Vue 项目前端响应式布局及框架搭建
一、flexible 插件
项目是需要根据页面的大小改变 做出响应式改变的 所以我们可以使用第三方插件
flexible.js帮助我们修改html根节点的font-size大小,从而控制当前页面的rem(会根据页面的html根节点font-size大小改变而改变)样式改变
flexible.js: web自适应方案 ,阿里团队开源的一个库。使用flexible.js轻松搞定各种不同的移动端设备兼容自适应问题。
1、引用 flexible 插件
下载
cnpm install --save lib-flexible
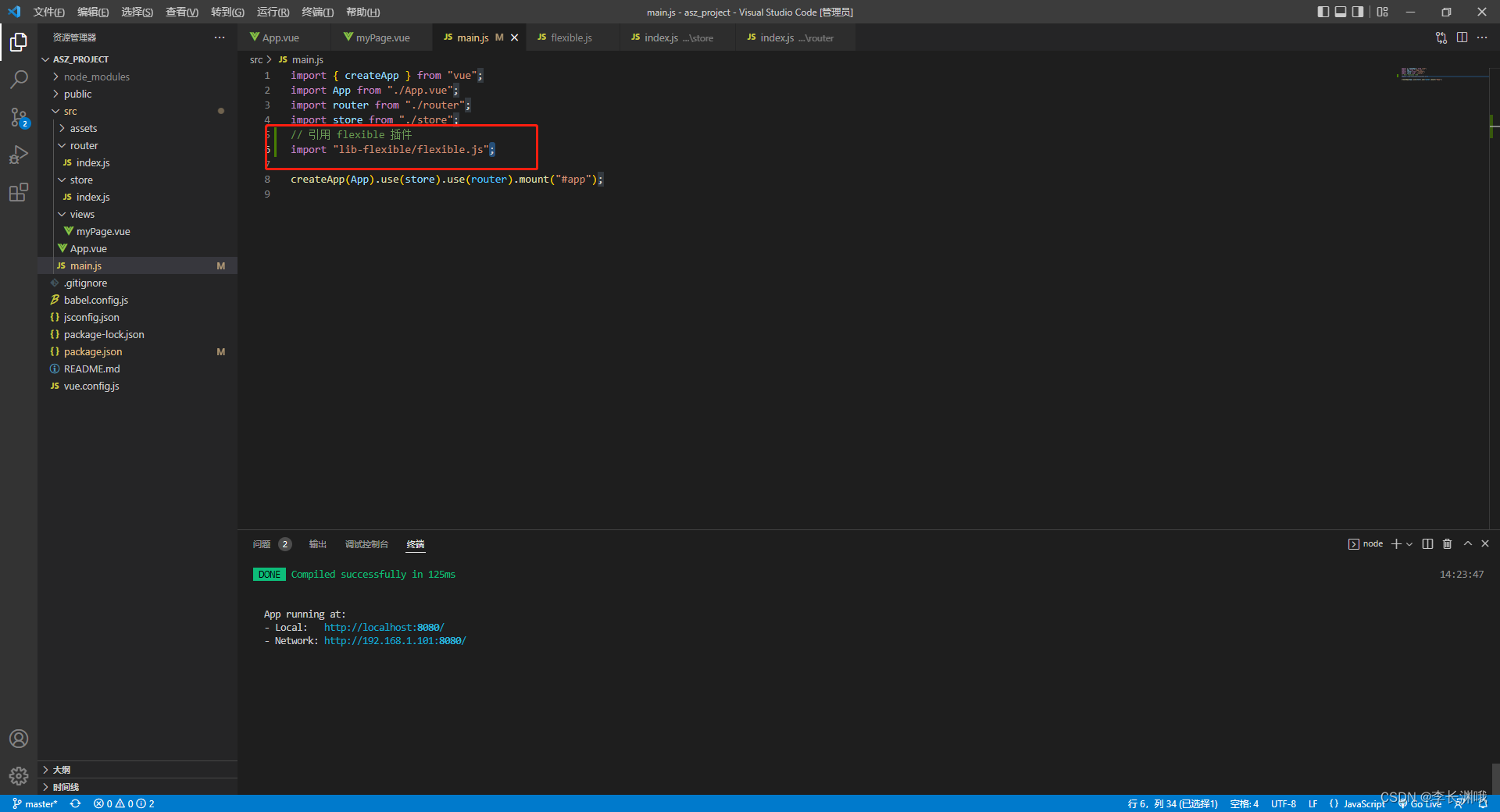
下载完成后找到 src 下的 main.js 进行配置,import导入
// 引用 flexible 插件
import "lib-flexible/flexible.js";

2、修改 flexible 默认配置
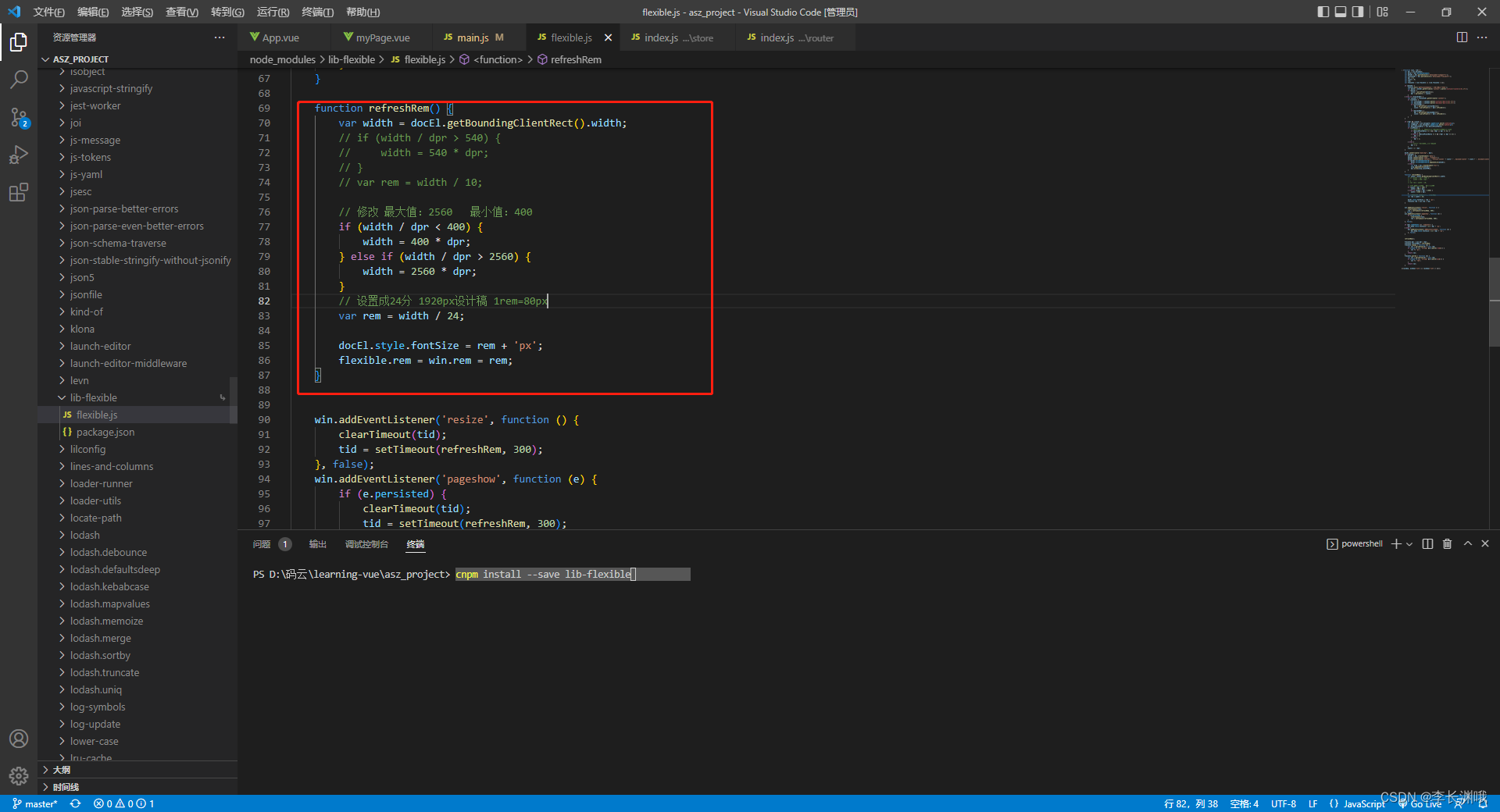
默认情况下只会在 540px分辨率 下生效 所以我们需要根据我们的项目分辨率进行调整,在node_module/lib-flexible/flexible.js中修改代码如下:
function refreshRem() {
var width = docEl.getBoundingClientRect().width;
// if (width / dpr > 540) {
// width = 540 * dpr;
// }
// var rem = width / 10;
// 修改 最大值:2560 最小值:400
if (width / dpr < 400) {
width = 400 * dpr;
} else if (width / dpr > 2560) {
width = 2560 * dpr;
}
// 设置成24分 1920px设计稿 1rem=80px
var rem = width / 24;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}

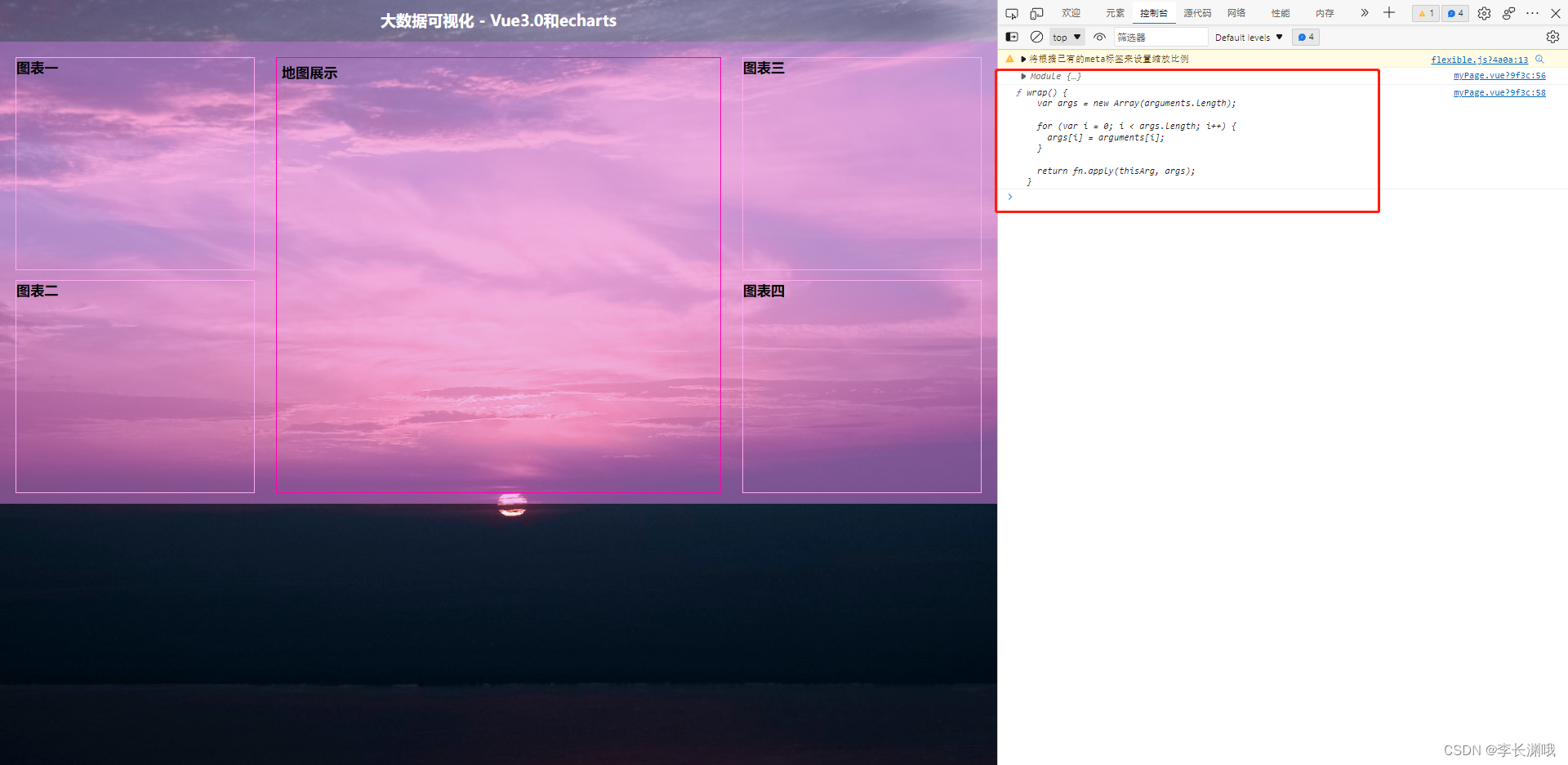
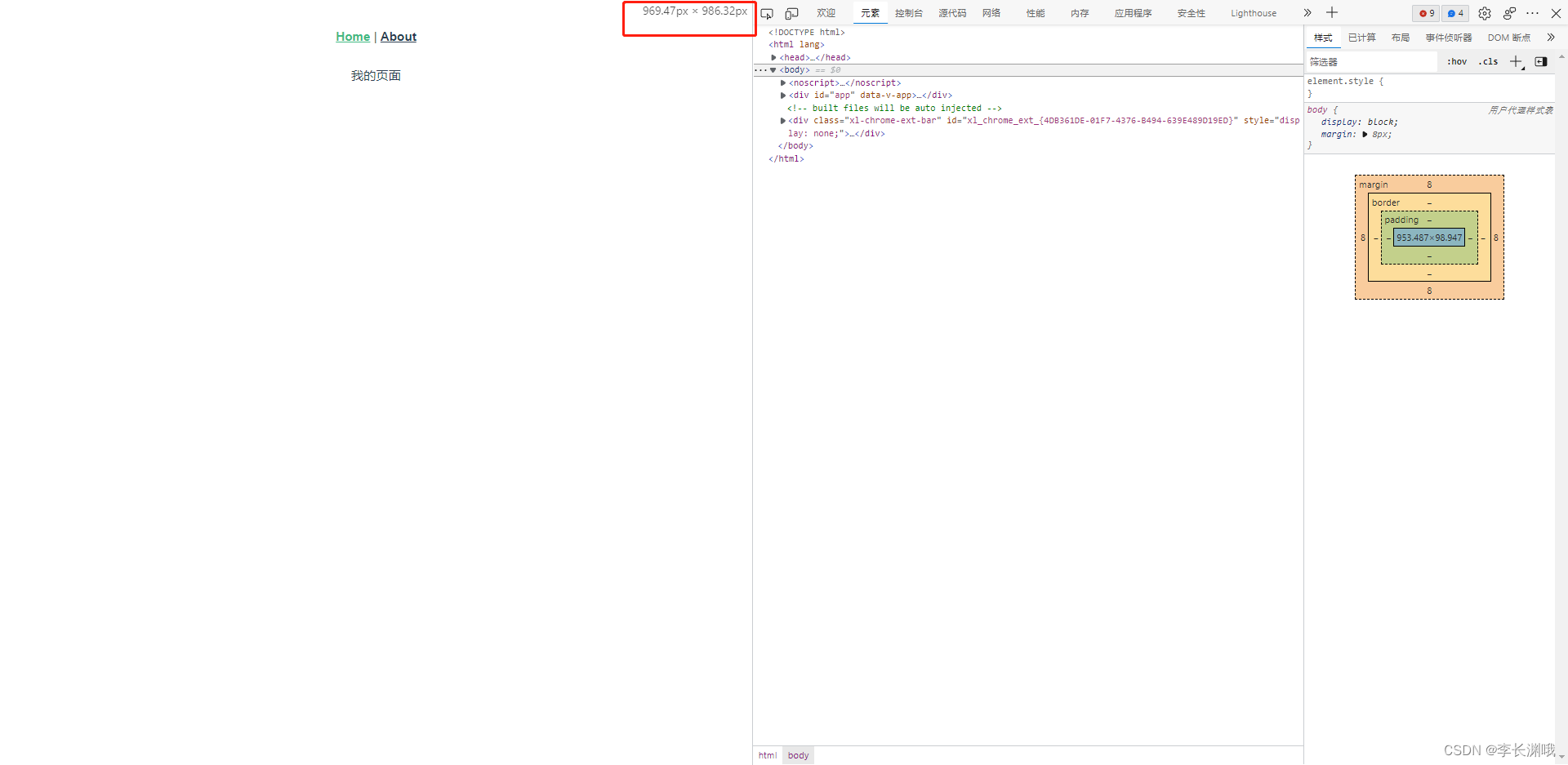
3、展示效果
这个时候重启项目大家打开浏览器调试器 即可发现在浏览器大小改变的时候 在html根节点上会自动设置一个font-size,当我们拖动窗口大小的时候,其值会自动改变。

二、cssrem 插件 (px -> rem)
我们在写代码的时候发现如果我们都根据80px为1rem在编写代码的时候转换非常的麻烦 所以我们可以在vscode中安装一个cssrem的插件帮助我们进行转换 ,这样一来开发过程中会更加的方便:

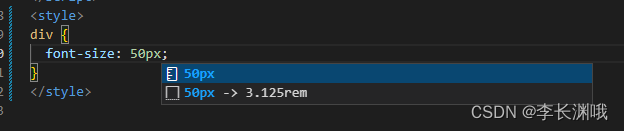
添加一个测试的 div 样式, font-size 设置为 50px,可以发现提示中自动帮我们转换成了 3.125rem:

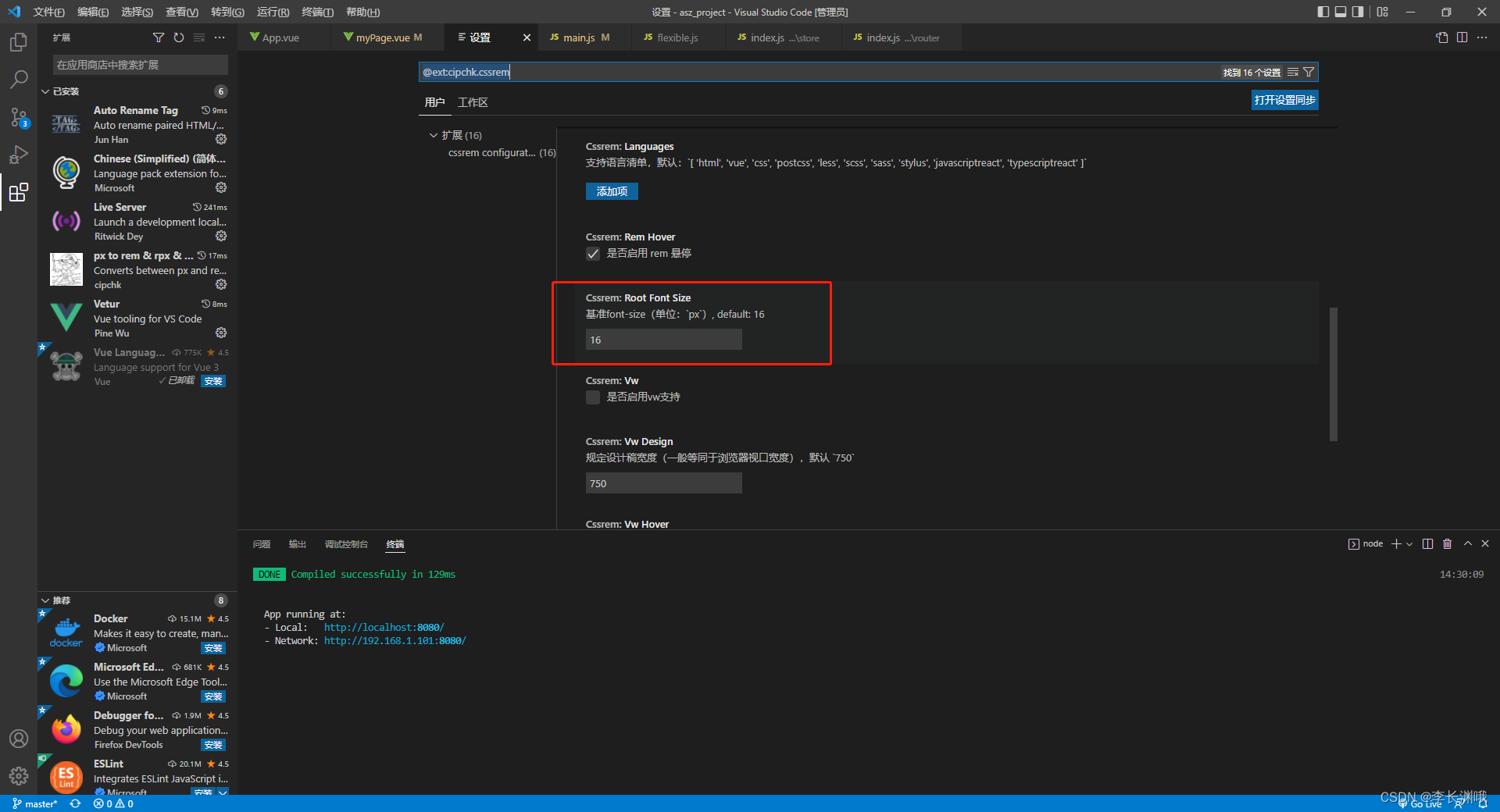
如果不能够换成对应的比例,可能cssrem还使用的默认 16px -> 1rem,找到安装的插件,打开设置,设置 Root Font Size 修改为 80 即可:

三、项目搭建
1、设置背景图
将图片放入assets文件夹中 在app.vue中设置背景图:
<template>
<router-view />
</template>
<style lang="scss">
* {
margin: 0px;
padding: 0px;
box-sizing: border-box; //border-box 告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。
}
body {
background: url("~@/assets/xiyang.jpg") top center no-repeat;
}
</style>

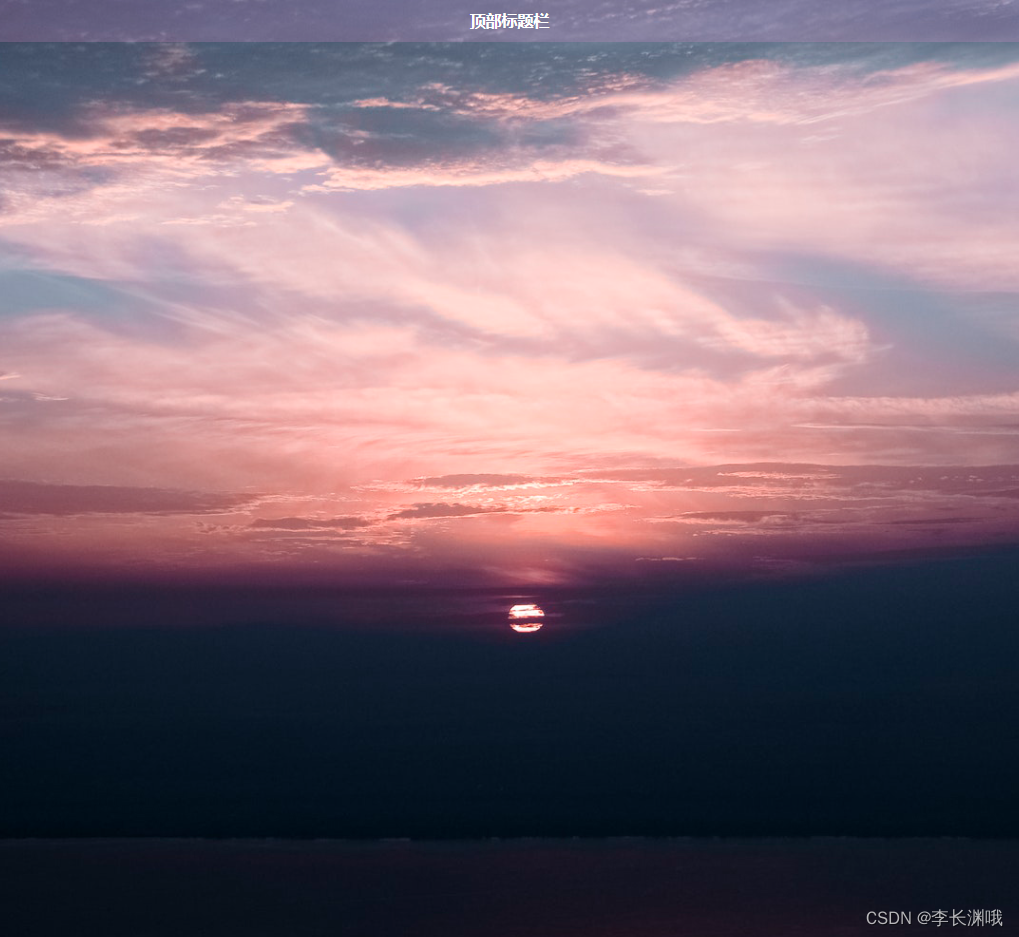
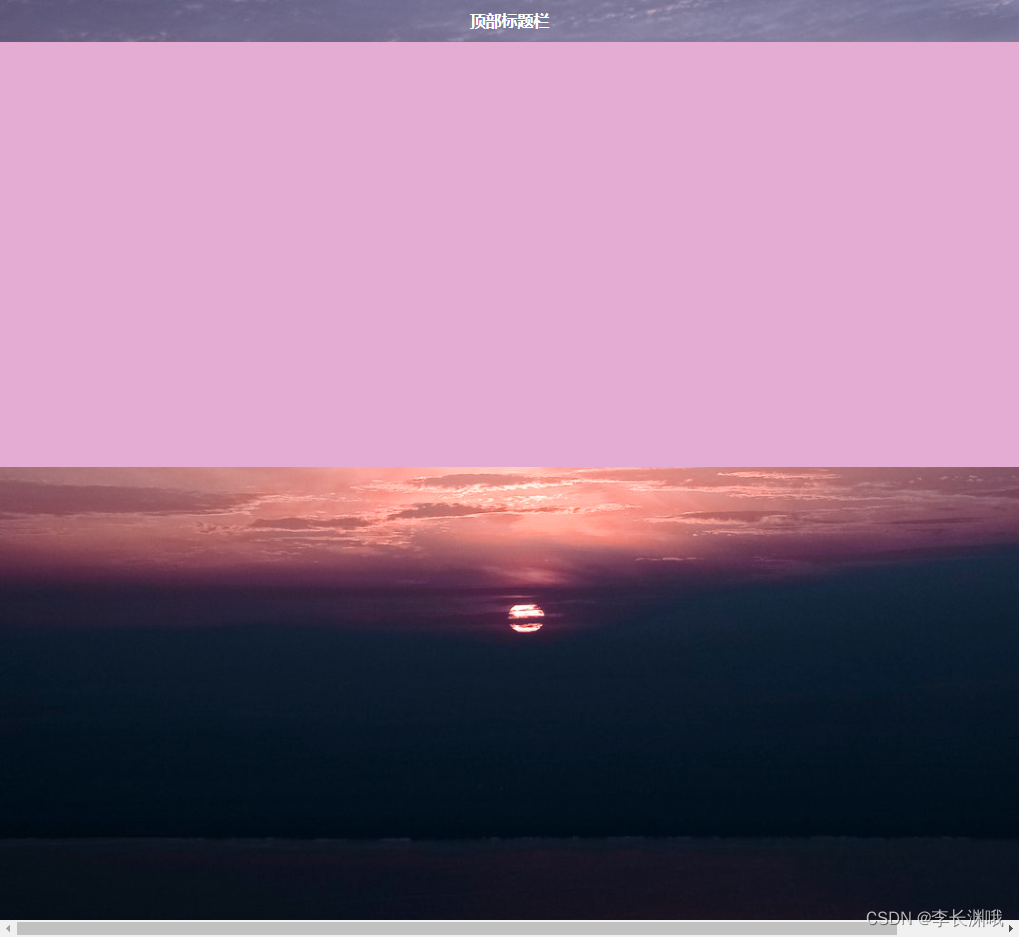
2、设置标题文字
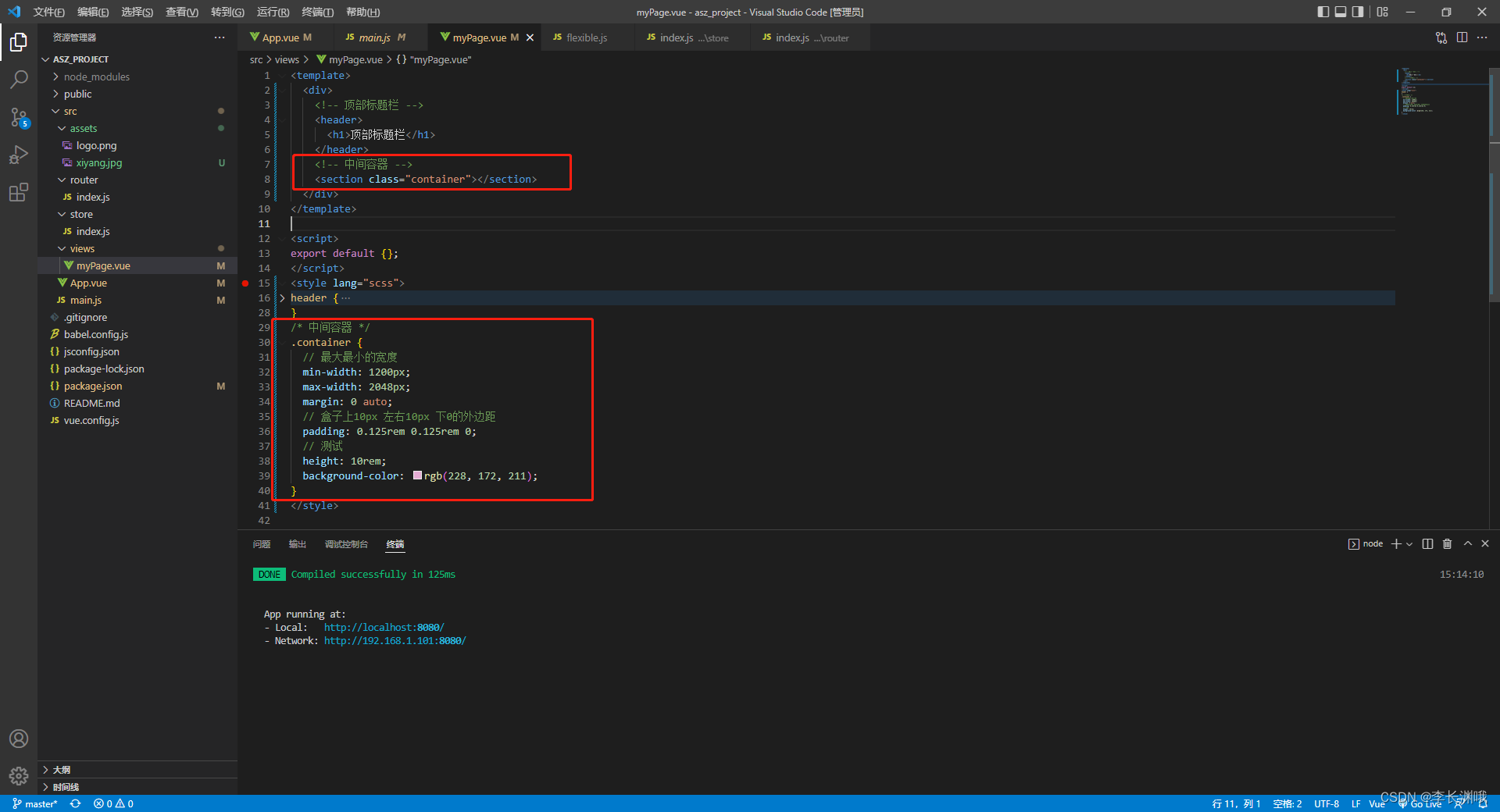
在 myPage.vue 中设置页面的顶部标题栏并进行相应的css样式:
<template>
<div>
<!-- 顶部标题栏 -->
<header>
<h1>顶部标题栏</h1>
</header>
</div>
</template>
<script>
export default {};
</script>
<style lang="scss">
header {
height: 1rem;
width: 100%;
/* 设置一个半透明淡蓝色背景 */
background-color: rgba(240, 150, 213, 0.2);
/* 把标题文字样式设置 */
h1 {
font-size: 0.375rem;
color: #fff;
text-align: center;
line-height: 1rem;
}
}
</style>

<template>
<div>
<!-- 顶部标题栏 -->
<header>
<h1>顶部标题栏</h1>
</header>
<!-- 中间容器 -->
<section class="container"></section>
</div>
</template>
<script>
export default {};
</script>
<style lang="scss">
header {
height: 1rem;
width: 100%;
/* 设置一个半透明淡蓝色背景 */
background-color: rgba(240, 150, 213, 0.2);
/* 把标题文字样式设置 */
h1 {
font-size: 0.375rem;
color: #fff;
text-align: center;
line-height: 1rem;
}
}
/* 中间容器 */
.container {
// 最大最小的宽度
min-width: 1200px;
max-width: 2048px;
margin: 0 auto;
// 盒子上10px 左右10px 下0的外边距
padding: 0.125rem 0.125rem 0;
// 测试
height: 10rem;
background-color: rgb(228, 172, 211);
}
</style>


由于要创建五个的容器,并且在其中放置slot 槽口,后期方便向容器内插入图表。(Vue中的slot对于编写可复用可扩展的组件是再合适不过了)
在components文件夹下创建 itemPage.vue 等容器组件:
<template>
<div class="item">
<!-- 设置插槽 -->
<slot></slot>
</div>
</template>
<script>
export default {};
</script>
<style>
.item {
/* 高度410px */
height: 5.125rem;
border: 1px solid rgb(255, 169, 243);
/* 外边距20px */
margin: 0.25rem;
}
</style>
itemOne、itemTwo、itemThree、itemFour
<template>
<div>
<h2>图表一</h2>
<div class="chart">
<!-- 图标容器 -->
</div>
</div>
</template>
<script>
export default {};
</script>
<style></style>
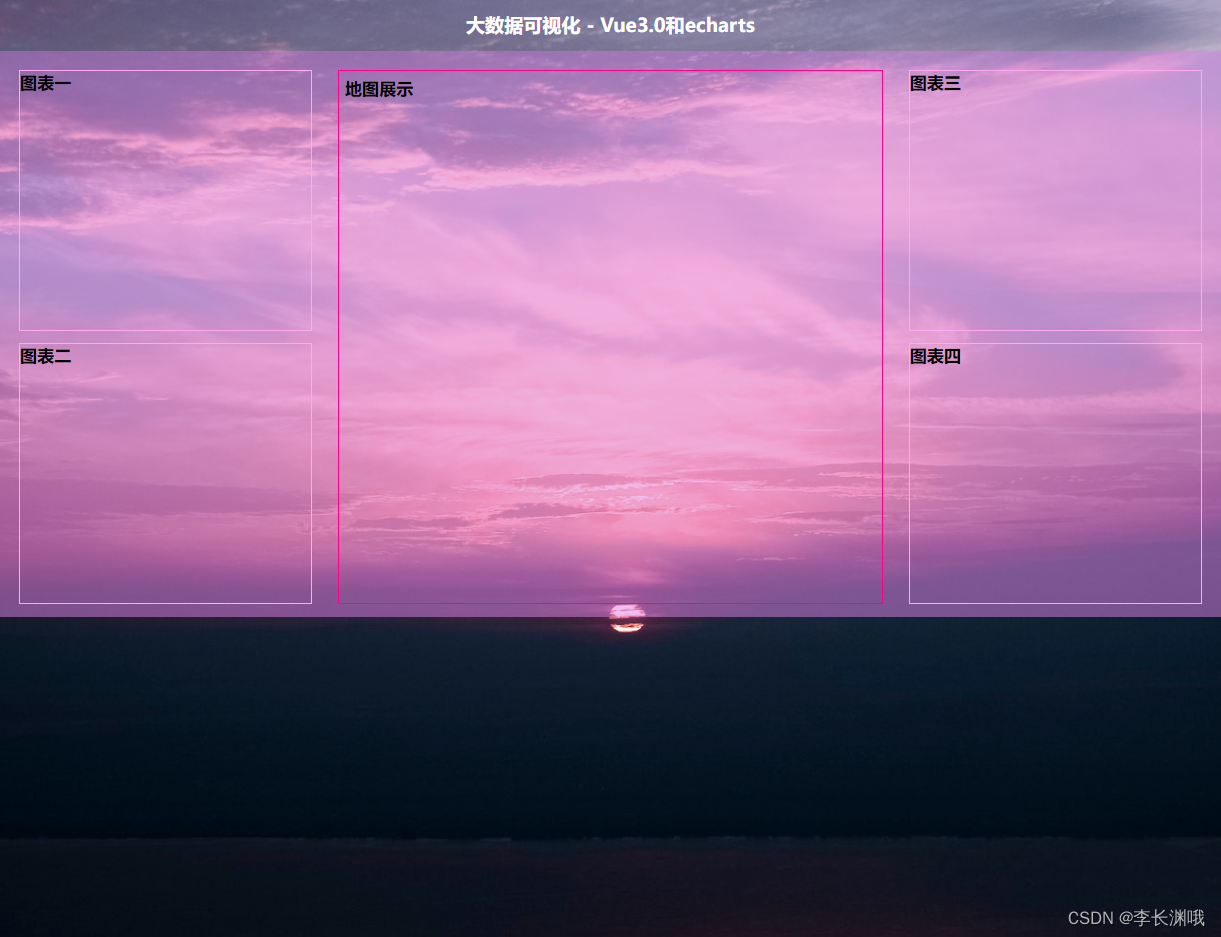
在views下的myPage.vue中引用调用使用:
<template>
<div>
<!-- 顶部标题栏 -->
<header>
<h1>大数据可视化 - Vue3.0和echarts</h1>
</header>
<!-- 中间容器 -->
<section class="container">
<!-- 左容器 -->
<section class="itemLeft">
<ItemPage>
<itemOne />
</ItemPage>
<ItemPage>
<itemTwo />
</ItemPage>
</section>
<!-- 中容器 -->
<section class="itemCenter">
<h2>地图展示</h2>
</section>
<!-- 右容器 -->
<section class="itemRight">
<ItemPage>
<itemThree />
</ItemPage>
<ItemPage>
<itemFour />
</ItemPage>
</section>
</section>
</div>
</template>
<script>
import ItemPage from "@/components/itemPage.vue";
import itemOne from "@/components/itemOne.vue";
import itemTwo from "@/components/itemTwo.vue";
import itemThree from "@/components/itemThree.vue";
import itemFour from "@/components/itemFour.vue";
export default {
components: {
ItemPage,
itemOne,
itemTwo,
itemThree,
itemFour,
},
};
</script>
<style lang="scss">
header {
height: 1rem;
width: 100%;
/* 设置一个半透明淡蓝色背景 */
background-color: rgba(240, 150, 213, 0.2);
/* 把标题文字样式设置 */
h1 {
font-size: 0.375rem;
color: #fff;
text-align: center;
line-height: 1rem;
}
}
/* 中间容器 */
.container {
// 最大最小的宽度
min-width: 1200px;
max-width: 2048px;
margin: 0 auto;
// 盒子上10px 左右10px 下0的外边距
padding: 0.125rem 0.125rem 0;
background-color: rgba(226, 132, 233, 0.5);
display: flex; //父容器设置flex布局才能在子元素使用
// 设置左中右的占比 但是不要忘了在父容器要设置flex
.itemLeft,
.itemRight {
flex: 3;
}
.itemCenter {
flex: 5;
// 高度840px
height: 10.5rem;
border: 1px solid rgb(255, 0, 140);
// 内边距10px
padding: 0.125rem;
// 外边距20px
margin: 0.25rem;
}
}
</style>
效果如图所示:

四、图表环境搭建
1、Echarts 全局引用
下载
cnpm install --save echarts
在vue2.0中使用如下写法把echarts挂载在vue实例上,但是这招在3.0行不通了:
// 引用echarts
import * as echarts from "echarts"
Vue.prototype.$echarts=echarts;
在 vue3.0中,在App.vue 中导入全局的echarts组件:
<script>
import { provide } from "vue";
// 引用echarts
import * as echarts from "echarts";
export default {
setup() {
//第一个参数是名字 第二个参数是你传递的内容
provide("echarts", echarts); // 不是provider,否则会出现下面报错
},
};
</script>
在myPage.vue中进行引用和调用:
<script>
export default {
// 导入echarts组件
setup() {
let $echarts = inject("echarts");
// 控制台打印信息
console.log($echarts);
},
};
</script>
2、Axios 全局引用
下载cnpm install --save axios
在 vue3.0中,在App.vue 中导入全局的echarts组件:
<script>
import { provide } from "vue";
// 引用echarts
import * as echarts from "echarts";
// 引用axios
import axios from "axios";
export default {
setup() {
//第一个参数是名字 第二个参数是你传递的内容
provide("echarts", echarts);
provide("axios", axios);
},
};
</script>
在myPage.vue中进行引用和调用:
<script>
import { provide } from "vue";
// 引用echarts
import * as echarts from "echarts";
// 引用axios
import axios from "axios";
export default {
setup() {
//第一个参数是名字 第二个参数是你传递的内容
provide("echarts", echarts);
provide("axios", axios);
},
};
</script>