匿名函数
?setTimeout(function() { ?
? ? ?console.log("This message is shown after 3 seconds");
?}, 3000);
看这样一段代码,我们平常定义一个函数,至少会给他一个函数名。但是,我们这里的function()没有名字。
这也行???
当然可以,我们称这种函数为匿名函数,顾名思义,没有名字。
箭头函数
在ES6版本中,JavaScript加入了一个新的函数,箭头函数。
箭头函数是 JavaScript 里的一种新的函数形式。
数如其名哈!真就有一个箭头。

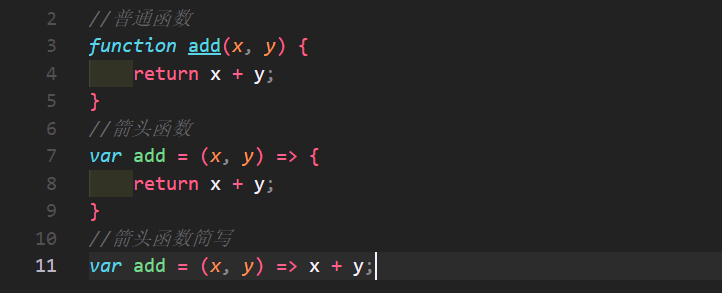
?//普通函数
?function add(x, y) {
? ? ?return x + y;
?}
?//箭头函数
?var add = (x, y) => {
? ? ?return x + y;
?}
?//箭头函数简写
?var add = (x, y) => x + y;
其实,他出现的目的是为了简化我们的代码。
如果函数只有一个语句,并且该语句返回一个值,则可以去掉括号和?return?关键字(即第三局句代码)。
事实上,如果只有一个参数,您也可以略过括号(有兴趣自行尝试)。
箭头函数的this
与常规函数相比,箭头函数对?this?的处理也有所不同。
简而言之,使用箭头函数没有对?this?的绑定。
在常规函数中,关键字?this?表示调用该函数的对象,可以是窗口、文档、按钮或其他任何东西。
对于箭头函数,this?关键字始终表示定义箭头函数的对象。
?
