vue嵌套路由、命名路由、传参、replace属性
二级路由
1.对页面进行划分, 配置一级路由的子路由(二级路由)
子路由前方不加 /
使用子路由时 router-link 的to 属性要带上父路由/父/子
总结

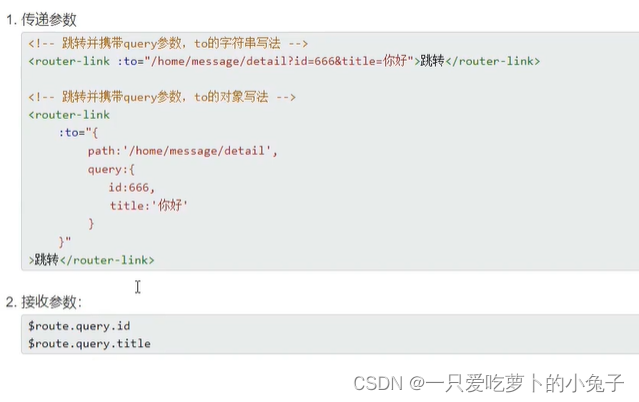
query参数
三级路由和组件路由传参
1.将router-link的to属性前加上冒号
2.字符串写法
<ul>
<li v-for="message in messageList" :key="message.id">
<router-link
active-class="active"
:to="`/home/message/detail?id=${message.id}&title=${message.title}`"
>
{{ message.title }}
</router-link>
</li>
</ul>
3.对象写法 √ 传参路由, 推荐用对象写法
<ul>
<li v-for="message in messageList" :key="message.id">
<router-link
active-class="active"
:to="{
path: '/home/message/detail',
query: {
id: message.id,
title: message.title,
},
}"
>
{{ message.title }}
</router-link>
</li>
</ul>
总结

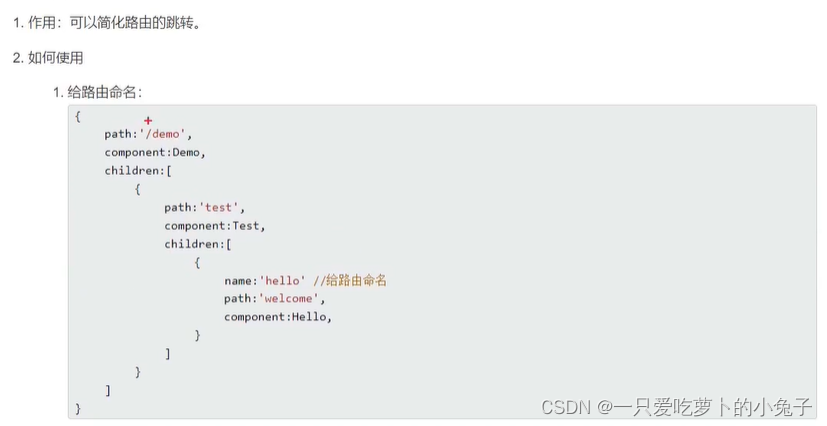
命名路由
1.在路由配置里给对应的路由添加一个字符串类型的属性name
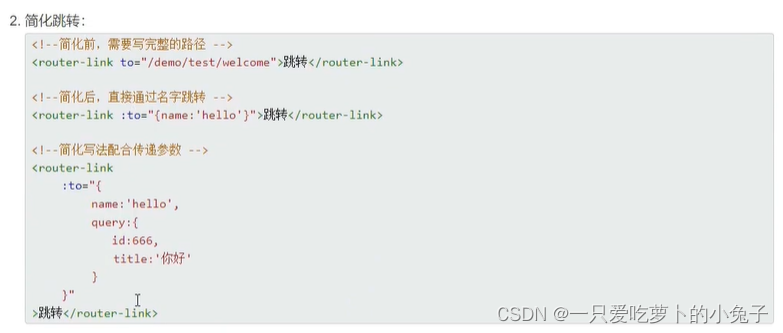
2.使用命名路由时, 将router-link的to属性写成:to
3.使用
//三级路由
export default new VueRouter({
routes: [
{
path: '/about',
component: MyAbout
}, {
path: '/home',
component: MyHome,
children: [
{
path: 'new',
component: MyNews
}, {
path: 'message',
component: MyMessage,
children: [
{
//三级路由--------------------------------------------------
name: 'myDetail',
path: 'detail',
component: MyDetail
}
]
},
]
}
]
});
- 只能用对象写法(字符写法默认是路径)
将path改写为name
<router-link
active-class="active"
:to="{
name: 'myDetail',
query: {
id: message.id,
title: message.title,
},
}"
>
总结


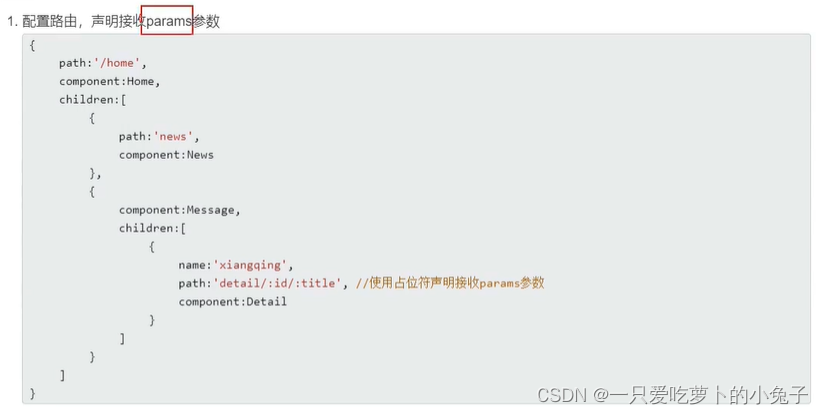
params参数(只能使用name)
1.配置路由的name,
2. 在router路径中配置占位符(/:+name),要一一对应
3.router-link内的:to若采用对象写法, 只能用name指定路径, 不能用path
对象写法
<li v-for="message in messageList" :key="message.id">
<-- 1.命名路由 2.params参数 -->
<router-link
active-class="active"
:to="{
name: 'myDetail',
params: {
id: message.id,
title: message.title,
},
}"
>
{{ message.title }}
</router-link>
字符串写法
<li v-for="message in messageList" :key="message.id">
<router-link
active-class="active"
:to="`/home/message/detail/${message.id}/${message.title}`"
>
<!-- 传参位置要和路由path对应 -->
{{ message.title }}
</router-link>
</li>
获取传递的参数
{{ $route.params.路由对应占位名 }}
总结:



路由的props
链接: 组件的props
在路由内添加props属性, 给对应的路由页面添加prop
写法
在路由器中对应路由页面的配置
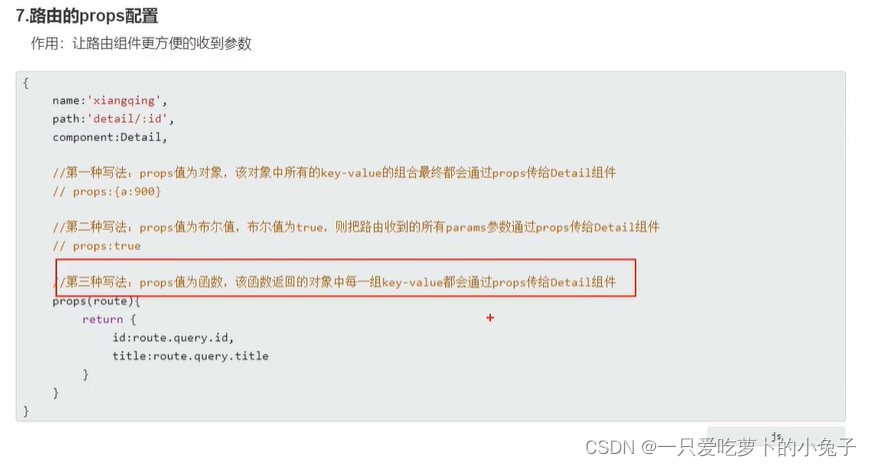
第一种: 对象写法
props的value是对象
对应死数据
router对应路由
props:{key:value,……}
第二种: 布尔写法
将传递的params参数以props的形式传递个对应路由页面
router内的对应组件
props:true,
params传参
<router-link
active-class="active"
:to="`/home/message/detail/${message.id}/${message.title}`"
>
接收组件
props: ["id", "title"],
第三种: 函数写法 √√√
返回值必须是对象
参数是$route, 可以用结构体的完全拷贝
在组件中用props接收
1.参数 $route
props($route) {
return {id: $route.params.id, title: $route.params.title}
}
2.参数 {query,params} 推荐(语义化明确)
props({params}) {
return {id: params.id, title: params.title}
}
3.参数 {query:{id,title}}
props({params:{id,title}}) {
return {id, title}
}
总结

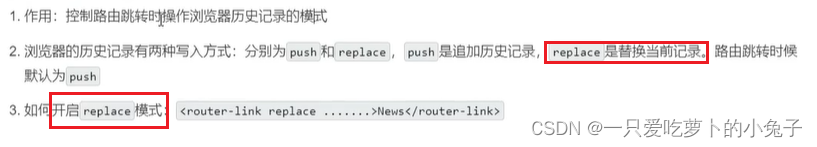
router-link的replace属性