一、前言
- 这里是对接口请求进行简单的二次封装,要更全面的处理接口数据,可以使用:vue 引入store_Vue 全局数据管理
二、操作
1、安装 axios
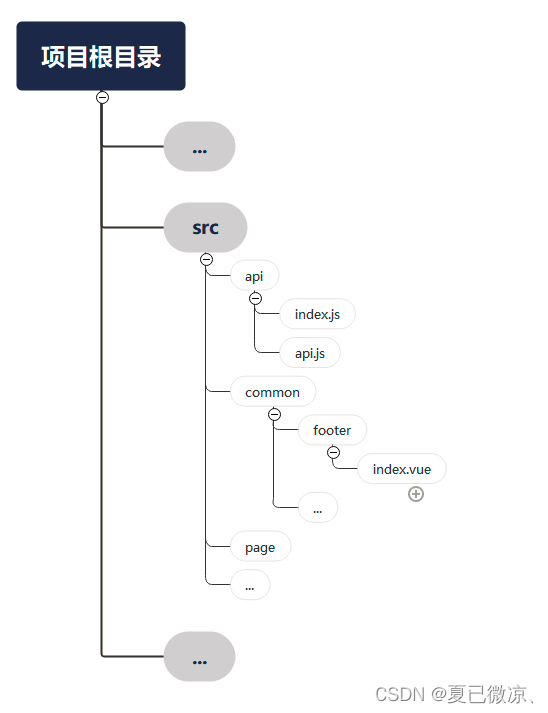
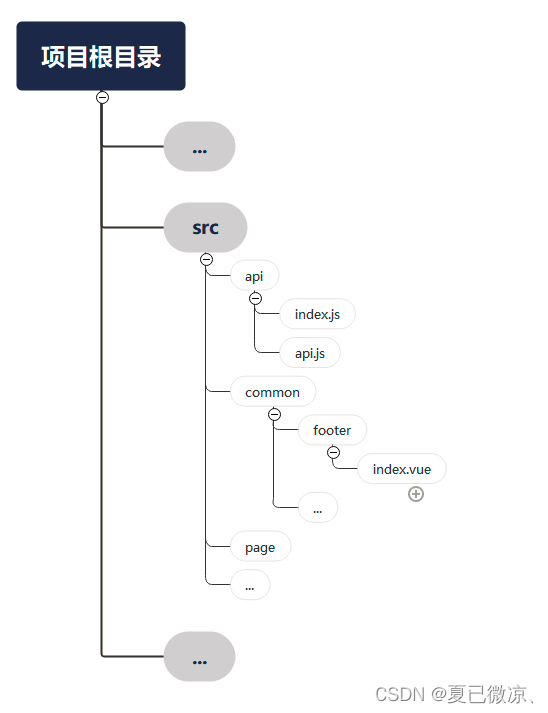
2、文件目录结构

3、request.js 接口请求统一处理
import axios from "axios";
const request = axios.create({
baseURL: 'http://***.api.com',
timeout: 30 * 1000,
withCredentials: false
});
request.interceptors.request.use(
config => {
return config;
},
error => {
console.log(error);
return Promise.reject(error);
}
);
request.interceptors.response.use((res) => {
return res;
},(err) => {
return Promise.reject('fail');
});
export default request;
4、index.js 接口请求功能封装
import request from './request.js'
export function bar(params) {
return request({
url: '/bar',
method: 'GET',
params
})
}
export function home(params) {
return request({
url: '/',
method: 'GET',
params
})
}
export function footer(params) {
return request({
url: '/footer',
method: 'GET',
params
})
}
5、footer/index.vue 使用封装好了的方法
<script>
import {footer} from '../../api'
export default {
name: 'app',
data() {
return {
list: []
}
},
created() {
this.getFooterData()
},
methods: {
async getFooterData() {
let res = await footer();
this.list = res.data.data.lists
}
}
}
</script>
三、他山之石
|