提示:文章仅供参考,禁止用于非法途径
前言
我滴个姥姥,好像是好久没跟了呀,主要是实在不知道写啥了
今天这个表单是最近碰到,就拿出来分享下吧
一、页面分析
表单可以自己在小程序里生成一个,这里我的链接就不放出来了
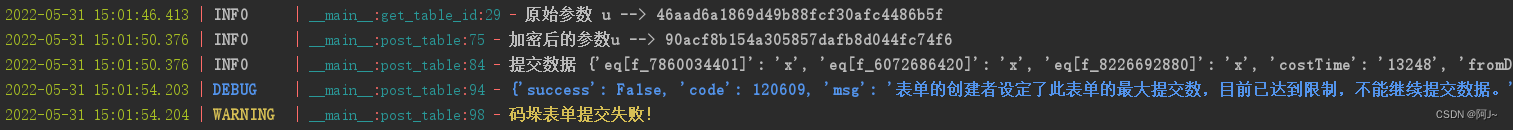
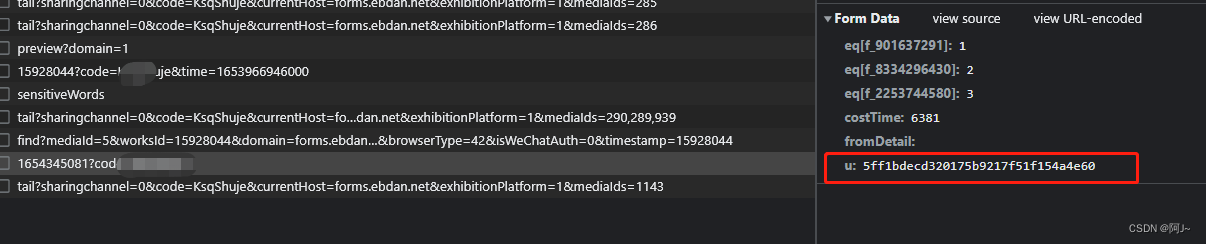
最后表单提交的接口有个u,是我们需要解决的

二、参数u获取
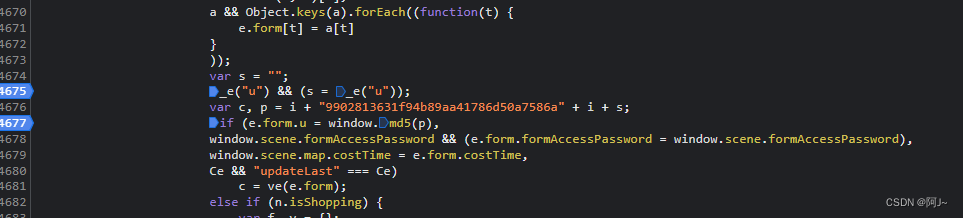
这里直接搜参数u 比较多,搜接口上的costTime即可定位到加密位置

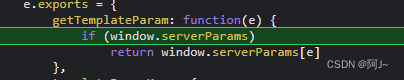
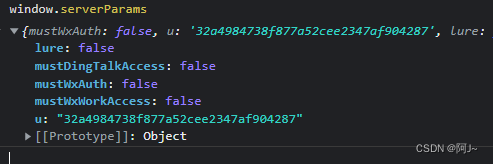
然后重新触发断点,加密位置u的来源为window.serverParams.u


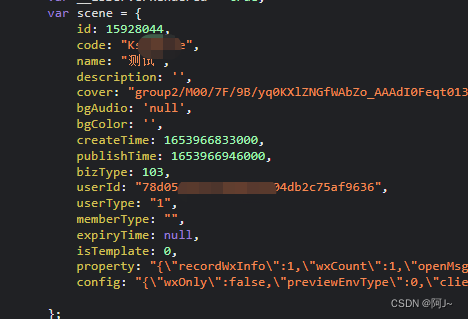
然后这 i 是在window.scene里的

最终u的加密就是
u = window.md5( window.scene.id+ “9902813631f94b89aa41786d50a7586a” + window.scene.id + window.serverParams.u)
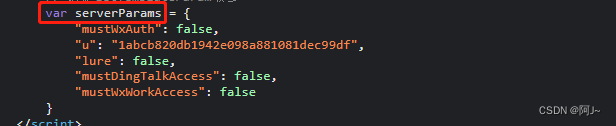
再去找window.serverParams 、window.scene,全局搜一下,在主页面的源码里可以找到


但是呢,发现这里的u跟加密位置的竟然不一样,那么肯定是又经过处理了的
这边直接下一个JS断点继续调试下
在这个链接的JS里
https://form-preview-api.eqxiu.com/lp/env.js?r=Q1VQRys2aEZDTDY4SEUzRjlkWjd0YkVxNkVQdCtjVksyRHM4dkFxN05XMkRqSWcxSzU3UGVpc1VLRHVHdHNOdENhMlAxb3hnUXVmTUpaQTljVkkvaXpXWExpalZqQS9xUHJHenVUU2JGR1U9

一个是加密后的u,一个是原来的u

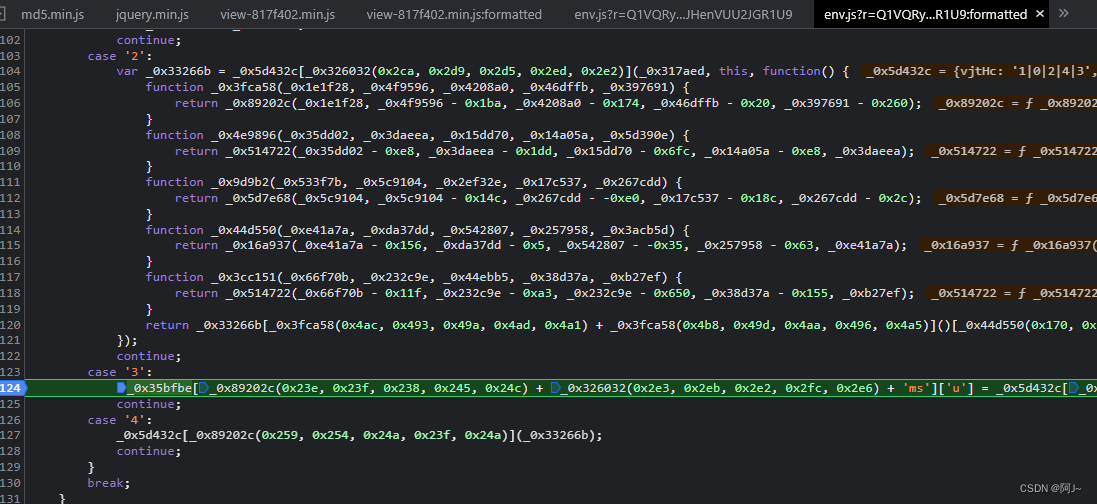
混淆的看着有点不方便,但是no慌,不需要解混淆,因为这个JS是动态的,在页面的源码里
我们直接掏他JS,在补点需要的环境和参数就OK
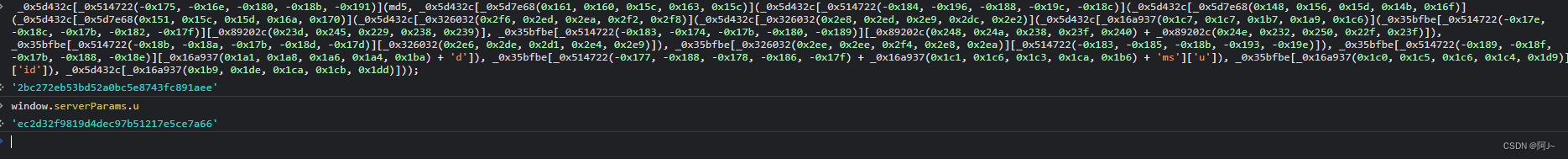
先返回混淆下加密的这段JS,看看有用到哪些参数
_0x35bfbe['scene']['code']+_0x35bfbe['scene']['createTime']+_0x35bfbe['scene']['code']+ _0x35bfbe['scene']['code']+ _0x35bfbe['scene']['userId']+ _0x35bfbe['serverParams']['u']+_0x35bfbe['scene']['id']+'5nbw346jm'
这里我们看出来就是需要window.serverParams 、window.scene这两玩意
其实就搞定了,哈哈哈,拿到JS后,可以匹配这玩意,然后替换成加密所需要的参数即可

三、总结
好的拿下!