前言
最近有关项目要做一个下面的饼图(不考虑3d饼图)

需求:
1、默认查询所有客户的发货额和运费额
2、点击对应的客户查询该客户的发货额和运费额
一开始没仔细看,仔细一看是真特么难做。
问题及解决
问题1: 如何做到饼图就显示两个扇形,但是显示多个legend
问题: 这里有个问题就是饼图的数据是对象的形式,如下,legend是要对应name属性的
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
解决: 有一个解决方式就是添加0来实现
legend: {
orient: 'vertical',
left: 'left',
data:['A','B']
},
data: [
{ value: 1048, name: '运费' },
{ value: 735, name: '发货' },
{ value: 0, name: 'A' },
{ value: 0, name: 'B' }
],

问题2:隐藏占位的数据
问题: 可以根据0进行过滤,不过不能要引导线,只能放在饼图内部
解决: 在series里添加一下代码
itemStyle: {
normal: {
label: {
show: true, // 开启显示
position: 'inner', // legend显示在哪里
textStyle: { // 数值样式
color: '#ffffff',
fontSize: 10
},
formatter(params) {
if(params.value > 0) {
return `${params.name}:${params.value}`;
}else{
return '';
}
}
}
}
}

问题3 如何监听点击的legend
解决: 可以监听legendselectchanged事件
myChart.on('legendselectchanged', function(params) {
});
注意点: 之前写过一篇点击监听点击事件的,里面有些注意点,这里同样适用
问题4 如何拿到点击的图例的id(或者其他唯一标识)
问题: 之前点击事件中可以通过自定义属性来获取,但是legend不支持自定义属性
解决: 手动拼接上一个id,再通过formatter进行格式化
data: ['A_11','B_2','C_3'],
formatter(params) {
// console.log(params);
return params.replace(/_[0-9]*/,'');
}
注: series里的name值必须对应,不然不会显示
data: [
{ value: 1048, name: '发货额' },
{ value: 735, name: '运费额' },
{ value: 0, name: 'A_11' },
{ value: 0, name: 'B_2' },
{ value: 0, name: 'C_3' }
],
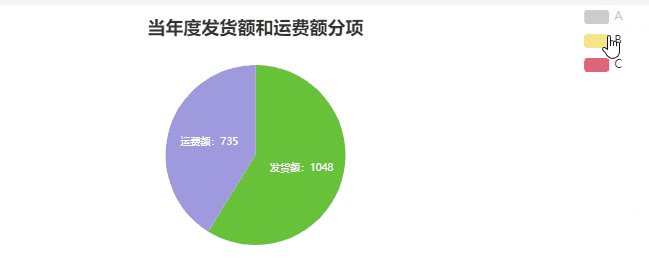
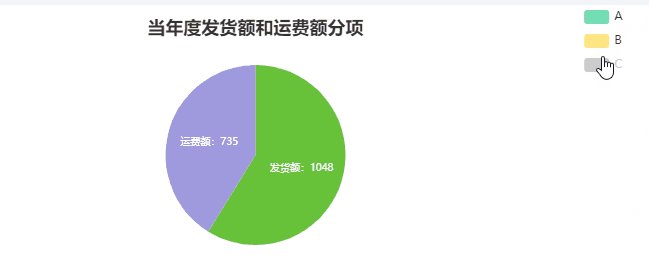
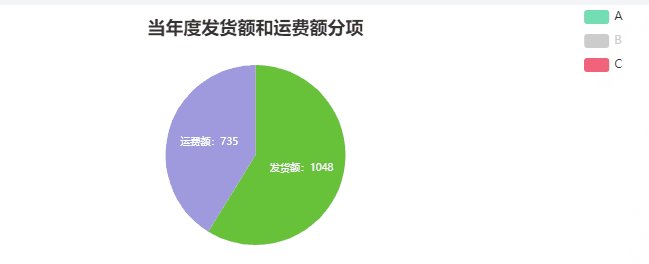
问题5 图例变灰问题
问题: 这里的问题是图列点一个变灰一个,正常情况应该是我点第一个第一个变灰,当我点第二个时,第二个变灰,第一个变亮
解决:
let myChart = echarts.init(dom);
myChart.clear();
myChart.setOption(option);
myChart.off('legendselectchanged');
myChart.on('legendselectchanged', function(params) {
// 处理id问题
let id = params.name.split('_')[1];
// 处理变灰问题,变灰是图列取消选中
let select_key = Object.keys(params.selected);
select_key.forEach(item => {
if(item != params.name) {
// 其他图例的选中
myChart.dispatchAction({
type: 'legendSelect',
// 图例名称
name: item
});
}
});
});
效果图

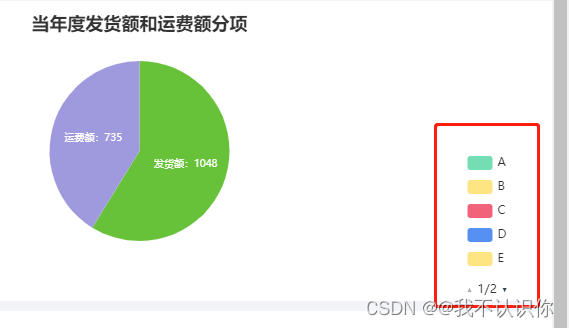
问题6 图例可滚动
解决:
在legend里添加下面两行代码
type: 'scroll', // 显示分页
pageIconSize: 4 // 每页显示的个数
注意: 并不是设置了pageIconSize就会显示,只有当页面里无法全部显示时,才会按照该属性进行分页
效果

完整代码
<template>
<div class="freight-analysis-pie" :id="'freightAnalysisPie'+tagKey"></div>
</template>
<script>
import echarts from 'echarts';
export default {
props: {
// 唯一标识
tagKey: {
type: String,
default: ''
}
},
methods: {
setOption(xData,seriesData) {
let option = {
title: {
text: '当年度发货额和运费额分项',
left: 'center',
top: 10
},
tooltip: {
trigger: 'item',
formatter(params) {
return `${params.name}`;
}
},
legend: {
orient: 'vertical',
right: '5%',
top: '50%',
data: ['A_1','B_2','C_3','D_4','E_5','F_6','G_7'],
formatter(params) {
// console.log(params);
return params.replace(/_[0-9]*/,'');
},
type: 'scroll', // 显示分页
pageIconSize: 4 // 每页显示的个数
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '60%',
color: ['#67C23A','#9F99DE','#73DEB3','#FEE583','#F2637B','#5790F3','#FEE583'],
data: [
{ value: 1048, name: '发货额' },
{ value: 735, name: '运费额' },
{ value: 0, name: 'A_1' },
{ value: 0, name: 'B_2' },
{ value: 0, name: 'C_3' },
{ value: 0, name: 'D_4' },
{ value: 0, name: 'E_5' },
{ value: 0, name: 'F_6' },
{ value: 0, name: 'G_7' }
],
itemStyle: {
normal: {
label: {
show: true, // 开启显示
position: 'inner', // legend显示在哪里
textStyle: { // 数值样式
color: '#ffffff',
fontSize: 10
},
formatter(params) {
if(params.value > 0) {
return `${params.name}:${params.value}`;
}else{
return '';
}
}
}
}
}
}
]
};
let dom = document.getElementById('freightAnalysisPie' + this.tagKey);
let myChart = echarts.init(dom);
myChart.clear();
myChart.setOption(option);
myChart.off('legendselectchanged');
myChart.on('legendselectchanged', function(params) {
// 处理id问题
let id = params.name.split('_')[1];
// 处理变灰问题,变灰是图列取消选中
let select_key = Object.keys(params.selected);
select_key.forEach(item => {
if(item != params.name) {
// 其他图例的选中
myChart.dispatchAction({
type: 'legendSelect',
// 图例名称
name: item
});
}
});
});
window.addEventListener('resize', function() {
myChart.resize();
});
}
}
};
</script>
<style lang="scss" scoped>
.freight-analysis-pie{
width: 100%;
height: 100%;
}
</style>
