全局Echarts对象
- 引入echarts.js文件之后就可以直接使用的
- 全局echarts常见的Api
- init 得到echarts的实例对象(第一个参数) 使用主题(第二个参数)
- registerTheme 注册主题
- registerMap 注册地图的矢量数据
- connect 将多个图表进行关联 保存图片自动拼接 刷新按钮 重置按钮 提示框联动 图例选择 数据范围修改
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>增量动画</title>
<script src="js/lib/echarts.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/theme/vintage.js"></script>
<script src="js/lib/jquery.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<div id="main1" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
//ecaharts.js文件引入之后就会创建一个echarts对象
//echarts就是全局对象
//myChart就是一个echartsInstance实例对象
/**
* 全局echarts常见的Api
* init 得到echarts的实例对象(第一个参数) 使用主题(第二个参数)
* registerTheme 注册主题
* registerMap 注册地图的矢量数据
* connect 将多个图表进行关联
*/
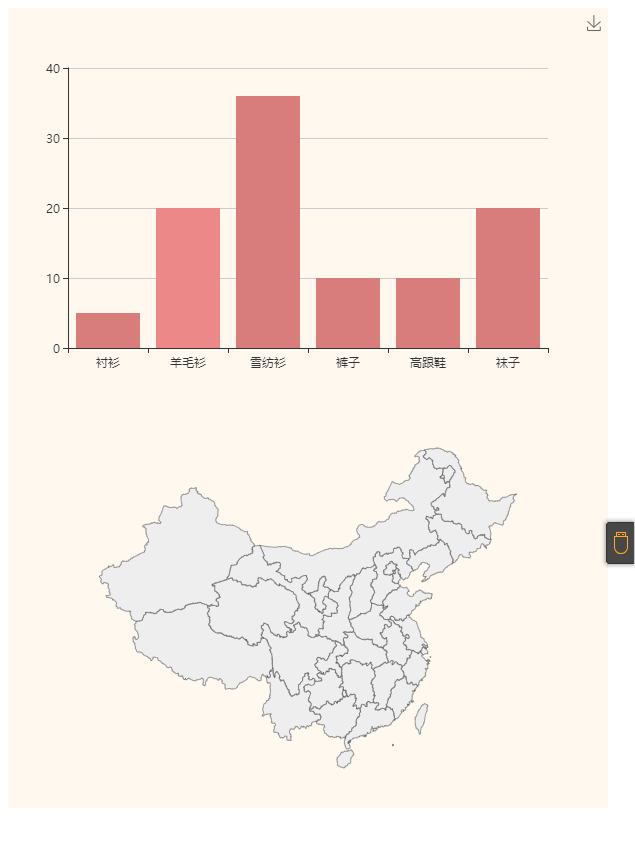
var myChart = echarts.init(document.querySelector('#main'),'vintage');
var xDataArr = ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"];
var yDataArr = [5, 20, 36, 10, 10, 20];
var option = {
toolbox:{
feature:{
saveAsImage:{}
}
},
xAxis: {
type:'category',
data: xDataArr
},
yAxis: {
type:'value',
},
series: [
{
name: '销量',
type: 'bar',
data: yDataArr,
}
]
};
myChart.setOption(option);
var myChart1 = echarts.init(document.querySelector('#main1'),'vintage');
$.get('json/china.json',function(ret){
//ret 就是中国各个省份的矢量地图数据
console.log(ret);
echarts.registerMap('chinaMap',ret);
var option1 = {
geo:{
type:'map',
//chinaMap需要和registerMap中注册的是一致的
map:'chinaMap',
},
}
myChart1.setOption(option1);
//将柱状图和地图关联起来
echarts.connect([myChart,myChart1]);
})
</script>
</body>
</html>

echartsInstance对象
setOption
- setOption 设置或修改图例的配置项以及数据
- 多次调用setOption方法 合并新的配置和旧的配置 增量动画 参考我写的增量动画来理解
resize
- 重新计算图表的大小 参考我的自适应学习笔记
on\off
-
绑定和解绑事件处理函数
-
鼠标事件
- 常见事件:click dblclick mousedown mousemove mouseup 等
-
Echarts事件
- 常见事件:legendselectchanged datazoom pieselectchanged mapselecthanged等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>饼状图</title>
<script src="js/lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:600px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var peiData = [
{
name:'淘宝',
value:11231
},
{
name:'京东',
value:22637
},
{
name:'唯品会',
value:6123
},
{
name:'1号店',
value:8989
},
{
name:'聚美优品',
value:6700
}
]
var option = {
legend:{
data:['淘宝','京东','唯品会','一号店','聚美优品']
},
series:[
{
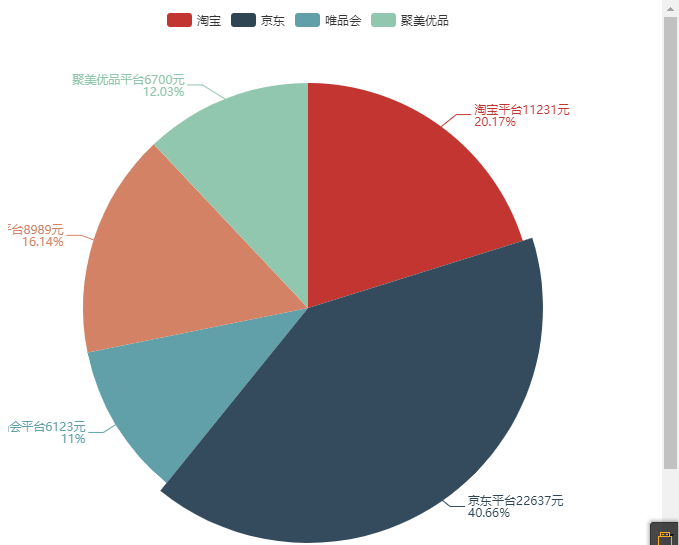
type:'pie',
data: peiData,
label:{
show:true,
formatter:function(arg){
console.log(arg);
return arg.name+'平台'+arg.value+'元\n' +arg.percent+'%'
}
},
}
]
}
mCharts.setOption(option)
//绑定点击事件 事件参数arg
mCharts.on('click',function(arg){
console.log(arg);
});
//上面的click将会被解绑
mCharts.off('click');
//监听点击图例的事件
mCharts.on('legendselectchanged',function(arg){
console.log(arg);
})
</script>
</body>
</html>

dispatchAction
- 触发某些行为
- 使用代码模拟用户的行为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>饼状图</title>
<script src="js/lib/echarts.min.js"></script>
<script src="js/lib/jquery.min.js"> </script>
</head>
<body>
<div style="width: 600px;height:600px"></div>
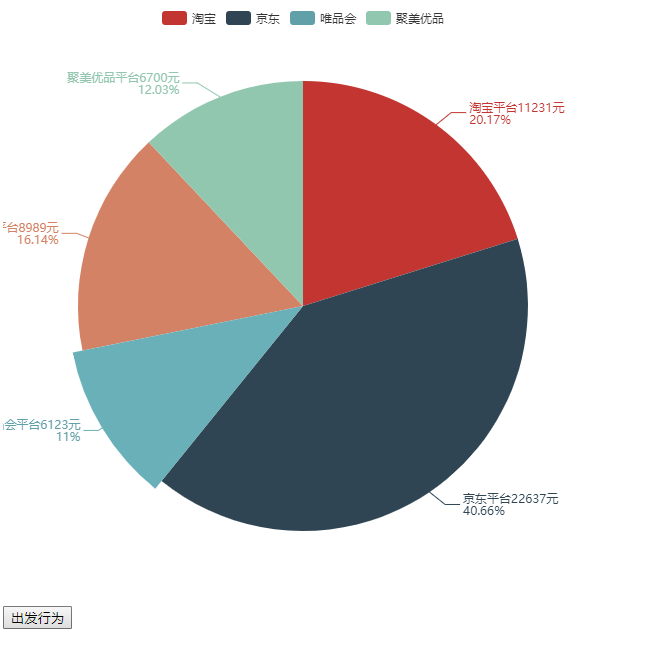
<button id="btn">出发行为</button>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var peiData = [
{
name:'淘宝',
value:11231
},
{
name:'京东',
value:22637
},
{
name:'唯品会',
value:6123
},
{
name:'1号店',
value:8989
},
{
name:'聚美优品',
value:6700
}
]
var option = {
legend:{
data:['淘宝','京东','唯品会','一号店','聚美优品']
},
series:[
{
type:'pie',
data: peiData,
label:{
show:true,
formatter:function(arg){
console.log(arg);
return arg.name+'平台'+arg.value+'元\n' +arg.percent+'%'
}
},
}
]
}
mCharts.setOption(option)
$('#btn').click(function(){
//模拟用户行为
mCharts.dispatchAction({
type:'highlight',
seriesIndex:0,
dataIndex:2
})
mCharts.dispatchAction({
type:'showTip',
seriesIndex:0,
dataIndex:2
})
})
</script>
</body>
</html>

clear
-
清除当前实例,会移除实例中所有的组件和图表
-
清空之后可以再次设置setOption操作
$('#btn1').click(function(){
//模拟用户行为
mCharts.clear();
})
dispose
- 直接销毁实例 不能通过setOption重新设置
