目录
一、正则表达式
1.1 什么是正则表达式
1. 正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象 。
2. 通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。
3. 正则表达式在 JavaScript中的使用场景:
????????(1)例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配) 。
????????(2)比如用户名: /^[a-z0-9_-]{3,16}$/ 。
????????(3)过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等。
4.正则表达式是什么?
????????是用于匹配字符串中字符组合的模式
5.正则表达式有什么作用?
- 表单验证(匹配)
- 过滤敏感词(替换)
- 字符串中提取我们想要的部分(提取)
1.2 语法
JavaScript 中定义正则表达式的语法有两种,其中比较简单的方法是:
1. 定义正则表达式语法:
![]()
ps :? 其中 / / 是正则表达式字面量;
2.判断是否有符合规则的字符串:
????????test() 方法 用来查看正则表达式与指定的字符串是否匹配;
语法:
![]()
?比如:

如果正则表达式与指定的字符串匹配 ,返回true,否则false
3.检索(查找)符合规则的字符串:
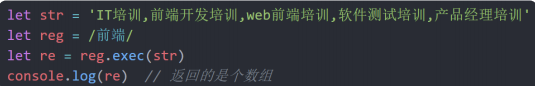
????????exec() 方法 在一个指定字符串中执行一个搜索匹配;
语法:
![]()
?举例:

?如果匹配成功,exec() 方法返回一个数组,否则返回null
1.3 元字符
1.普通字符:
????????大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。
????????也就是说普通字符只能够匹配字符串中与它们相同的字符。
2.元字符(特殊字符)
(1)是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。
(2)比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm…..
(3)但是换成元字符写法: [a-z]
3.参考文档:
正则测试工具:
http://tool.oschina.net/regex![]() http://tool.oschina.net/regex
http://tool.oschina.net/regex
4. 为了方便记忆和学习,我们对众多的元字符进行了分类:
- 边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)
- 量词 (表示重复次数)
- 字符类 (比如 \d 表示 0~9)
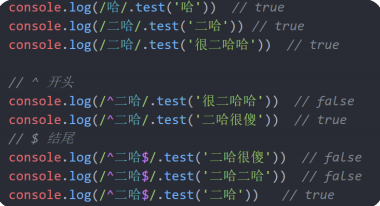
(1)边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符 。

?如果 ^ 和 $ 在一起,表示必须是精确匹配。

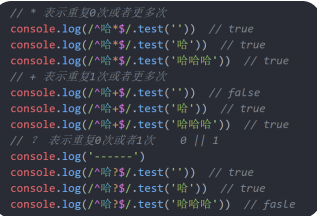
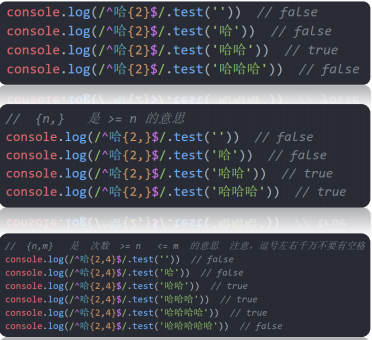
(2)量词



?(3)字符类
?????? I:? [ ] 里面加上 - 连字符,使用连字符 - 表示一个范围。

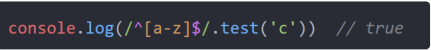
- [a-z] 表示 a 到 z 26个英文字母都可以
- [a-zA-Z] 表示大小写都可以
- [0-9] 表示 0~9 的数字都可以
![]()
???????? II:: [ ] 里面加上 ^ 取反符号
比如:
- ?????????[^a-z] 匹配除了小写字母以外的字符 ;
- ???????? 注意要写到中括号里面;
???? ? . 匹配除换行符之外的任何单个字符;
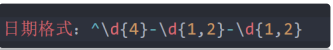
??????? III:预定义:指的是某些常见模式的简写方式

?????????eg:

?1.4 修饰符
1. 修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
2. 语法:
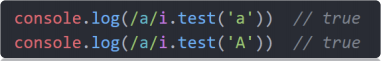
![]()
(1)i 是单词 ignore 的缩写,正则匹配时字母不区分大小写
(2)g 是单词 global 的缩写,匹配所有满足正则表达式的结果

?3. 替换 replace 替换
![]()
?1.5 过滤敏感字
需求:要求用户不能输入敏感字
比如,这是一个 ** 的故事,而不是一个 ** 的故事。
分析:
- ①:用户输入内容
- ②:内容进行正则替换查找,找到敏感词,进行**
- ③:要全局替换使用修饰符 g
<body>
<textarea rows="5" cols=20"></textarea>
<button>发布</button>
<div></div>
<script>
let btn = document.querySelector('button');
let textarea = document.querySelector('textarea');
let div = document.querySelector('div');
btn.addEventListener('click',function(){
div.innerHTML = textarea.value.replace(/悲伤|悲桑/g,'**');
});
</script>
</body>