue</h2>
<!-- v-else后面的表达式可以省略-->

<button type="button" @click="n++">按我n+1</button>
<h2 v-if="n==1">angular</h2>
<h2 v-if="n==1">react</h2>
<h2 v-if="n==3">Vue</h2>

补充-使用注意
- 如果同时使用v-if、v-else-if时,那么v-if必须写在最前面,并且中间不能被其他元素打断
<body>
<div id="root">
<button type="button" @click="n++">按我n+1</button>
<h2 v-if="n==1">angular</h2>
<h2 v-else-if="n==2">react</h2>
<h2>@</h2>
<h2 v-else-if="n==3">Vue</h2>
<h2 v-else>哈哈</h2>
</div>
<script>
Vue.config.productionTip=false;
const vm = new Vue({
el:"#root",
data:{
n:0
},
});
</script>
</body>
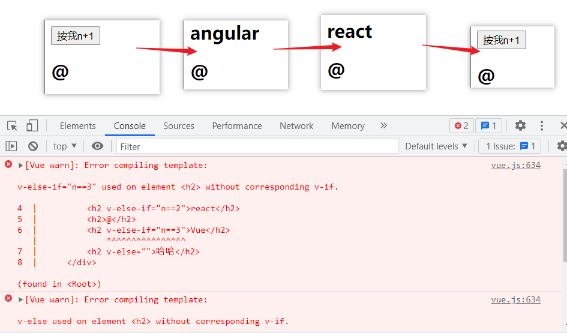
结果如下:

v-if和v-else-if之间必须连起来使用,如果中途被其他元素所打断,那么就会报如上的错误。这里就是被一个< h2 >@< /h2 >元素给中途打断了
- v-if和template元素的配合使用(template不能和v-show配合使用)
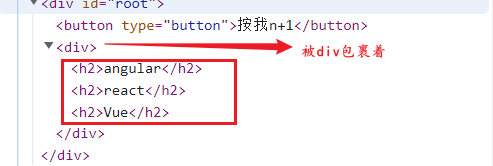
当一个元素中包含多个元素时,如果同样再这个元素中添加v-if命令,而这样的dom的结构不是我们想要的。
<body>
<div id="root">
<button type="button" @click="n++">按我n+1</button>
<div v-if="n === 1">
<h2>angular</h2>
<h2>react</h2>
<h2>Vue</h2>
</div>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
n: 0
},
});
</script>
</body>

通过template元素可以解决这样的问题,
<body>
<div id="root">
<button type="button" @click="n++">按我n+1</button>
<template v-if="n === 1">
<h2>angular</h2>
<h2>react</h2>
<h2>Vue</h2>
</template>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data: {
n: 0
},
});
</script>
</body>

- v-if将节点删除了,所以不能通过document获取到含有v-if命令的节点。