Draggable为基于Sortable.js的vue组件,用以实现拖拽功能。所以一般要实现拖拽功能的时候我都会想到使用这个插件。
安装
npm install vuedraggable
引入
// 单个文件引入
import draggable from "vuedraggable";
// 注册组件
components: {
draggable
},
基础用法
<draggable v-model="myArray" group="people" animation="1000" @start="onStart" @end="onEnd">
<transition-group>
<div class="item" v-for="element in myArray" :key="element.id">{{element.name}}</div>
</transition-group>
</draggable>
data() {
return {
// 在data中定义需要拖拽的数据
myArray: [
{ people: 'cn', id: 1, name: '张三' },
{ people: 'cn', id: 2, name: '李四' },
{ people: 'cn', id: 3, name: '王五' },
{ people: 'cn', id: 4, name: '钟馗' }
]
};
},
methods: {
// 开始拖拽事件
onStart() {
// to do
},
// 拖拽结束事件
onEnd() {
// to do
}
}
效果如下,就实现了一个简单的拖拽排序功能。

场景
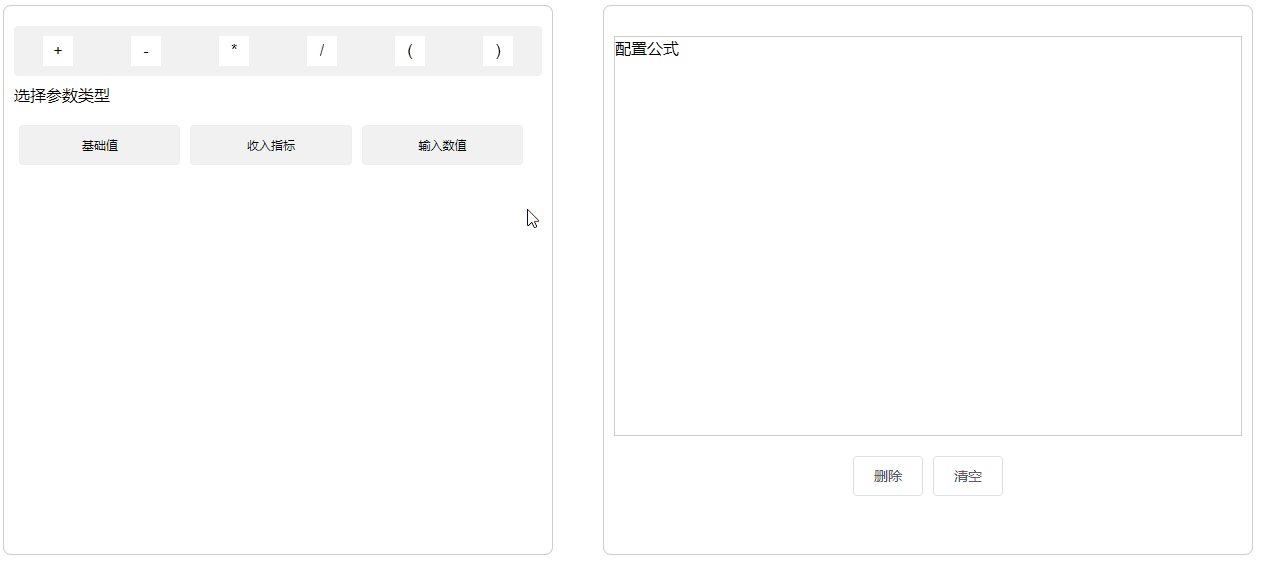
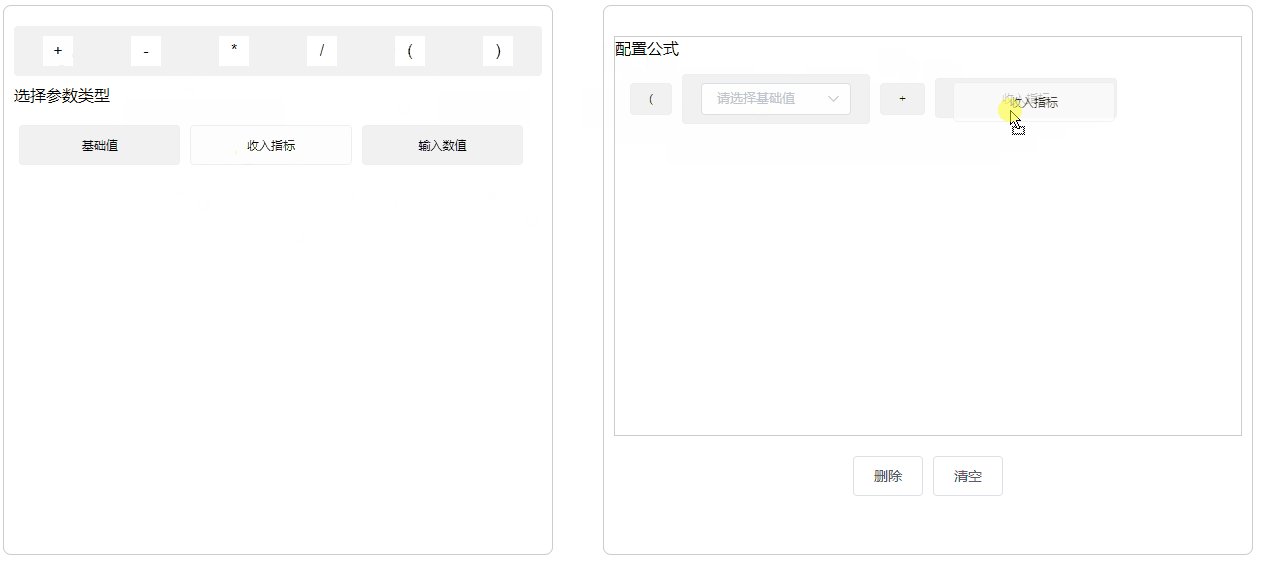
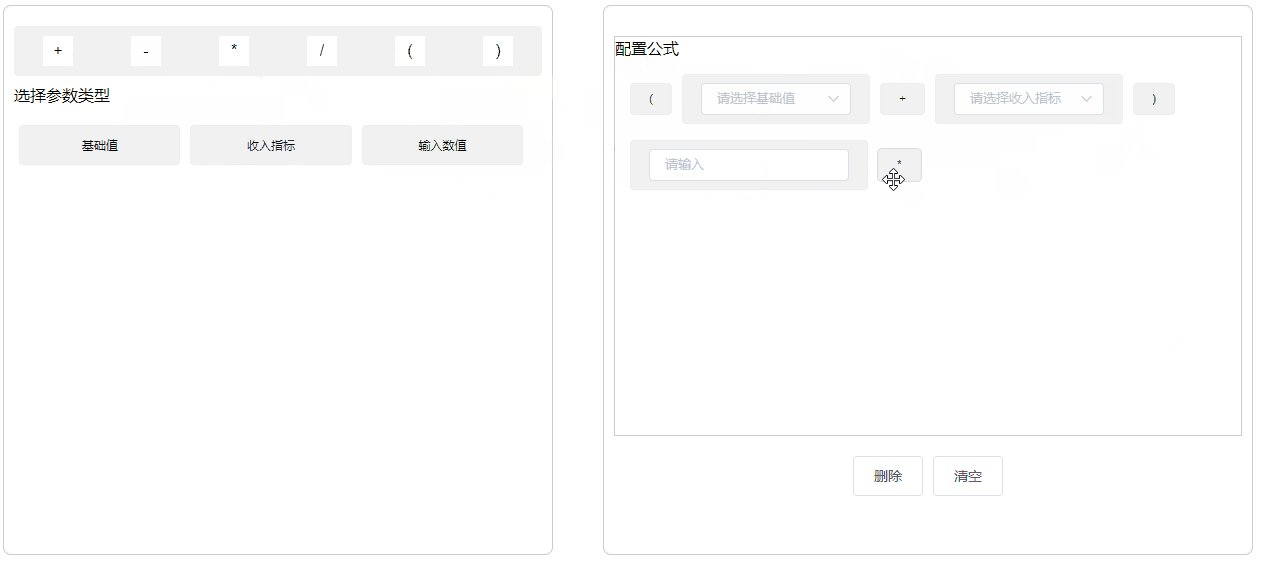
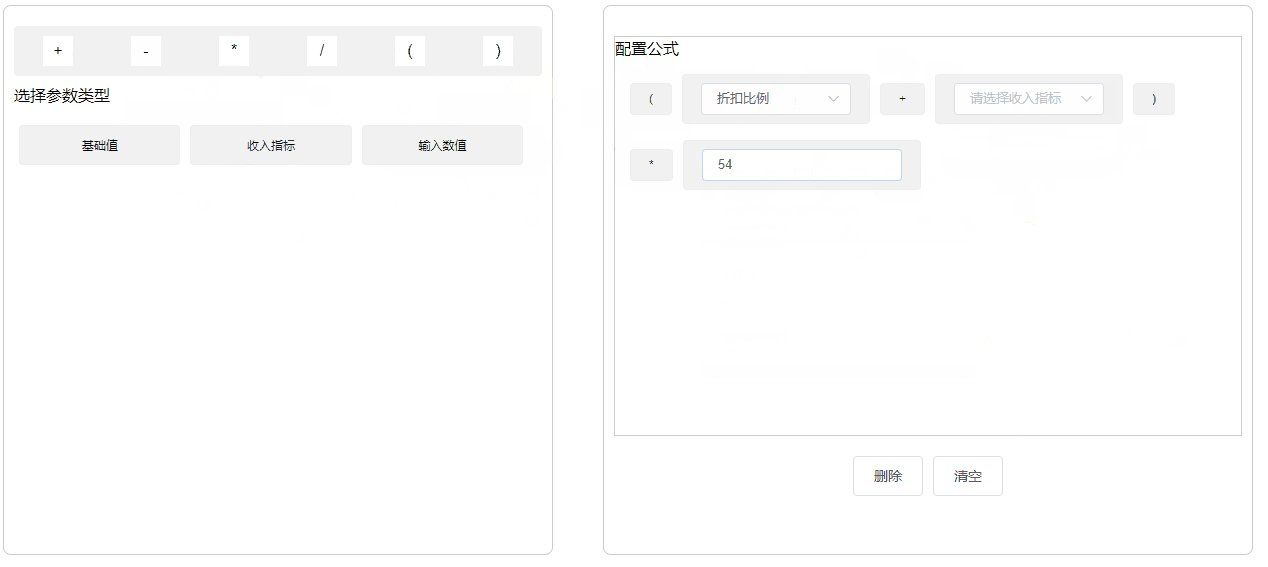
需求: 拖拽按钮排序实现一个类似计算器的功能,如下图(从左边固定字段拖拽至右边形成计算公式)

实现
一、首先实现左边这块内容
<div class="leftDrop">
<div class="calculator" style="margin-top: 20px;">
<draggable v-model="btns" :options="{group:{name: 'itxst',pull:'clone',put: false},sort: false}" animation="300">
<transition-group>
<div class="btns" v-for="(item,idx) in btns" :key="idx">{{item.paramDesc}}</div>
</transition-group>
</draggable>
</div>
<div class="baseBox">
<p class="baseTitle">选择参数类型</p>
<div class="outBox">
<draggable v-model="arr1" :options="{group:{name: 'itxst',pull:'clone',put: false},sort: false}" animation="300">
<transition-group>
<div v-for="(item,idx) in arr1" :key="idx">{{item.paramName}}</div>
</transition-group>
</draggable>
</div>
</div>
</div>
data() {
return {
arr1: [
{
paramName: "基础值",
paramDesc: "",
paramValue: null,
paramType: "baseDict"
},
{
paramName: "收入指标",
paramDesc: "",
paramValue: null,
paramType: "incomeQuota"
},
{
paramName: "输入数值",
paramDesc: "",
paramValue: null,
paramType: "define"
},
],
btns: [
{ paramName: '+', paramDesc: '+', paramType: "operator", paramValue: null },
{ paramName: '-', paramDesc: '-', paramType: "operator", paramValue: null },
{ paramName: '*', paramDesc: '*', paramType: "operator", paramValue: null },
{ paramName: '/', paramDesc: '/', paramType: "operator", paramValue: null },
{ paramName: '(', paramDesc: '(', paramType: "operator", paramValue: null },
{ paramName: ')', paramDesc: ')', paramType: "operator", paramValue: null }
],
};
},
vue.draggable提供了一个options属性用来配置当前可拖拽区域的操作。
:options="{group:{name: 'itxst',pull:'clone',put: false},sort: false}"
group
- name:‘itxst’,//组名为itxst name值一样多组之间相互拖拽,可以实现不同数组之间相互拖拽
- pull: true|false| ‘clone’|array|function,//是否允许拖出当前组
- put:true|false|array|function,//是否允许拖入当前组
sort
- false代表不能拖拽,默认为true
因为左边是不能拖动出区域并且自身不能排序的,只是克隆一份到右边,所以使用上诉配置项
二、右边拖入区域内容
<div class="rightDrop">
<div class="calculatorDropOut">
<div>配置公式</div>
<draggable v-model="rules" :options="options" animation="300">
<transition-group>
<div v-for="(item,idx) in rules" :key="idx">
<el-select
clearable
placeholder="请选择基础值"
size="small"
filterable
v-model="item.paramDesc"
v-if="item.paramType == 'baseDict'"
>
<el-option
:key="idx"
:label="option.paramDesc"
:value="option.paramDesc"
v-for="(option,idx) in ObjectArr.baseArr"
></el-option>
</el-select>
<el-select
clearable
placeholder="请选择收入指标"
size="small"
filterable
v-model="item.paramDesc"
v-if="item.paramType == 'incomeQuota'"
>
<el-option
:key="idx"
:label="option.incomeQuota"
:value="option.incomeQuota"
v-for="(option,idx) in ObjectArr.incomeQuotaconditions"
></el-option>
</el-select>
<span v-if="item.paramType == 'operator'">{{item.paramDesc}}</span>
<el-input size="small" v-if="item.paramType == 'define'" @blur="val => Number(item.paramValue)" v-model="item.paramValue" type="number" maxlength="50" placeholder="请输入"></el-input>
</div>
</transition-group>
</draggable>
</div>
<div class="bottomBtn">
<el-button plain @click="deleteLabel">删除</el-button>
<el-button plain @click="empty">清空</el-button>
</div>
</div>
data() {
return {
rules: [],
ObjectArr: {
baseArr: [],
incomeQuotaconditions: []
},
// 这里的options定义在data里是因为为了动态配置options的属性
options: {group:{name: 'itxst',pull: 'clone', put: true},sort: true},
};
},
以上代码就实现了个拖拽形成计算公式