1.介绍
Nest 是一个用于构建高效,可扩展的?Node.js?服务器端应用程序的框架。它使用渐进式 JavaScript,内置并完全支持?TypeScript(但仍然允许开发人员使用纯 JavaScript 编写代码)并结合了 OOP(面向对象编程),FP(函数式编程)和 FRP(函数式响应编程)的元素。
在底层,Nest使用强大的 HTTP Server 框架,如 Express(默认)和 Fastify。Nest 在这些框架之上提供了一定程度的抽象,同时也将其 API 直接暴露给开发人员。这样可以轻松使用每个平台的无数第三方模块。
nestjs是一个spring mvc风格的node框架,可以理解为nodejs版的spring,里面涉及到很多概念,是使用好这个框架的大前提,比如,面向AOP编程、依赖注入、单例模式、typeorm,这些概念对于java开发者是再熟悉不过的,如果是没做过后端的前端小伙伴,可能会有些陌生,但是不用着急,我将在下面展开介绍。
AOP介绍:AOP译为面向切面编程,是OOP的延续,OOP的特点是封装、继承、多态,主要从纵向解决代码的复用、抽象问题,AOP则从横向解决代码的复用问题,主要将一些非业务代码分离出来,例如日志统计、性能分析、异常处理、安全控制等;
2.安装
npm i -g @nestjs/cli
nest new (项目名称)
npm install (安装依赖)
?启动命令
npm run start(正常启动)
npm run start:dev(启动并且携带热更新)

?3.目录文件介绍
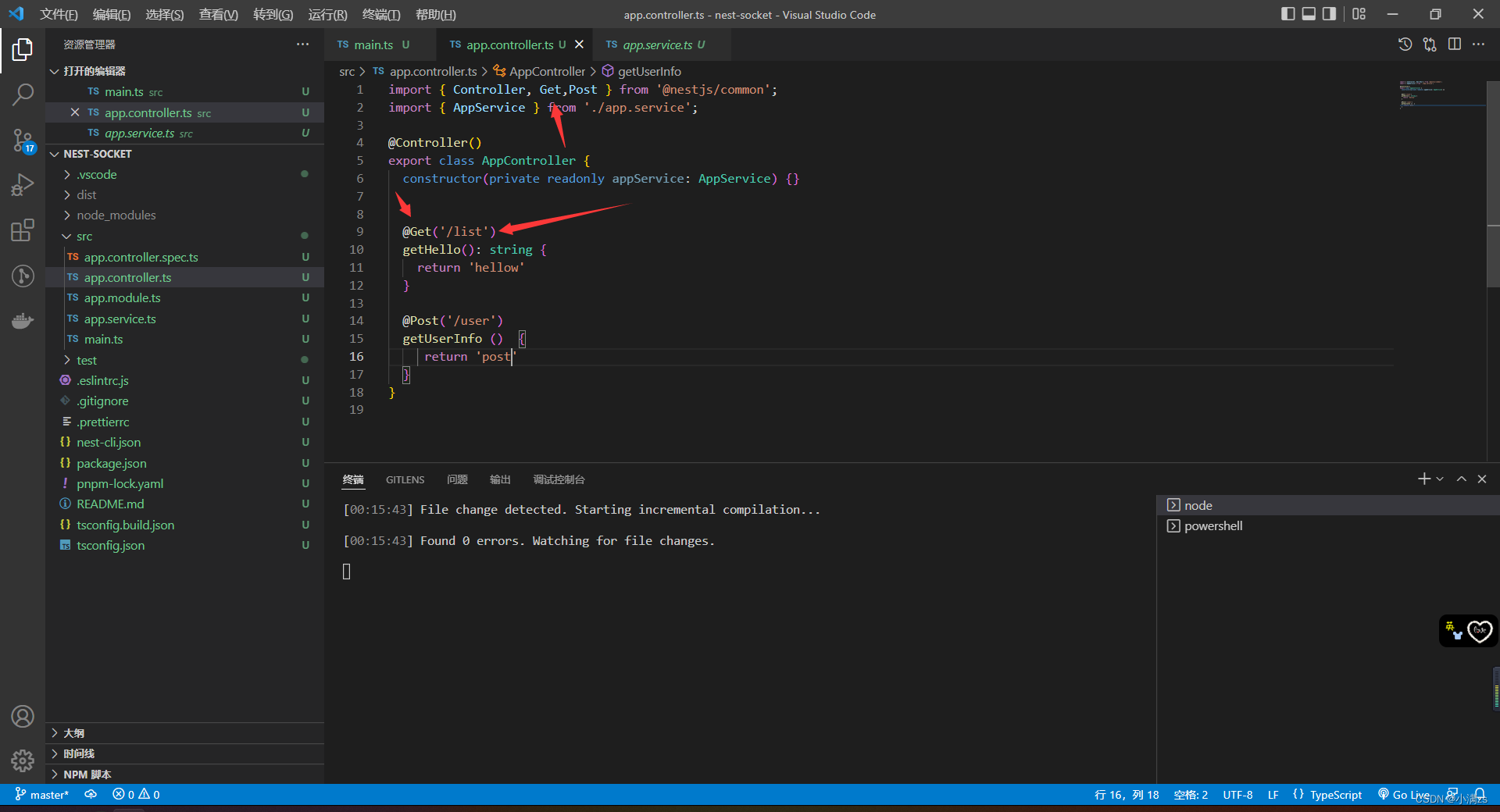
Controller
语义化翻译就是?控制器,它负责处理传入的请求并将响应结果返回给客户端
@Controller() 可以带参数表达的是路由访问的模块前缀,如设置为:@Controller("admin") ,其路由访问路径为:localhost:3000/admin
路由请求处理方式,如:@Post,@Req, @Res, @Get,若设置参数为:@Get("getUserInfo") ,则路由访问路径为:localhost:3000/admin/getUserInfo

 ?
?
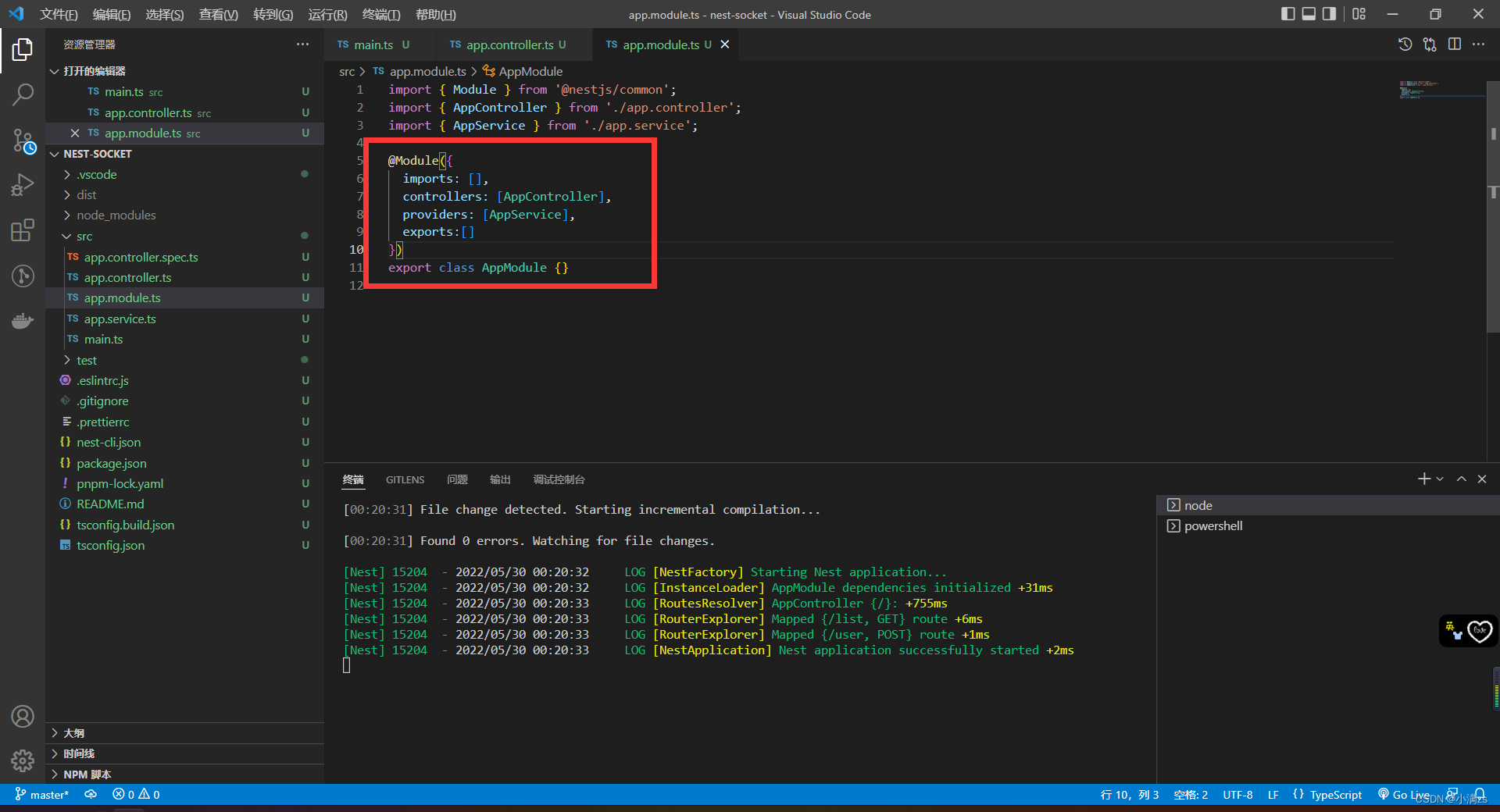
module
AppModule是应用程序的根模块,根模块提供了用来启动应用的引导机制,可以包含很多功能模块。
.mudule文件需要使用一个@Module() 装饰器的类,装饰器可以理解成一个封装好的函数,其实是一个语法糖(对装饰器不了解的,可以看走近MidwayJS:初识TS装饰器与IoC机制)。@Module() 装饰器接收四个属性:providers、controllers、imports、exports。
providers:Nest.js注入器实例化的提供者(服务提供者),处理具体的业务逻辑,各个模块之间可以共享
controllers:处理http请求,包括路由控制,向客户端返回响应,将具体业务逻辑委托给providers处理;
imports:导入模块的列表,如果需要使用其他模块的服务,需要通过这里导入;
exports:导出服务的列表,供其他模块导入使用。如果希望当前模块下的服务可以被其他模块共享,需要在这里配置导出;

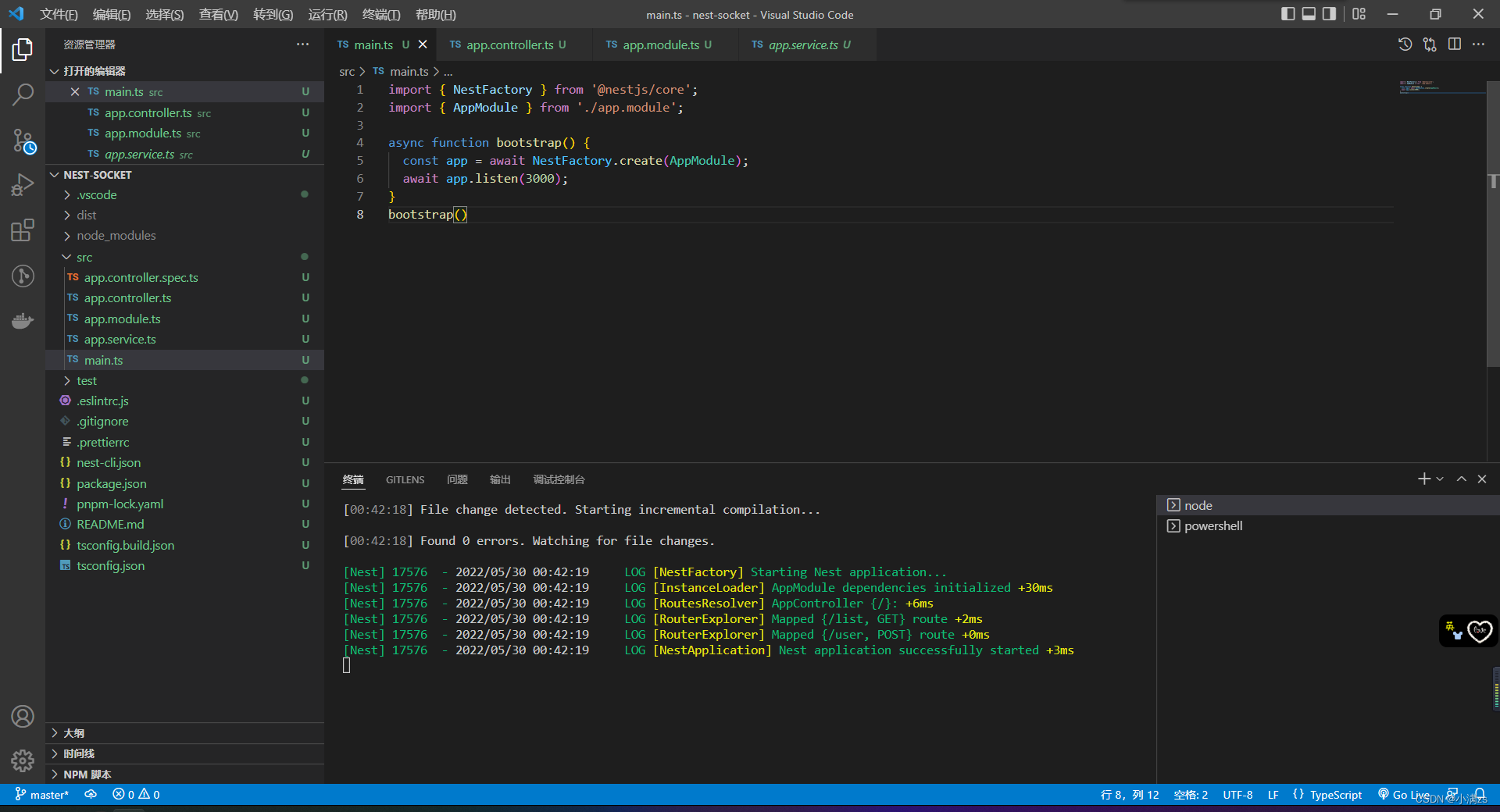
?main.ts
要创建Nest应用程序实例,我们正在使用NestFactory。NestFactory它是最基础的类之一,它公开了一些允许创建应用程序实例的静态方法。该create()方法返回一个实现INestApplication接口的对象,并提供一组可用的方法。

?
?
