1. 函数的学习
案例:通过函数调用来判断2月的天数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 用户输入年份,输出当前年份2月份的天数
function backDay() {
var year = prompt('请您输入年份:');
if (isRunYear(year)) { // 调用函数需要加小括号
alert('当前年份是闰年2月份有29天');
} else {
alert('当前年份是平年2月份有28天');
}
}
backDay();
// 判断是否为闰年的函数
function isRunYear(year) {
// 如果是闰年我们返回 true 否则 返回 false
var flag = false;
if (year % 4 == 0 && year % 100 != 0 || year % 400 == 0) {
flag = true;
}
return flag;
}
</script>
</head>
<body>
</body>
</html>
函数的两种声明方式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
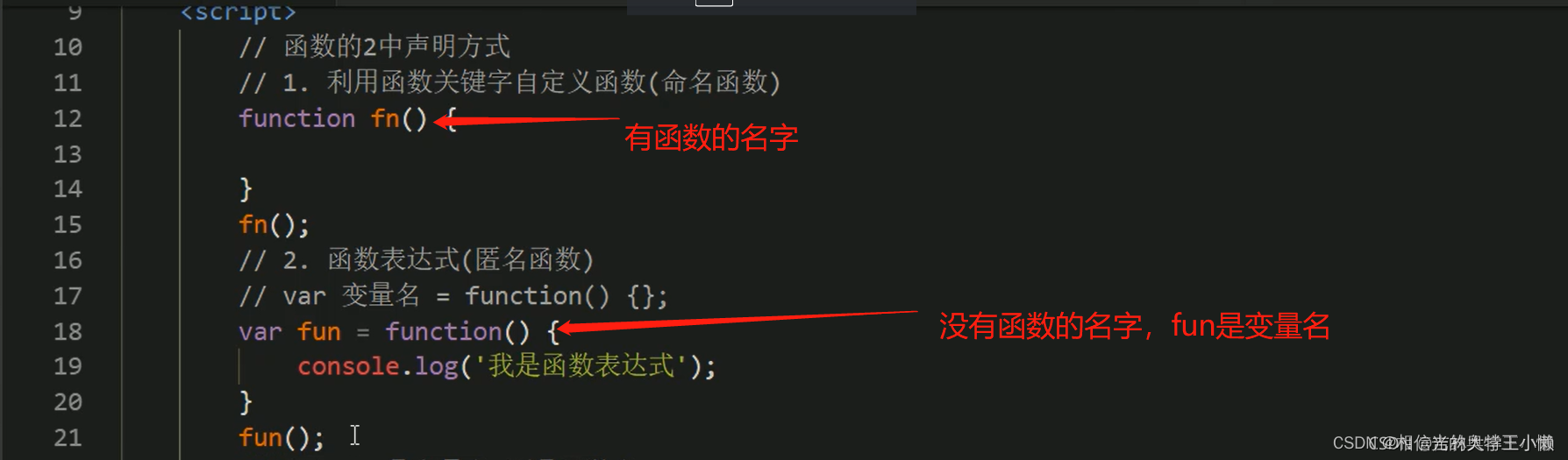
// 函数的2中声明方式
// 1. 利用函数关键字自定义函数(命名函数)
function fn() {
}
fn();
// 2. 函数表达式(匿名函数)
// var 变量名 = function() {};
var fun = function(aru) {
console.log('我是函数表达式');
console.log(aru);
}
fun('pink老师');
// (1) fun是变量名 不是函数名
// (2) 函数表达式声明方式跟声明变量差不多,只不过变量里面存的是值 而 函数表达式里面存的是函数
// (3) 函数表达式也可以进行传递参数
</script>
</head>
<body>
</body>
</html>
2.作用域和预解析
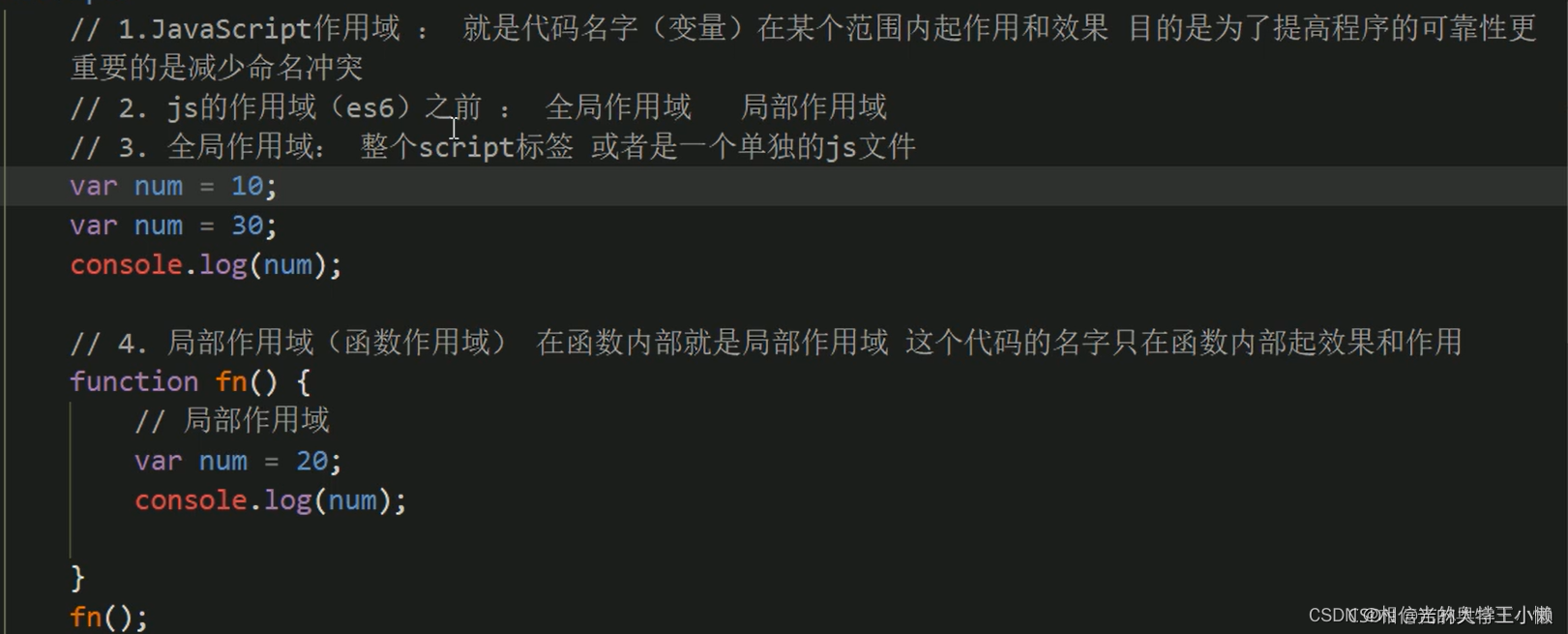
2.1 作用域

2.1.1 作用域链
作用域链 : 内部函数访问外部函数的变量,采取的是链式查找的方式来决定取那个值 这种结构我们称为作用域链 就近原则
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 案例1 : 结果是几?
function f1() {
var num = 123;
function f2() {
var num = 0;
console.log(num); // 站在目标出发,一层一层的往外查找
}
f2();
}
var num = 456;
f1();
// 案例2 :结果是几?
var a = 1;
function fn1() {
var a = 2;
var b = '22';
fn2();
function fn2() {
var a = 3;
fn3();
function fn3() {
var a = 4;
console.log(a); //a的值 ?
console.log(b); //b的值 ?
}
}
}
fn1();
</script>
</head>
<body>
</body>
</html>
第一个的值是123,第二个的值是数字4和字符串22
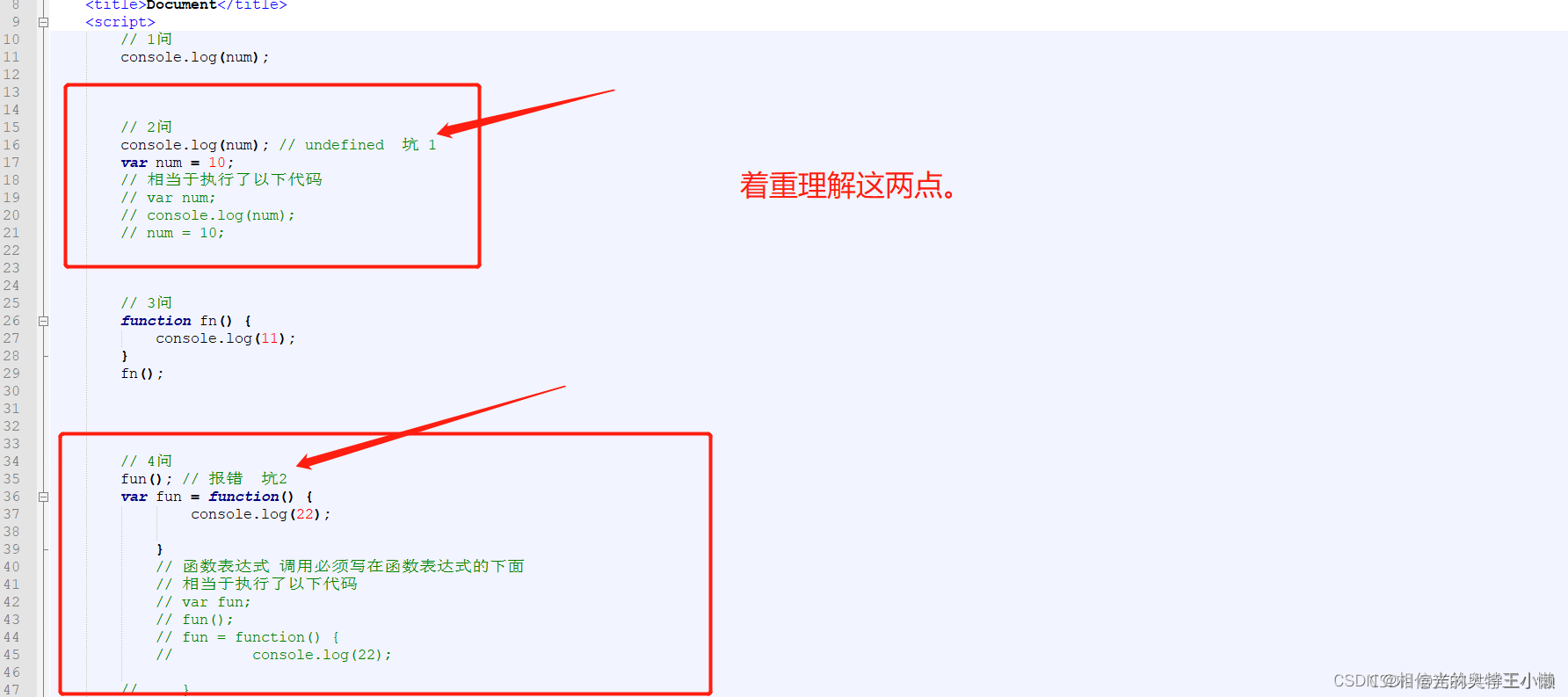
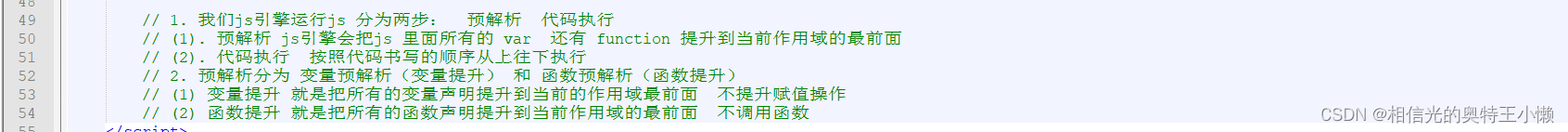
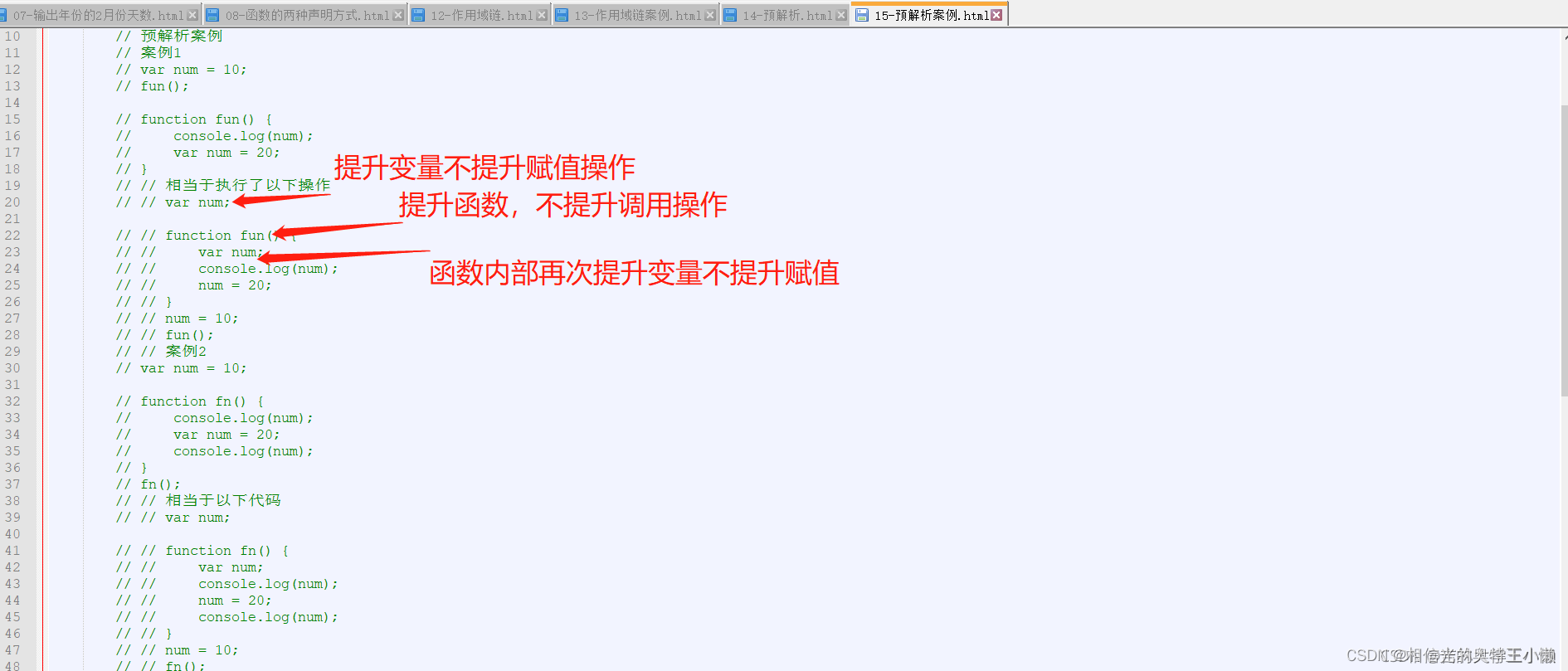
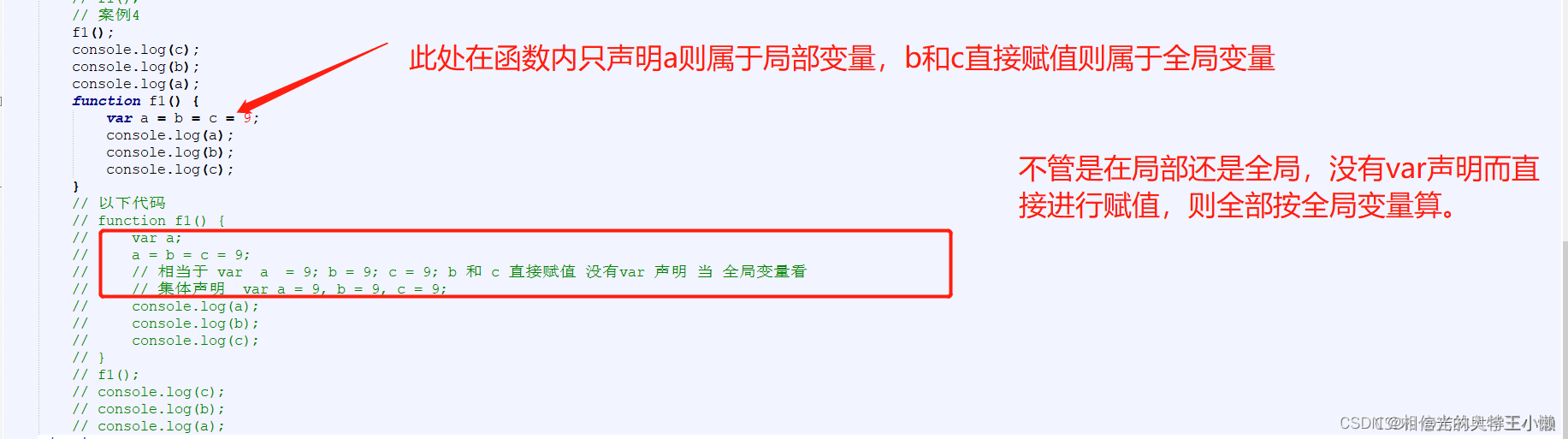
2.2 预解析


注意:预解析过程中,首先进行变量提升(不提升赋值)和函数(不调用函数)提升,然后其他的按顺序写下来即可。


3. 对象的学习
3.1 创建对象
3.1.1 利用字面量创建对象
<script>
// 1.利用对象字面量创建对象 {}
// var obj = {}; // 创建了一个空的对象
var obj = {
uname: '王小懒',
age: 22,
sex: '男',
sayHi: function() {
console.log('你好呀,未来!');
}
}
// 2. 使用对象
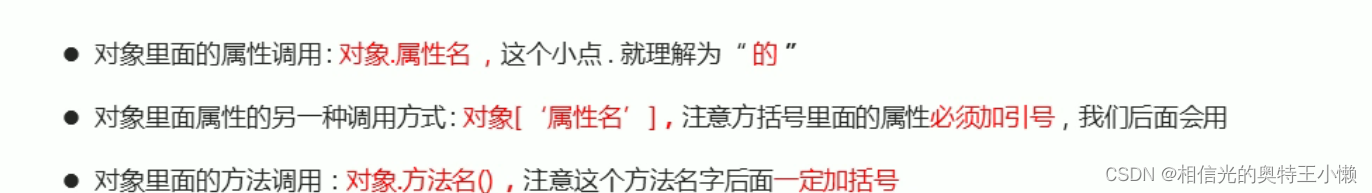
// (1). 调用对象的属性 我们采取 对象名.属性名 .
console.log(obj.uname);
// (2). 调用属性还有一种方法 对象名['属性名']
console.log(obj['age']);
// (3) 调用对象的方法 sayHi 对象名.方法名()
obj.sayHi();
</script>

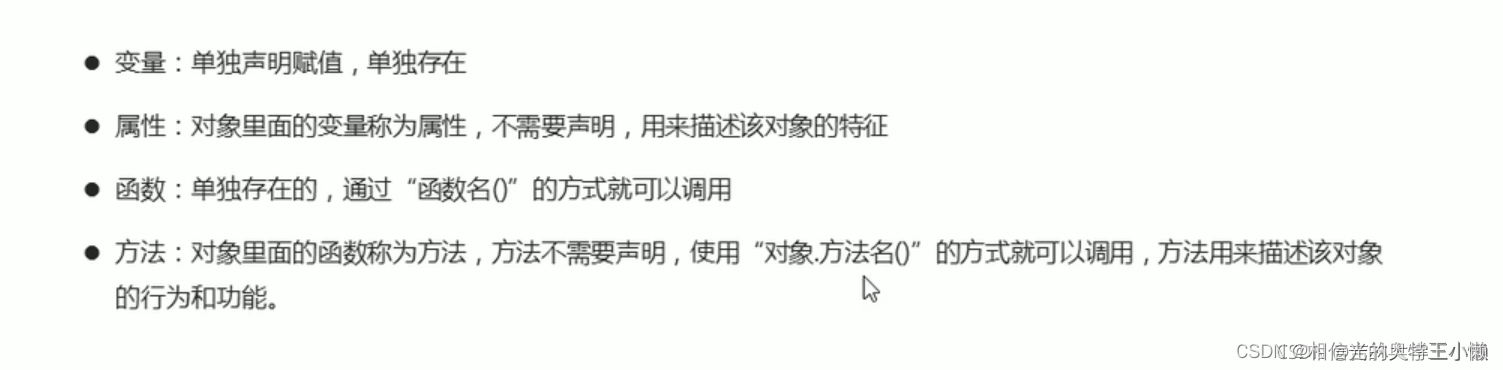
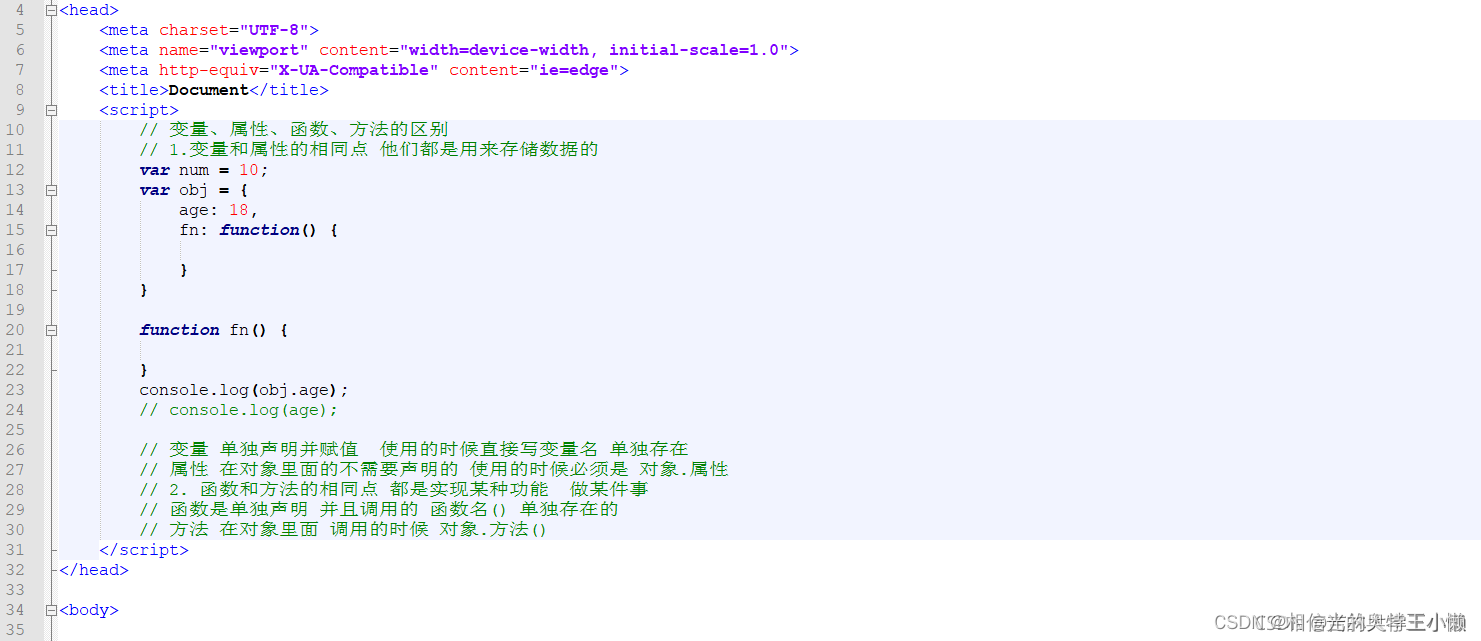
变量,属性,函数,方法的相同点与不同点


3.1.2 利用new Object来创建对象
<script>
// 利用 new Object 创建对象
var obj = new Object(); // 创建了一个空的对象
obj.uname = '王小懒';
obj.age = 24;
obj.sex = '男';
obj.sayHi = function() {
console.log('你好');
}
// (1) 利用 等号 = 赋值的方法 添加对象的属性和方法
console.log(obj.uname);
console.log(obj['sex']);
obj.sayHi();
</script>
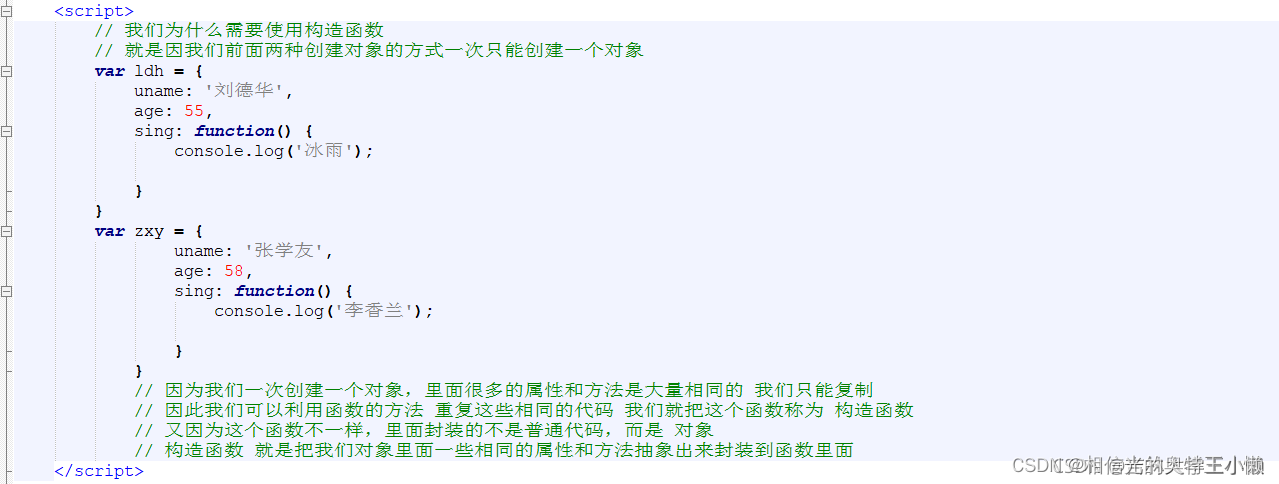
3.1.3 利用构造函数创建对象


<script>
// 利用构造函数创建对象
// 构造函数的语法格式
// function 构造函数名() {
// this.属性 = 值;
// this.方法 = function() {}
// }
// 调用:new 构造函数名();
function Star(uname, age, sex) {
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(sang) {
console.log(sang);
}
}
var wlh = new Star('王力宏', 18, '男'); // 调用函数返回的是一个对象
console.log(wlh.name);
console.log(wlh['sex']);
wlh.sing('大城小爱');
var wf = new Star('汪峰', 19, '男');
console.log(wf.name);
console.log(wf.age);
wf.sing('北京北京')
// 1. 构造函数名字首字母要大写
// 3. 我们调用构造函数 必须使用 new
// 4. 我们只要new Star() 调用函数就创建一个对象 wlh {}
// 5. 我们的属性和方法前面必须添加 this
</script>
new 关键字的执行过程


3.2 遍历对象

<script>
// 遍历对象
var obj = {
name: '王小懒',
age: 18,
sex: '男',
fn: function() {}
}
// console.log(obj.name);
// console.log(obj.age);
// console.log(obj.sex);
// for in 遍历我们的对象
// for (变量 in 对象) {
// }
for (var k in obj) {
console.log(k); // k 变量 输出 得到的是 属性名
console.log(obj[k]); // obj[k] 得到是 属性值
}
</script>
4.内置对象( 通过MDN查阅文档进行学习 )
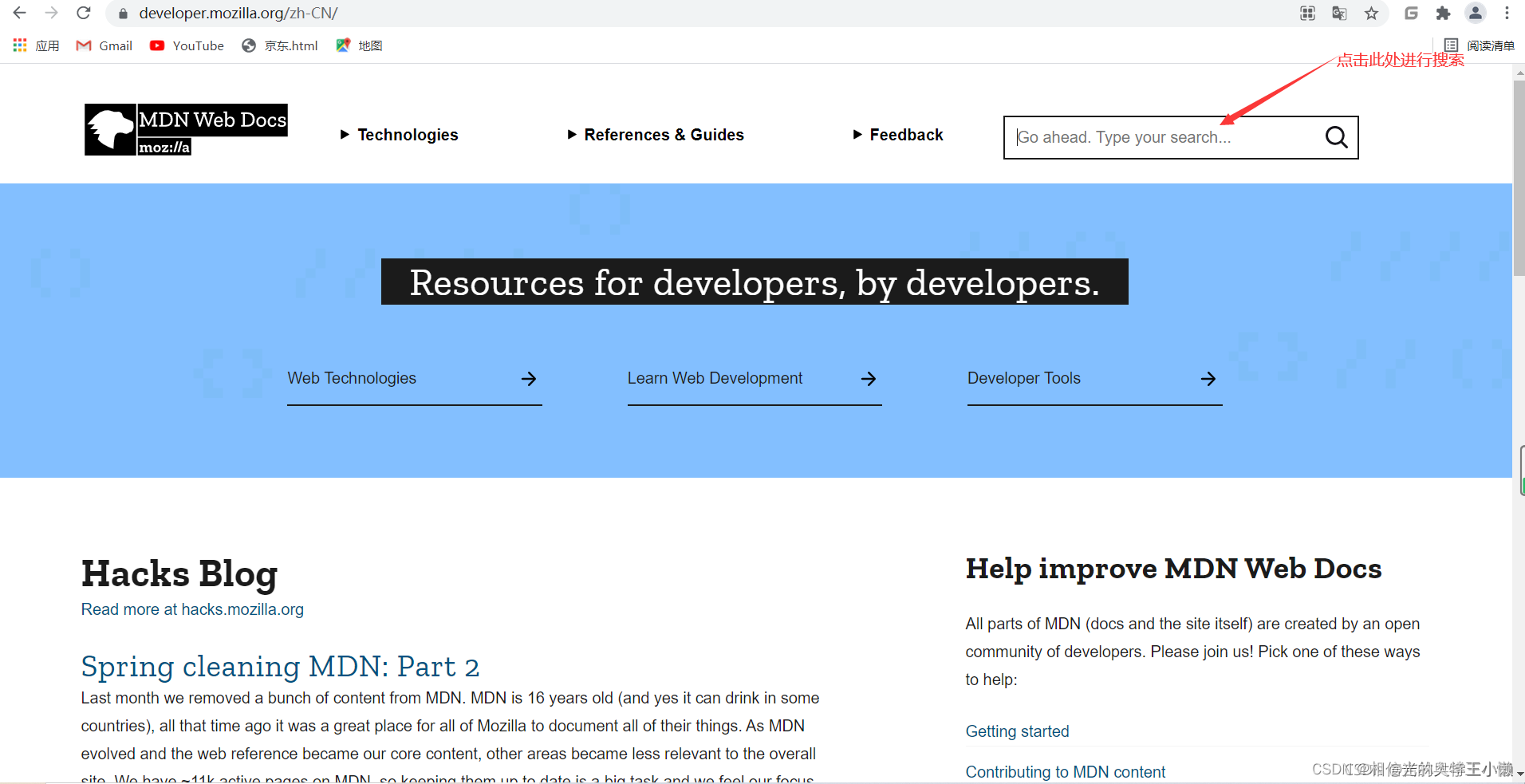
4.1 MDN

此处是MDN的网址链接:https://developer.mozilla.org/zh-CN/

如何使用MDN?
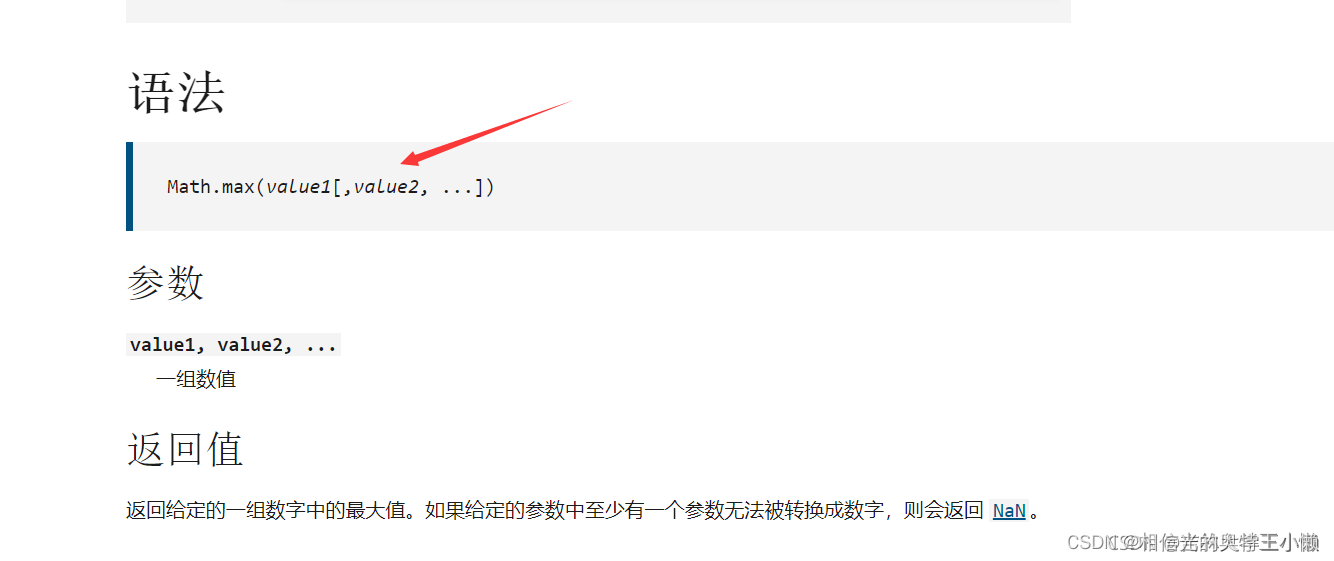
- 首先查阅该方法的功能
- 查看里边的参数的类型和意义
- 查看返回值的类型和意义
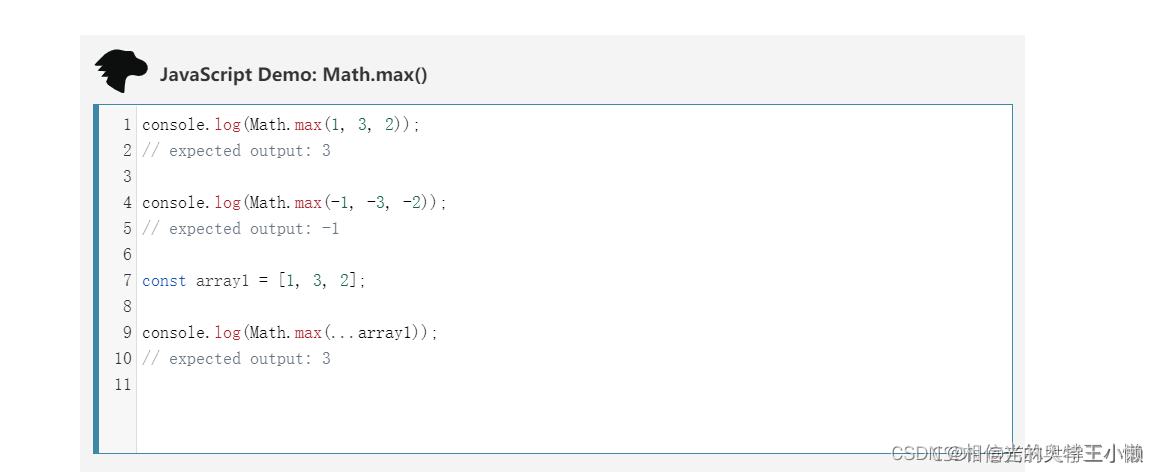
- 通过demo进行测试

4.2 Math对象

4.2.1封装自己的数学对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
// 利用对象封装自己的数学对象 里面有 PI 最大值和最小值
var myMath = {
max: function() {
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] > max) {
max = arguments[i];
}
}
return max;
},
min: function() {
var min = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (arguments[i] < min) {
min = arguments[i];
}
}
return min;
}
}
console.log(myMath.max(1, 5, 55));
console.log(myMath.min(1, 5, 66));
</script>
</head>
<body>
</body>
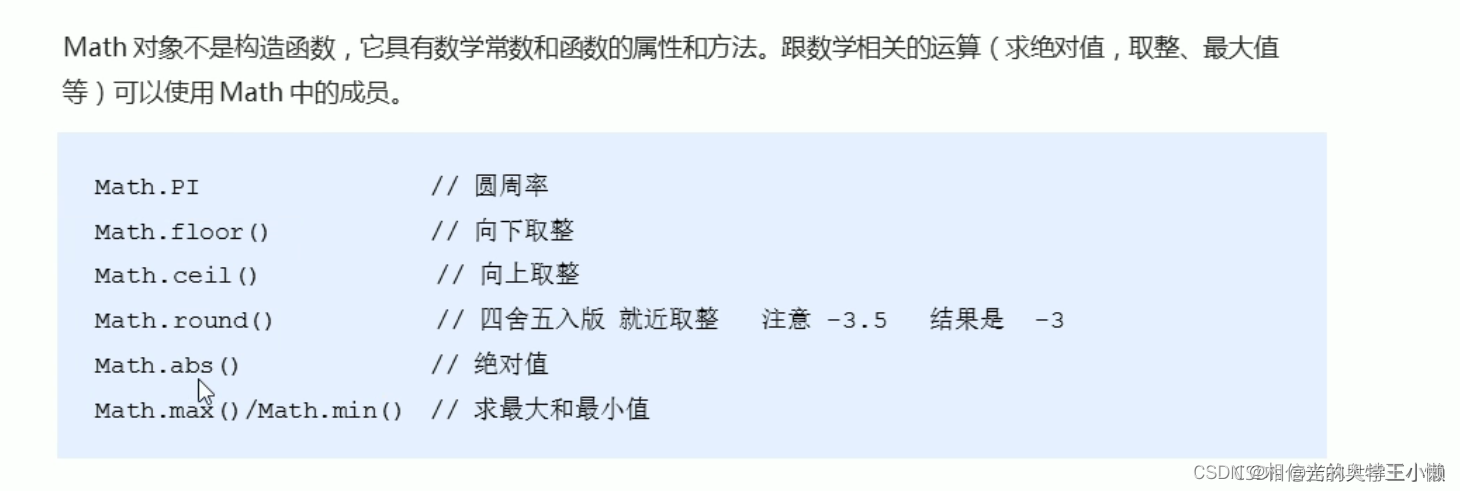
4.2.2 常见的公式

4.2.3 随机数方法random()
4.2.3.1 得到一个两数之间的随机整数,包括两个数在内
function getRandomIntInclusive(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
}
4.2.3.2 得到一个两数之间的随机整数
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min)) + min; //不含最大值,含最小值
}
4.2.3.3 得到一个两数之间的随机数
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
4.3 班级随机点名的简单制作(由Math对象中的获取随机数random演化而来)
Math对象见上文javascript内置对象一文
- 首先将一个班学生的名字当成一个数组进行输入
- 其次编写得到两个数之间的随机整数的函数方法
- 最后输出时调用该方法即可完成随机点名的操作。
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
// 5. 随机点名
var arr = ['张三', '王五', '张四', '李六', '白玉'];
console.log(arr[getRandom(0, arr.length - 1)]);