作者:小 琛
欢迎转载,请标明出处
css:在web中,用于渲染网页的工具
引入方式
三大引入方式:内嵌、外联、行内
- 内嵌:在html的head中,定义style,将所有渲染内容写在里面
- 外联:定义一个.css文件,将所有渲染写在该文件内,在对应的html文件中,link该文件
- 行间:写在某一个标签内
一般的工程开发多用外联式,这样可以让工程文件看起来清晰;内嵌式通常用于演示等简单操作;行间式在css渲染阶段一般不使用,通常和js配合完成某些功能。
选择器
选择器有四种:标签选择器、类选择器、id选择器、通配符选择器
-
标签选择器
以标签的名字作为选择标准,css会找到所有的该类标签,进行渲染

该方法有优点亦有缺点,当某些场景下,多个相同的标签要显示不同内容,该方式并不适用 -
类选择器(重要)
在style中定义类,格式为.+类名,对应的页面中带有该类名的内容全部渲染,一个标签可以使用多个类名

-
id选择器
id选择器和类选择器类似,定义方式为#+类名,在css中不适用,js中大量使用 -
通配符选择器
定义方式:*{},找到所有的标签,进行定义
字体样式
font的属性有非常多个,这里介绍常见的几个属性
- 字体粗细:font-weight
normal/400:普通
bold/700:加粗
字体粗细支持500、600,但一般只是用400、700 - 字体风格:font-style
normal:普通
italic:倾斜,效果与em、i相同 - font-size:字体大小
- font-fame:字体选择,有宋体、微软雅黑等
字体支持符合属性,例如:font:italic 700 60px 宋体
默认字体大小为16px
文本样式
- 文本缩进:text-indent
一般设置为2em,即缩进两个单位,这种方式可以避免字体大小改变导致缩进改变 - text-align:文本对齐方式
left:左对齐
right:右对齐
center:中心对齐
该属性不仅仅适用于文本,亦可用于图片、标题等内容 - text-decoration:文本修饰
underline:下划线
none:无
line-through - line-height:行高
数字+px或倍数(当前font-size)
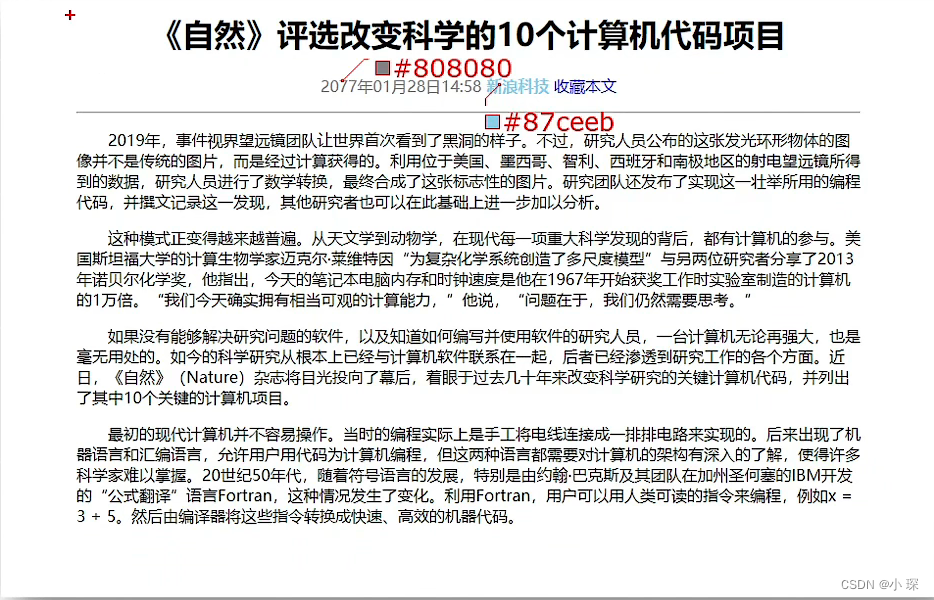
例子1:新闻网页
完成以下内容:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻网页</title>
<style>
.center {
text-align: center;
}
.time {
color: #808080;
}
.address {
color: #87ceeb;
font-weight: bold;
}
a {
text-decoration: none;
}
.text {
text-indent: 2em;
}
</style>
</head>
<body>
<div>
<h1 class="center">《自然》评选改变科学的10个计算机代码项目</h1>
<p class="center">
<span class="time">2077年01月2日14:58</span>
<span class="address">新浪科技</span>
<span><a href="#">收藏本文</a></span>
</p>
<hr>
</div>
<div class="text">
<p>2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。
</p>
<p>
这种模式正变得越来越普遍。从天文学到动物学,在现代每一项重大科学发现的背后,都有计算机的参与。美国斯坦福大学的计算生物学家迈克尔·莱维特因“为复杂化学系统创造了多尺度模型”与另两位研究者分享了2013年诺贝尔化学奖,他指出,今天的笔记本电脑内存和时钟速度是他在1967年开始获奖工作时实验室制造的计算机的1万倍。“我们今天确实拥有相当可观的计算能力,”他说,“问题在于,我们仍然需要思考。"
</p>
<p>
如果没有能够解决研究问题的软件,以及知道如何编写并使用软件的研究人员,一台计算机无论再强大,也是毫无用处的。如今的科学研究从根本上已经与计算机软件联系在一起,后者已经渗透到研究工作的各个方面。近日,《自然》(Nature)杂志将目光投向了幕后,着眼于过去几十年来改变科学研究的关键计算机代码,并列出了其中10个关键的计算机项目。
</p>
<p>
最初的现代计算机并不容易操作。当时的编程实际上是手工将电线连接成一排排电路来实现的。后来出现了机器语言和汇编语言,允许用户用代码为计算机编程,但这两种语言都需要对计算机的架构有深入的了解,使得许多科学家难以掌握。20世纪50年代,随着符号语言的发展,特别是由约翰·巴克斯及其团队在加州圣何塞的IBM开发的“公式翻译”语言Fortran,这种情况发生了变化。利用Fortran,用户可以用人类可读的指令来编程,例如x=3 + 5。然后由编译器将这些指令转换成快速、高效的机器代码。
</p>
</div>
</body>
</html>
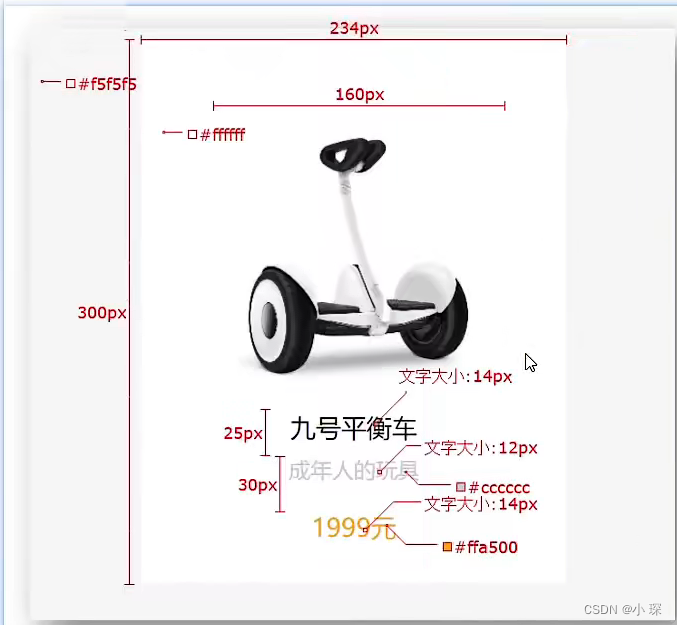
例子2:产品推荐图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>平衡车</title>
<style>
body {
background-color: #f5f5f5;
}
.product {
width: 234px;
height: 300px;
background-color: #ffffff;
}
.car {
text-align: center;
}
img {
width: 160px;
height: 140px;
}
.平衡车 {
font-size: 14px;
line-height: 25px;
}
.成年人 {
font-size: 12px;
line-height: 30px;
color: #cccccc;
}
.price {
color: #ffa500;
font-size: 14px;
}
</style>
</head>
<body>
<!-- div就是用来网页布局的,使用div和类名控制样式 -->
<div class="product">
<div class="car">
<img src="./1.jpg" alt="平衡车" title="平衡车">
<div class="平衡车">九号平衡车</div>
<div class="成年人">成年人的玩具</div>
<div class="price">1999元</div>
</div>
</div>
</body>
</html>
