系列文章目录
Vue基础篇一:编写第一个Vue程序
Vue基础篇二:Vue组件的核心概念
Vue基础篇三:Vue的计算属性与侦听器
Vue基础篇四:Vue的生命周期(秒杀案例实战)
Vue基础篇五:Vue的指令
Vue基础篇六:Vue使用JSX进行动态渲染
Vue提高篇一:使用Vuex进行状态管理
Vue提高篇二:使用vue-router实现静态路由
Vue提高篇三:使用vue-router实现动态路由
Vue提高篇四:使用Element UI组件库
Vue提高篇五:使用Jest进行单元测试
Vue提高篇六: 使用Vetur+ESLint+Prettier插件提升开发效率
Vue实战篇一: 使用Vue搭建注册登录界面
Vue实战篇二: 实现邮件验证码发送
Vue实战篇三:实现用户注册
Vue实战篇四:创建多步骤表单
Vue实战篇五:实现文件上传
Vue实战篇六:表格渲染动态数据
Vue实战篇七:表单校验
Vue实战篇八:实现弹出对话框进行交互
Vue实战篇九:使用省市区级联选择插件
Vue实战篇十:响应式布局
Vue实战篇十一:父组件获取子组件数据的常规方法
Vue实战篇十二:多项选择器的实际运用
Vue实战篇十三:实战分页组件
Vue实战篇十四:前端excel组件实现数据导入
Vue实战篇十五:表格数据多选在实际项目中的技巧
Vue实战篇十六:导航菜单
Vue实战篇十七:用树型组件实现一个知识目录
Vue实战篇十八:搭建一个知识库框架
Vue实战篇十九:使用printjs打印表单
Vue实战篇二十:自定义表格合计
Vue实战篇二十一:实战Prop的双向绑定
Vue实战篇二十二:生成二维码
Vue实战篇二十三:卡片风格与列表风格的切换
Vue实战篇二十四:分页显示
Vue实战篇二十五:使用ECharts绘制疫情折线图
Vue实战篇二十六:创建动态仪表盘
一、背景
- 我们有时候需要在有限空间内,循环播放同一类型的图片、文字等内容。比如首页轮播图片,商品信息循环播放等,这种效果统称为走马灯。

二、Element Carousel 走马灯组件
- 基本用法
结合使用el-carousel和el-carousel-item标签就得到了一个走马灯。幻灯片的内容是任意的,需要放在el-carousel-item标签中。默认情况下,在鼠标 hover 底部的指示器时就会触发切换。通过设置trigger属性为click,可以达到点击触发的效果
<el-carousel trigger="click" height="150px">
<el-carousel-item v-for="item in 4" :key="item">
<h3 class="small">{{ item }}</h3>
</el-carousel-item>
</el-carousel>
- 基本效果

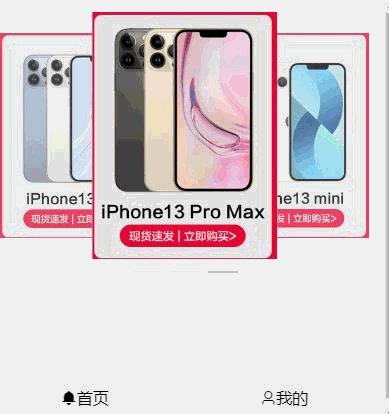
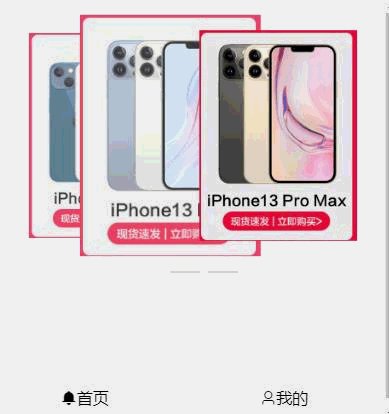
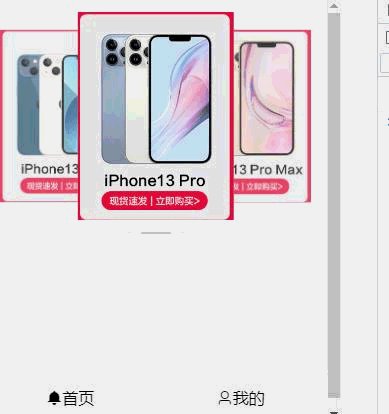
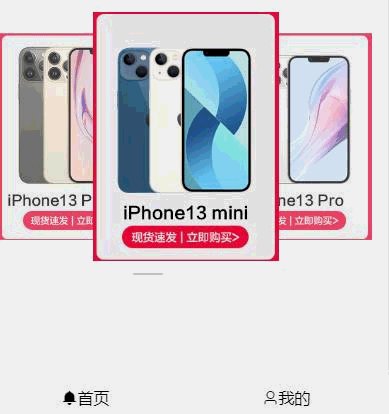
三、走马灯式轮播的实现
-
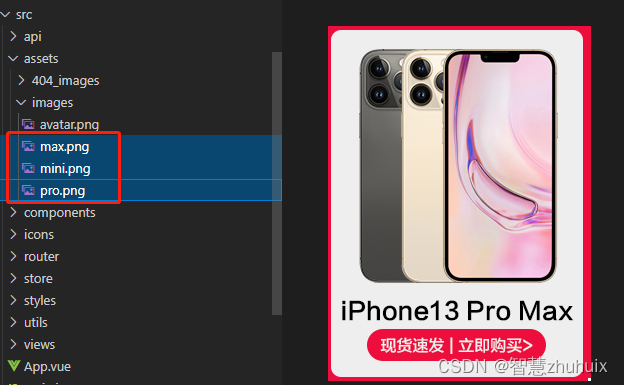
准备iPhone mini,iPhone pro,iPhone max三款手机的图片, 放置到 /src/assets/images目录下

-
编写页面
– 将Element Carousel 走马灯组件设置为 card卡片效果
– 将三张手机图片放置在数组中,循环读取
– 图片自适应,走马灯组件高度、宽度随图片大小调整
<template>
<div class="carousel">
<el-carousel :interval="2000" type="card" :height="carouselHeight + 'px'">
<el-carousel-item v-for="item in images" :key="item">
<img
ref="images"
:src="require('@/assets/images/' + item)"
class="img"
@load="resize()"
>
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
// 图片数组
images: ['mini.png', 'pro.png', 'max.png'],
imageHeight: 355,
carouselHeight: 355
}
},
mounted() {
// 窗口大小发生改变时,调用一次
window.onresize = () => {
this.resize()
}
},
methods: {
resize() {
// 监听屏幕视口大小如果'resize',发生改变了,就获取图片的高度height,然后渲染到页面
this.$nextTick(() => {
this.carouselHeight = this.$refs.images[0].height
})
}
}
}
</script>
<style>
.carousel {
margin: 10px;
padding: 5px;
}
.el-carousel__item h3 {
color: #475669;
font-size: 14px;
opacity: 0.75;
line-height: 200px;
margin: 0;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n + 1) {
background-color: #d3dce6;
}
.img {
width: 100%;
height: auto;
max-width: 100%;
object-fit: contain;
}
</style>
四、效果演示