文章目录
angularJS是什么
jQuery是JS的一个函数库,而angularJS是Google开源的前端JS结构化框架。
官网:https://angular.cn/
离线手册下载:https://www.php.cn/xiazai/shouce/58
angularJS的特点
- 双线数据绑定
- 声明式依赖注入
- 解耦应用逻辑,数据模型和视图
- 完善的页面指令
- 定制表单验证
- Ajax封装
与Jquery的比较
- Jquery是JS函数库,jQuery的作用是封装简化dom操作的
- angularJS是JS结构化框架,他的关注点不是dom,是页面动态的数据。
angularJS的应用
AngularJS的主要作用是构建单页面应用或Web App应用
单页面应用SPA
单页面应用的特点:
- 所有的活动局限于一个页面(即不会跳转到新的页面)
- 当前页面中的部分数据发生了改变不会去刷新整个页面,而是局部刷新
- 利用的是ajax技术,路由
判断一个页面是否使用AngularJS写的
Chrom浏览器下载ng-inspector for AngularJS插件,固定到标签页上,打开一个网页点击该插件,如果不是AngularJS写的就会显示:

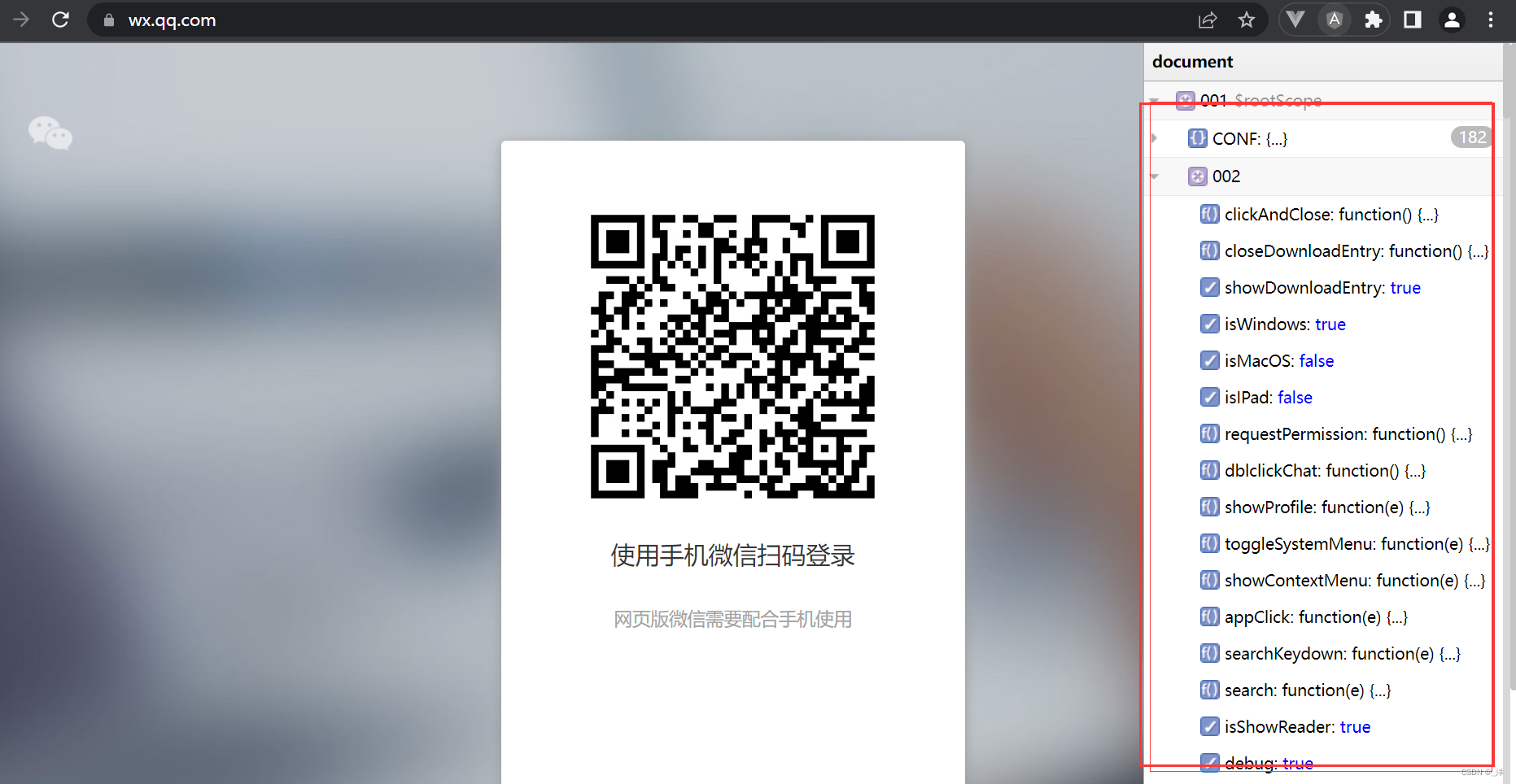
如果是AngularJS写的就会显示相应的数据。
eg:微信网页版:

angularJS——helloword
文档加载完毕和页面加载完毕
- document.ready:文档结构加载完毕
等待文档结构加载完毕的写法:
$(function(){})
- window.onload:整个页面加载完毕,包括文件结构、图片等。
实现如下效果

jQuert实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="text" name="" id="">
<p>您输入的内容是:<span></span></p>
<script type='text/javascript' src='https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js'></script>
<script>
$(function (){
$('input').keyup(function (){
var value = this.value
$('span').html(value)
})
})
</script>
</body>
</html>
angular实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body ng-app>
<input type="text" ng-model="username">
<p>您输入的内容是:<span>{{username}}</span></p>
<script type='text/javascript' src='./angular/angular-1.2.29/angular.js'></script>
</body>
</html>
angular和jQuery相比:没有写js代码,没有操作Dom元素,直接操作的是动态数据
