我们以 2022-05-17日为例 为了让大家看的跟清晰 我这里就直接写字符串的时间了
<el-date-picker
v-model="condition.startDate"
@change = "setStartDate"
style="width:150px"
type="date"
:picker-options="StartDatetions"
></el-date-picker>
不用抄我的 只需要看懂这个picker-options就行了 这里我们picker-options绑定了一个响应式数据StartDatetions
然后我们在组件的data中实现这个值
data(){
return {
StartDatetions: {
disabledDate: time => {
if(this.condition.endDate){
return time.getTime() > new Date('2022-05-17');
}
}
}
}
}
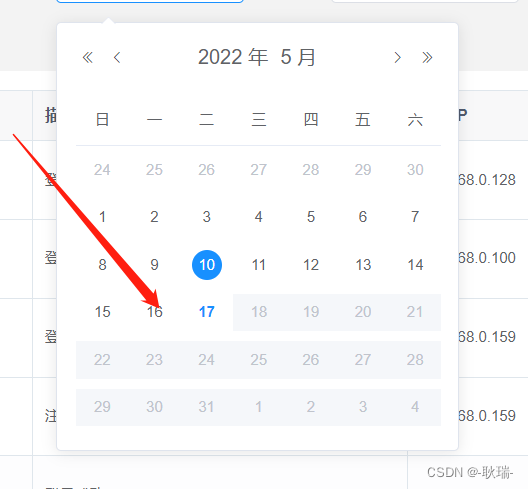
这样就可以看到 十七号之后的时间就点不了了

然后我们将条件反过来
data(){
return {
StartDatetions: {
disabledDate: time => {
if(this.condition.endDate){
return time.getTime() < new Date('2022-05-17');
}
}
}
}
}

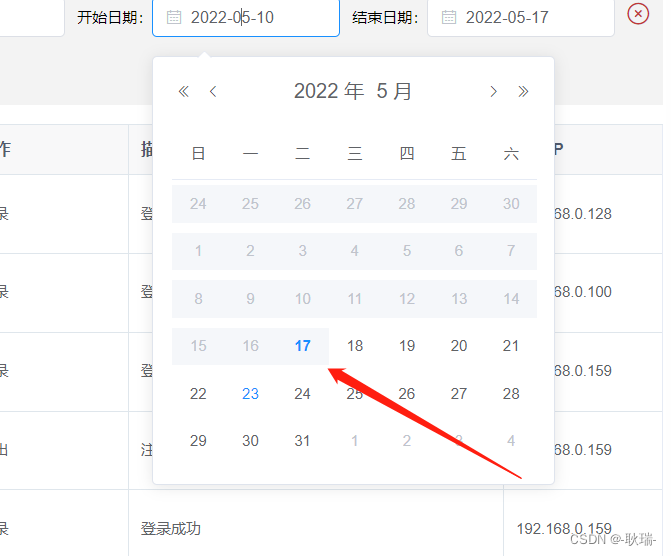
这样我们十七号以及之前的日期就选不了了 怎么样 你学废了吗?
