?![]() 前期回顾? ??
前期回顾? ?? ??
??
Vue项目实战 —— 后台管理系统( pc端 ) 第一篇 _0.活在风浪里的博客-CSDN博客此典型项目,与企业级开发很是接近!掌握即可领悟雷电,如果你是大学生,它完全可以作为你毕业设计,毕竟你确实写过,项目开发全程采用组件化思想。适合谁1 、大学即将毕业 或者 自学前端 缺乏项目经验的2 、入职以后需要做vue 后台管理系统的3 、后端开发 没有前端经验 要做vue + java 后台管理项目的4、缺乏vue实战项目经验 基础不是很好的 本教程非常的详细 每一步都总结在md文档里面 https://blog.csdn.net/m0_57904695/article/details/124586612?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_57904695/article/details/124586612?spm=1001.2014.3001.5501
目录
第一篇完成度
首先说下为什么不一章节写完,在上月我写了一个15万字的详细后台,发现写到最后变卡慢了,而且一下子读完也不现实太累,所以分段,但是我会将其连贯起来的,小伙伴们请放心
 架子已搭好下一步重点来了
架子已搭好下一步重点来了
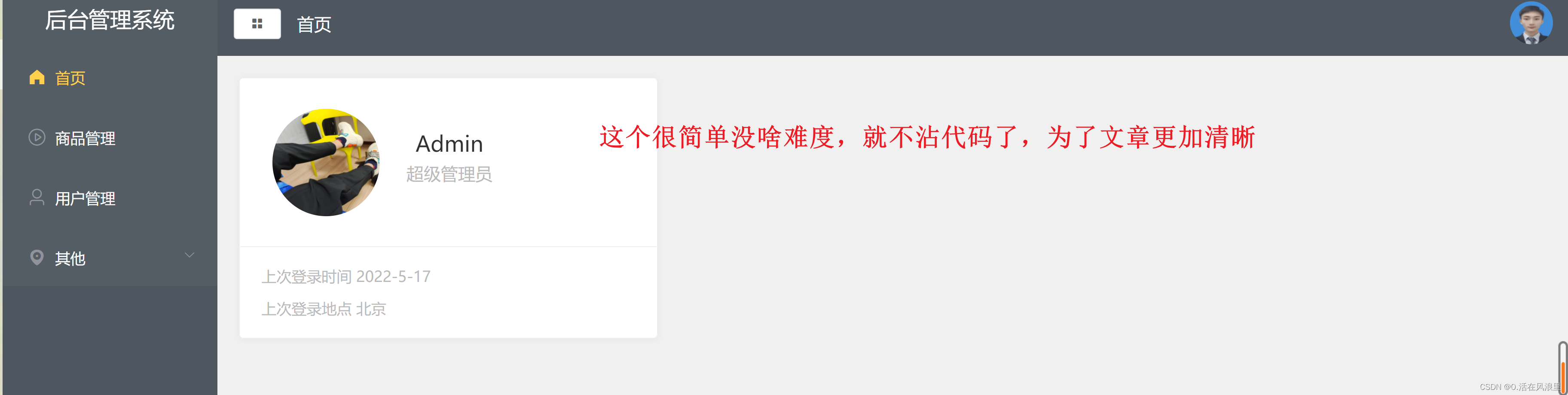
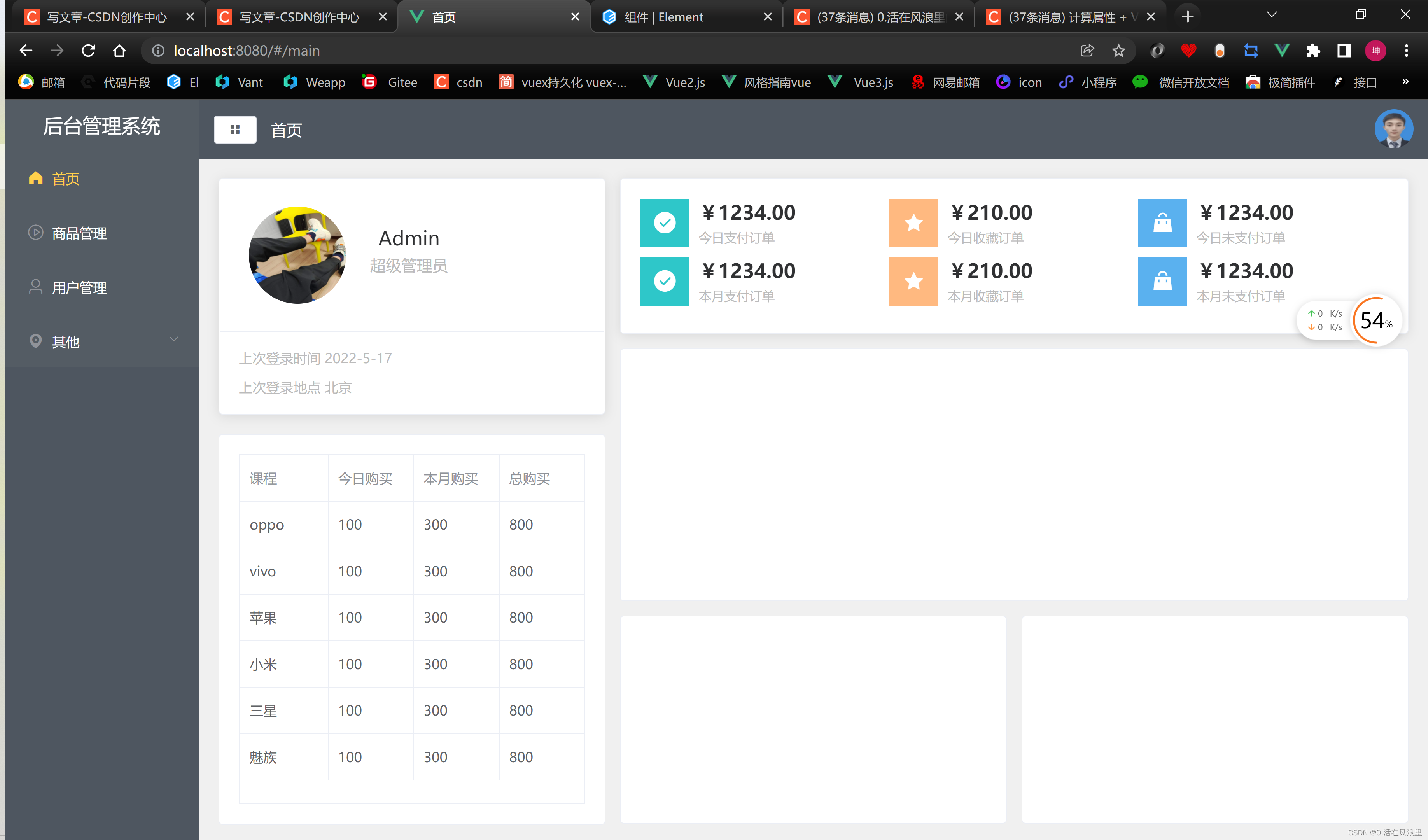
首页

?为了页面自适应,我们采用element中的Layout 布局
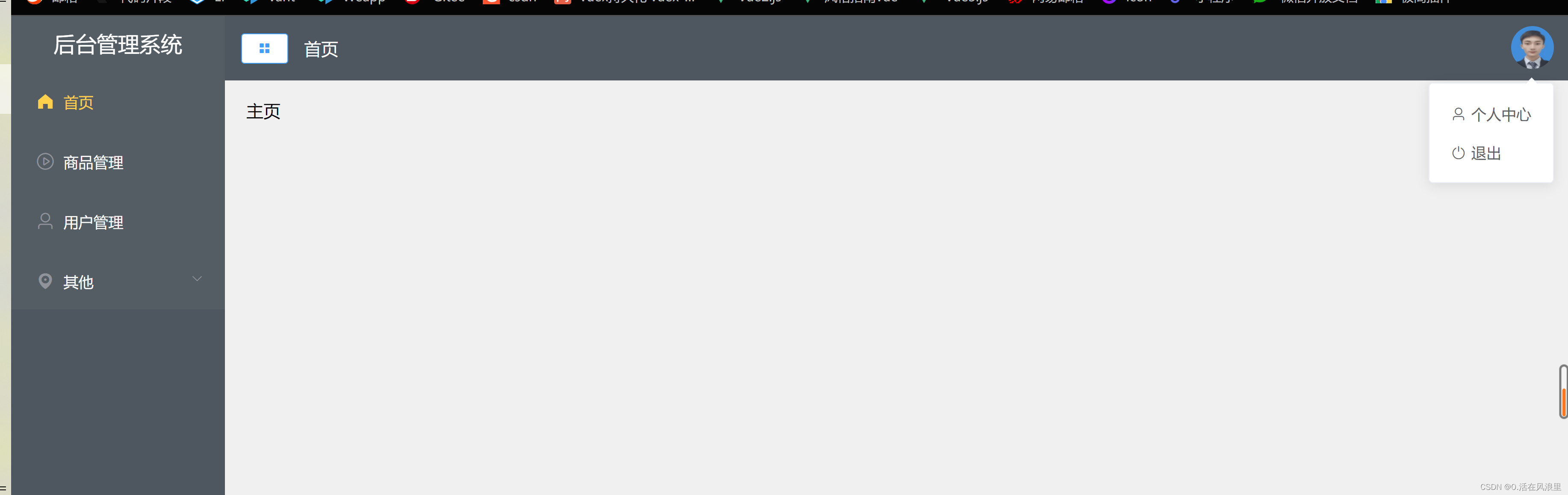
用户头像


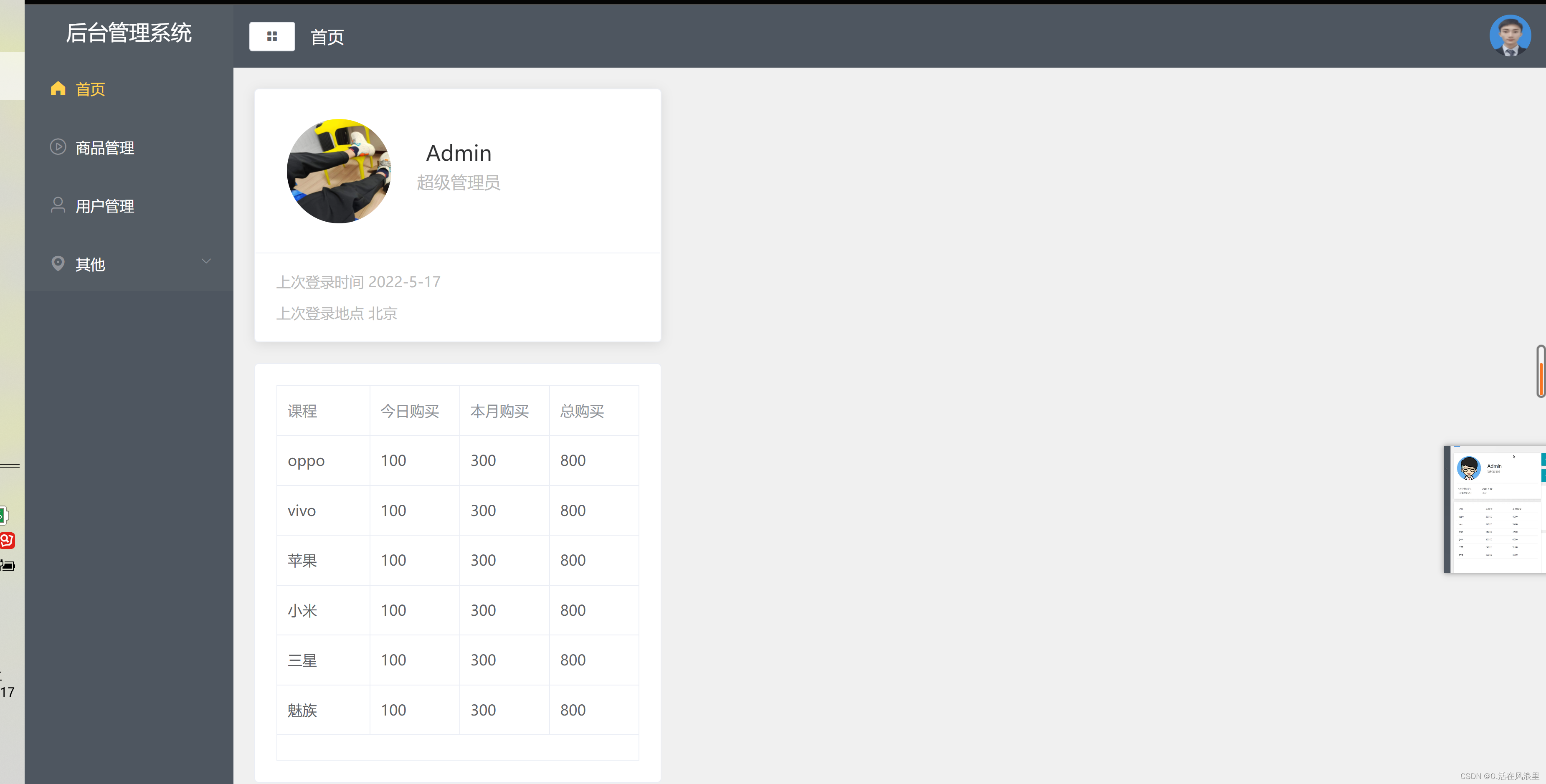
?表格
- 数据在文章中,也可以在我博客主页下载,我已上传,第三篇会给大家分享使用Mock工具模拟自己需要的数据


?重要!!!
v-for循环数组的时候有两个参数 第一个是数组项(表示数组中的每一项) 第二个是索引值 也叫下标??
v-for循环对象的时候有三个参数 第一个是键值对的值(value) 第二个是键值对的键(key)第三个是下标?
详情点击这里Vue v-for详细使用_0.活在风浪里的博客-CSDN博客_vue中vfor的使用
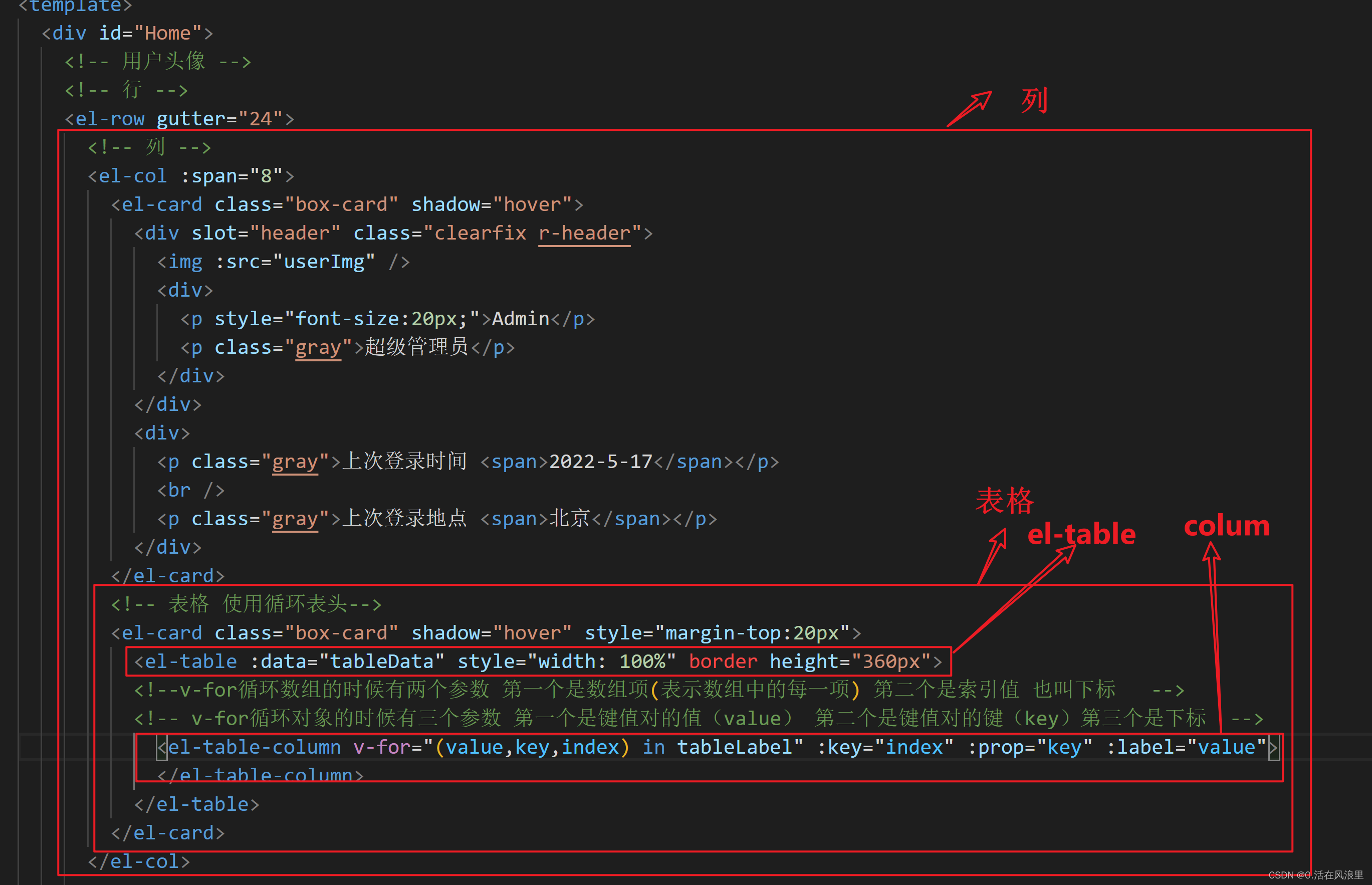
位置:views/Home/index.vue
<template>
<div id="Home">
<!-- 用户头像 -->
<!-- 行 -->
<el-row gutter="24">
<!-- 列 -->
<el-col :span="8">
<el-card class="box-card" shadow="hover">
<div slot="header" class="clearfix r-header">
<img :src="userImg" />
<div>
<p style="font-size:20px;">Admin</p>
<p class="gray">超级管理员</p>
</div>
</div>
<div>
<p class="gray">上次登录时间 <span>2022-5-17</span></p>
<br />
<p class="gray">上次登录地点 <span>北京</span></p>
</div>
</el-card>
<!-- 表格 使用循环表头-->
<el-card class="box-card" shadow="hover" style="margin-top:20px">
<el-table :data="tableData" style="width: 100%" border height="360px">
<!--v-for循环数组的时候有两个参数 第一个是数组项(表示数组中的每一项) 第二个是索引值 也叫下标 -->
<!-- v-for循环对象的时候有三个参数 第一个是键值对的值(value) 第二个是键值对的键(key)第三个是下标 -->
<el-table-column v-for="(value,key,index) in tableLabel" :key="index" :prop="key" :label="value">
</el-table-column>
</el-table>
</el-card>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
userImg: require("@/assets/a.jpg"),
tableData: [
{
name: "oppo",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800,
},
{
name: "vivo",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800,
},
{
name: "苹果",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800,
},
{
name: "小米",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800,
},
{
name: "三星",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800,
},
{
name: "魅族",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800,
},
],
tableLabel: {
name: "课程",
todayBuy: "今日购买",
monthBuy: "本月购买",
totalBuy: "总购买",
},
};
},
methods: {},
computed: {},
components: {},
created() {},
};
</script>
<style lang="scss" scoped>
#home {
width: 100%;
height: 100%;
}
.gray {
color: #bbbbbb;
font-size: 14px;
}
.r-header {
display: flex;
img {
border-radius: 50%;
width: 100px;
height: 100px;
margin: 10px;
}
div {
margin-left: 15px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
p {
font-size: 16px;
margin-bottom: 10px;
}
}
}
</style>
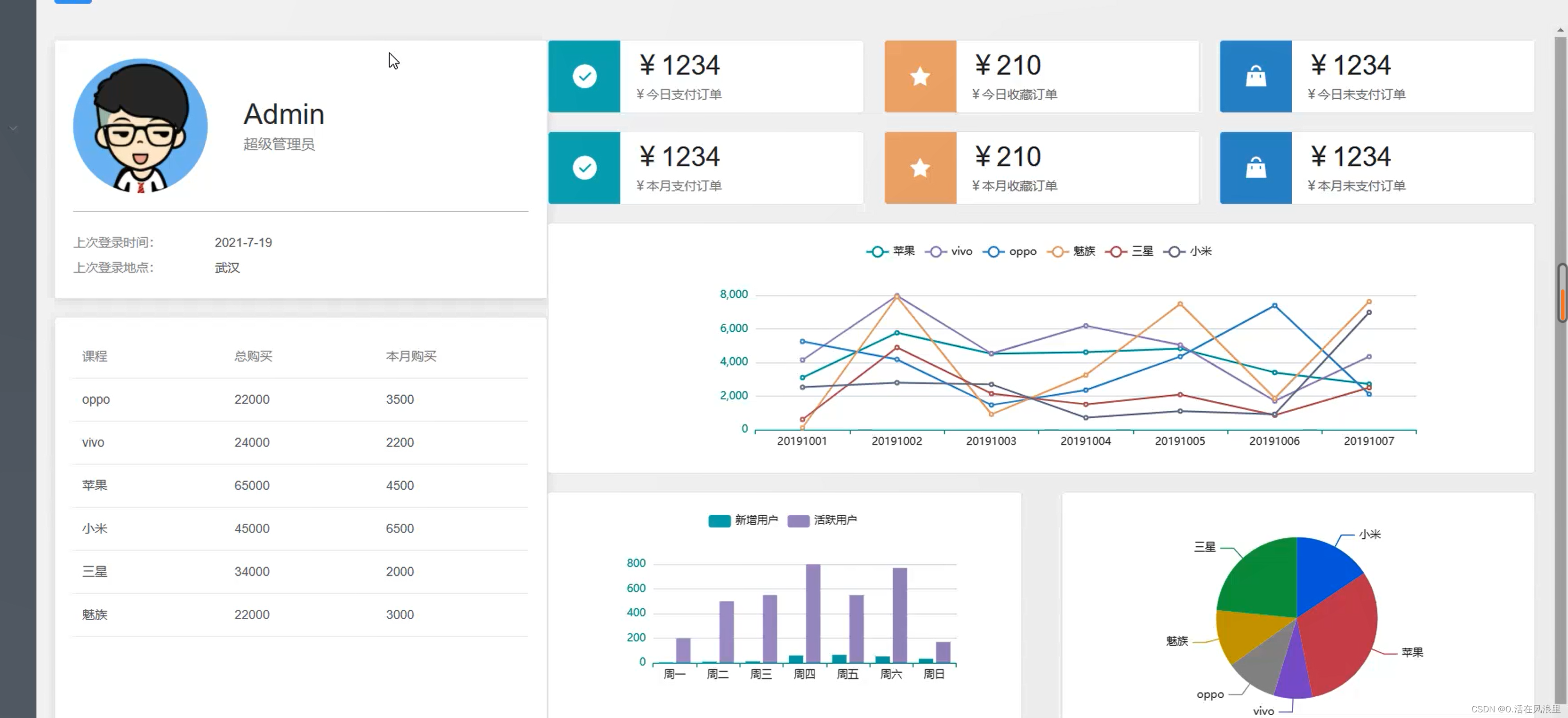
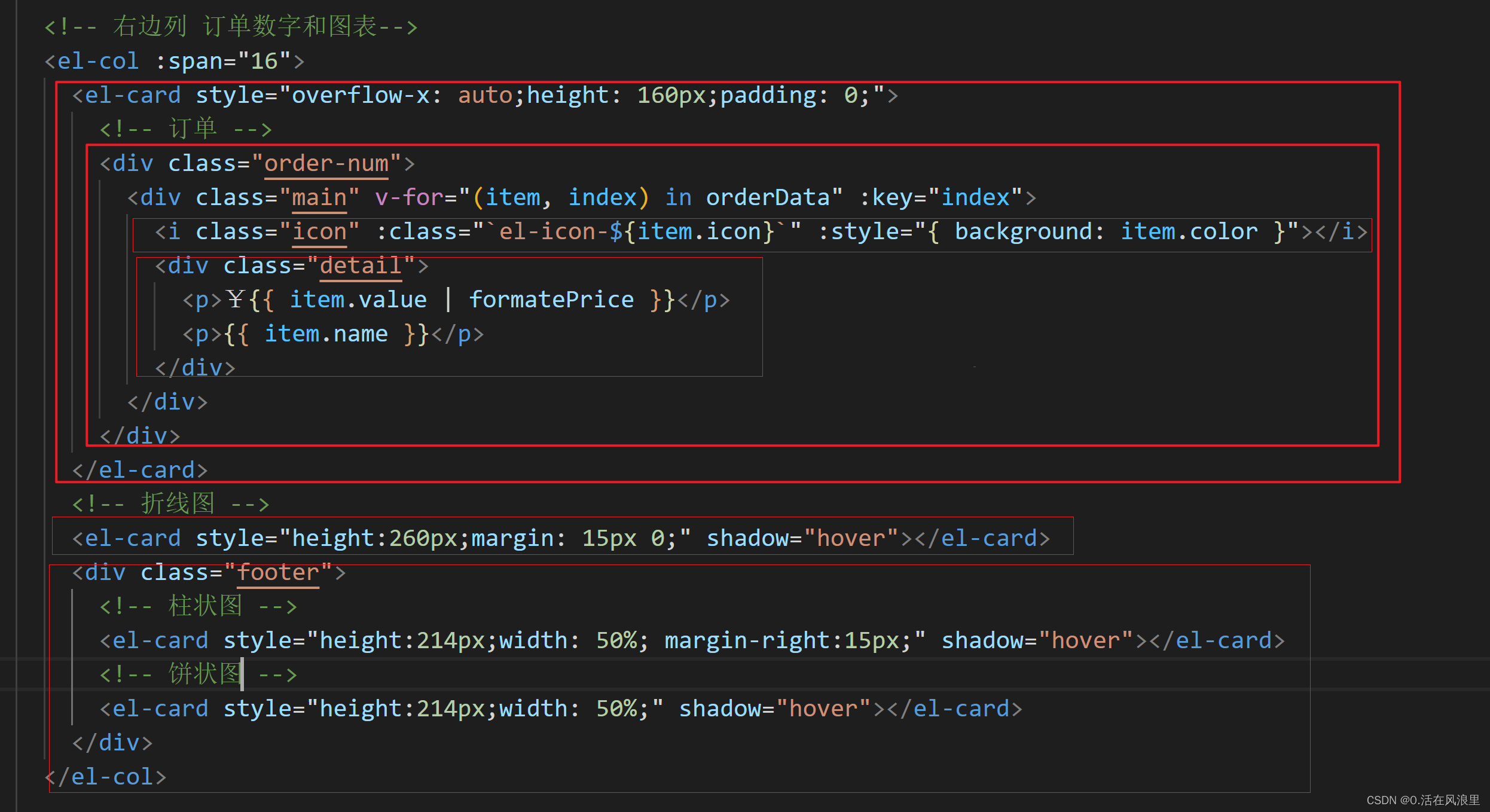
?订单数量?

?
?
 ?
?
位置:views/Home/index.vue
<template>
<div id="Home">
<!-- 行 -->
<el-row :gutter='15'>
<!-- 左边列 用户头像和表格-->
<el-col :span="8">
<el-card class="box-card" shadow="hover">
<div slot="header" class="clearfix r-header">
<img :src="userImg" />
<div>
<p style="font-size:20px;">Admin</p>
<p class="gray">超级管理员</p>
</div>
</div>
<div>
<p class="gray">上次登录时间 <span>2022-5-17</span></p>
<br />
<p class="gray">上次登录地点 <span>北京</span></p>
</div>
</el-card>
<!-- 表格 使用循环表头-->
<el-card class="box-card" shadow="hover" style="margin-top:20px">
<el-table :data="tableData" style="width: 100%" border height="360px">
<!--v-for循环数组的时候有两个参数 第一个是数组项(表示数组中的每一项) 第二个是索引值 也叫下标 -->
<!-- v-for循环对象的时候有三个参数 第一个是键值对的值(value) 第二个是键值对的键(key)第三个是下标 -->
<el-table-column v-for="(value, key, index) in tableLabel" :key="index" :prop="key" :label="value">
</el-table-column>
</el-table>
</el-card>
</el-col>
<!-- 右边列 订单数字和图表-->
<el-col :span="16">
<el-card style="overflow-x: auto;height: 160px;padding: 0;">
<!-- 订单 -->
<div class="order-num">
<div class="main" v-for="(item, index) in orderData" :key="index">
<i class="icon" :class="`el-icon-${item.icon}`" :style="{ background: item.color }"></i>
<div class="detail">
<p>¥{{ item.value | formatePrice }}</p>
<p>{{ item.name }}</p>
</div>
</div>
</div>
</el-card>
<!-- 折线图 -->
<el-card style="height:260px;margin: 15px 0;" shadow="hover"></el-card>
<div class="footer">
<!-- 柱状图 -->
<el-card style="height:214px;width: 50%; margin-right:15px;" shadow="hover"></el-card>
<!-- 饼状图 -->
<el-card style="height:214px;width: 50%;" shadow="hover"></el-card>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
userImg: require("@/assets/a.jpg"),
// 表格数据
tableData: [
{
name: "oppo",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800,
},
{
name: "vivo",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800,
},
{
name: "苹果",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800,
},
{
name: "小米",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800,
},
{
name: "三星",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800,
},
{
name: "魅族",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800,
},
],
// 表头数据
tableLabel: {
name: "课程",
todayBuy: "今日购买",
monthBuy: "本月购买",
totalBuy: "总购买",
},
// 订单数据
orderData: [
{
name: "今日支付订单",
value: 1234,
icon: "success",
color: "#2ec7c9",
},
{ name: "今日收藏订单", value: 210, icon: "star-on", color: "#ffb980" },
{
name: "今日未支付订单",
value: 1234,
icon: "s-goods",
color: "#5ab1ef",
},
{
name: "本月支付订单",
value: 1234,
icon: "success",
color: "#2ec7c9",
},
{ name: "本月收藏订单", value: 210, icon: "star-on", color: "#ffb980" },
{
name: "本月未支付订单",
value: 1234,
icon: "s-goods",
color: "#5ab1ef",
},
],
};
},
methods: {},
computed: {},
components: {},
created() {},
};
</script>
<style lang="scss" scoped>
#home {
width: 100%;
height: 100%;
}
.gray {
color: #bbbbbb;
font-size: 14px;
}
.r-header {
display: flex;
img {
border-radius: 50%;
width: 100px;
height: 100px;
margin: 10px;
}
div {
margin-left: 15px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
p {
font-size: 16px;
margin-bottom: 10px;
}
}
}
.footer {
display: flex;
justify-content: space-between;
}
.order-num {
display: flex;
flex-wrap: wrap;
min-width: 750px;
.main {
display: flex;
flex-basis: 32%;
background-color: #fff;
margin: 0 10px 10px 0;
&:hover {
box-shadow: 3px 3px 3px 1px #ccc, -3px -3px 3px 1px #ccc;
}
.icon {
padding: 0 !important;
margin: 0 !important;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: 25px;
margin-bottom: 10px;
color: #fff;
background: #2ec7c9;
width: 50px;
height: 50px;
}
.detail {
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
flex: 1;
p:nth-child(1) {
font-size: 20px;
margin-bottom: 10px;
font-weight: 900;
margin-left: 10px;
}
p:nth-child(2) {
font-size: 13px;
color: #bbbbbb;
margin-left: 10px;
}
}
}
}
</style>
这里的订单数量全部是以两位小数结尾,

?详情 点这里?计算属性 + Vue2 、Vue3 wacth + 过滤器_0.活在风浪里的博客-CSDN博客
折线图
下一步用mock数据模拟
更新中...
2022/5/17 21:05?
