一、项目简介
在线教育平台
在线教育顾名思义,是以网络为介质的教学方式,通过网络,学员与教师即使相隔万里也可以开展教学活动;此外,借助网络课件,学员还可以随时随地进行学习,真正打破了时间和空间的限制,对于工作繁忙,学习时间不固定的职场人而言网络远程教育是最方便不过的学习方式。
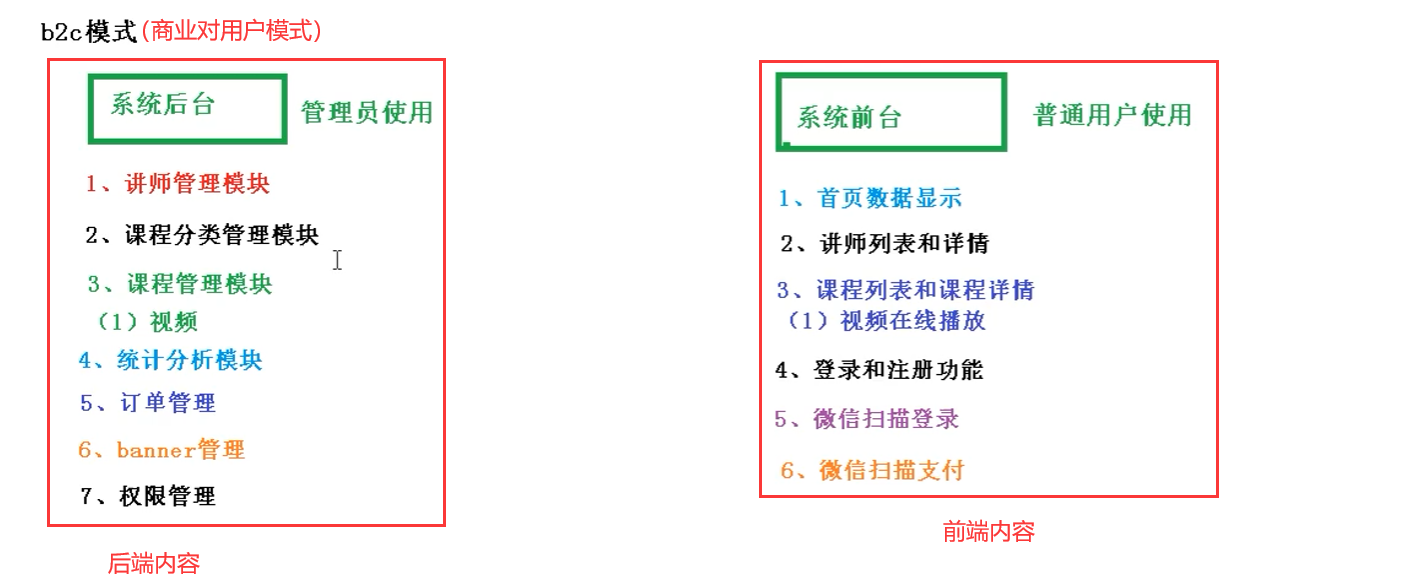
项目功能模块介绍

项目技术点介绍

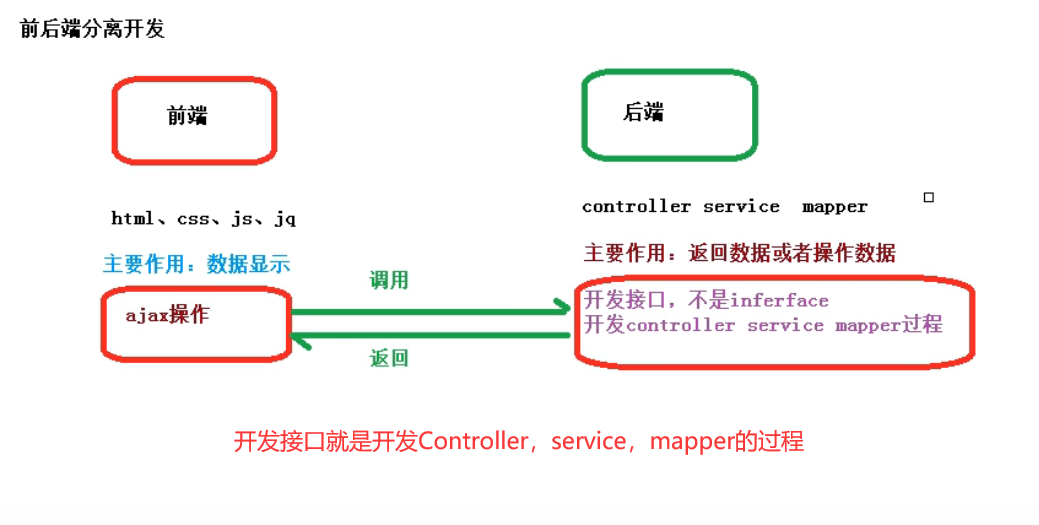
前后端分离
开发接口就是开发Controller,service,mapper的过程

二、项目开发
说明:
为了整体的阅读体验,不在粘贴代码
有需要的地方会粘贴关键代码,其余则图片形式展示
前端相关知识点
为了更好的阅读见博客:
前端常见知识点汇总(ES6,Vue,axios,Node.js,npm,webpack)_小蜗牛耶的博客-CSDN博客
开发CRUD接口
SpringBoot+MybatisPlus+Swagger快速开发套路和总结_小蜗牛耶的博客-CSDN博客
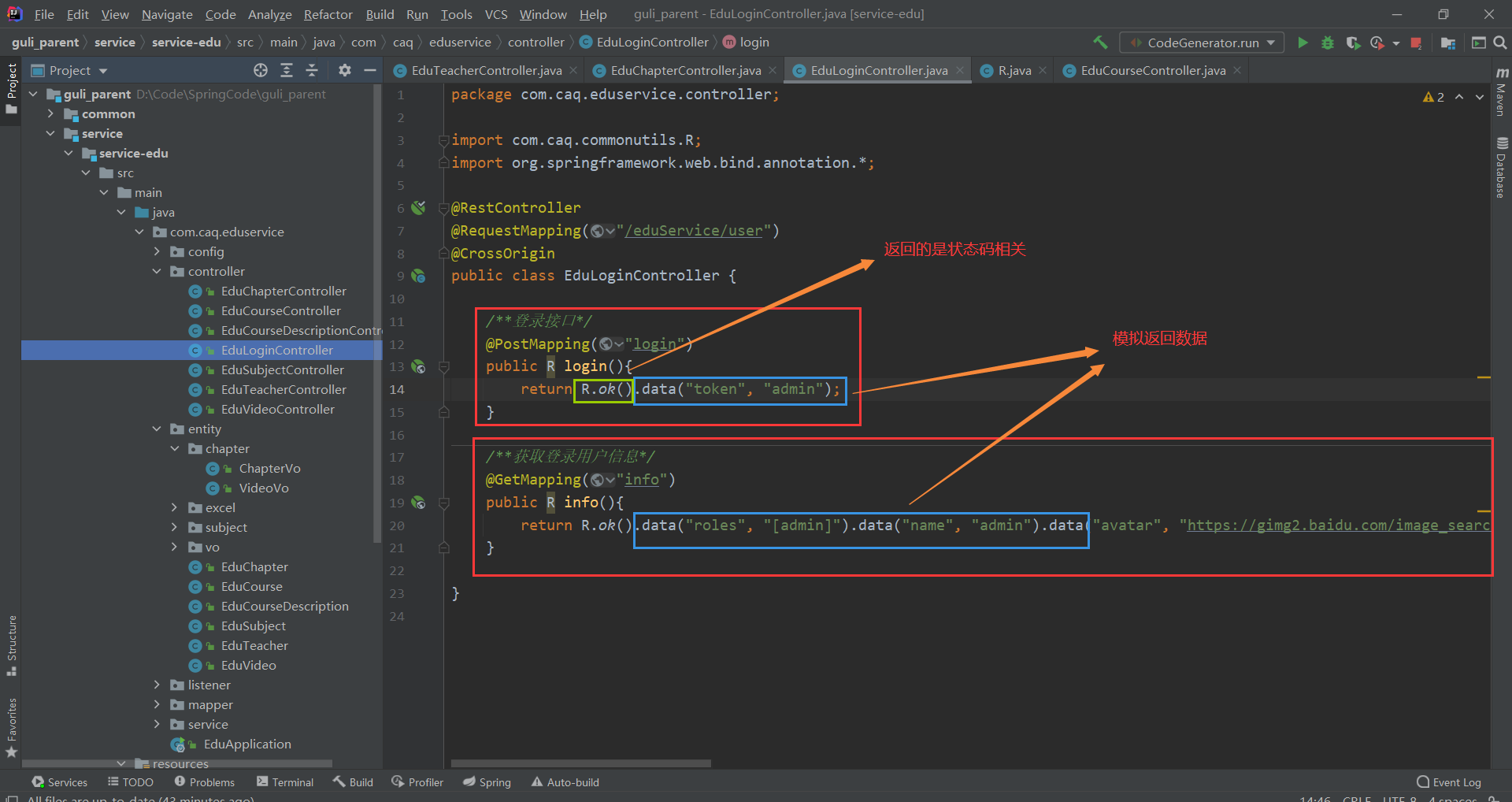
改造登录到本地接口
我们用vue的模板,快速构建一个后台管理系统的模板
默认启动的时候使用的地址是

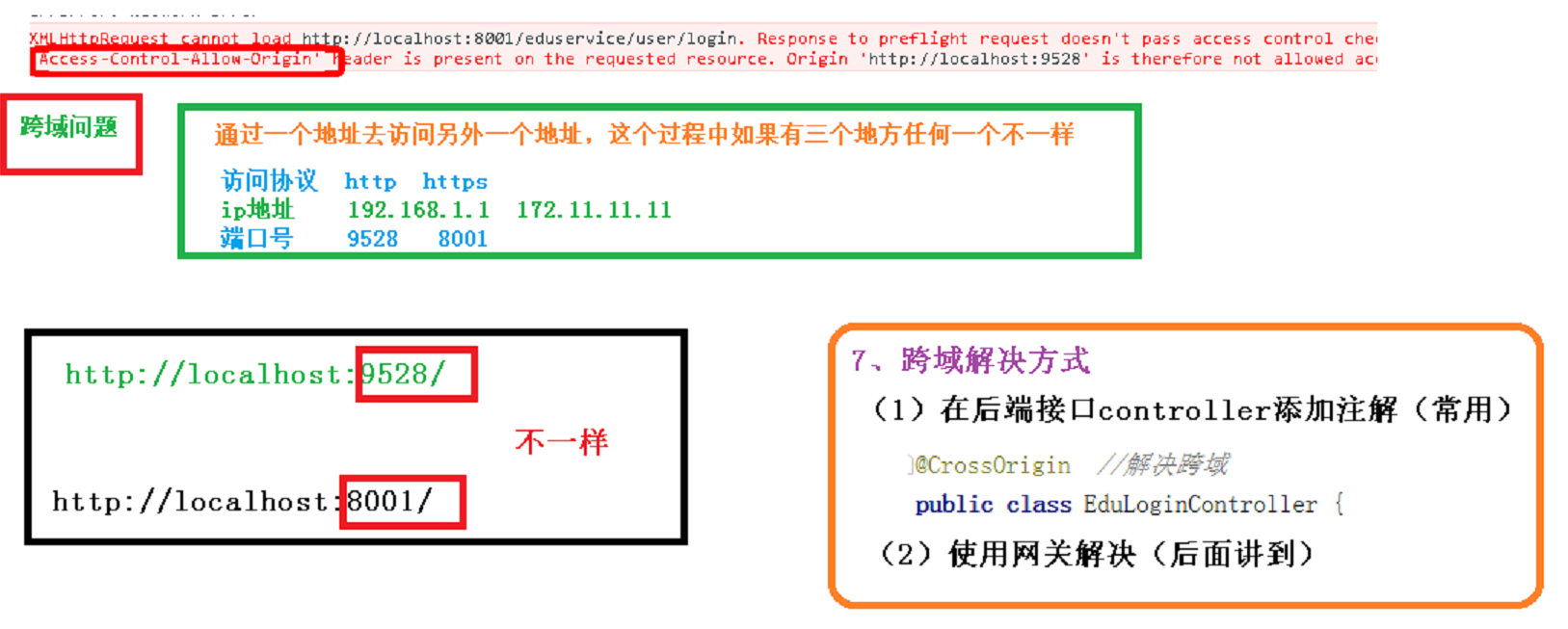
这样的话会出现跨域问题!!!
跨域
简单说下跨域问题
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
例如:a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。注意:跨域限制访问,其实是浏览器的限制。理解这一点很重要!!!
同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域;

如何解决跨域问题?
由之前的介绍我们已经知道错误的原因,既然跨域会产生问题,那么我们就不跨域不就完了嘛!!!
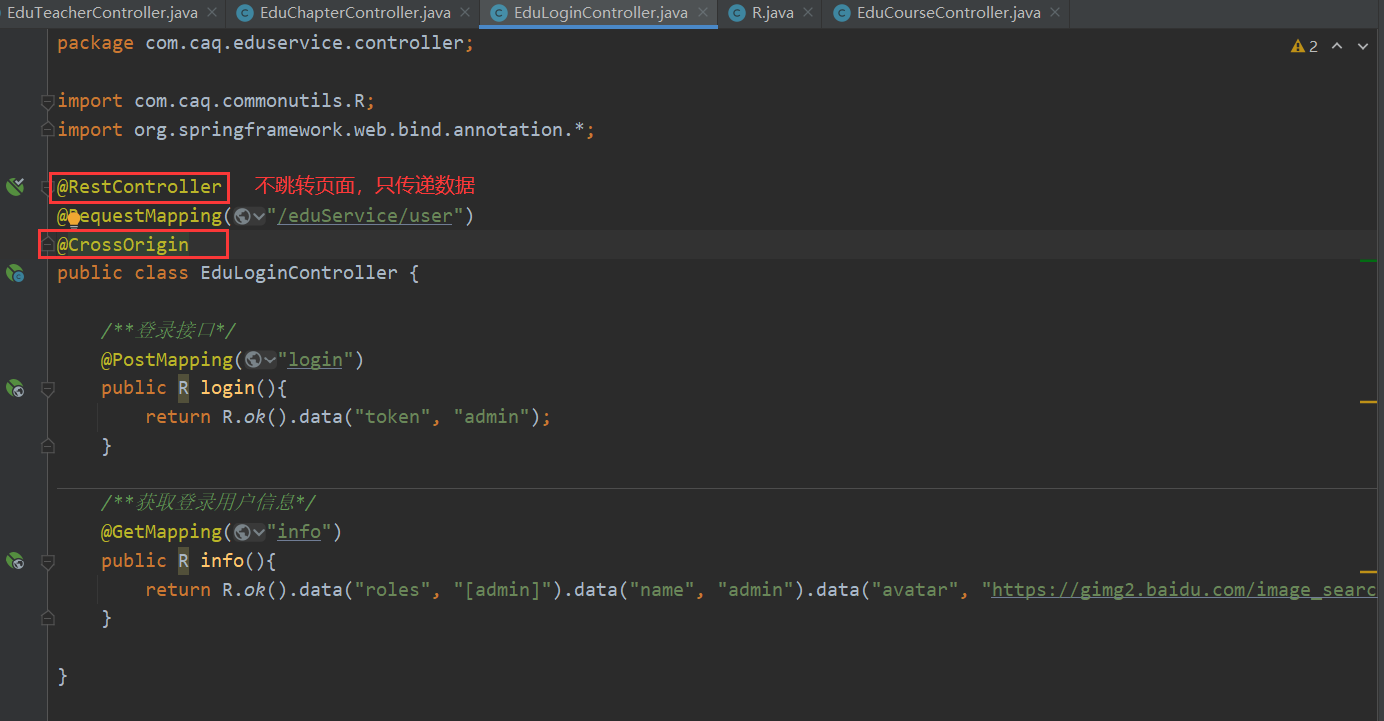
注解@CrossOrigin
在后端接口加上@CrossOrigin即可解决跨域问题
使用网关解决
后面在写
登录功能完善
**avatar **头像的意思
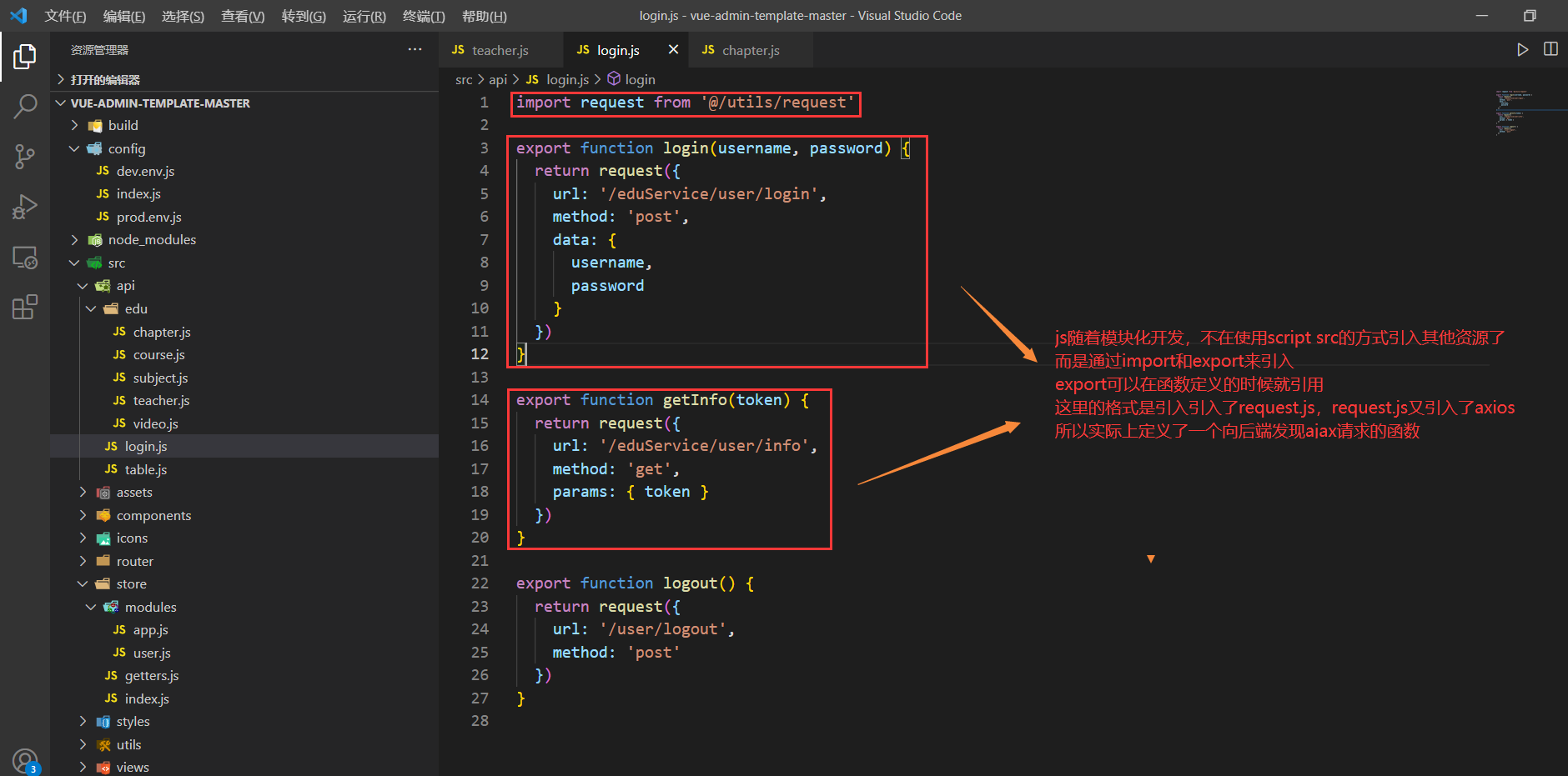
根据vue模板,对登录的需求我们需要写两个接口
login登录操作方法,和info登录之后获取用户信息的方法。
- login返回token值
- info返回roles name avatar
url里写的为后端的接口地址,最后访问的时候实际是dev.env.js中定义的BASE_API和这个里url拼接的地址
trim方法能够移除字符串右侧的空白字符或其他预定义字符。
1、定义登录API
主要是和后端写的接口路径一致,这样才能请求成功

账号密码是直接写死的,login现在只是用来获取用户信息

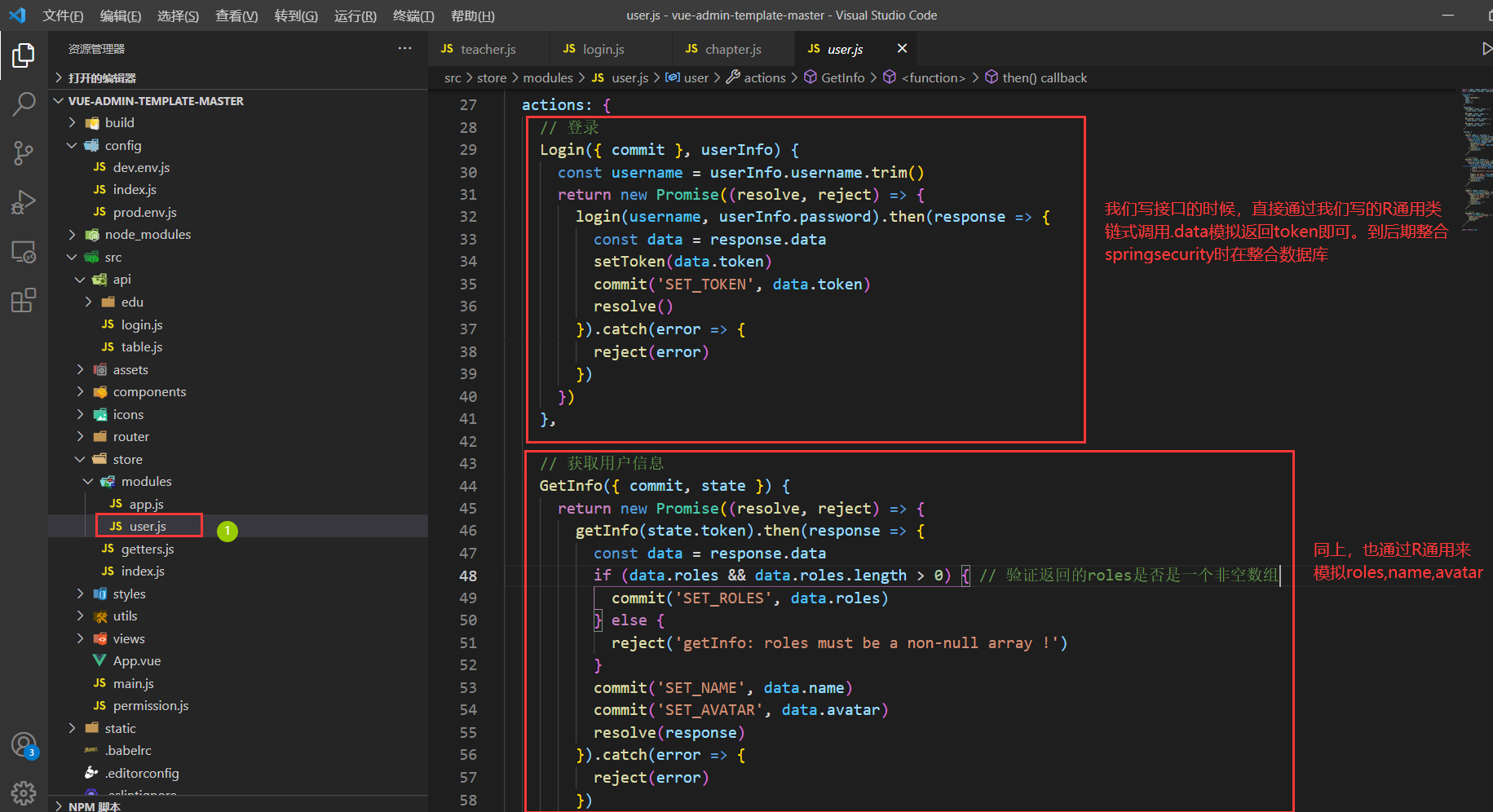
2、与后端接口整合
这里说的接口不是interface,而是开发功能的时候就叫开发接口

3、测试


常见的跨域错误
没有写@CrossOrign注解
URL路径不对
访问请求错误(get,post)前后端是否一致
前端框架开发
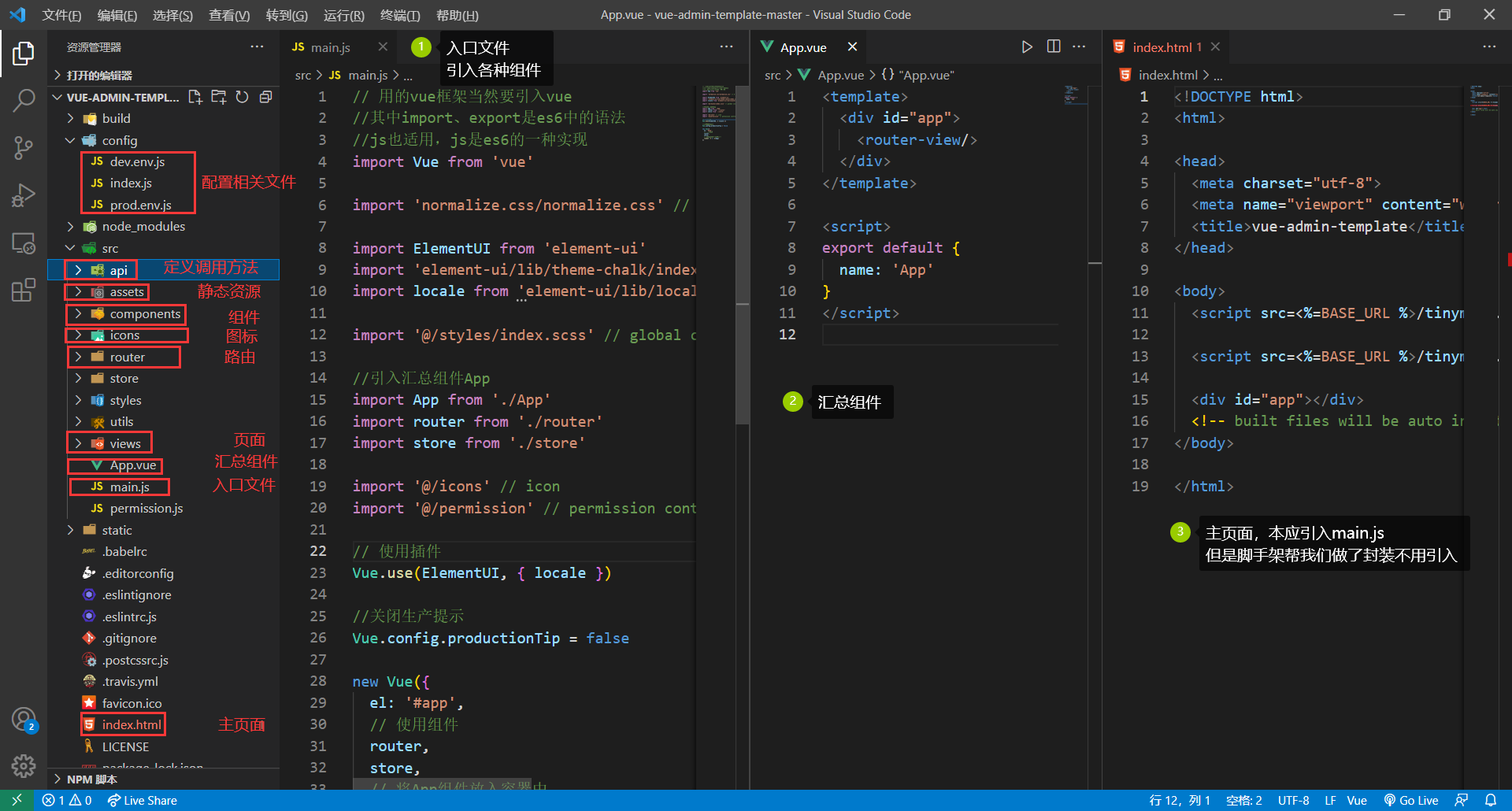
架结构说明
图里没有截取完整,在 main.js中还有
render: h => h(App) 它的作用就是将App汇总组件放入容器中
new Vue({
el: '#app',
// 使用组件
router,
store,
// 将App组件放入容器中
render: h => h(App)
})