Geoserver 跨域问题
跨域问题是经常遇到的问题,尤其是在地图开发中,本文以 geoserver 跨域为例,介绍一下工作中解决跨域问题的几种方法。
跨域简介
跨域问题解释:浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域。
这里其实简单理解就是:网址和端口不一致就会发生跨域,是浏览器的一种保护机制,比如:
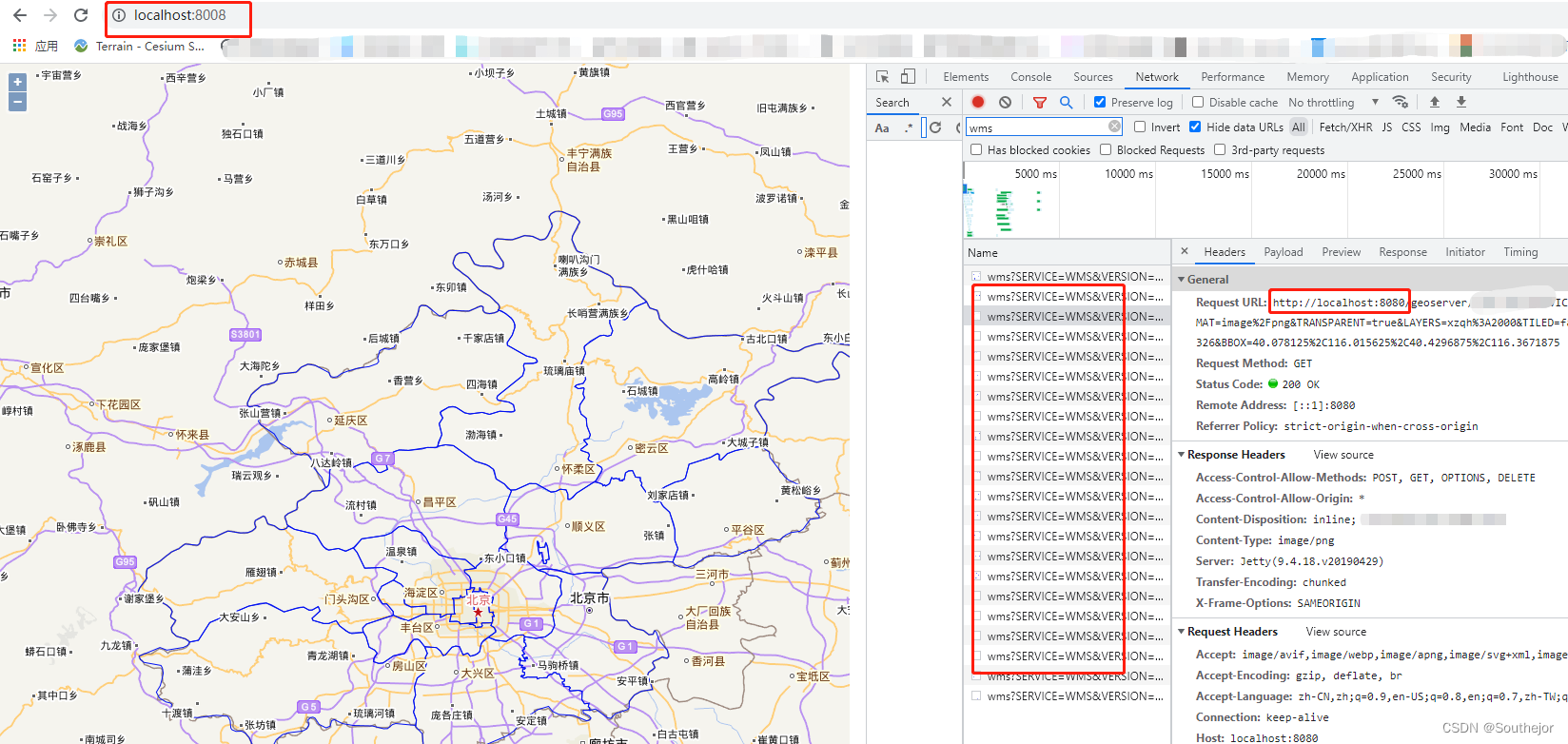
页面地址为:localhost:8080;发起请求:localhost:8008 或者 127.0.0.1:8080 或者 127.0.0.1:8008;都会引起跨域。因此,只能发起 localhost:8080 请求。
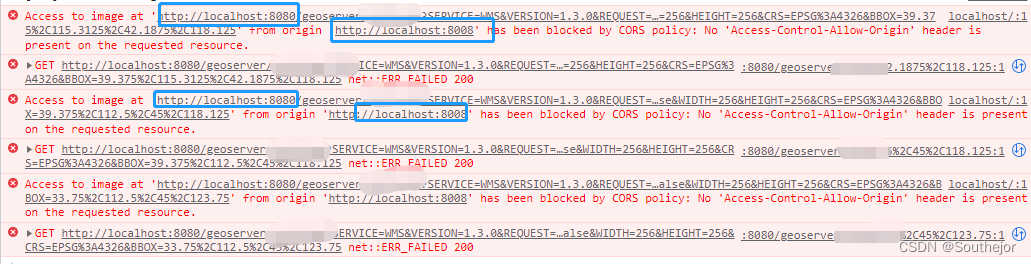
以 geoserver 为例,比如本机 geoserver 服务端口为 8080,前端服务端口为8008(端口不允许重复),当前端使用地图加载 geoserver 图层的时候,请求一般为 http://localhost:8080/geoserver/工作区/wms?其他参数,由于前端端口为8008,跟 geoserver 不同,因此会发生跨域。

解决跨域常用方法
解决跨域方法一般分为:前端代理、后端处理、其他代理(nginx)、浏览器设置(不推荐,不介绍),用的较多的主要是使用代理解决,也是主流比较推荐的。
前端代理
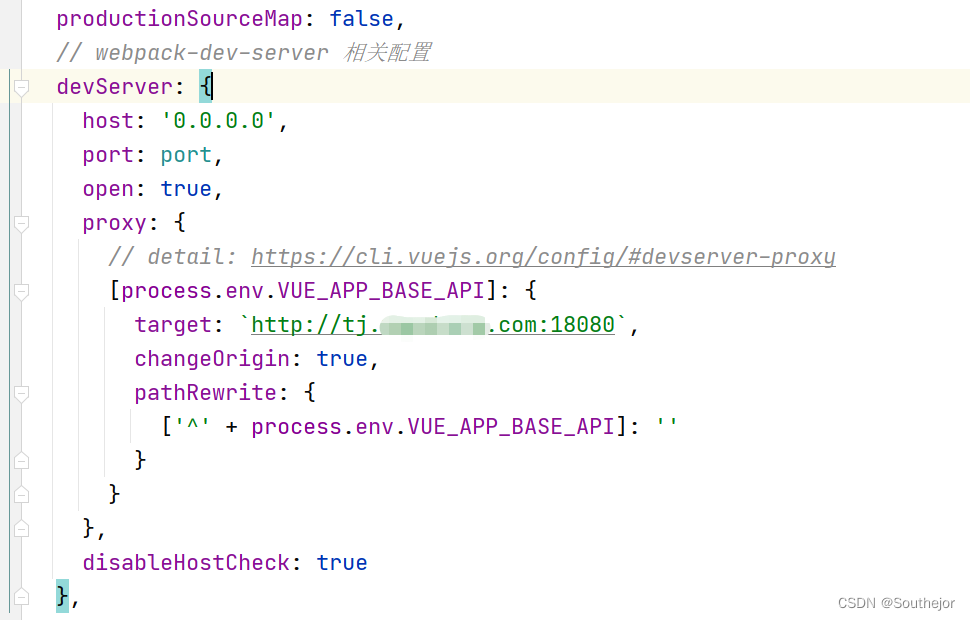
前端代理,其实就是利用 vue 框架或者 react 框架来实现(实际由webpack完成),通过配置文件,添加代理,前端请求的时候直接发起本地请求,由代理转发至真实地址,浏览器显示的为本地地址。

后端处理
后端处理的话,分两种情况:
-
服务端开放允许跨域
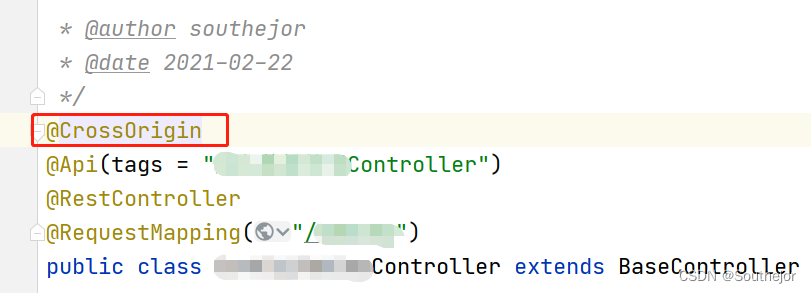
以 springboot 项目为例,只需要在需要开放允许跨域的 controller 类或者具体某方法上边,加上注解(@CrossOrigin(origins = “*”))即可。
除此之外,还要注意权限问题,是否被拦截等等。
其他框架跨域基本大同小异,可以根据框架搜索方法设置。

-
服务端转发想跨域的服务接口
如果是调用其他项目的接口,接口提供方不允许开放跨域权限,可以通过后台转发的方式解决跨域,同时也隐藏了真实接口地址;不过坏处就是,转发会增加延时,也增加了接口宕机的风险。
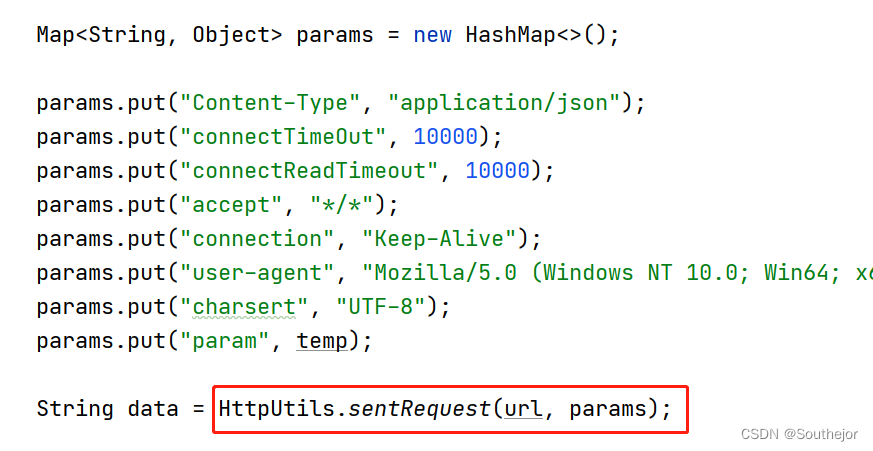
具体操作可以搜索 HttpUtil 工具来实现,确认好格式、类型即可,比较简单。

其他代理(nginx)
笔者用的主要还是 nginx,现在主流的部署环境也是nginx居多,这里以 nginx 为例。
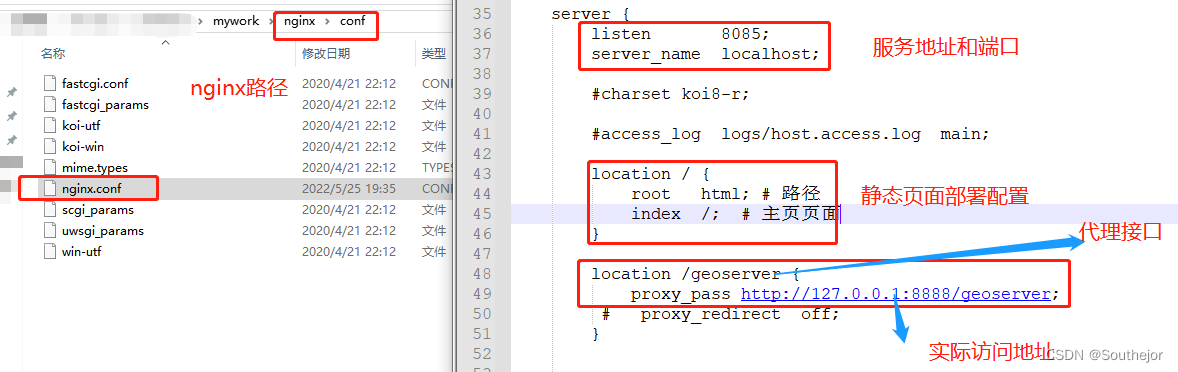
在现在前后端分离的环境下,前端项目一般是静态页面包,直接使用 nginx 代理发布即可(参考 nginx部署静态页面)。
启动 nginx 之后,直接访问本地服务的指定代理接口(比如:/geoserver),即可转发至正确的服务,浏览器端显示本地地址。
访问地址:localhost:8085/geoserver/其他参数
浏览器显示地址:localhost:8085/geoserver/其他参数
实际请求地址:127.0.0.1:8888/geoserver/其他参数

Geoserver 解决跨域
对于 geoserver 的跨域,以上方法均可解决,如果是 vue、react 等构建框架开发的话,直接通过前端代理设置即可。
但是,前端代理方式,正式部署的时候就不起作用了;此时可以通过 nginx 代理,可以解决跨域问题。
除了以上方法,还可以通过修改 geoserver 配置,来实现跨域,操作也不复杂,适合不擅长 nginx 和传统前端开发者。
具体步骤如下:
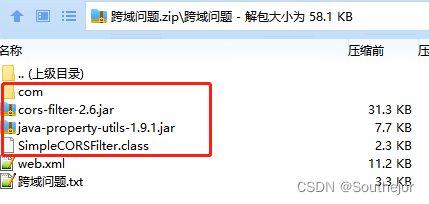
- 首先需要两个 jar 包和一个类,如图

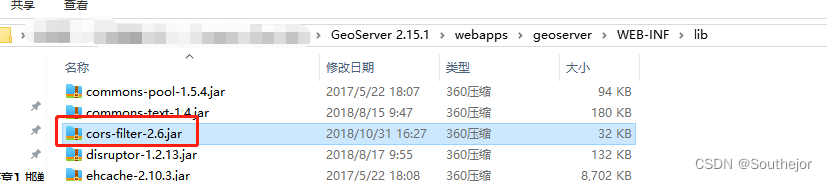
- 将两个jar包文件放入geoserver目录下web容器的类库文件夹中,注意目录路径

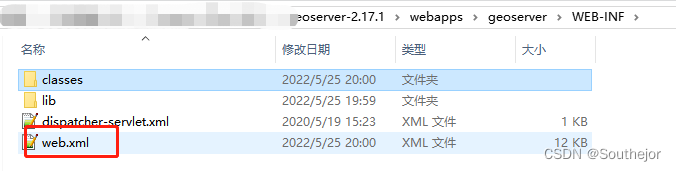
- 打开geoserver目录(或者其他服务端项目)下web容器的中的xml配置文件,增加过滤器

<filter>
<filter-name>cros</filter-name>
<filter-class>com.mapsharp.server.SimpleCORSFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>cros</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
- 添加过滤器代码和过滤器路由代码。将com文件夹放入classes中

- 重启 geoserver

免费解决跨域工具:geoserver解决跨域
参考博客均已放在文中链接。
解决过程遇到问题可以留言沟通。
