Set
Es6提供的新的数据结构Set,类似于数组,成员值都是唯一的,没有重复的值。
Set本身是一个构造函数。
Set方法有:add()、delete()、has()、clear()

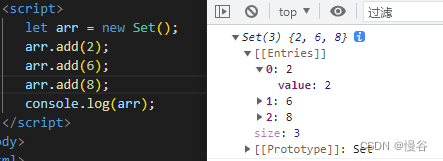
add方法👆
?
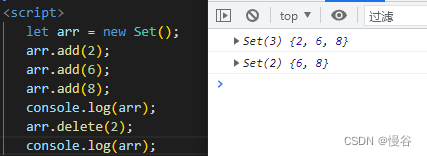
delete方法👆

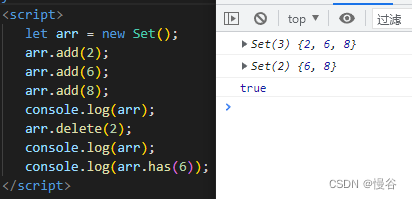
has方法👆判断数组是否含有值,有就返回true,没有返回false

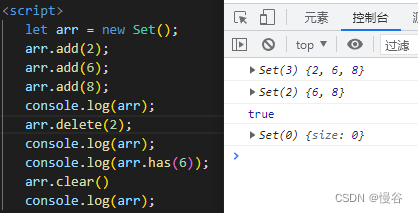
clear方法👆清除所有值

forEach方法遍历数组,第一个参数遍历数组的值,第二个参数对应数组索引值,第三个参数是数组本身。

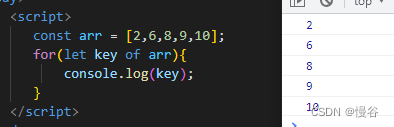
?for···of是Es6新增的循环方法。遍历数组的每一项。
?
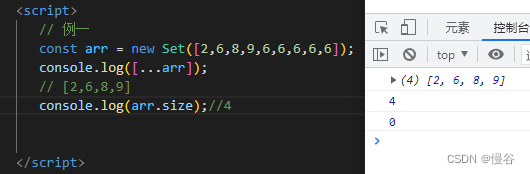
size属性返回Set实例的成员总数。?
?
?Set加入值的时候不会发生类型转换,所以6和'6'是两个不同的值。在Set内部,两个NaN是相等的。

两个空对象不相等,视为两个值。
?
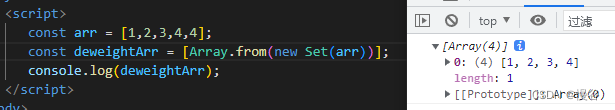
Array.from方法可以将Set结构转为数组(可用于数组去重)。
?
?
?
Map
键值对数据结构Map

?
<script>
const map = new Map([
["name", "夏"],
["age", "18"],
]);
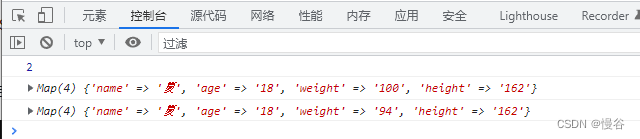
console.log(map.size);//2
console.log(map.set("weight","100").set("height","162"));//多次赋值
console.log(map.set("weight","100").set("weight","94"));//多次赋值有重复,后面会覆盖前面
</script> ?
?
?Map结构有属性:
①size 返回Map结构的成员总数
②set(key, value)?
const m = new Map();
m.set("edition", 6); // 键是字符串
m.set(66, "standard"); // 键是数值
m.set(undefined, "hh"); // 键是 undefined
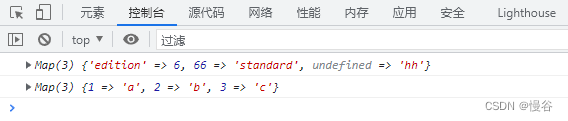
console.log(m);
//set方法返回的是当前的Map对象,因此可采用链式写法
const map = new Map().set(1,'a').set(2,'b').set(3,'c');
console.log(map); ?
?
?③get(key)
get方法读取key对应键值,如果找不到key就返回undefined
④has(key)
has方法返回一个布尔值,表示某个键是否在当前Map对象之中。
⑤delete(key)
delete方法删除某个键,返回true,删除失败返回false。
⑥clear()
clear方法清楚所有成员,没有返回值。
