没有html、css、js基础的同学可以不用看了
vue是对原生的html、css、js的封装,它是一个js框架。最大的特点是:
例子代码:
<div id="a">哈哈哈</div>
<button onclick="a()">按钮</button>这样我就能定义一句话和一个按钮。
如果我用原生的对,哈哈哈进行修改。那么得在a()方法内写js,去操作id为a的html元素。
而vue,在定义哈哈哈的内容,不会这样写而是
<div id="a">{{msg}}</div>
var app=new Vue({
data:{msg:'哈哈哈'}
})他这样就能自动绑定了。如果我要修改哈哈哈的内容,我只需要用js修改。app.msg="哈撒科"。这样哈哈哈就被改成了哈撒科,并且在页面上也被修改了。
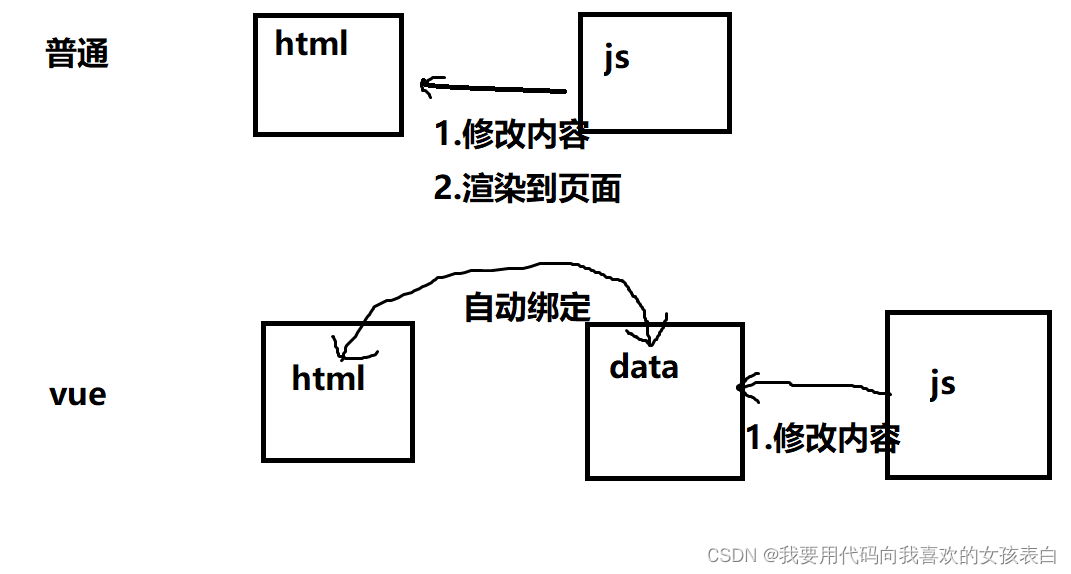
画了个图,2个【同样】的功能,流程:
(其中自动绑定,就是一个vue自动渲染的过程,因为渲染到页面上是死的,就那几种,所以vue能做自动化。以前一直不想用vue,现在学了一会儿,大概2小时,基本入门了后,感觉还挺好用的)

总结就是:
vue是什么?他的特点是什么?
vue是一个js框架,特点能够,动态绑定,自定义组件。
动态绑定是指,你定义一个div,给他一个选择器的标识(如id)
之后,这个div以及它的子集的数据,你都可以通过vue对象,进行改变。而不需要用document.write,或者innerHtml渲染。读取数据也不用自己用dom读,而是vue变量已经自动获取了,你直接调用。
自定义组件,你能自定义属于自己的html标签。并且可以在页面中使用。(但是目前vue2,对于组件的利用还是比较弱的。不支持多标签,只能读取第一个标签,不支持单标签外面的内容,只支持双标签中的内容,这样我如果要定义一个标签,导入就直接是一个登录框,目前vue做不了)
vue和html的区别,html可以直接通过浏览器访问,而vue需要编译后,编译成html才能访问(并且他只能用npm去启动)
npm是什么,npm是node.js的包管理器,node.js是什么,node.js是javascript的运行环境。
类似 魔兽对战平台(npm)和魔兽争霸(node.js)的关系,类似 pipy和python的关系
类似Maven 与 java的关系。
大家知道,像python的django、java的springBoot(内置tomcat服务端)、nginx、apache,这些都是服务端,安装他们你就能做一个自己的网站服务。
那么node.js在vue中就可以提供这个服务。
所以你编译后,得到的html,需要通过nodejs启动。
看到这儿,想必你对安装的环境都清楚了吧
npm(提供node服务)
hbuilderX(打包和编译vue)
node(通过npm去安装node,npm install node)
Vue程序打包运行服务器
当你vue写完之后,进入到程序的目录
输入npm run build

就会在当前目录生成一个dist

?将你的dist复制下来,丢到服务器上就可以。
例如,我下载了nginx的服务器。
启动nginx后,将dist文件夹丢到nginx目录下的html目录中。
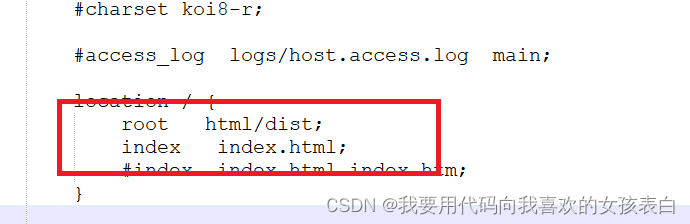
修改nginx的conf目录的nginx.conf,将location下的修改为放到html中的dist地址
?然后,在命令中,更新配置文件。
注意,root代表根目录,只能写目录,而index只能写html文件入口。否则会导致,无法找到html中对js目录文件夹的引用

nginx -s reload

?
然后有钱的,整个公网ip,没钱的整个花生壳。
买个域名,然后,简单配置一下,大家都能访问了。
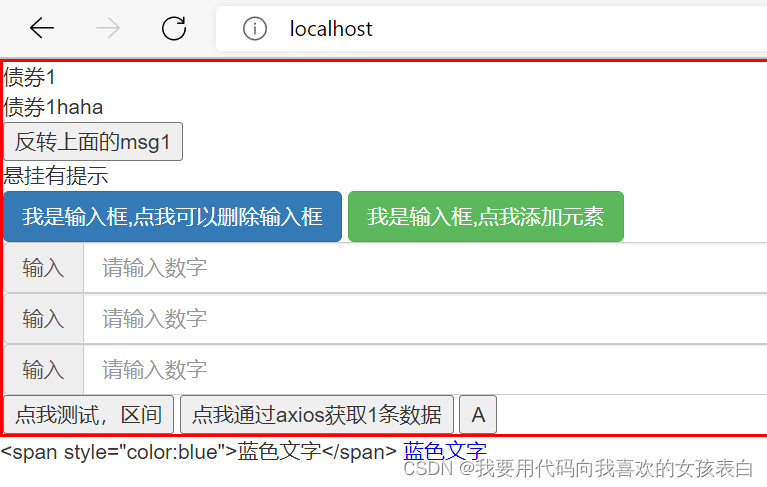
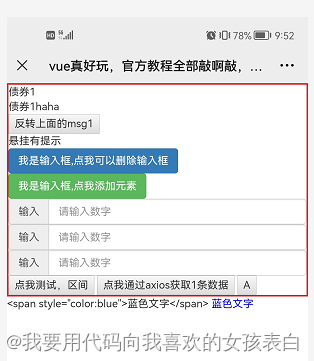
通过域名访问的结果。

但是发现,刚访问页面的时候,会把{{msg}}我写的这些东西显示出来,然后过1秒,才会被渲染。
给人的感觉非常不专业。那你怎么解决这个问题呢?
其实对于vue来说,他有一个东西,叫做生命周期,也就是,从页面显示,到把数据渲染上去,是有一个时间(代码执行的时间)。所以,我们可以让他执行完,渲染后,在让用户看到页面。这就要修改他的生命周期了。于是钩子函数,就是在特定的钩子(生命阶段)执行代码。
Vue钩子函数用法(有一个疑问,寻求解答)
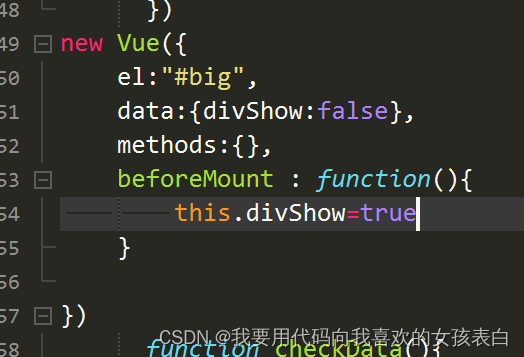
方法:写在new Vue({
})里,与data,methods是同级的,我以前傻了吧唧写到里头。就运行不了。也不报错,因为你根本没有调用他

钩子函数实验-参考
vue中created、beforeMount、mounted、computed、watch、methods区别与执行顺序_青衣浏阳的博客-CSDN博客_mounted和watch谁先执行
于是。知道了mounted是等html渲染完才执行。所以我们可以先给最外层来个div,然后,给个id。
给个v-if="dataShow"。在vue里面写一个data:{dataShow:false}。默认先隐藏全部。然后在写一个mounted,去修改dataShow=true。所以当执行到mounted的时候,会显示给用户。然后发现没有显示,因为我全给隐藏了,隐藏是disabled方法,那么他就没有办法渲染。于是我只能减少渲染数据的时间,让他创建后,渲染前进行显示beforeMount。所以还是没有完美解决这个问题。
Vue脚手架
你还在为需要一个一个建立相关的配置文件、和目录结构、而烦恼吗?
快点使用脚手架吧,脚手架,能够通过命令,自动生成半成品代码。固定统一的结构,避免了很多每次都要建立的东西。直接在半成品上开发你的程序。例如:hbuilderX中的vue项目建立,就会生成很多脚手架项目。
vue会提供默认脚手架,就是vue-cli。他会生成一个半成品的vue项目和结构。你在他的基础上进行代码工作。vue-cli就是vue的一个脚手架,你自己也可以写脚手架。网上也有很多脚手架。
参考-vue框架之脚手架 - ComeIntoBud - 博客园
基于脚手架构建正式开发项目(官方教程学了一部分后,再看)
如果你用index.html写,那个是用来学习vue的,你跟着官方教程学,就行了。
【学完后】,或者你觉得基本上没问题了,那你可以看这个。
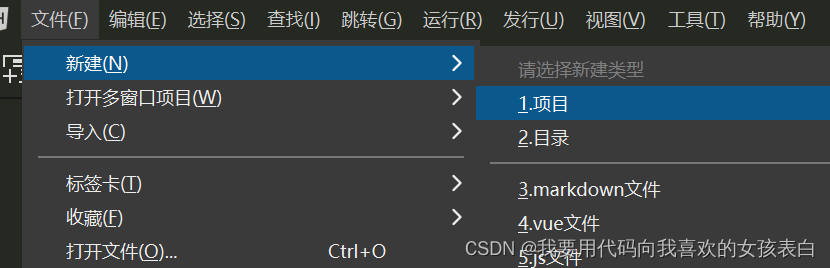
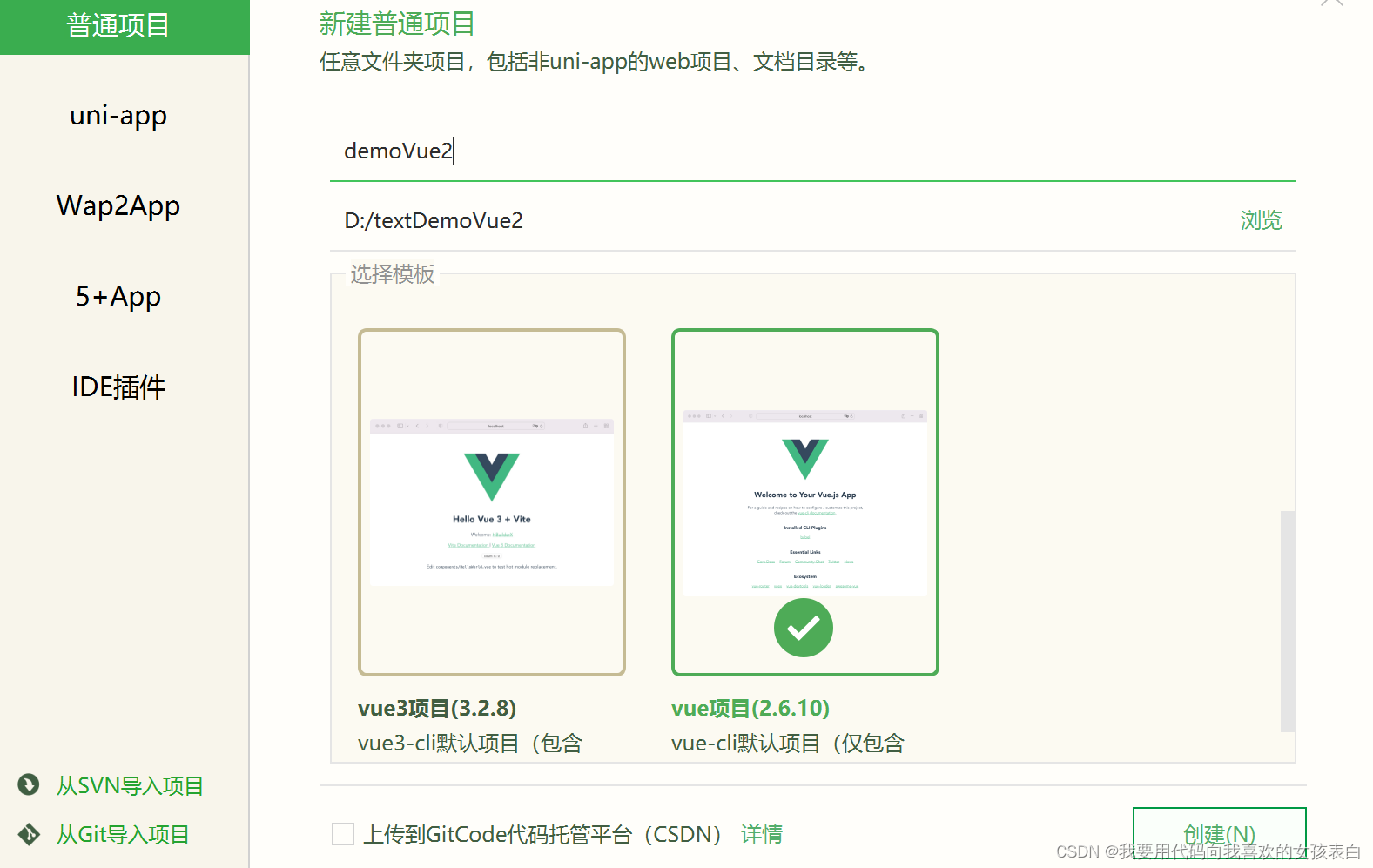
项目创建(采用的hbuilderX)
建立

基于vue2客户端(脚手架)创建

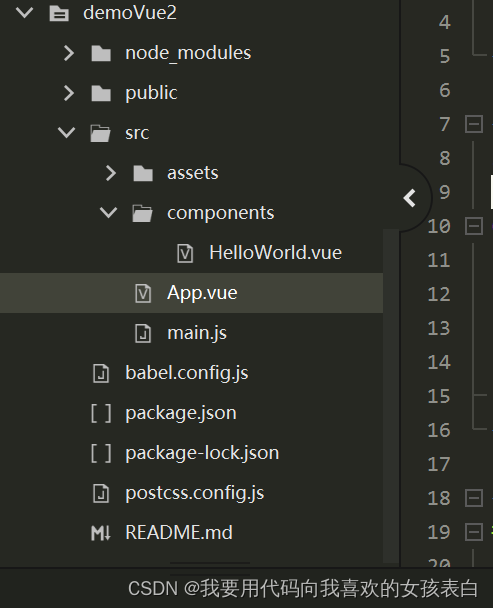
?vue脚手架目录

App.vue是主程序,也是vue的入口
HelloWorld.vue是一个组件标签。通过在App.vue导入这个标签,就能够在主页面中渲染helloWorld中的内容。
main.js中,他设定了程序的入口为App.vue,并且挂载id=app中的div里,还创建了一个new Vue()的实例,所以说,你不需要再new Vue()定义实例。id=app就相当于el关联了,所以你的代码必须全部放在<div id="app">下。否则用不了vue的相关功能。
App.vue里的代码,我写了一个程序发送了一个请求。
<template>
<div id="app">
<HelloWorld msg="模板"/>
<button @click="">发送请求{{rs}}</button>
</div>
</template>
<script src="./axios.min.js"></script>
<script>
import HelloWorld from './components/HelloWorld.vue'
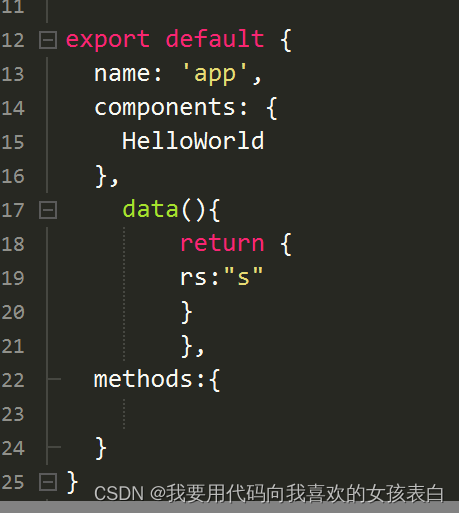
export default {
name: 'app',
components: {
HelloWorld
},
data(){
return {
rs:"s"
}
},
methods:{
}
}
function checkData(){
axios({
method: 'get',
url: 'http://192.168.50.47:8081/Test',
params: {
num:1
}
}).then(res=>{
console.log(res.data);
},err=>{
console.log(err);
})
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
?大致看一下,好像和vue没有什么不一样,仔细看一些
官方文档,学习使用
new Vue(){
el:"xx",
data:{},
methods:{}
}
脚手架创建

?第一,就是el改成name了
第二 ,data的语法格式不一样了。data(){return{映射字段:映射值}}
区别着两点后其他无异。
关于npm的相关包导入
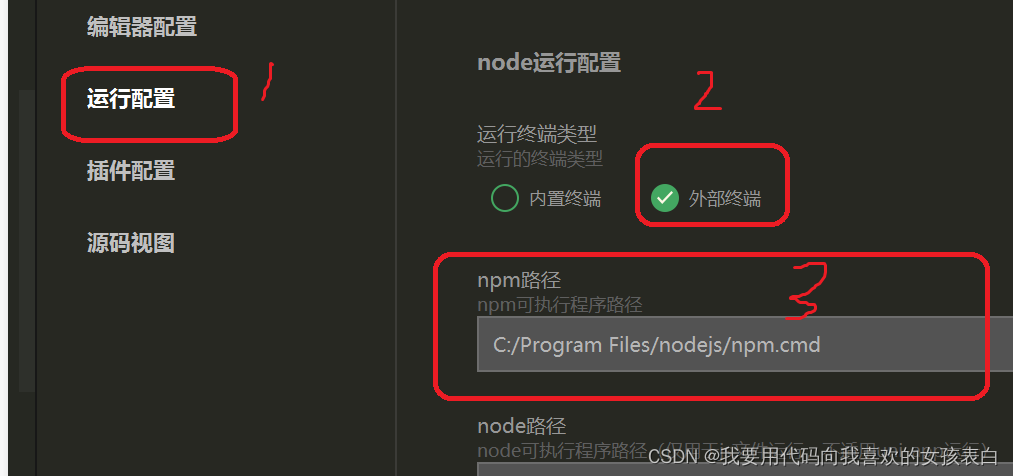
在hbuilderX中,首先要配置npm的路径。
在【菜单栏】点击 【运行】-》【运行到终端】-》【运行设置】-》选择外部终端,修改为npm程序地址

?第二步,我们下载相关的包
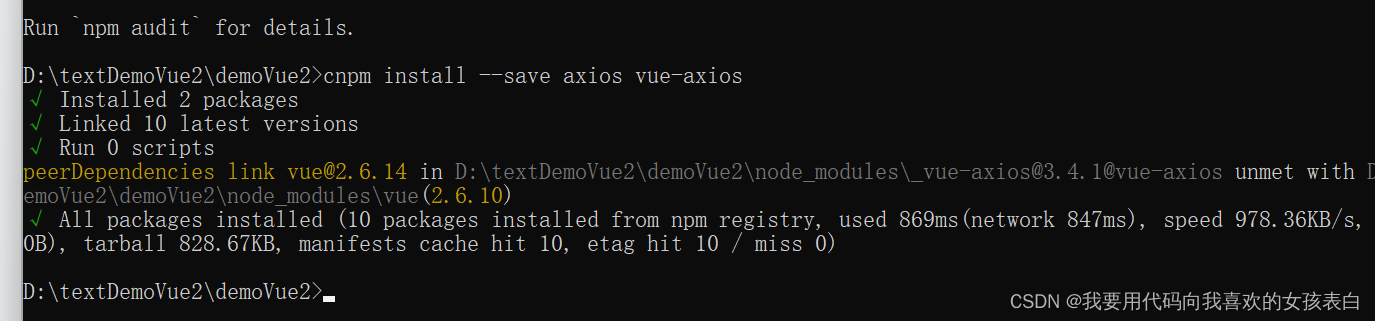
在cmd中运行(用于请求的axios)
cnpm install --save axios
?在你需要的组件的<script></script>位置导入
App.vue中的<script>加入
import axios from 'axios'
<template>
<div id="app">
<HelloWorld msg="模板"/>
<button @click="getV()">{{btnMsg}}</button>
</div>
</template>
<script>
import axios from 'axios'
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld
},
data(){
return {
btnMsg:"发送请求测试"
}
},
methods:{
getV:function(){
alert("即将调用方法")
checkData()
}
}
}
function checkData(){
axios({
method: 'get',
url: 'http://192.168.50.47:8081/Test',
params: {
num:1
}
}).then(res=>{
alert(res.data);
},err=>{
alert(err);
})
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
分布合并组件
?场景,我有2个组件,一个是导航栏,一个是轮播图。然后分别写a.vue(代表导航),b.vue(代表轮播)。
现在将他插入到App.vue入口中。
1.在App.vue的script中导入这个
import HelloWorld from './components/HelloWorld.vue'
2.在App.vue的template中
引入<HelloWorld></HelloWorld>标签
3.在App.vue的js中引入,components中引入,组件名HelloWorld
export default {
? name: 'app',
? components: {
? ? HelloWorld
? }
}
导入bootstrap样式
我本人喜欢bootstrap的风格,导入方法,去官网下载bootstrap
下载完后,将他的目录解压,之后,拿到【里面一层】的解压目录。很多系统,因为你解压会,根据文件名多生成一层目录。将这个目录copy到。你的vue脚手架,项目里src下,与componets同级。

?然后在main.js中引入。注意,在引入的时候,他不会有路径提示,千万不要觉得自己错了。你输入class=""的时候有提示的。就说明你引入对了。
import "./bootstrap-3.4.1-dist/css/bootstrap.css";
import Vue from 'vue'
import App from './App.vue'
import "./bootstrap-3.4.1-dist/css/bootstrap.css";
Vue.config.productionTip = false
new Vue({
? render: h => h(App),
}).$mount('#app')
Vue抽取公共方法为JS
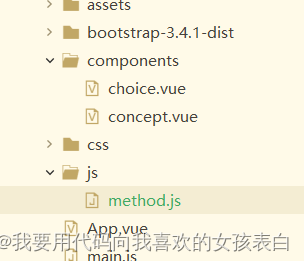
1.将你需要抽取的js,放到一个文件夹中(绿色内容)

?2.在你需要抽取的js代码里,export对外导出(vue的独有识别手段)

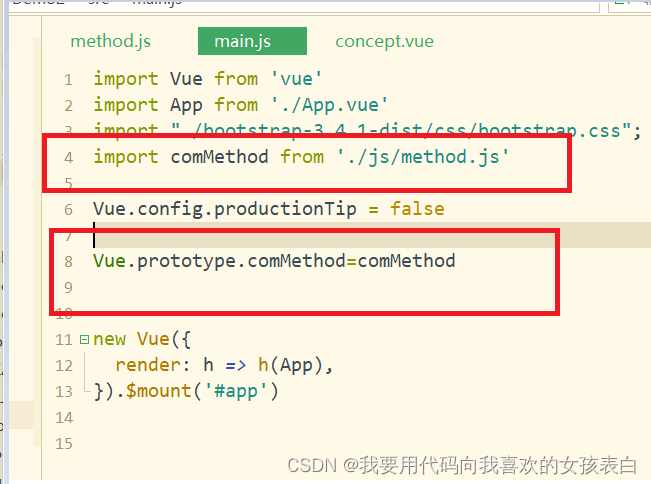
3.在main.js(vue的主要配置中,进行全局导入)
 ?
?
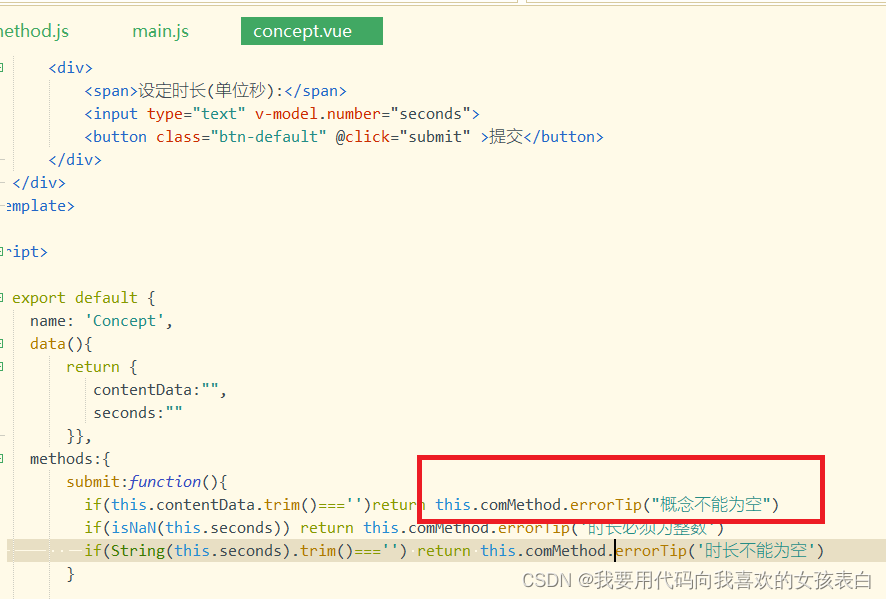
?4.在代码中使用

成功示例:
?
?
