
Apache ECharts
一个基于 JavaScript 的开源可视化图表库,提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
本示例,我们使用Vue+ECharts实现可视化地图的制作。
第一步:从 npm 获取Apache ECharts
npm install echarts --save第二步:获取离线地图json包
这里推荐使用阿里云提供的数据可视化平台
https://datav.aliyun.com/portal/school/atlas/area_selector

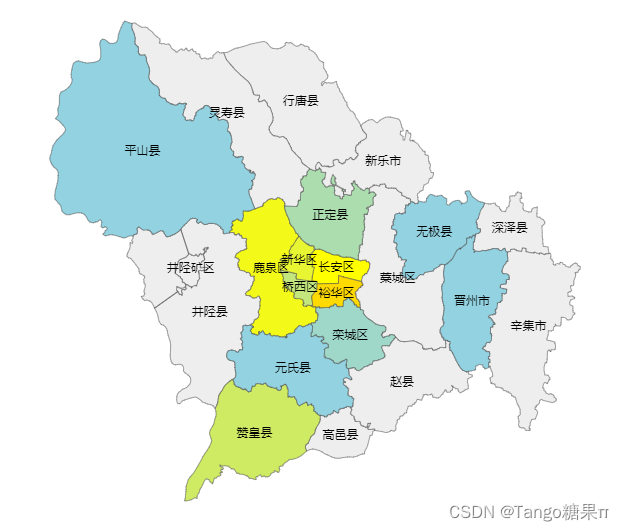
?点击河北省下钻区域,再点击石家庄市下钻区域,获取石家庄市区域地图json格式数据,点击右侧“其它类型”下载json文件,将下载的json文件拷贝到工程目录下。
?第三步:全局或局域引入ECharts
在main.js中引入ECharts
import * as echarts from 'echarts';
Vue.prototype.$echarts = echarts;第四步:在地图使用vue页进行编写
1.引入石家庄市区域地图json
import sjz from '@/json/sjzarea.json'2.创建地图容器
<div class="row">
<div class="col-sm-1 col-md-12 col-lg-12" id="myChart" ref="myChart" style="height: 600px;"></div>
</div>设置容器的id、ref、宽度高度等属性
3. 设置(获取)地图series数据
data () {
return {
mapdata: []
}
},例如:获取基地数量并写入mapdata
// 获取记录数
getCount(name,id) {
var that = this
var count = 0
axios.get(this.global.apiUrl + '/web/article/list?page=1&limit=100&idChannel=' + id + '&sort=id&order=desc').then(function (res) {
if (res.data.success && res.data.data.records.length > 0) {
count = res.data.data.total
}
that.mapdata.push({
'name': name,
'id': id,
'value': count
})
})
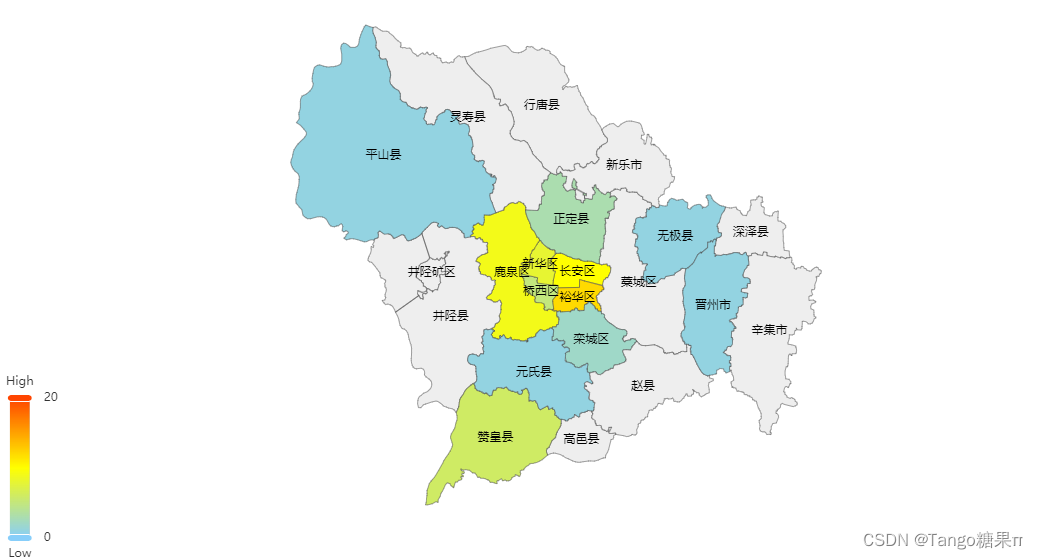
},4.?初始化地图
// 注册石家庄地图
this.$echarts.registerMap('sjz', sjz)
// 初始化
let myChart = this.$echarts.init(this.$refs.myChart)
// option配置
let option = {
backgroundColor: 'transparent',
title: {
text: '示范基地数字地图',
// subtext: '',
// sublink: '',
left: 'center',
textStyle: {
color: '#000'
}
},
tooltip: {
trigger: 'item'
},
visualMap: {
min: 0,
max: 20,
text: ['High', 'Low'],
realtime: false,
calculable: true,
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
}
},
series: [
{
name: '示范基地数',
type: 'map',
map: 'sjz',
geoIndx: 0,
aspectScale: 0.75,
showLegendSymbol: false,
// itemStyle: {
// // 普通样式。
// normal: {
// // 点的颜色。
// color: 'red'
// },
// // 高亮样式。
// emphasis: {
// // 高亮时点的颜色。
// color: 'blue'
// }
// },
label: {
normal: {
show: true
},
emphasis: {
show: false,
textStyle: {
color: '#fff'
}
}
},
roam: true,
animation: false,
data: this.mapdata
}
]
}
myChart.setOption(option)
window.addEventListener('resize', function () {
myChart.resize()
})
5.设计地图点击触发事件
var that = this
myChart.on('click', function (data) {
var name = data.name
var id = 0
for (var i in that.mapdata) {
if (that.mapdata[i].name == name) {
id = that.mapdata[i].id
}
}
// console.log(id)
if(id) {
var path = '/article/category/' + id
that.$router.push({ path: path })
}
})6.调用地图初始化
created () {
this.$nextTick(() => {
this.initCharts();
})
},或可以根据需求使用进度条进行调用地图初始化
mounted () {
var s=0
var v=10
var sobj = setInterval(function(){
s+=v;
if(s>=100){
clearInterval(sobj)
that.initCharts()
}
$('.progress-bar').html(s+'%').css({'width':s+'%'})
},100);
}