类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。
注意:是隐藏,不是删除!
- display 显示隐藏(脱标)
- visibility 显示隐藏(不脱标)
- overflow 溢出显示隐藏
一 display 属性
display 属性用于设置一个元素应如何显示。
display: none:隐藏对象display:block:除了转换为块级元素之外,同时还有显示元素的意思
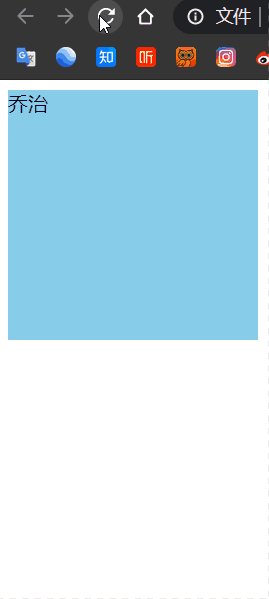
display 隐藏元素后,不再占有原来的位置(脱标)。
后面应用及其广泛,搭配 JS 可以做很多的网页特效。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之display</title>
<style>
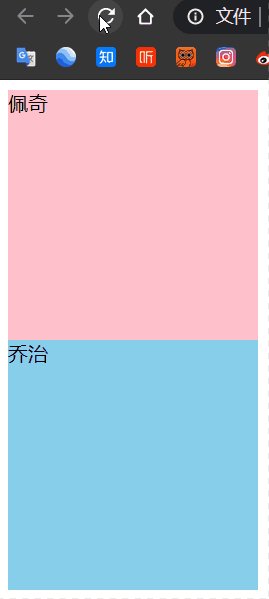
.peppa {
display: none;
/* display: block; */
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="peppa">佩奇</div> <!-- 佩奇被隐藏 -->
<div class="george">乔治</div>
</body>
</html>

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之display</title>
<style>
.peppa {
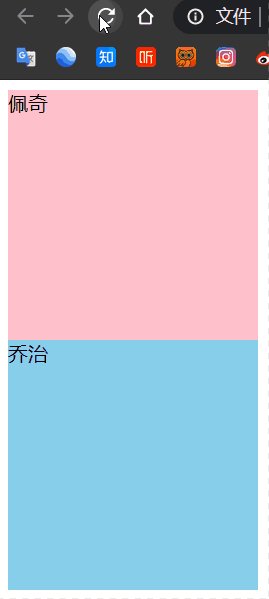
/* display: none; */
display: block;
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="peppa">佩奇</div> <!-- 佩奇被显示 -->
<div class="george">乔治</div>
</body>
</html>

二 visibility 可见性
visibility 属性用于指定一个元素应可见还是隐藏。
visibility:visible:元素可视visibility:hidden:元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置, 就用 visibility:hidden。
如果隐藏元素不想要原来位置, 就用 display:none(用处更多,重点)。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之display</title>
<style>
.baba {
visibility: hidden;
width: 200px;
height: 200px;
background-color: pink;
}
.mama {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="baba">猪爸爸</div>
<div class="mama">猪妈妈</div>
</body>
</html>

三 overflow 溢出
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。
| 属性值 | 描述 |
|---|---|
visible | 不剪切内容也不添加滚动条(默认方式) |
hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉(并非删除) |
scroll | 不管超出的内容否,总是显示滚动条 |
auto | 超出自动显示滚动条,不超出不显示滚动条 |
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子, 请慎用 overflow: hidden 因为它会隐藏多余的部分(例如:学成在线 hot new 模块,右上角有故意超出的部分,此时就不能使用 overflow: hidden)。
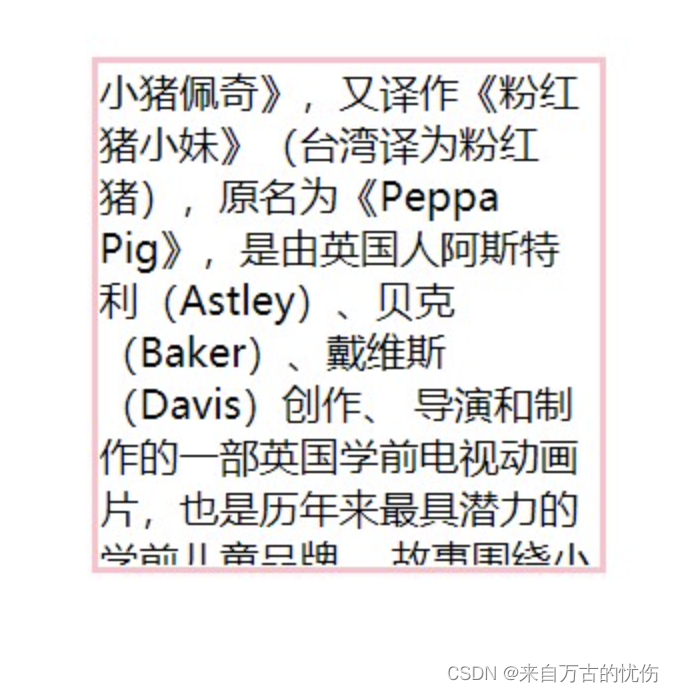
默认
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之overflow</title>
<style>
.peppa {
/* overflow: visible; */
/* overflow: hidden; */
/* scroll 溢出的部分显示滚动条 不溢出也显示滚动条 */
/* overflow: scroll; */
/* auto 溢出的时候才显示滚动条 不溢出不显示滚动条 */
/* overflow: auto; */
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="peppa">
小猪佩奇》,又译作《粉红猪小妹》(台湾译为粉红猪),原名为《Peppa
Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、戴维斯(Davis)创作、
导演和制作的一部英国学前电视动画片,也是历年来最具潜力的学前儿童品牌。
故事围绕小猪佩奇与家人的愉快经历,幽默而有趣,
藉此宣扬传统家庭观念与友情,鼓励小朋友们体验生活。
</div>
</body>
</html>

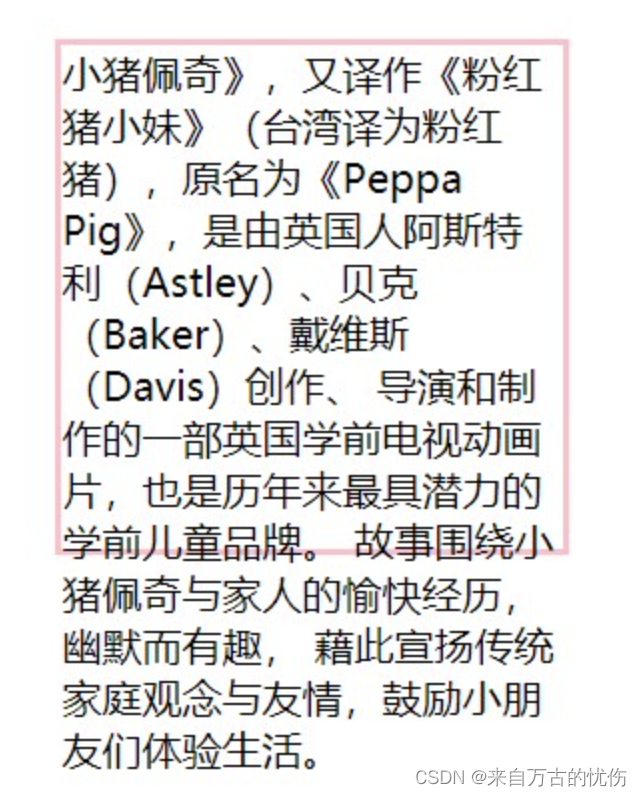
visible
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之overflow</title>
<style>
.peppa {
overflow: visible;
/* overflow: hidden; */
/* scroll 溢出的部分显示滚动条 不溢出也显示滚动条 */
/* overflow: scroll; */
/* auto 溢出的时候才显示滚动条 不溢出不显示滚动条 */
/* overflow: auto; */
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="peppa">
小猪佩奇》,又译作《粉红猪小妹》(台湾译为粉红猪),原名为《Peppa
Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、戴维斯(Davis)创作、
导演和制作的一部英国学前电视动画片,也是历年来最具潜力的学前儿童品牌。
故事围绕小猪佩奇与家人的愉快经历,幽默而有趣,
藉此宣扬传统家庭观念与友情,鼓励小朋友们体验生活。
</div>
</body>
</html>

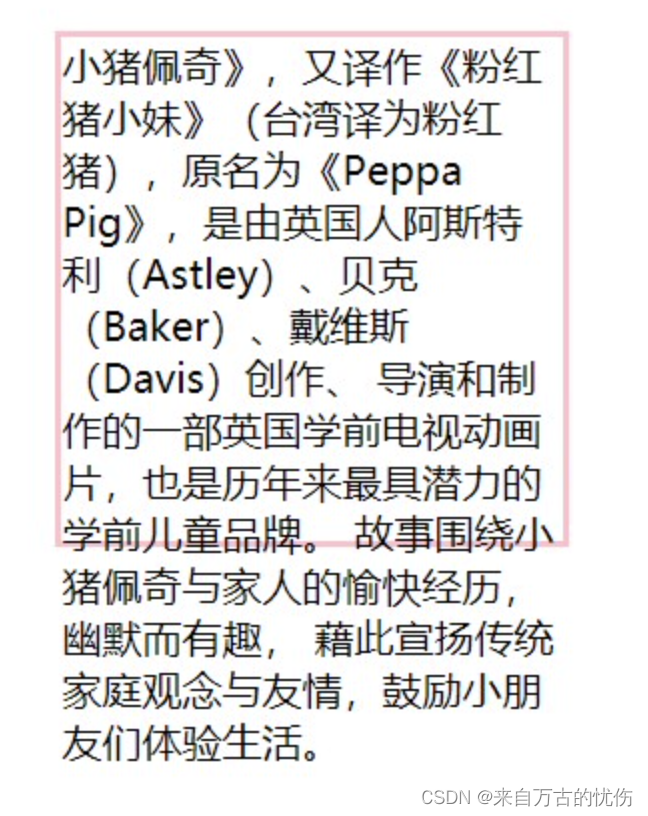
hidden
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之overflow</title>
<style>
.peppa {
/* overflow: visible; */
overflow: hidden;
/* scroll 溢出的部分显示滚动条 不溢出也显示滚动条 */
/* overflow: scroll; */
/* auto 溢出的时候才显示滚动条 不溢出不显示滚动条 */
/* overflow: auto; */
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="peppa">
小猪佩奇》,又译作《粉红猪小妹》(台湾译为粉红猪),原名为《Peppa
Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、戴维斯(Davis)创作、
导演和制作的一部英国学前电视动画片,也是历年来最具潜力的学前儿童品牌。
故事围绕小猪佩奇与家人的愉快经历,幽默而有趣,
藉此宣扬传统家庭观念与友情,鼓励小朋友们体验生活。
</div>
</body>
</html>

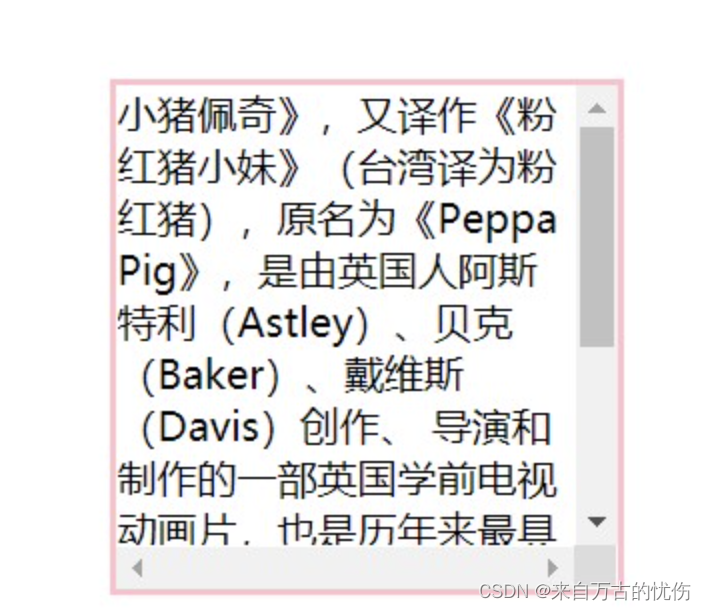
scroll
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之overflow</title>
<style>
.peppa {
/* overflow: visible; */
/* overflow: hidden; */
/* scroll 溢出的部分显示滚动条 不溢出也显示滚动条 */
overflow: scroll;
/* auto 溢出的时候才显示滚动条 不溢出不显示滚动条 */
/* overflow: auto; */
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="peppa">
小猪佩奇》,又译作《粉红猪小妹》(台湾译为粉红猪),原名为《Peppa
Pig》,是由英国人阿斯特利(Astley)、贝克(Baker)、戴维斯(Davis)创作、
导演和制作的一部英国学前电视动画片,也是历年来最具潜力的学前儿童品牌。
故事围绕小猪佩奇与家人的愉快经历,幽默而有趣,
藉此宣扬传统家庭观念与友情,鼓励小朋友们体验生活。
</div>
</body>
</html>

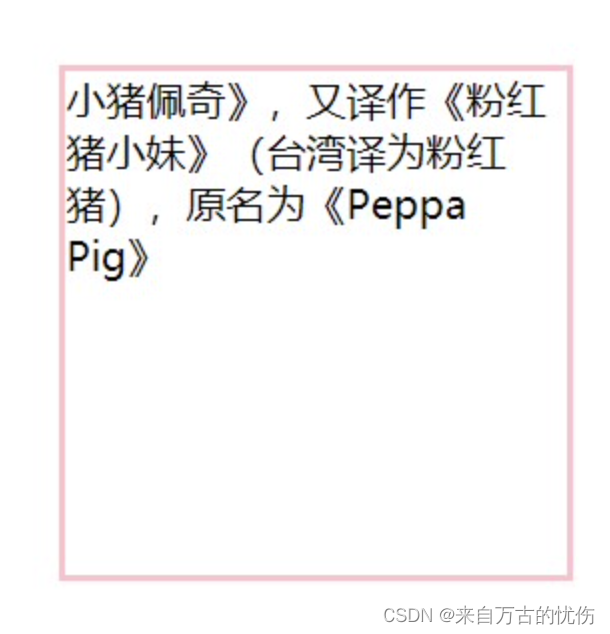
auto
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>显示隐藏元素之overflow</title>
<style>
.peppa {
/* overflow: visible; */
/* overflow: hidden; */
/* scroll 溢出的部分显示滚动条 不溢出也显示滚动条 */
/* overflow: scroll; */
/* auto 溢出的时候才显示滚动条 不溢出不显示滚动条 */
overflow: auto;
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="peppa">
小猪佩奇》,又译作《粉红猪小妹》(台湾译为粉红猪),原名为《Peppa
Pig》
</div>
</body>
</html>

四 总结
- display 显示隐藏元素 但是不保留位置
- visibility 显示隐藏元素 但是保留原来的位置
- overflow 溢出显示隐藏 但是只是对于溢出的部分处理
五 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 因为有通栏:占满一行的边框,所以需要有一个通栏:占满一行的盒子 */
.nav {
height: 40px;
border-bottom: 1px solid #ccc;
}
/* 因为ul中所有的内容都是在网页的宽度固定并且水平居中的盒子内部,所以设置ul为宽度固定并且水平居中的效果(后面项目中所用到的版心) */
ul {
list-style: none;
width: 1200px;
margin: 0 auto;
}
ul li {
float: left;
width: 20%;
height: 40px;
border-right: 1px solid #ccc;
/* 自动内减 */
box-sizing: border-box;
text-align: center;
line-height: 40px;
}
ul .last {
border-right: none;
}
ul li a {
/* a标签默认是行内元素,宽高由内容撑开,并且无法设置宽高,此时默认情况用户只能点击文字区域才能调整 */
/* 如果把a标签转换成块级元素,此时可以设置宽高,会让a标签范围更大,用户可以点击调整的区域也越大 */
display: block;
/* 宽度不设置块元素会默认占满一行 */
height: 40px;
text-decoration: none;
color: #000;
}
ul li .app {
position: relative;
}
.code {
position: absolute;
left: 50%;
top: 41px;
display: none;
transform: translate(-50%);
}
/* 鼠标悬停a 显示二维码图片 */
.nav li a:hover img {
display: block;
}
</style>
</head>
<body>
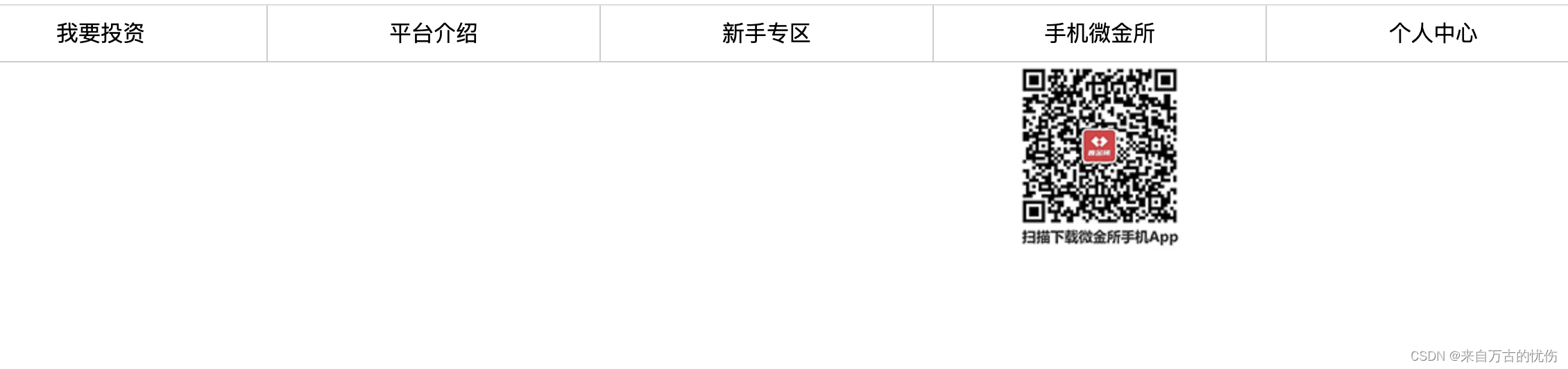
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#">我要投资</a></li>
<li><a href="#">平台介绍</a></li>
<li><a href="#">新手专区</a></li>
<!-- 因为用户鼠标放在二维码图片上也能跳转,所以证明img也是在a的范围内,因此把img写在a标签的内部 -->
<li><a href="#" class="app">手机微金所 <img src="./images/code.jpg" alt="" class="code"> </a></li>
<li class="last"><a href="#">个人中心</a></li>
</ul>
</div>
</body>
</html>
当鼠标放上去的时候显示二维码