最近公司要做一个简单的小系统,要求要轻量,样式可替换并易于后期线上维护。经过一番激烈的讨论采用了freemark+vue.js+elementui进行开发。
freemarker是一种类似与jsp的一种模板引擎,他不允许像jsp一样在视图层编写大量的逻辑代码。这样就能强制将mvc中的v分离出来。
然后是vue+elementui这个组合一般都存在于vue-cli工程化场景中。但是这种工程化场景不适合我们后期的维护,因此选择通过cdn的方式引入项目。
根据elementui官网的提示可以很快地创建一个demo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-button @click="visible = true">Button</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>Try Element</p>
</el-dialog>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: function() {
return { visible: false }
}
})
</script>
</html>于是乎我们就采用这种方式进行开发。但是天不随人愿,elementui官网的组件并不能满足刁蛮的用户,因此我们不得不寻找一些解决方案。
同事甲的方案:将npm中的代码逻辑通过vue.component的方式复刻到项目中。加载到Vue实例上。
emmm这种方案适合于小组件(一两个vue文件就能完成的那种)
同事乙的方案:通过cdn引入对应的npm包,引入之后Vue可直接使用
具体引入方式:
https://cdn.jsdelivr.net/npm/包名@版本号/文件路径
例如:
https://cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.jsemmmm这个好,说干就干。
找到对应的依赖包 版本号文件路径,按照上述方式进行拼接。然后测试是否能获取到。
结果是不行,由于jsdelivr是一个国外的免费cdn加速器时常出现连接超时,加载失败的情况。
后来我们干脆就不用cdn直接去npm将依赖包打包后的文件download下来通过本地引入。
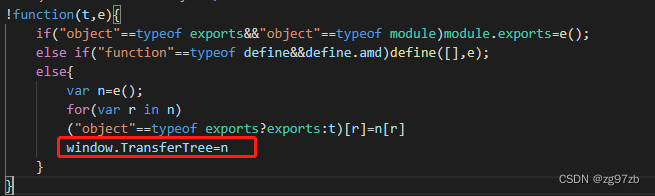
本来以为这样就万事大吉了,可是老天爷总爱开玩笑,引入直接下载的文件后(有的可以),Vue无法直接使用。于是我们将可以正常使用的包与不呢个正常引用的包进行对比,对比之后发现,两个包的头部有些许差异。不能使用的包里面是没有将生成的组件实例挂在到window对象

?
!function(t,e){
if("object"==typeof exports&&"object"==typeof module)module.exports=e();
else if("function"==typeof define&&define.amd)define([],e);
else{
var n=e();
for(var r in n)
("object"==typeof exports?exports:t)[r]=n[r]
window.TransferTree=n
}
}最后大功告成。
