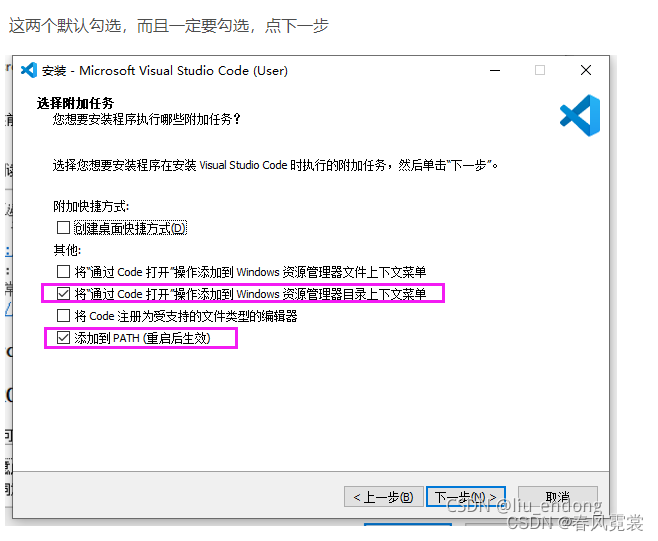
使用工具vscode安装
参考:https://blog.csdn.net/qq_35697978/article/details/120541378
官网下载
https://code.visualstudio.com/docs/?dv=win

右键你vue项目,点击通过code打开!
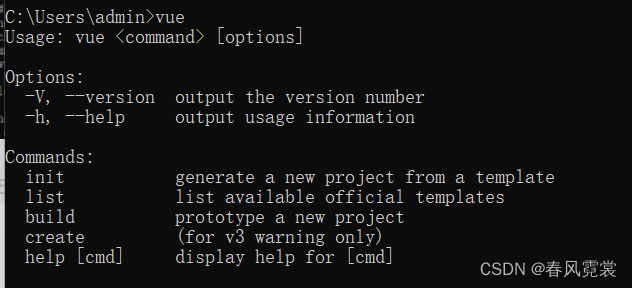
2、安装脚手架
vue脚手架官网:
vue官网(https://cn.vuejs.org/v2/guide/syntax.html)点vuecli

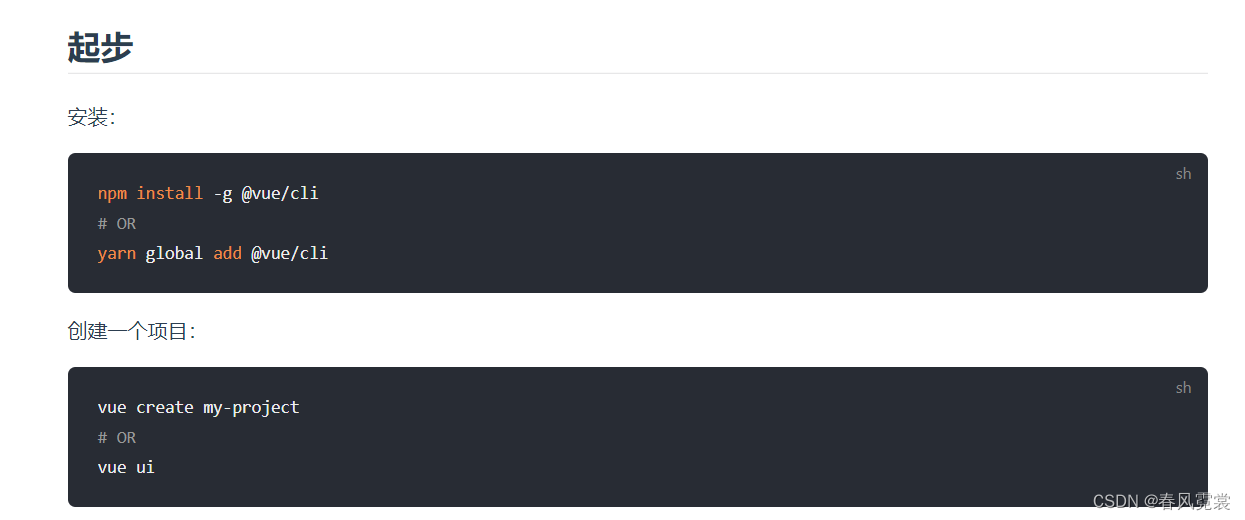
脚手架官网:
https://cli.vuejs.org/zh/#%E8%B5%B7%E6%AD%A5

1、全局安装@vue/cli
npm install -g @vue/cli
2、切换到你要创建项目的目录,然后使用命令创建项目
vue create my-project
3、启动项目
npm run serve
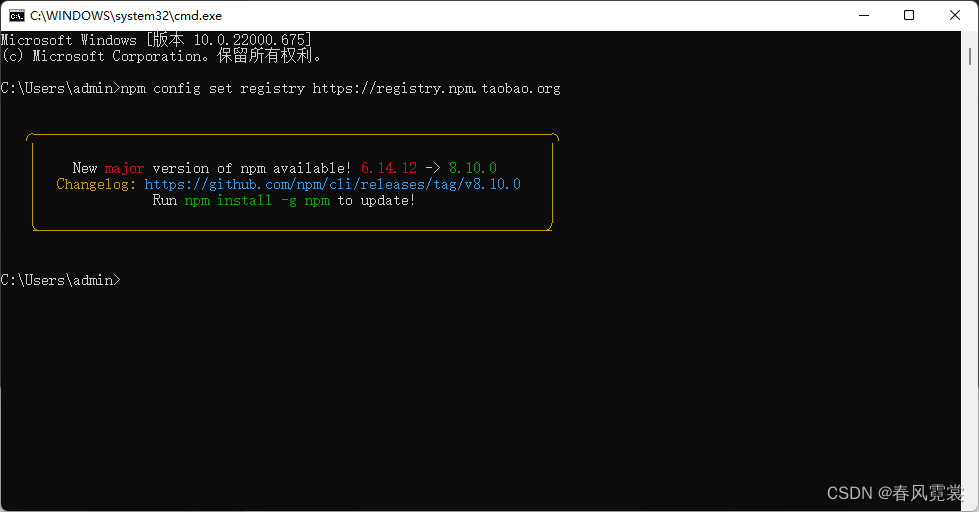
如果下载缓慢,配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
或
npm install --registry = https://registry.npm.taobao.org
配置镜像:

配置脚手架:

下载成功!

切到要创建的项目文件夹创建vue项目
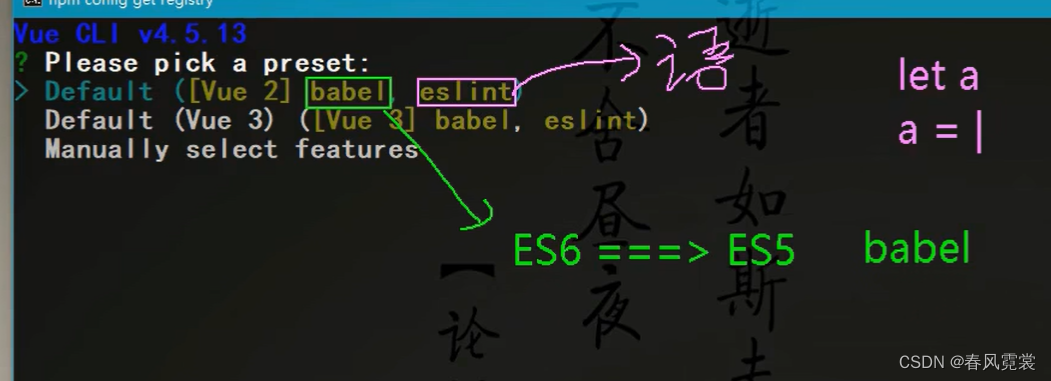
vue create vue_sgg

出现卡顿敲击回车键就可以了

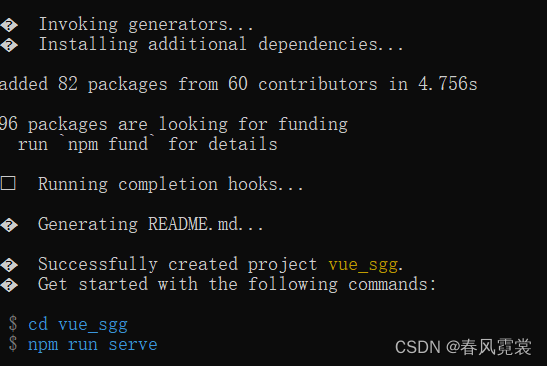
创建成功!


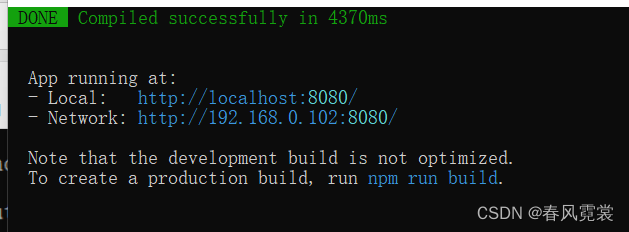
启动成功!
ctrl+c退出运行
vscose常用插件安装
Vue 2/3 代码片段 语法高亮 格式化插件
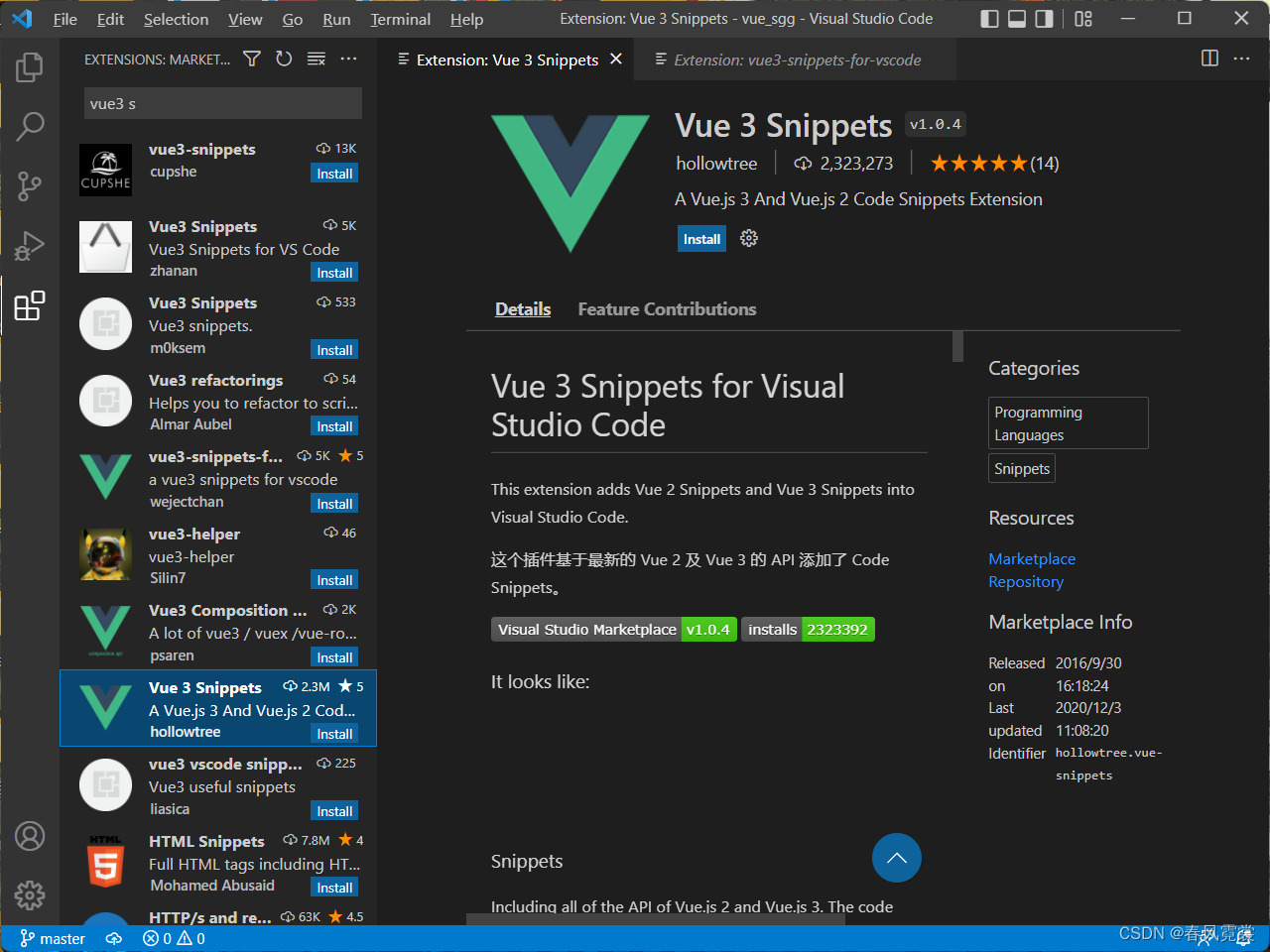
一款快速生成Vue3代码的插件:Vue VSCode Snippets

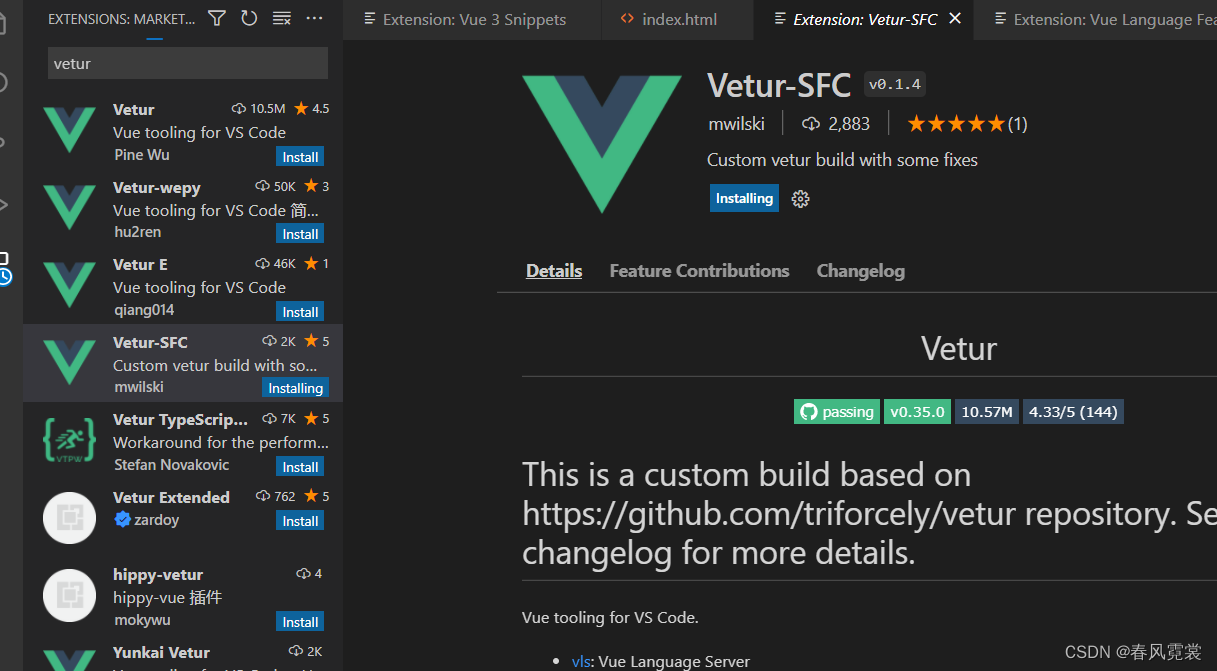
vetur-sfc

常用插件:
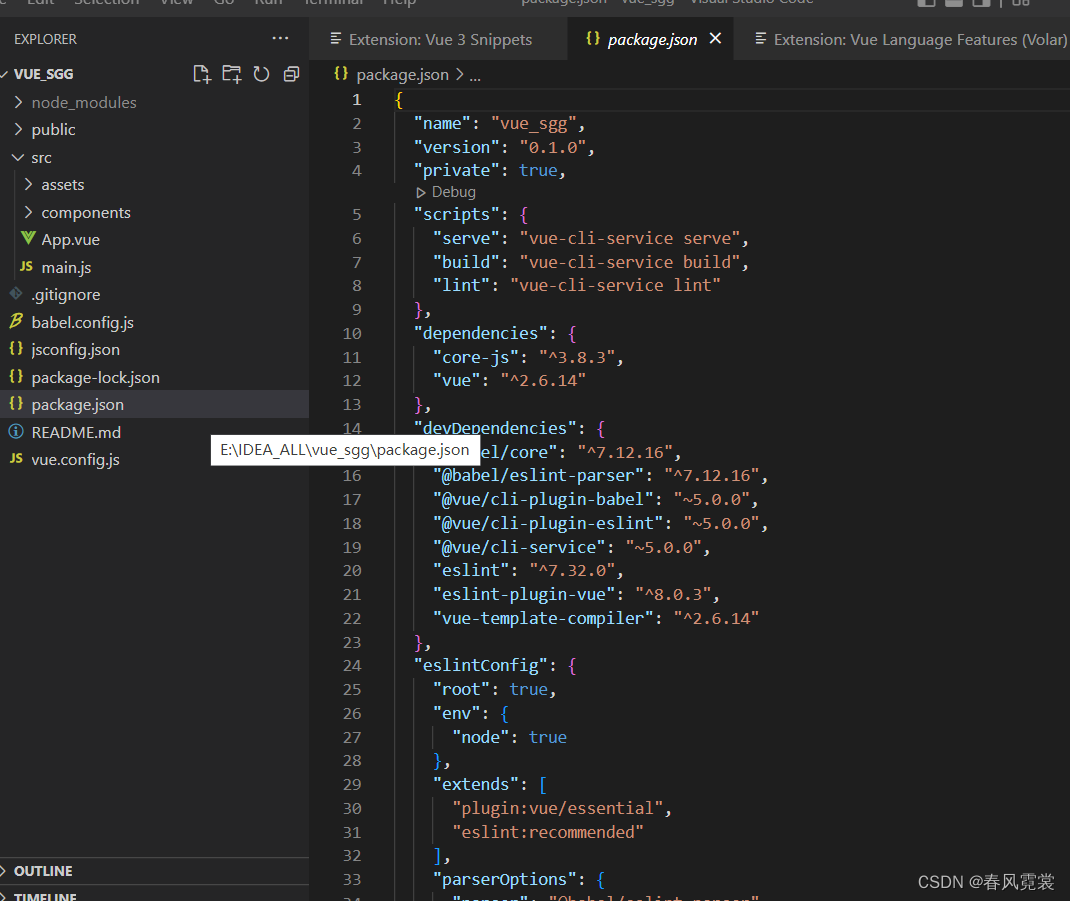
package.json:webpack打包时的依赖
版本控制


serve:启动命令
build命令,能生成.html、.css.js
lint:语法检查
vscode开启终端快捷键:
ctrl+~(esc下面的那个键)
修改默认配置
看默认配置命令:
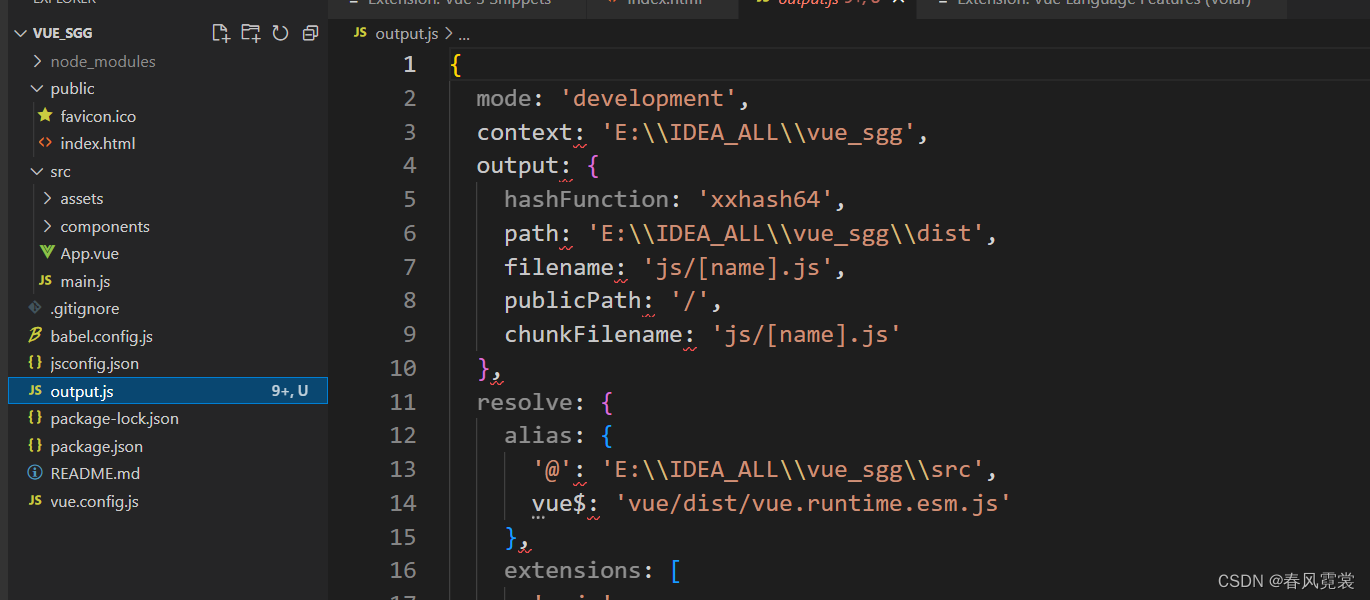
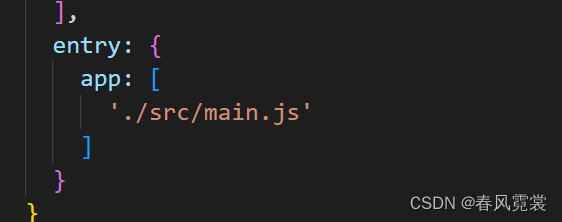
vue inspect > output.js

能生成一个文件给你看!

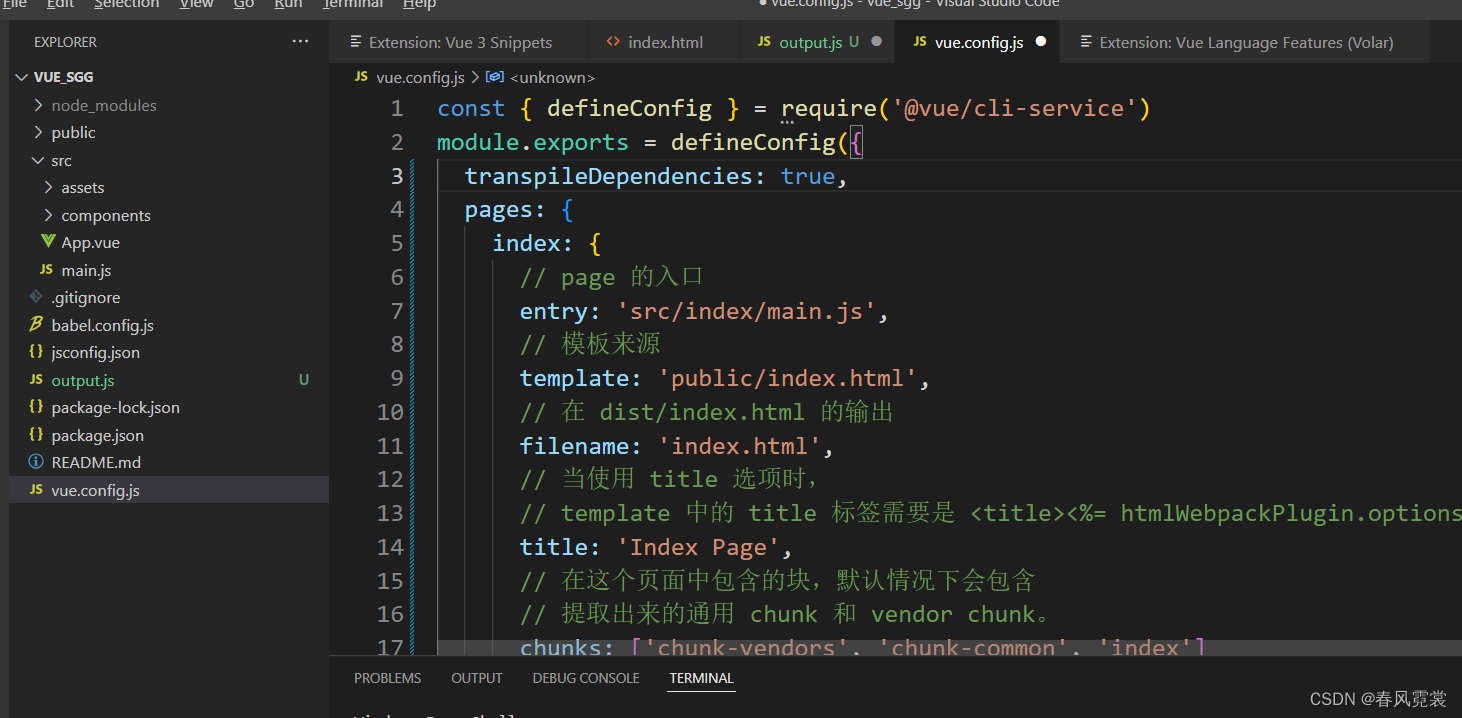
这里只是看,不可以改,如果要改配置文件:在vue.config.js中配置
https://cli.vuejs.org/zh/config/



配置关闭语法检查:
lintOnSave:false
