1.主进程main.js
var electron = require('electron')
var app = electron.app
var BrowserWindow = electron.BrowserWindow
var mainWindow = null
app.on('ready', () => {
mainWindow = new BrowserWindow({
width: 400,
height: 300,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
enableRemoteModule: true// 使用remote模块
}
})
require('@electron/remote/main').initialize()
require('@electron/remote/main').enable(mainWindow.webContents)
require('./main/menu.js')
mainWindow.loadFile('demo2.html')
mainWindow.openDevTools();//打开调试器
mainWindow.on('closed', () => {
mainWindow = null
})
})
2.页面demo2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">打开新窗口</button><!--打开一个新窗口-->
<script src="render/demo2.js"></script>
</body>
</html>
3.页面JS代码demo2.js
const btn =this.document.querySelector('#btn')
const BrowserWindow=require('@electron/remote').BrowserWindow
window.onload=function(){
btn.onclick=()=>{
newWindow=new BrowserWindow({
width:400,
height:300
})
newWindow.loadFile('yellow.html')
newWindow.on('closed',()=>{
newWindow=null
})
}
}
const remote = require('@electron/remote')//不能加大括号
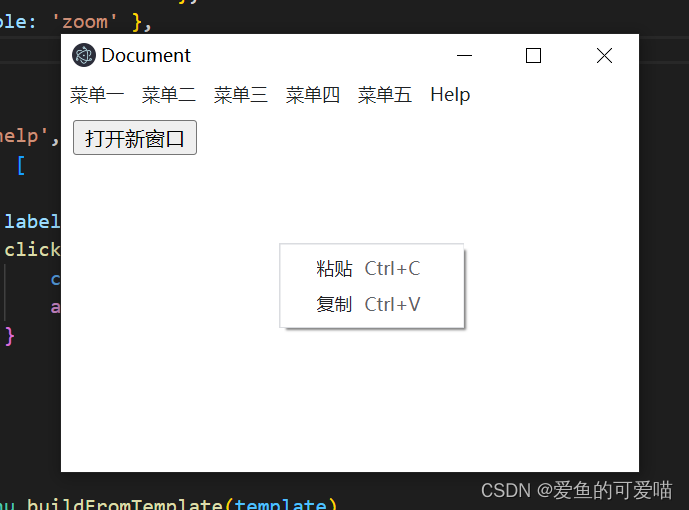
var rightTemplate=[//右键
{label:'粘贴',accelerator:"ctrl+c"},
{label:'复制',accelerator:"ctrl+v"}
]
var m=remote.Menu.buildFromTemplate(rightTemplate)
window.addEventListener('contextmenu',function(e){
e.preventDefault()
m.popup({
window:remote.getCurrentWindow()
})
})
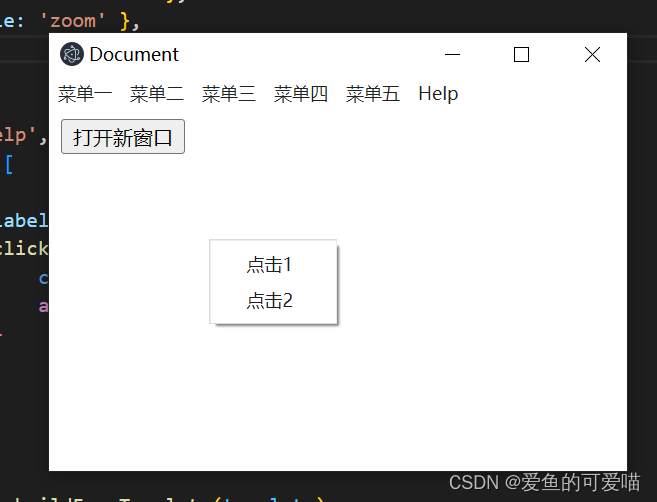
var leftTemplate=[//左键点击
{label:'点击1'},
{label:'点击2'}
]
var ml=remote.Menu.buildFromTemplate(leftTemplate)
window.addEventListener('click',function(e){
e.preventDefault()
ml.popup({
window:remote.getCurrentWindow()
})
})
4.菜单栏JS内容menu.js
const { Menu ,BrowserWindow} = require('electron')
const template = [
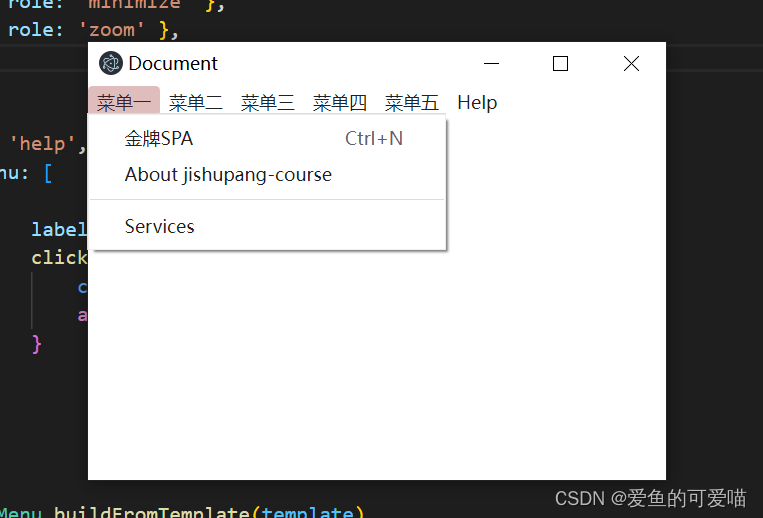
{
label: "菜单一",
submenu: [
{
label: '金牌SPA',
accelerator:"ctrl+n",//快捷键
click: () => {//点击事件
var win = new BrowserWindow({
width: 500,
height: 400,
webPreferences: {
nodeIntegration: true,
contextIsolation: false
}
})
win.loadFile('yellow.html')
win.on('closed', () => {
win = null
})
}
},
{ role: 'about' },
{ type: 'separator' },
{ role: 'services' },
{ type: 'separator' }
]
},
{
label: '菜单二',
submenu: [
{ role: 'close' }
]
},
{
label: '菜单三',
submenu: [
{ role: 'undo' },
{ role: 'redo' },
{ type: 'separator' },
{ role: 'cut' },
{ role: 'copy' },
{ role: 'paste' },
]
},
{
label: '菜单四',
submenu: [
{ role: 'reload' },
{ role: 'forceReload' },
{ role: 'toggleDevTools' },
{ type: 'separator' }
]
},
{
label: '菜单五',
submenu: [
{ role: 'minimize' },
{ role: 'zoom' },
]
},
{
role: 'help',
submenu: [
{
label: 'Learn More',
click: async () => {
const { shell } = require('electron')
await shell.openExternal('https://electronjs.org')
}
}
]
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
5.页面yellow.html内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body style="background-color: yellowgreen;">
<h1>我是yellow页面!</h1>
</body>
</html>
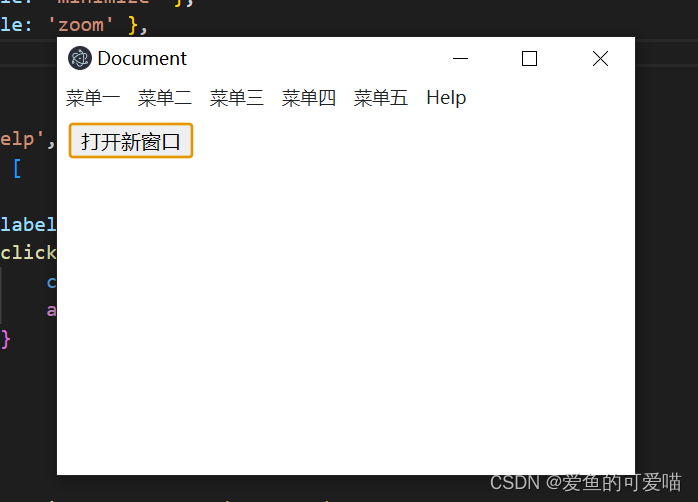
6.运行结果