系统背景
随着我国市场经济的迅速发展和人们生活水平的不断提高,外国竞争者的进入,酒店业的竞争愈来愈激烈。要想在竞争中取得优势,必须在经营管理、产品服务等方面提高服务管理意识。而对客房的经营起决定作用的是客房的管理。如何利用先进的管理手段,提高客房的管理水平,是每一酒店管理者所面临的重要课题。面对信息时代的挑战,利用科技手段提高企业管理无疑是一条行之有效的途径。因此采用电脑和先进的技术管理业务、财务等诸多环节已成为推动酒店业快速发展的先决条件。
一、功能分类
| 编号 | 板块 | 内容 | 实现功能 |
|---|---|---|---|
| 1 | 客房管理 | 客房编号、房间类型、价格等信息 | 添加、删除、修改、查询 |
| 2 | 员工管理 | 员工的入职,离职,信息修改,查询等 | 查询,修改,增加,删除 |
| 3 | 客房预订管理 | 客房预订信息的处理,新增,取消,修改,查询等 | 查询,修改,增加,删除 |
| 4 | 用户登录 | 登录注册 | 登录注册 |
| 5 | 个人信息管理 | 资料修改,密码修改 | 资料修改,密码修改 |
二、开发环境
| - | 环境 | 框架 |
|---|---|---|
| 后端 | JDK1.8 | SpringBoot+mybatisPlus |
| 前端 | NodeJS16.0 | Vue+ElementPlus |
| 数据库 | MySQL8.0 | - |
三、系统实现及展示
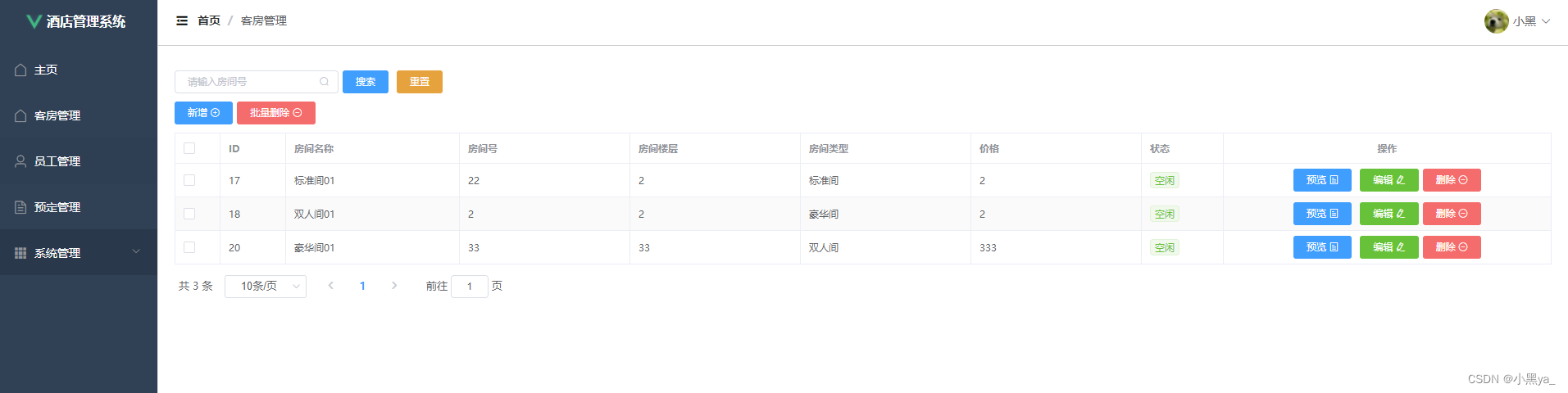
1.客房管理
1.1客房列表
可对客房进行管理

1.2添加客房

<el-dialog title="客房信息" :visible.sync="dialogFormVisible" width="30%" >
<el-form label-width="80px" size="small">
<el-form-item label="房间名称">
<el-input v-model="form.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="房间号">
<el-input v-model="form.roomNo" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="房间楼层">
<el-input v-model="form.floor" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="房间类型">
<el-select clearable v-model="form.classify" placeholder="请选择房间类型" style="width: 100%">
<el-option value="标准间"></el-option>
<el-option value="双人间"></el-option>
<el-option value="豪华间"></el-option>
</el-select>
</el-form-item>
<el-form-item label="价格">
<el-input v-model="form.price" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="描述">
<el-input v-model="form.note" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="展示图">
<el-upload ref="picture" list-type="picture-card" :action="filesUploadUrl" :on-success="filesUploadSuccess">
<i slot="default" class="el-icon-plus"></i>
</el-upload>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible=false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</div>
</el-dialog>
<script>
filesUploadSuccess(res,file) {
this.imgList.push(res.data)
//console.log(this.imgList)
this.form.img = JSON.stringify(this.imgList)
//console.log(this.form.img)
},
</script>
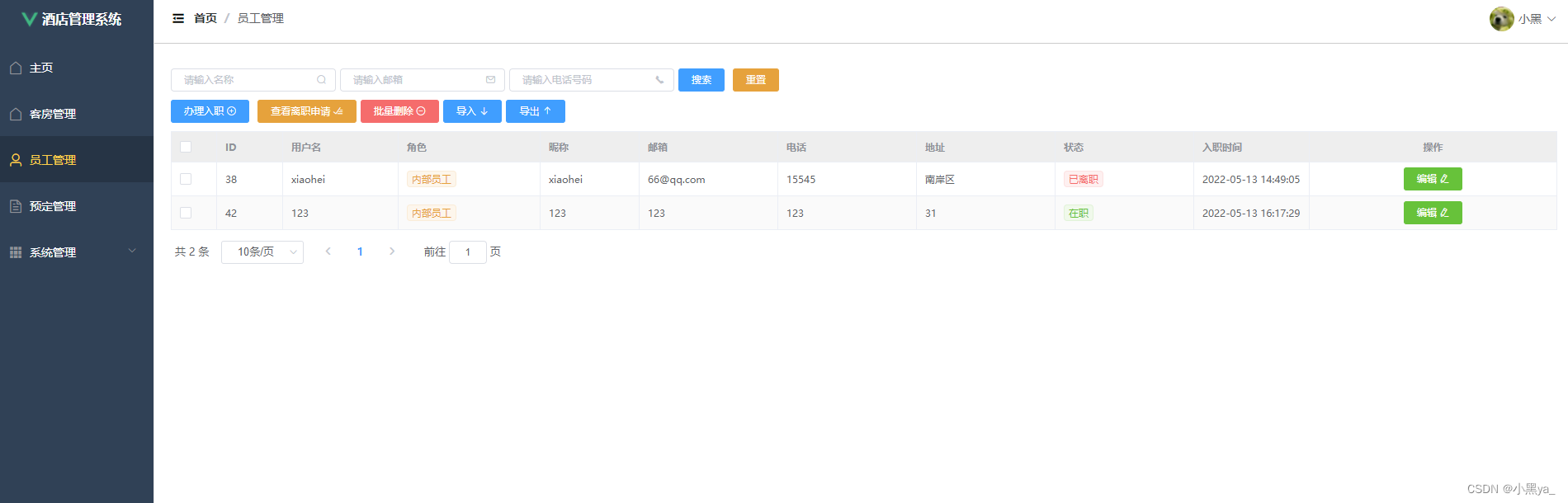
2.员工管理
2.1客房列表
可对员工进行管理及维护,导入导出Excel,办理离职等

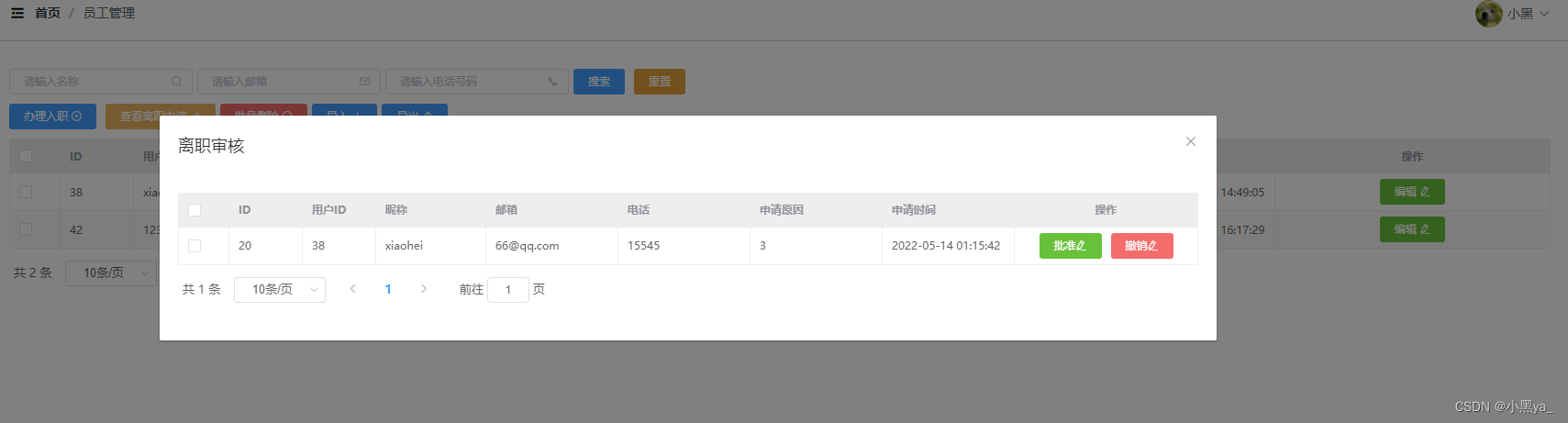
离职页面:

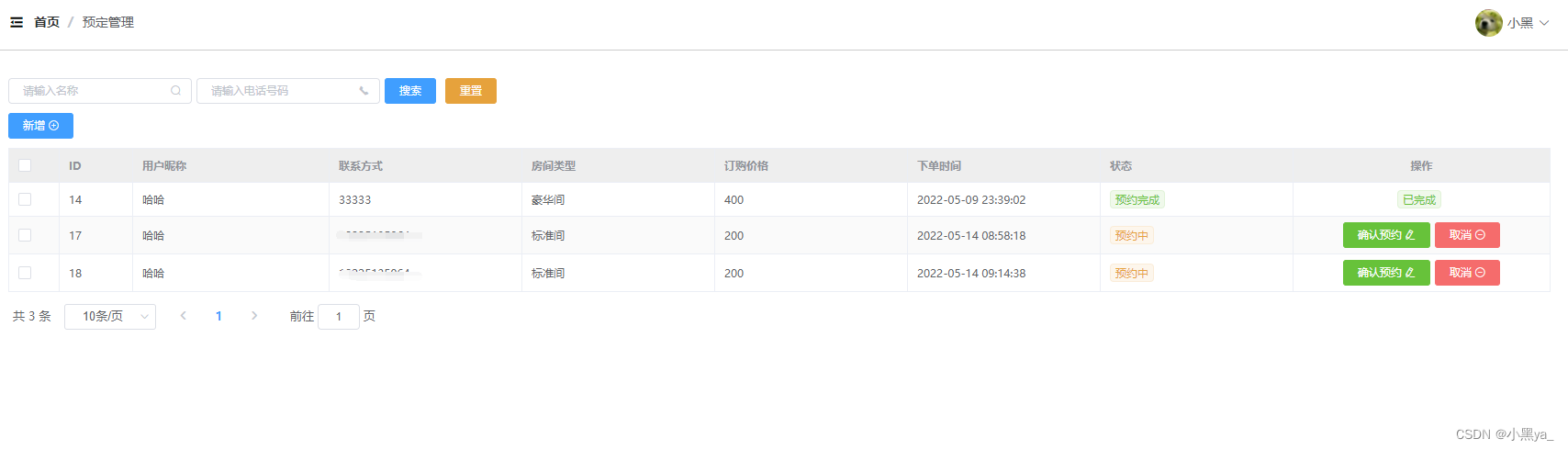
3.预约管理
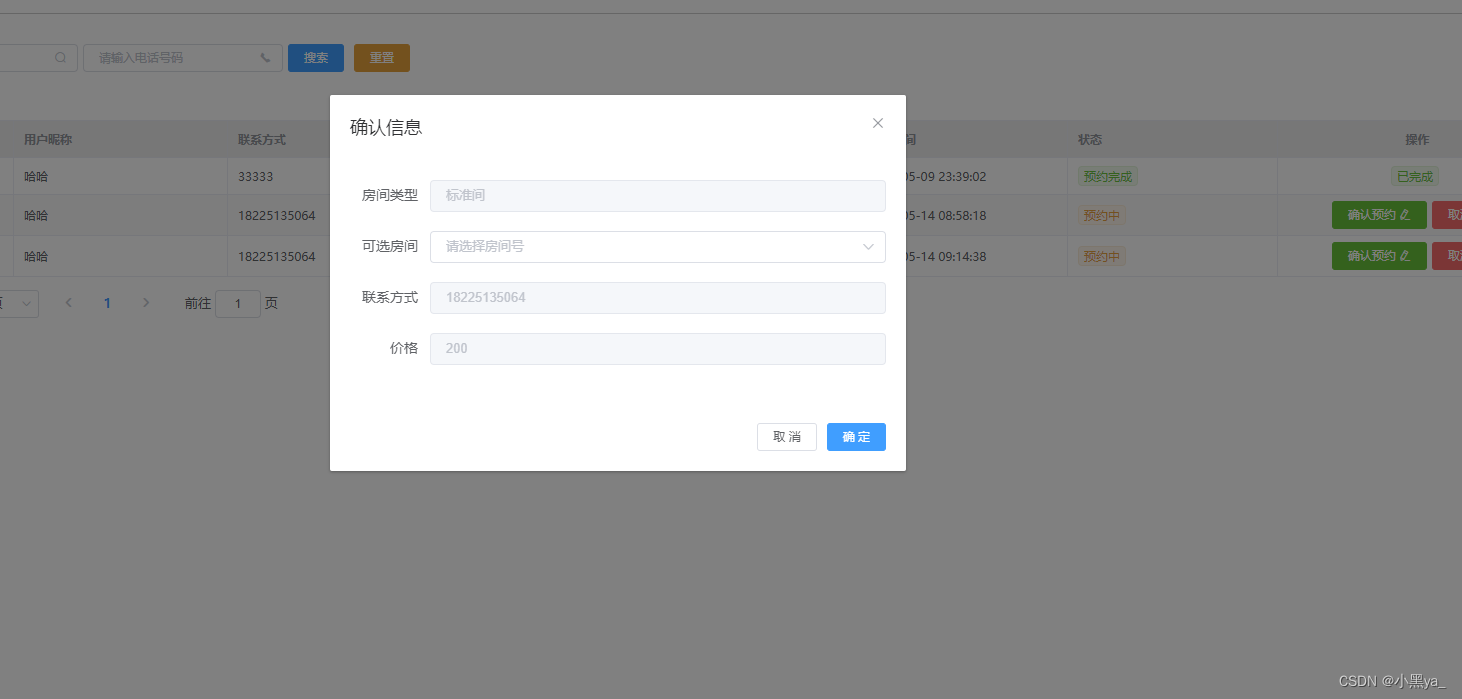
管理员端:进行预约处理,分配控制闲置房间


用户端:查询预定状态

<el-dialog title="确认信息" :visible.sync="dialogVisible" width="30%" >
<el-form label-width="80px" size="small">
<el-form-item label="房间类型">
<el-input disabled clearable v-model="form.classify" placeholder="请选择房间类型" style="width: 100%">
</el-input>
</el-form-item>
<el-form-item label="可选房间">
<el-select clearable v-model="form.idRoom" placeholder="请选择房间号" style="width: 100%">
<el-option v-for="item in roomData" :key="item.roomNo" :value="item.roomNo"></el-option>
</el-select>
</el-form-item>
<el-form-item label="联系方式">
<el-input disabled v-model="form.phone" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="价格">
<el-input disabled v-model="form.roomPrice" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="doInfo">确 定</el-button>
</div>
</el-dialog>
<script>
//获取房间类型的空闲房间
handleDo(row){
this.dialogVisible=true
this.classify=row.classify
this.request.get("/room/getRoom", {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
classify: this.classify
}
}).then(res => {
this.roomData = res.data.records
console.log(res.data.records)
})
this.form = JSON.parse(JSON.stringify(row))
},
</script>
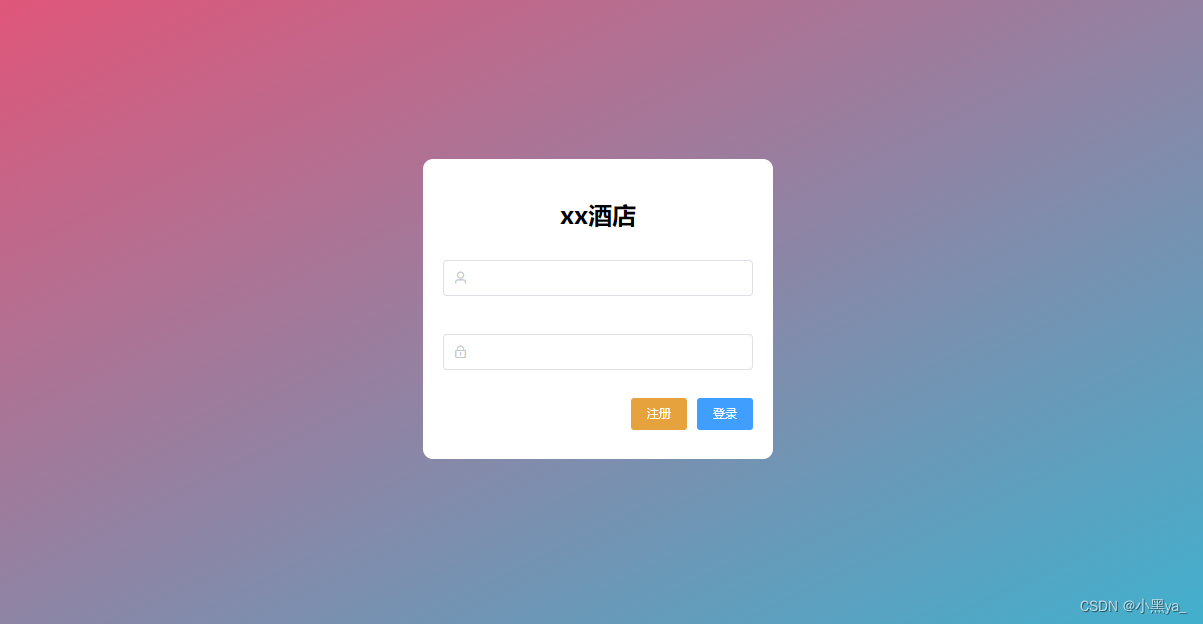
4.用户登录

@PostMapping("login")
public Result<?> login(@RequestBody User user){
user.setPassword(MD5Utils.code(user.getPassword()));
User login=userService.login(user.getUsername(),user.getPassword());
if(login==null){
return Result.error("-1", "用户名或密码错误");
}
if(login.getState()==0){
return Result.error("-1", "账户已被冻结,请联系管理员");
}
return Result.success(login);
}
@PostMapping("register")
public Result<?> register(@RequestBody User user) {
User check=userService.getOne(Wrappers.<User>lambdaQuery().eq(User::getUsername,user.getUsername()));
if (check!=null){
return Result.error("-1","用户名已被注册");
}
String password = MD5Utils.code(user.getPassword());
user.setPassword(password);
user.setNickName("用户001");
return Result.success();
}
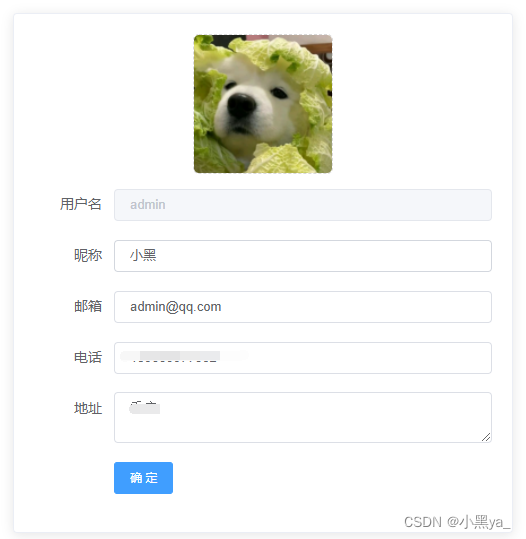
5.信息及密码修改


@PostMapping ("updatePassword/{id}")
public Result<?> updatePassword(@RequestBody User user) {
user.setPassword(MD5Utils.code(user.getPassword()));
userService.updateById(user);
return Result.success();
}
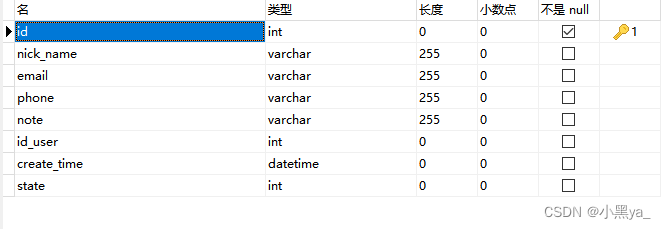
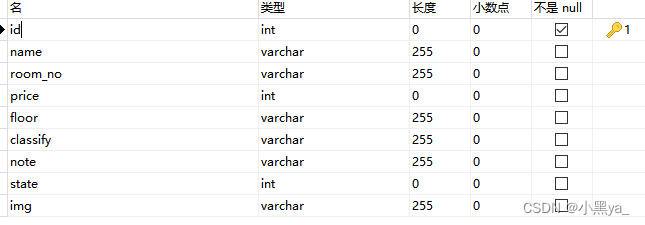
四、系统数据库
room客房表

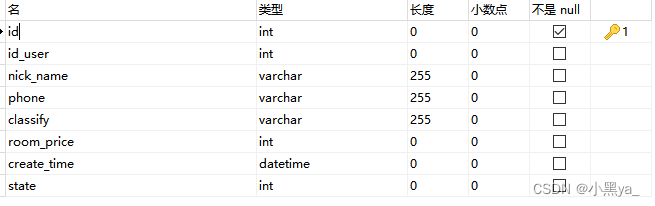
reseve客房表

quit离职表