eslint? ?代码规范和错误检查工具
1,安装eslint
npm install eslint --save-dev2,eslint 配置文件
npm init @eslint/config以上两步按照完成后,eslint 即完成
?
prettieer? 代码格式化工具
第一:package.json
{
"name": "testEslinPrettier",
"uuid": "9b01ebaa-4170-4ca9-ac41-f2f9f0b527b6",
"version": "3.5.0",
"creator": {
"version": "3.5.0"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^5.25.0",
"@typescript-eslint/parser": "^5.25.0",
"eslint": "^8.16.0",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-prettier": "^4.0.0",
"prettier": "2.6.2"
}
}
第二:.eslintrc.js
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
},
extends: ['eslint:recommended', 'plugin:@typescript-eslint/recommended'],
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
ecmaFeatures: {
impliedStrict: true,
},
},
plugins: ['@typescript-eslint', 'prettier'],
rules: {
'max-len': ['error', { code: 80, ignoreUrls: true }],
curly: ['error', 'all'],
indent: 'error',
'prettier/prettier': 'error',
'@typescript-eslint/no-unused-vars': 'error',
'@typescript-eslint/no-empty-function': 'off',
'@typescript-eslint/no-inferrable-types': 'off',
'@typescript-eslint/explicit-function-return-type': [
'error',
{
allowExpressions: true,
},
],
'@typescript-eslint/explicit-member-accessibility': 'off',
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/camelcase': 'off',
'@typescript-eslint/no-var-requires': 'off',
'@typescript-eslint/no-explicit-any': 'off',
'no-console': 'off',
'@typescript-eslint/indent': ['off', 4, { SwitchCase: 1 }],
'no-prototype-builtins': 'off',
},
};
第三:.prettierrc.json
{
"printWidth": 100,
"overrides": [
{
"files": ".prettierrc",
"options": {
"parser": "json"
}
}
],
"tabWidth": 4,
"useTabs": false,
"semi": true,
"singleQuote": true,
"proseWrap": "preserve",
"arrowParens": "avoid",
"bracketSpacing": true,
"disableLanguages": [
"vue"
],
"endOfLine": "auto",
"eslintIntegration": false,
"htmlWhitespaceSensitivity": "ignore",
"ignorePath": ".prettierignore",
"requireConfig": false,
"stylelintIntegration": false,
"trailingComma": "es5"
}第四:ignore 文件
.eslintignore
.prettierignore
.gitignore
总结:
1,先按照eslint =》 npm install eslint --save-dev
2,创建eslintrc.js? =>?npm init @eslint/config? ? ?根据命令提示选择对应的选项 完成后悔自动配置好
3,vscod
/********* eslint 配置 *********/
"eslint.alwaysShowStatus": true,
"eslint.options": {
"extensions": [
".js",
".ts"
]
},
"eslint.validate": [
"typescript",
"javascript"
],
"eslint.format.enable": true,
"vetur.format.defaultFormatter.ts": "prettier-tslint",----------------------------------------------------------------------------------
1,安装prettier? ? npm install prettier
2,配置prettierrc.json??
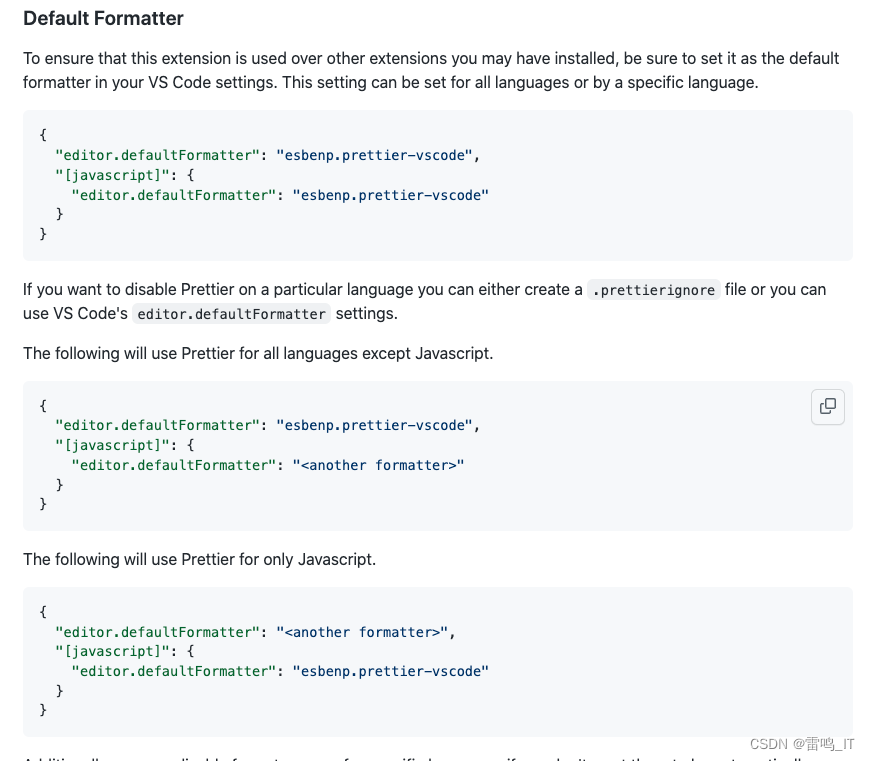
3,vscode?GitHub - prettier/prettier-vscode: Visual Studio Code extension for Prettier
4,使用prettier 的格式化规则覆盖 eslint??
eslint 配置中 plugins? ? =》 plugins: ['@typescript-eslint', 'prettier']
5,vscode 中开启prettier
?
?参考资料:
eslint 官网:GitHub - eslint/eslint: Find and fix problems in your JavaScript code.
prettier官网:Editor Integration · Prettier
eslint-config-prettier:
eslint-plugin-prettier
代码错误提示使用 eslint,格式化使用 prettier。
