整理学习过程中的 JS 基础知识点,总结(防遗忘),持续更新。
JavaScript 基础知识点
一、正则表达式
1. 使用new 对象的方式使用正则表达式
代码展示
var reg = new RegExp("a");
console.log(reg);
console.log(typeof reg);
var reg1 = new RegExp("b", "i"); //传入的都是字符串
console.log(reg1.test("B"));
显示效果:

2.使用字面量表示正则表达式
代码展示:
var res = /a/i;
console.log(res.test("Ad"));
显示效果:

3.一些表示方式
1) | [ ] : 表示或关系
代码展示:
var res1 = /a|b/;
console.log(res1.test("acc"));
console.log(res1.test("bcd"));
console.log(res1.test("bac"));
console.log(res1.test("cc"));
显示效果:

代码展示:
var res2 = /[ac]/;
console.log(res2.test("bac"));
console.log(res2.test("a"));
console.log(res2.test("c"));
console.log(res2.test("hello"));
效果显示:

2) 字母
代码展示:
var res3 = /[A-Z]/;
console.log(res3.test("Acd"));
console.log(res3.test("acc"));
var res4 = /[a-z]/;
console.log(res4.test("avc"));
console.log(res4.test("AB"));
var res5 = /[A-z]/;
console.log(res5.test("AbcD"));
显示效果:

3) 数字:[0-9]
代码展示:
var res6 = /[0-9]/;
console.log(res6.test("123"));
console.log(res6.test("ac"));
显示效果:

4) [^ ]: 除了
代码展示:
var res7 = /[^ab]/;
console.log(res7.test("cab"));
console.log(res7.test("a"));
console.log(res7.test("b"));
效果显示:

5){}:表示量词个数
{n}: 表示n个
{m, n}: 表示m到n个
{m,}: 表示大于m个
代码展示:
var str = /ab{3}/;
console.log(str.test("abbb"));
console.log(str.test("ab"));
var str1 = /ab{1,3}c/;
console.log(str1.test("abc"));
console.log(str1.test("abbc"));
console.log(str1.test("abbbbc"));
var str2 = /ab{2,}/;
console.log(str2.test("abbb"));
显示效果:

6)+、*、?
+: 1个或多个
*: 0个或多个
?: 0个或一个
代码展示:
var str3 = /ab+c/;
console.log(str3.test("abc"));
console.log(str3.test("abbbc"));
console.log(str3.test("ac"));
var str4 = /ab*c/;
console.log(str4.test("abbbc"));
console.log(str4.test("ac"));
var str5 = /ab?c/;
console.log(str5.test("abc"));
console.log(str5.test("ac"));
console.log(str5.test("abbbbc"));
显示效果:

7)^、$
^: 开头
$: 结尾
代码展示:
var str6 = /^a$/;
console.log(str6.test("a"));
console.log(str6.test("ba"));
显示效果:

8). 、 \、
. : 除了换行符和结束符外的任意字符
\:转义字符
代码展示:
var res = /./;
console.log(res.test("abc."));
console.log(res.test("a"));
console.log(res.test("123"));
var res1 = /\./;
console.log(res1.test(".hello"));
console.log(res1.test("1"));
var res2 = /\\/;
console.log(res2.test("\\hello"));
显示效果:

9)\w、\W、\d、\D、\s、\S、\b、\B
\w:匹配字母、数字、下划线
\W:除了字母、数字、下划线
\d:匹配数字
\D:除了数字
\s:匹配空格
\S:除了空格
\b:匹配单词边界
\B:匹配非单词边界
(1)代码展示:
var res3 = /\w/;
console.log(res3.test("abc"));
console.log(res3.test("234"));
console.log(res3.test("_"));
console.log(res3.test("@%"));
var res4 = /\W/;
console.log(res4.test("@@@*"));
显示效果:

(2)代码展示:
var res5 = /\d/;
console.log(res5.test("123"));
var res6 = /\D/;
console.log(res6.test("uieyti@"));
显示效果:

(3)代码展示:
var res7 = /\s/;
console.log(res7.test(" hi"));
console.log(res7.test("hi"));
var str = " hello hi ";
str1 = str.replace(/\s/g, "");
str2 = str.replace(/^\s* | \s*$/, "");
console.log(str1);
console.log(str2);
var res8 = /\S/;
console.log(res8.test("hi@#"));
显示效果:

(4)代码展示:
var res9 = /\bchild\b/;
console.log(res9.test("hello children"));
console.log(res9.test("hi child"));
显示效果:

4. 相关方法
split:将字符串分割为数组
search:搜索内容,返回索引
match: 匹配字符
replace:替换内容
(1)代码展示:
var str = "12a1b7c17d84A6";
console.log(str.split("a"));
console.log(str.split(/[A-z]/));
显示效果:

(2)代码展示:
var str1 = "hello 12 hi abc 1314 hello amc";
console.log(str1.search("hi"));
显示效果:

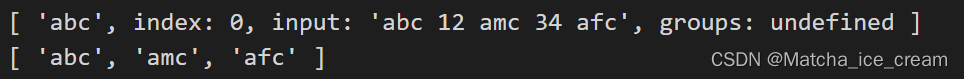
(3)代码展示:
var str2 = "abc 12 amc 34 afc";
console.log(str2.match(/a[bmf]c/));
console.log(str2.match(/a[bmf]c/g));
显示效果:

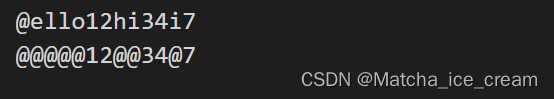
(4)代码展示:
var str3 = "hello12hi34i7";
console.log(str3.replace("h", "@"));
console.log(str3.replace(/[A-z]/g, "@"));
显示效果:

5. 一些例子
1)判断电话号码
代码展示:
//判断电话号码是否正确:
/**
* 电话号码规则:
* 第一位:1 ^1
* 第二位:不能为012,为3-9 [3-9]
* 剩余9位:可为任意数字 [0-9]{9}
*/
var phone = /^1[3-9][0-9]{9}$/;
console.log(phone.test("14563758690"));
console.log(phone.test("11085748394"));
显示效果:

2)判断邮箱格式
代码展示:
//判断邮箱格式是否正确
/**
* 邮箱的demo: hello.li@one.com.cn
* 拆解:hello .li @ one .com .cn
* hello: 数字、字母、下划线 \w{3,}
* .li: 可有可无 (\.\w)*
* @: @
* one: 数字、字母 [A-z0-9]+
* .com: \.[A-z]{2,5}
* .cn: 同上
* 综合:\w{3,}(\.\w)*@[A-z0-9]+(\.[A-z]{2,5}){1,2}
*/
var res = /\w{3,}(\.\w)*@[A-z0-9]+(\.[A-z]{2,5}){1,2}/;
console.log(res.test("3546237485@qq.com"));
console.log(res.test("123fjskjfl@dhajdhdaj"));
显示效果:

二、对象
1. 对象简介
- 内建对象:ES自带的对象可以直接使用。eg: Number、String、Boolean、Object…
- 宿主对象:BOM、DOM,根据宿主环境制定的对象。eg: document、console…
- 自定义对象:自己根据实际情况创建的对象。
2.对象的使用
1)使用 new 创建对象
代码展示:
var obj = new Object();
console.log(obj);
console.log(typeof obj);
obj.name = "wyb";
obj["age"] = 18;
var n = "age";
console.log(obj.name);
console.log(obj["age"]);
console.log(obj[n]); //可用变量保存,增加灵活性
显示效果:

注意 :运算符的优先级:. [ ] new 处于同一级别,优先级最高。
2)使用字面量创建对象
代码展示:
var obj1 = { name: "JS" };
console.log(obj1);
obj1.one = { name: "ES6" }; //属性值也可为对象
console.log(obj1);
显示效果:

3. in 运算符
in 使用: “属性名” in 对象
代码展示:
//in语法:"属性名" in 对象
var obj = {
name: "wyb",
age: 18
};
console.log("test" in obj);
console.log("name" in obj);
显示效果:

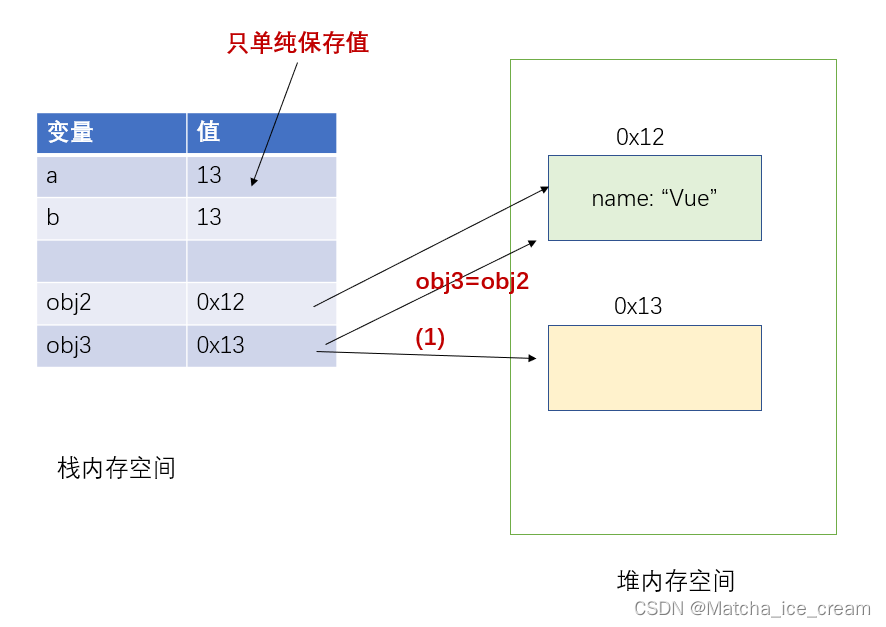
4. 基本数据类型和引用数据类型区别
代码展示:
var a = 13;
var b = a;
a++;
console.log(a);
console.log(b);
var obj2 = {};
var obj3 = {}
obj2.name = "Vue";
obj3 = obj2;
console.log(obj2.name);
console.log(obj3.name);
显示效果:

图形展示