目录
一、初始化一个vite项目:
yarn create vite ? 进入项目,安装项目依赖:
? 进入项目,安装项目依赖:
yarn install这样初始化项目就已经完成了,接下来就可以安装eslint等相关插件:
eslint ——> 开发中进行校验的基础插件;
eslint-plugin-vue ——> 检查.vue文件当中的语法错误;
eslint-plugin-prettier? ——>?将Prettier作为ESLint规则运行,并将差异报告为单个 ESLint 问题
eslint-config-airbnb-base ——> Airbnb基础规则的eslint插件
通过一条命令来进行通过安装:
yarn add eslint eslint-plugin-vue eslint-plugin-prettier eslint-config-airbnb-base --dev- 创建 .eslintrc.js 文件
- 添加基础配置
module.exports = {
root: true,
env: {
browser: true, // browser global variables
es2021: true, // adds all ECMAScript 2021 globals and automatically sets the ecmaVersion parser option to 12.
},
parserOptions: {
ecmaVersion: 12,
},
extends: [
'plugin:vue/vue3-recommended',
'airbnb-base', // ++
],
}安装完以上依赖,并进行配置后就应该可以看到一些项目原有代码的eslint报错信息了,如果没有的话,可以尝试重启编辑器的eslint服务。

二、配置prettier,使用prettier进行语法规范
使用eslint插件将prettier作为eslint规则执行,大概率会遇到 eslint 规则和 prettier 规则冲突的情况,比如下图。eslint告诉我们要使用单引号,但是改为单引号以后,prettier有告诉我们要使用双引号。这时候就需要另一个eslint的插件 eslint-config-prettier,这个插件的作用是禁用所有与格式相关的eslint规则,也就是说把所有格式相关的校验都交给 prettier 处理。
yarn add prettier eslint-config-prettier eslint-config-prettier --dev然后进行配置:
// .eslintrc.js
...
plugins: ['prettier'],
extends: [
'plugin:vue/vue3-recommended',
'airbnb-base',
'plugin:prettier/recommended', // ++
],
rules: {
'prettier/prettier': 'error',
},
...plugin:prettier/recommended 的配置需要注意的是,一定要放在最后。因为extends中后引入的规则会覆盖前面的规则。
在根目录新建 .prettierrc.js 文件自定义 prettier 规则,保存规则后,重启编辑器的eslint服务以更新编辑器读取的配置文件。
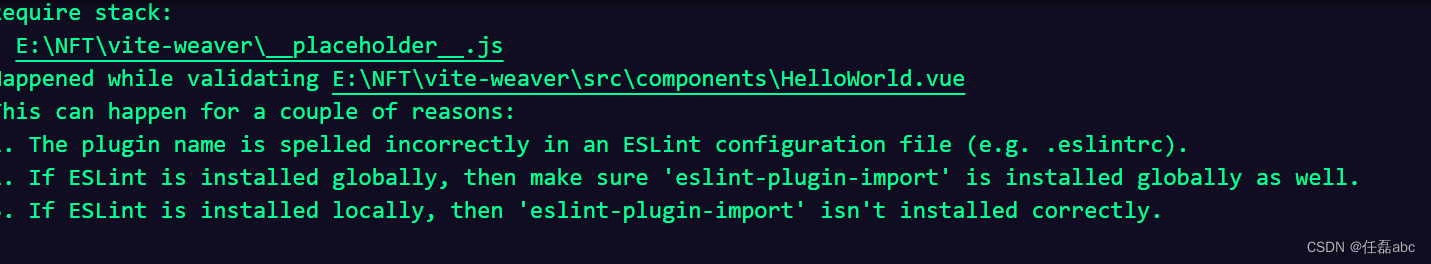
重启vscode编辑器以后,右下角eslint表示出现一个!叹号,点击开以后出现:

根据错误提示安装eslint-plugin-import
yarn add eslint-plugin-import --dev?因为ESLint中没有配置TS的解析器,导致ESLint不能正常识别并校验TS代码。解决它,安装 @typescript-eslint/parser,并修改ESLint配置即可,
yarn add @typescript-eslint/parser --dev// .eslintrc.js
...
parserOptions: {
ecmaVersion: 12,
parser: '@typescript-eslint/parser', // ++
},
...?重启vscode 编辑器
三、将ESLint的 错误显示在浏览器界面
使用 Vite 在浏览器中覆盖 ESLint 错误
这使得那些无法自动修复的 ESLint 错误无法被忽略。我知道一些喜欢这个的开发人员和其他人觉得它超级烦人,所以如果你愿意就安装它,否则只要确保你特别注意你的 IDE 中的那些红色曲线。
vite-plugin-eslint通过运行安装
yarn add vite-plugin-eslint --dev然后通过导入插件注册插件并将其添加为插件vite.config.js
import { defineConfig } from 'vite';
import eslintPlugin from 'vite-plugin-eslint';
import vue from '@vitejs/plugin-vue';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
eslintPlugin({
include: ['src/**/*.js', 'src/**/*.vue', 'src/**/*.jsx', 'src/**/*.ts'],
// exclue: ['./node_modules/**'],
cache: false
})
],
css: {
devSourcemap: true
},
server: {
host: '0.0.0.0',
port: 83
}
});
就是这样,任何 ESLint 错误现在都会在浏览器中报告!
