CSS快速入门
CSS 用于控制网页的样式和布局。
CSS应用方式
- 在标签上直接写style属性即可,例如:
<div style="color: red; font-size: 100px;">Hello World!</div> - 在HTML的head中书写style即可。例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css</title> <!--style标签中书写css样式即可,例如c1,前面的点表示是class关联的css,前面如果是#表示id关联的css--> <style> .c1{ color: aqua; font-size: large; } </style> </head> <body> <div style="color:black; font-size: 100px;">用户注册</div> <div class="c1">用户名: <input type="text"></div> <!--引用head中的style--> <div class="c1">密码: <input type="password"></div> <!--引用head中的style--> </body> </html> - 将css写在文件中,例如:
然后在html文件中引用css文件,例如:.c1{ color: aquamarine; } .c2{ color: blue; }<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css</title> <!--style标签中书写css样式即可,例如c1--> <style> .c0{ color: aqua; font-size: large; } </style> <!--使用link标签来引用文件中的css,rel为stylesheet表示链接文件和HTML之间的关系是样式调用,href是文件的位置。--> <link rel="stylesheet" href="mystyle.css"> </head> <body> <div style="color:black; font-size: 100px;">用户注册</div> <div class="c0">用户名: <input type="text"></div> <div class="c1">密码: <input type="password"></div> <!--c1样式是从mystyle中引入的--> </body> </html>
选择器
css中有四种选择器,分别是class选择器,id选择器,标签选择器,属性选择器。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css选择器</title>
<style>
.c1{
color: chocolate;
}
#c2{
color: aqua;
}
li{
color: brown;
}
.c3[name="北京"]{
color: blue;
}
.c4 a{
color: red;
}
</style>
</head>
<body>
<ol>
<li class="c1">北京</li>
<li id="c2">北京</li>
<li>北京</li>
<li class="c3", name="北京">北京</li>
</ol>
<div class="c4"><a href="https://www.baidu.com">百度一下</a></div>
</body>
</html>
style中的c1是class选择器,他将被所有class="c1"的标签所应用;c2是id选择器,由于id是唯一的,因此,它只能被应用一次;li是标签选择器,将会应用给所有的li标签,但是可以看到,除了第三行的北京,其余的样式都被覆盖掉了,这是因为css选择器之间是有优先级的,如果你不想被覆盖掉那么可以加上!important;c3是属性选择器,将会给claas="c3"并且name="北京"的标签应用样式;c4是后代选择器,表示给class="c4"的标签中所有的a标签应用样式。
下面的例子展示了使用!important不被覆盖以及多个样式组合的css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css样式组合和!important</title>
<style>
.c1{
color: rebeccapurple !important;
font-size: 100px;
}
.c2{
color: blue;
font-size: 50px;
}
</style>
</head>
<body>
<!-- 多个样式之间的组合 -->
<div class="c2 c1">qwert</div>
</body>
</html>
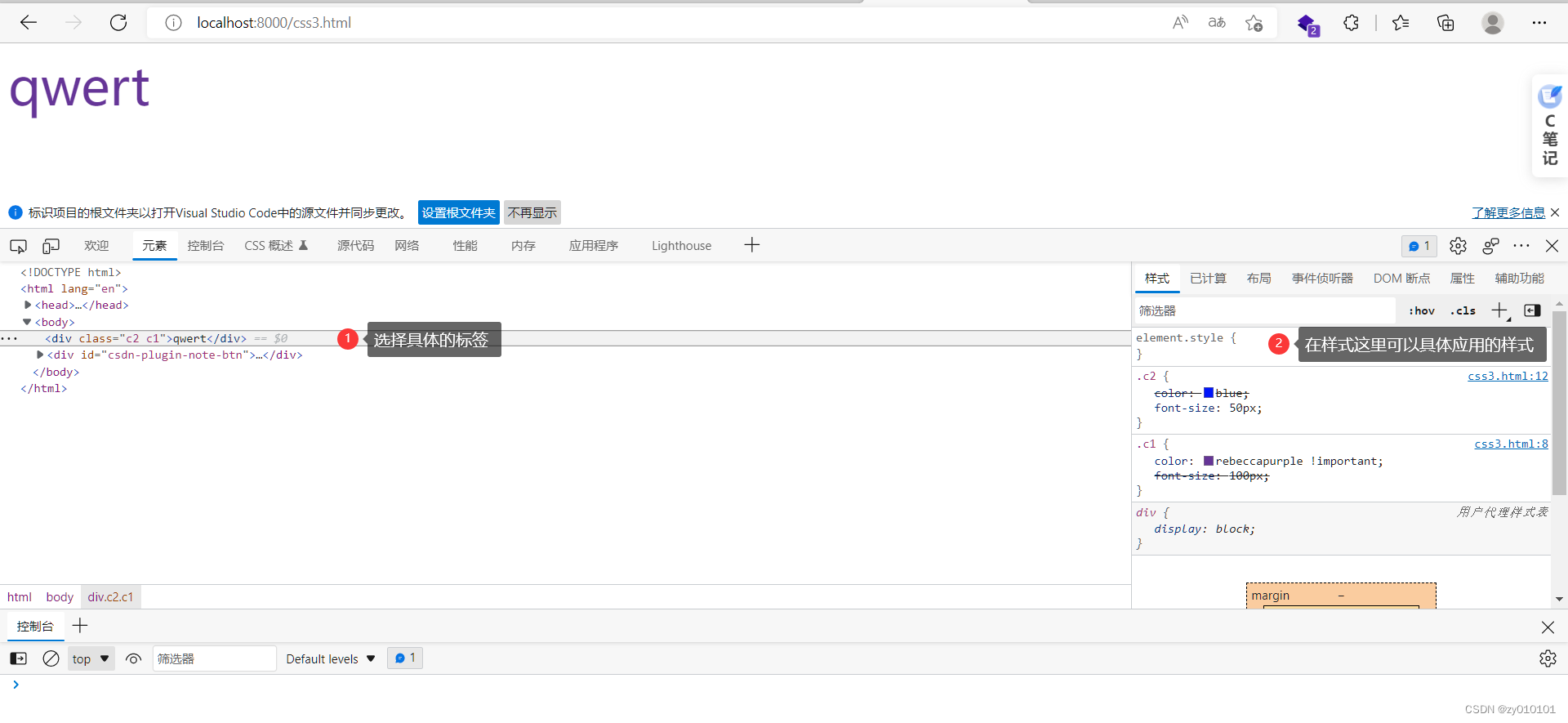
我们打开浏览器,可以在浏览器中看到到底是哪一个样式被应用了。

高度和宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.c1{
height: 300px;
width: 500px;
}
.c2{
height: 300px;
width: 30%;
display: inline-block; /*display的inline-block允许在元素上设置宽度和高度,并且去除了换行。*/
}
</style>
</head>
<body>
<div class="c1">Hello World!</div>
<div class="c2">
<!--当父级标签存在,并且子级标签也是块级标签才可以应用高度百分比-->
<div style="height: 50%">你好,世界!</div>
</div>
<div class="c2">明天会更好</div>
</body>
</html>
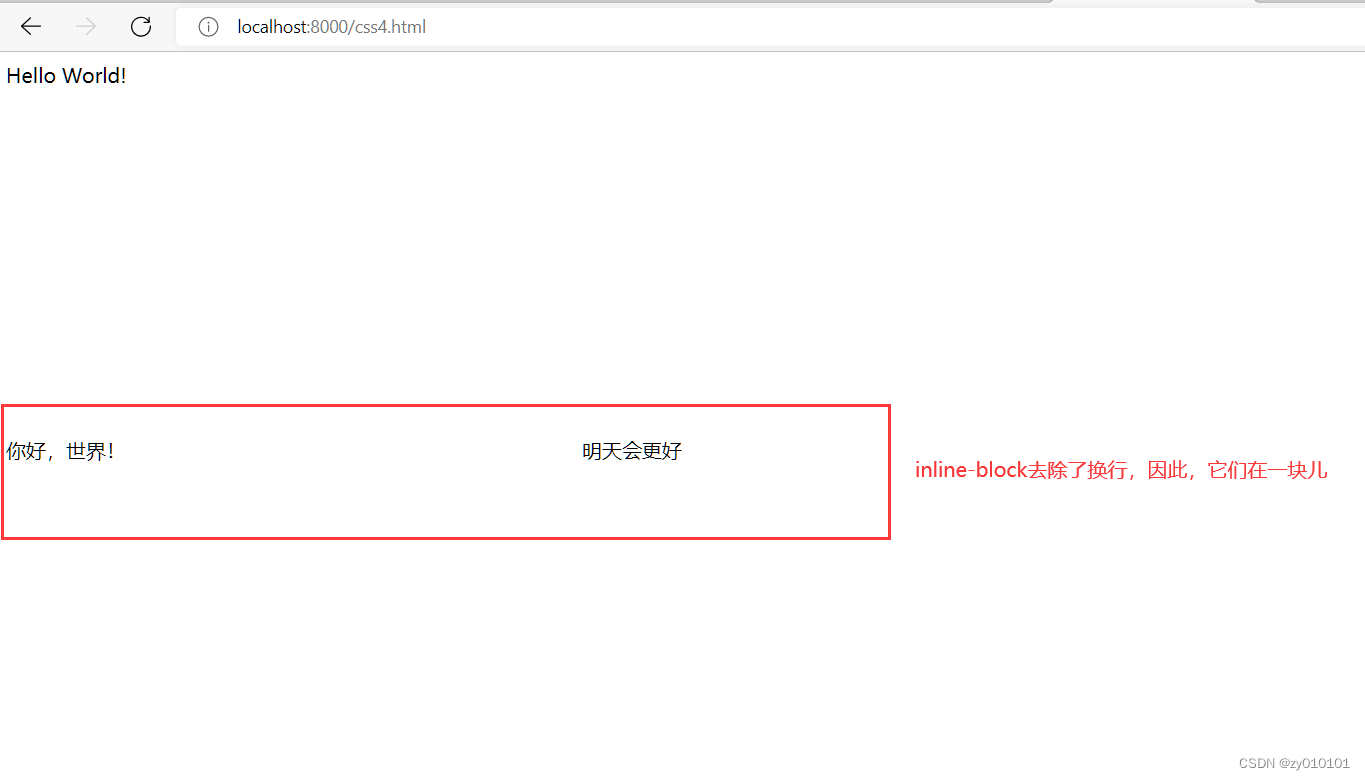
显示效果如下所示:

display
display 属性规定元素应该生成的框的类型。常用的display属性值如下表所示:
| 值 | 样式 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
文字设置
CSS 中提供了一系列用于设置文本字体样式的属性,比如更改字体,控制字体大小和粗细等等。
font-family:设置字体;
font-style:设置字体的风格,例如倾斜、斜体等;
font-weight:设置字体粗细;
font-size:设置字体尺寸;
font-variant:将小写字母转换为小型大写字母;
font-stretch:对字体进行伸缩变形(使用较少,并且主流浏览器都不支持);
font:字体属性的缩写,可以在一个声明中设置多个字体属性。
.c3{
font-size: 200px;
font-family:'Times New Roman', Times, serif;
font-weight: 300;
font-style: unset;
}
.c1{
text-align: center; /*水平方向居中*/
line-height: 200px; /*单行垂直居中*/
}
float(浮动)
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
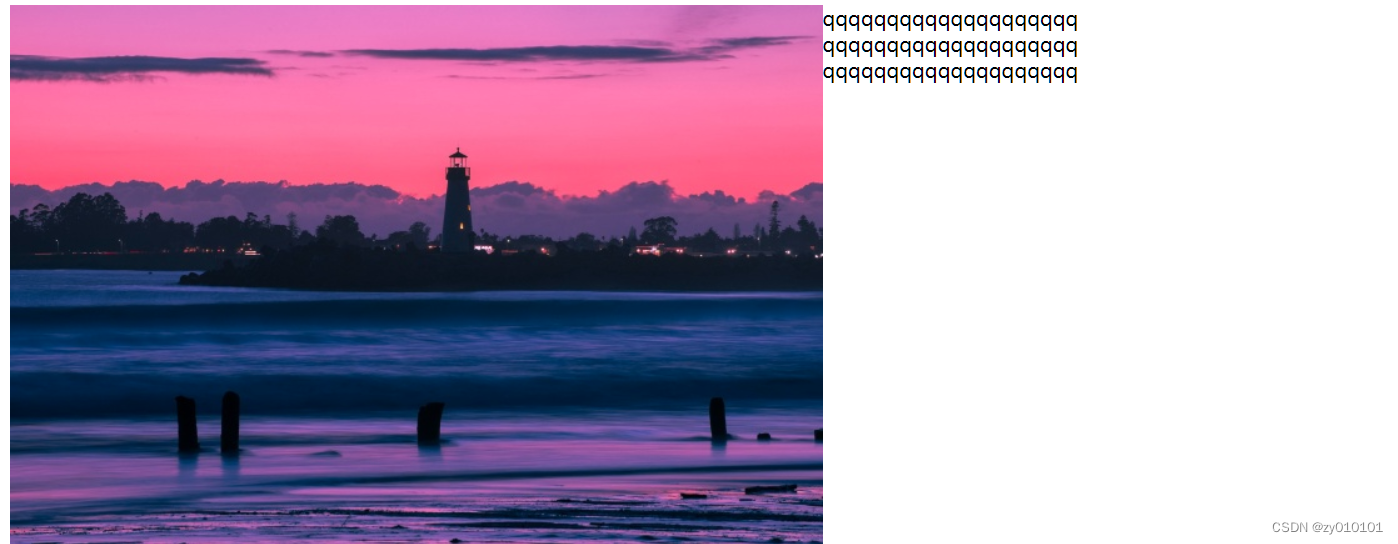
浮动元素之前的元素将不会受到影响。例如:
<img src="https://scpic.chinaz.net/files/pic/pic9/201803/wpic078.jpg", style="float: left;">
<div>qqqqqqqqqqqqqqqqqqqq</div>
<div>qqqqqqqqqqqqqqqqqqqq</div>
<div>qqqqqqqqqqqqqqqqqqqq</div>
效果如下所示:

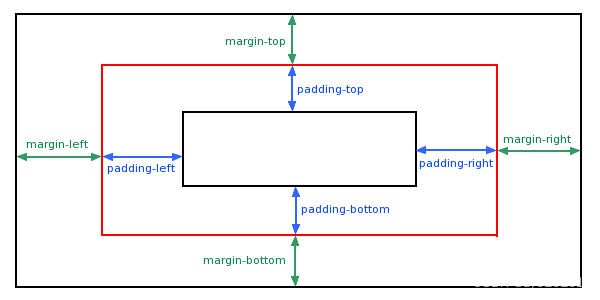
内边距(padding)
padding用在一个块内的的元素距离这个块外边的距离,例如:
padding:10px 5px 15px 20px;
上填充是 10px
右填充是 5px
下填充是 15px
左填充是 20px
padding:10px 5px 15px;
上填充是 10px
右填充和左填充是 5px
下填充是 15px
padding:10px 5px;
上填充和下填充是 10px
右填充和左填充是 5px
padding:10px;
所有四个填充都是 10px
也可以使用下面的方式指定某一个方向的内边距。
padding-bottom 设置元素的底部填充
padding-left 设置元素的左部填充
padding-right 设置元素的右部填充
padding-top 设置元素的顶部填充
外边距
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。例如:
.c1{
margin: 100px 100px 100px 100px;
}
表示上下左右的外边距都是100px,也可以简写为margin: 100px;也可以使用下面的方式来设置某一个方向上的外边距。
margin-bottom 设置元素的下外边距。
margin-left 设置元素的左外边距。
margin-right 设置元素的右外边距。
margin-top 设置元素的上外边距。
菜鸟教程的这张图对于padding和margin进行了很好的说明。