前言
项目中经常会用到前端调用浏览器打印的功能,也经常会遇到一些问题,写这篇文章是为了更好的梳理一下相关内容。下面的内容基于vue。
如果需要用到前端生成二维码可以看我的这篇文章:在vue项目中使用qrcodesjs2生成二维码
注:以下都是基于edge浏览器进行的,另外身边没有打印机,实际打印效果如何不清楚
print.js
这里用一下别人写好的库,print-demo
项目下载下来后,找到print.js,我们只需要这个。如果是vue2的项目直接用就好了,vue3的项目就简单改一下就可以
// const MyPlugin = {};
// MyPlugin.install = function (Vue, options) {
// // 4. 添加实例方法
// Vue.prototype.$print = Print;
// };
// export default MyPlugin;
export default Print;
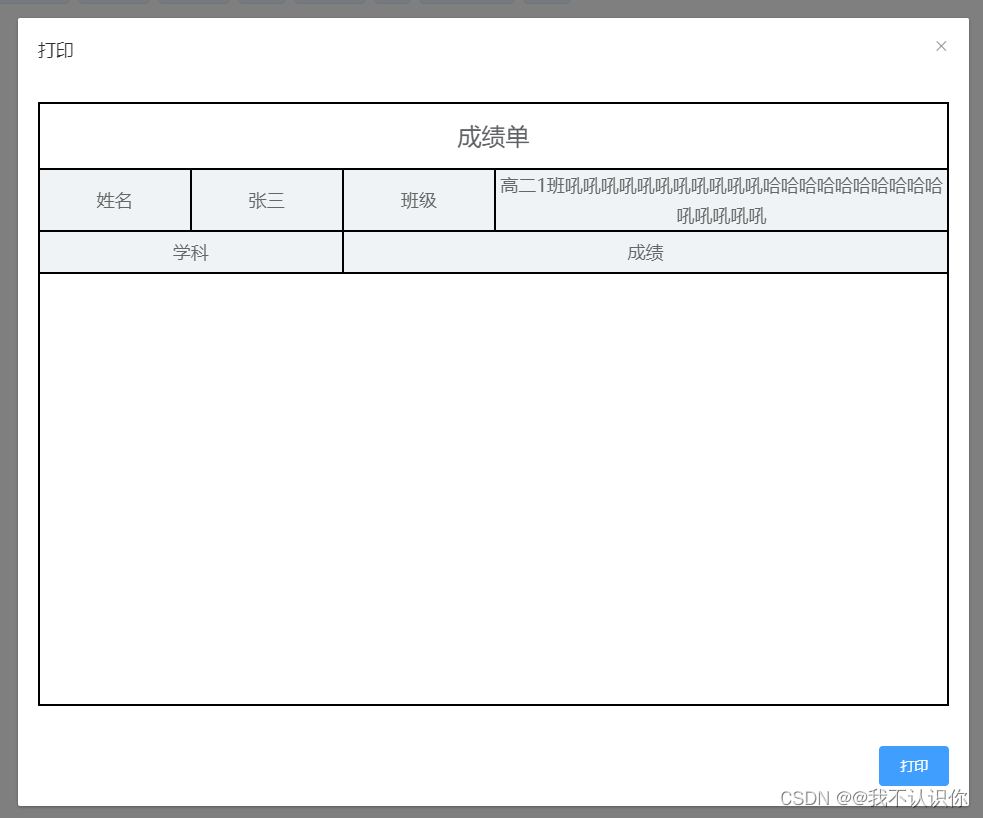
如何使用
声明打印区域
可通过设置class 类名或 id 指定打印区域,但由于vue项目涉及到打包部署,推荐使用ref获取DOM节点,如果使用id或class获取,打包部署后打印内容可能显示空白。
<div class="printDom">指定打印区域</div>
<div id="printDom">指定打印区域</div>
<div ref="printDom">指定打印区域</div>
调用打印方法
- vue2 项目
//main.js
import Print from './print';
Vue.use(Print);
// xx.vue
this.$print(this.$refs.printDom, {});
- vue3项目,在需要使用的页面,引入方法,然后方法调用。
声明不打印区域
- 声明"no-print"类名 ,此时print方法中,不需要特意声明,默认会剔除
.no-print区域
<div class="no-print">不打印区域</div>
Print('#printDom');
- 自定义类名,此时需要在print方法中通过"noPrint"属性指定不打印区域
<div class="no-print-box">自定义不打印区域类名</div>
Print('#printDom',{noPrint:'.no-print-box'});
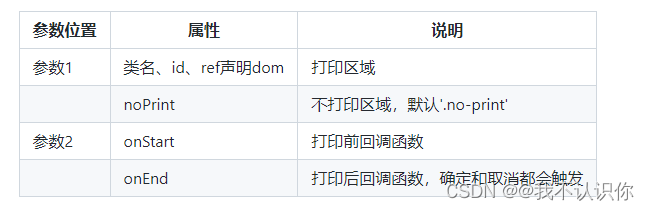
参数说明
this.$print(this.$refs.printDom, {
noPrint: '.noPrint',
onStart: () => {
console.log('打印开始');
},
onEnd: () => {
onsole.log('打印完成');
}
});

样式
table样式
打印中表格是不可或缺的,从网上找了份样式简单修改了一下。如果觉得不好看,可以自己改一下
table {
border-collapse: collapse;
margin: 0 auto;
width: 100%;
}
table tr {
background: #EFF3F5;
}
table td,
table th {
/**文字垂直、水平居中 */
vertical-align: middle;
text-align: center;
/** 基础样式 */
border: 2px solid black;
border-left: 0px;
color: #666;
height: 40px;
font-size: 18px;
min-width: 150px;
line-height: 30px;
}
table td:last-child,
table th:last-child {
border-right: 0px;
}
table thead th {
background-color: #CCE8EB;
width: 100px;
}

但是实际在浏览器里的显示还是有些差距的,原因暂时不清楚,有指定的大佬欢迎留言

与打印有关的样式
参考文章:打印样式设计
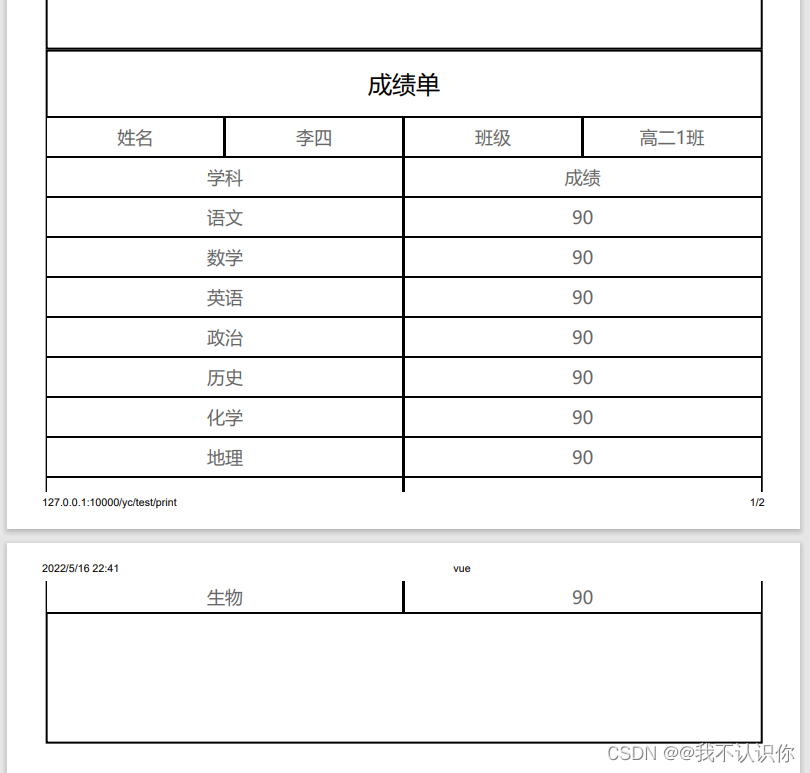
分页符
如果一次只打印一条数据还是可以的,但是如果打印多条数据,就会存在数据被切割的问题,如下图:

为了解决这个问题,css提供了page-break-after、page-break-before、page-break-inside这三个属性,一般只需要用到第一个即可,其他可自行百度。
page-break-after
page-break-after 属性用于设置在指定元素后面插入分页符。
| 值 | 描述 |
|---|---|
| auto | 默认。如果必要则在元素后插入分页符。 |
| always | 在元素后插入分页符。 |
| avoid | 避免在元素后插入分页符。 |
| left | 在元素之后足够的分页符,一直到一张空白的左页为止。 |
| right | 在元素之后足够的分页符,一直到一张空白的右页为止。 |
注:
- Firefox,Chrome 和 Safari 不支持属性值"avoid",“left"和"right”。
- 不能对绝对定位的元素使用此属性。
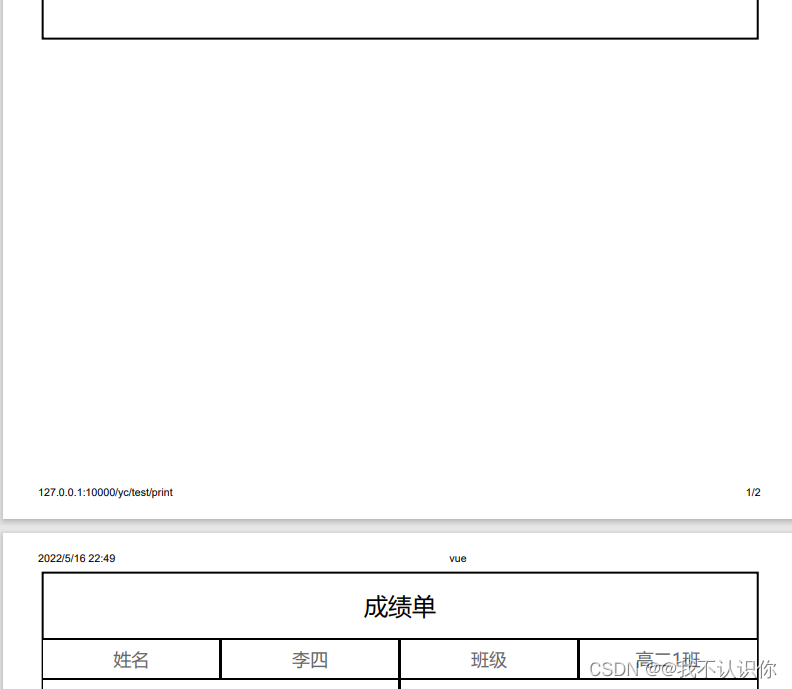
通常我们可以设置:page-break-after: always; 在每一条数据后面都添加一个分页符,这样打印时会保证每条数据相互独立

@page
@page规则允许你指定页面盒子的许多方面。例如,你想要指定页面尺寸。下面这条规则指定默认页面尺寸是5.5*8.5英尺。如果你想打印一本书,也许通过按需打印,找到可用尺寸很重要。
@page { size: 5.5in 8.5in; }
除了可以用长度值声明尺寸,你还可以使用纸质尺寸关键字,例如"A4"或““legal”。
@page {
size: A4;
}
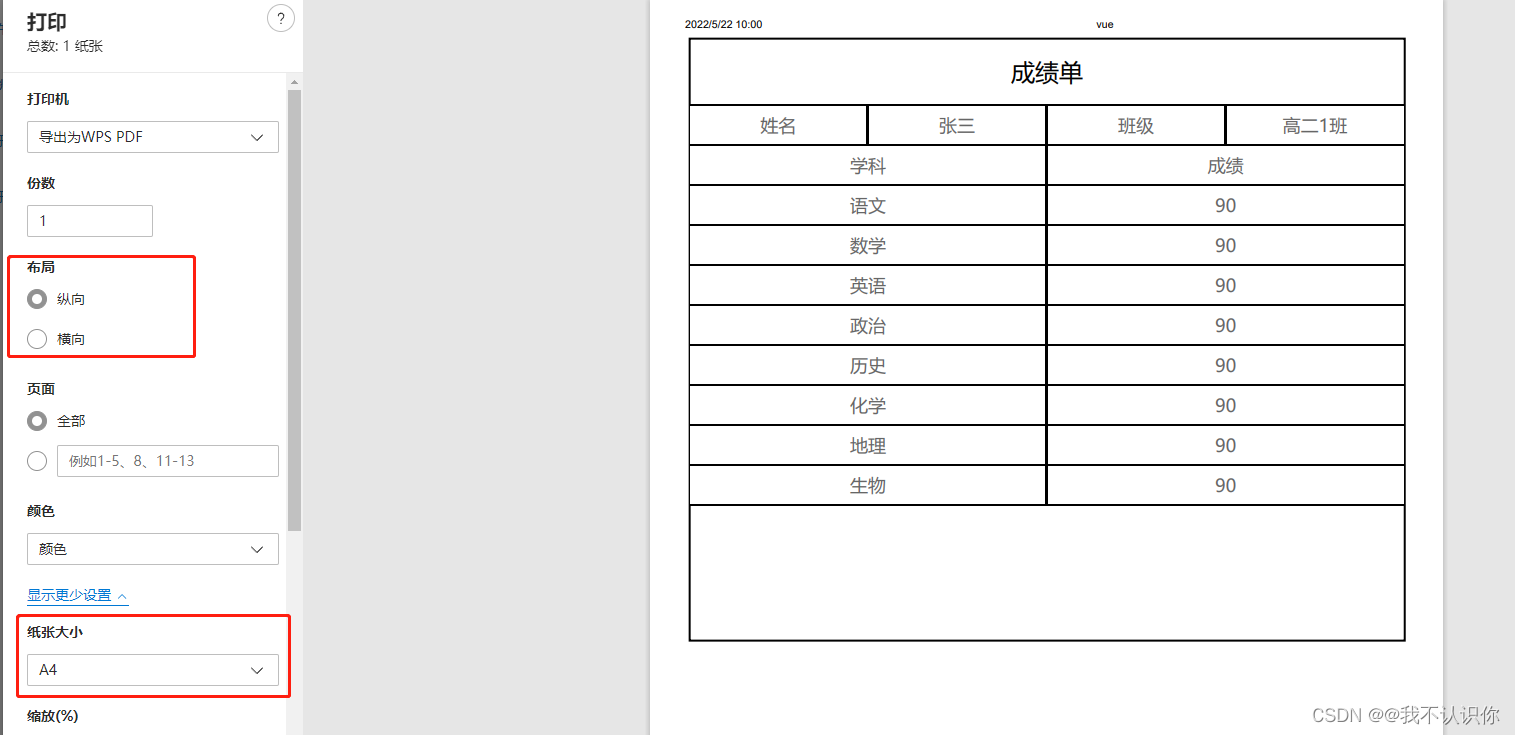
你也可以使用关键字来指定页面方向 portrait(竖向的)或landscape(横向的)。
@page { size: A4 landscape; }
使用注意: @page 不要嵌套在容器里,与其他dom无关系
默认:

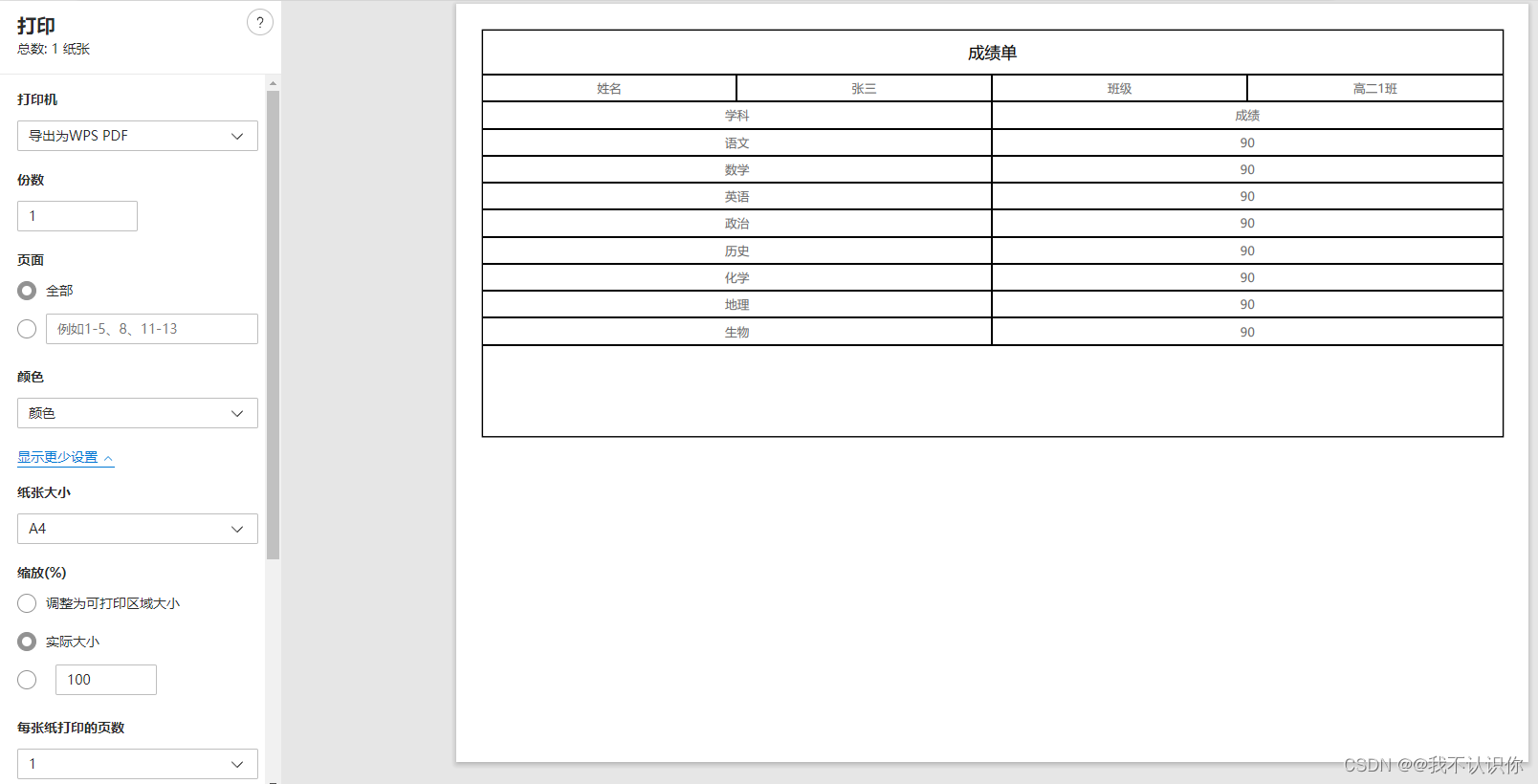
修改后
@page {
size: A3 landscape;
}

页面左边距和右边距
我们可以用这些选择器给页面定义不同的边距尺寸。
@page :left { margin-left: 1cm; }
@page :right { margin-left: 8cm; }
注: 测试了一下,left好像没生效,另外还与布局是横向还是纵向有关

规则还定义了两个伪类选择器。:first选择器选中是文档的第一页。
@page :first {
}
:blank伪类选择器选中任何“故意左侧留白”的页面。要添加这样的文字,我们可以使用目标是边距盒顶部中心的生成内容。
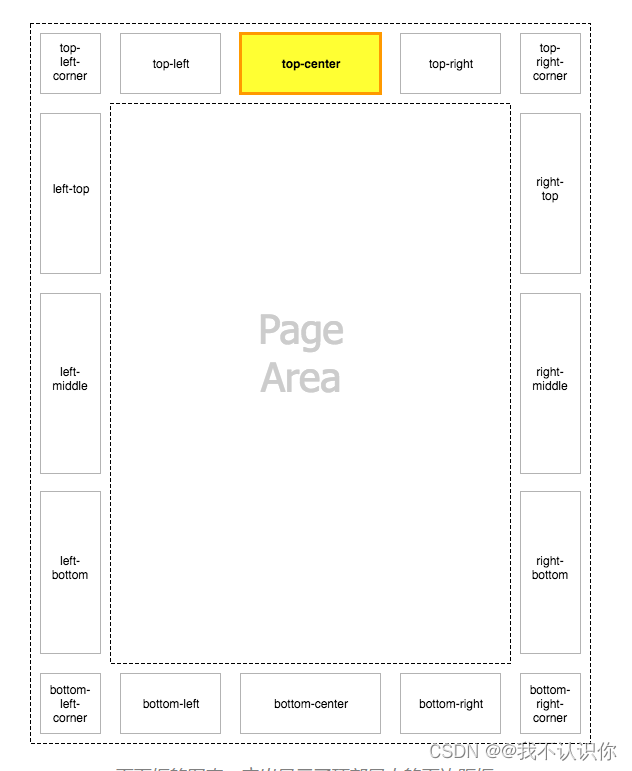
@page :blank { @top-center { content: "This page is intentionally left blank." } }
注:并没有在浏览器中看到任何文字,当然也有可能是我理解的有问题
除了@top-center外,还有以下位置:

其他内容略,自行查看参考的文章,没有相应的效果,不想继续看了
