前言
最近使用到Vue中的.sync修饰符,本文对.sync用法进行说明,并使用这次契机复习Vue的组件之间通信方式。
一、Vue的组件通信方式
Vue组件的作用域是相互独立的,如果组件之间需要协同完成某些任务,就需要进行组件之间的通信,一般来说组件之间可以有以下几种方式:父子、爷孙、兄弟。
1.1 props/$emit
这是最常用的方式,其使用场景为父子组件之间进行通信。具体的方法在下面的Vue的.sync修饰符中有详细说明,父组件通过v-bind向子组件传递数据,子组件使用props进行接受,并通过$emit自定义事件向父组件传递数据。
1.2 Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。这里的状态指的是数据。
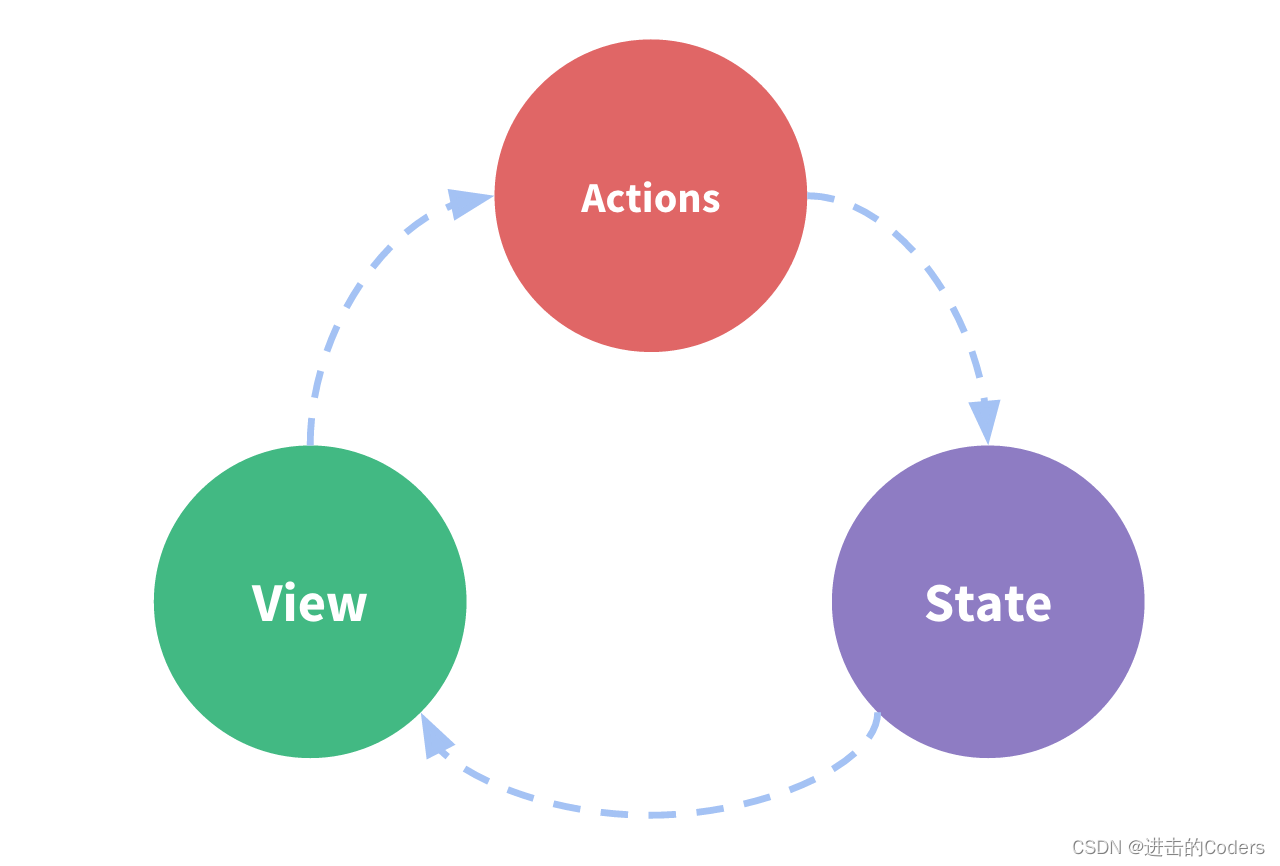
单向数据流示意图:状态自管理应用包括三个部分:(1)状态:驱动应用的数据源。(2)视图:以声明的方式将状态映射到视图。(3)操作:响应在视图上的用户输入导致的状态变化。

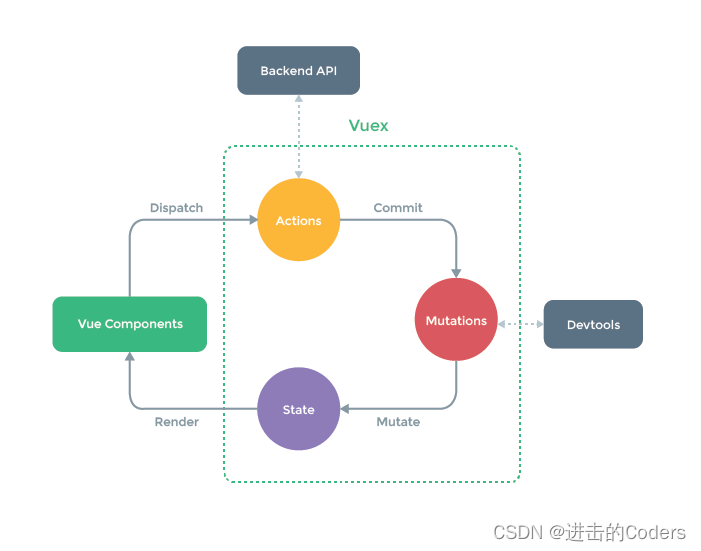
Vuex架构图

二、Vue的.sync修饰符
2.1 父组件向子组件传递数据
<div id="app">
<document
:title="title"
></document>
</div>
data(){
return {title:'初始标题'}
}
2.2 子组件使用props接收父组件的数据
子组件使用props接收父组件传递过来的数据,如果想要改变该数据,最直观的方法是写一个函数,直接进行更改:
props:{
title:{type:String}
}
methods:{
changeTitle(){
this.title = '新标题'
}
}
使用这种方法虽然能进行改变,但是控制台会报错,不建议修改父组件传递过来的数据,因为会导致数据修改来源不明的问题。改进方法:子组件派发一个自定义事件,将想要修改的值传递过去,父组件监听该事件,并接收该值,再修改父组件中的数据。
父组件:
<div id="app">
<document
:title="title"
@update:title="title=$event"
></document>
</div>
data(){
return {title:'初始标题'}
}
子组件:
props:{
title:{type:String}
}
methods:{
changeTitle(){
this.$emit('update:title', '新标题')
}
}
简写方式:使用.sync修饰符代替事件的派发和监听,以及父组件中数据的改变,简化代码,实现父子组件的双向绑定,在传递对象的时候,简化就更加明显了,只需要在要传递的对象加上.sync修饰符,然后子组件不需要做任何改变。因此在需要进行父子组件双向绑定的时候,使用.sync修饰符。
父组件:
<div id="app">
<document
:title="title"
@update:title="title=$event"
></document>
<document
:title.sync="title"
></document>
</div>
data(){
return {title:'初始标题'}
}
子组件不需要改变。
总结
本文主要介绍了Vue组件之间通信的两种最常用的方式,以及.sync的使用来简化父子组件之间的通信。
