在进行uniapp项目开发的时候,难免会用到一些其他的组件,今天我们来讲一下uviewUI的具体安装配置过程。
目录:
一.介绍:
uview官网- - -uview:uView UI,是全面兼容nvue的uni-app生态框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水。
二.安装:
1. 正如官方文档所说,我们需要在我们的根目录下(进入终端,通常在HbuliderX中的内置终端就可以)执行如下操作:
// 如果您的根目录没有package.json文件的话,请先执行如下命令:
// npm init -y
npm install uview-ui@2.0.31
// 更新
// npm update uview-ui
2. 在我们安装完成后,还需要进行一些详细的配置信息才可以再进行使用,具体配置如下:
- 打开我们项目中的
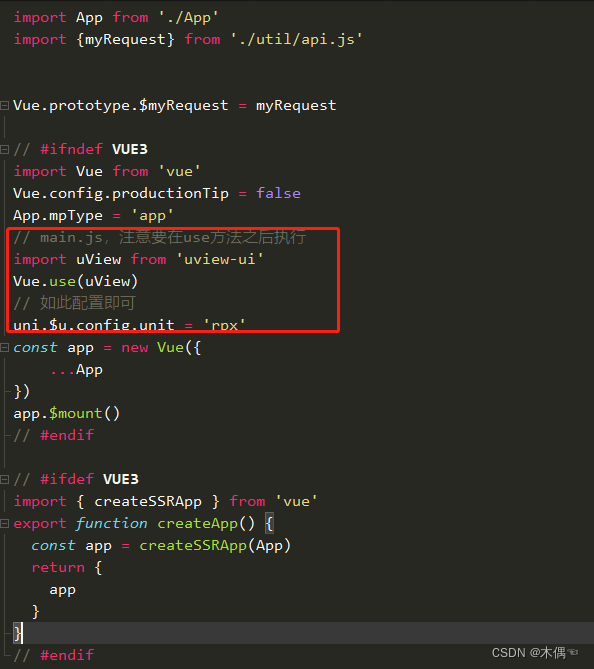
main.js文件,粘贴如下代码到如图位置// main.js,注意要在use方法之后执行 import uView from 'uview-ui' Vue.use(uView) // 如此配置即可 uni.$u.config.unit = 'rpx'
- 打开我们的
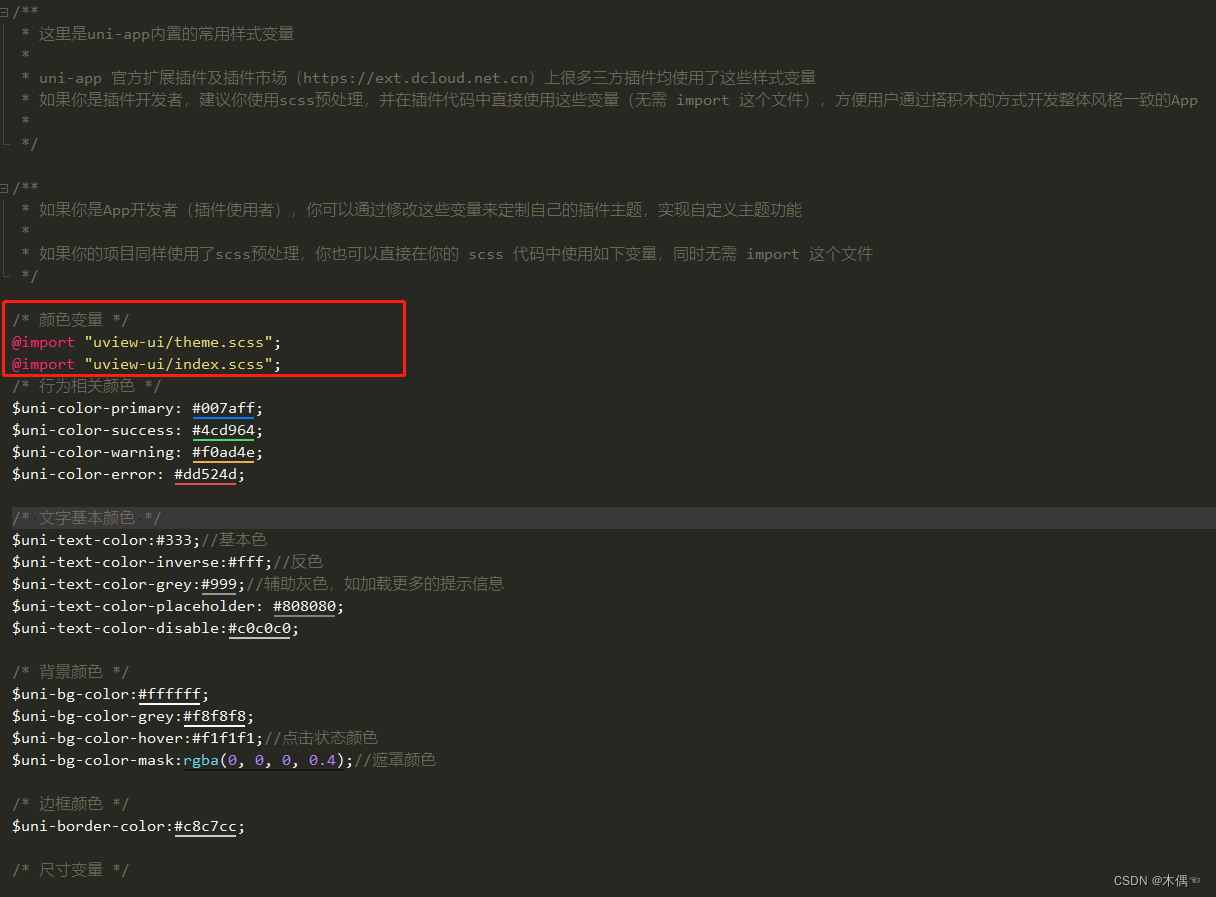
uni.scss文件,将我们的样式文件导入,代码如下:@import "uview-ui/theme.scss"; @import "uview-ui/index.scss";
- 打开我们的
pages.json文件,将如下代码粘贴到如图位置(组件自动引入):"easycom": { "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue" },
三.结尾:
接下来我们就可以使用我们的组件了,就不做代码的展示了,有问题留言哦…