一、写在前面
低代码编辑器作为一种能够极大地提升开发效率的 PaaS 软件,近些年来一直收到各大公司以及各路投资方的追捧。而对于我们前端开发者来说,编辑器也是为数不多的拥有较深前端技术深度的开发场景。
通过本篇文章,你能够学会如何基于 React 技术栈搭建一个最简单的低代码编辑器,以及部分重点功能的实现方式。
本篇文章的示例代码已经开源到 GitHub 上,有需要的朋友们可以自取:https://github.com/shadowings-zy/mini-editor
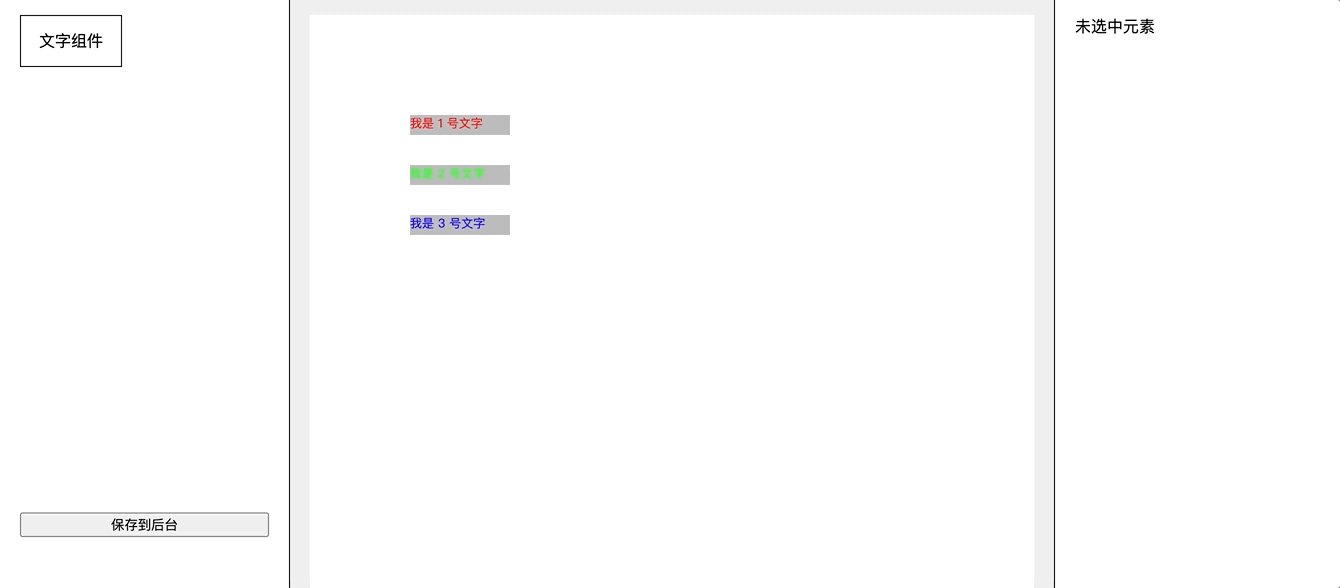
简单预览下这个编辑器的 demo:

二、目录
- 编辑器功能拆分
- 编辑器数据格式的定义
- 项目代码结构
- 重点逻辑的实现(画布渲染、属性联动、拖拽组件)
- 与后台交互
- 还可以优化的点
三、编辑器功能拆分
先上一张原型图:

对于大部分低代码编辑器来说,都是由「组件区」、「画布区」、「属性编辑区」这三个部分组成的。
- 组件区负责展示可拖拽的组件和组件间的层级关系。
- 画布区负责渲染拖拽的组件,并对其进行可视化展示。
- 属性编辑区负责编辑选中组件的属性。
而针对这三个区域所负责的职责,我们能够很容易地设计出这三个区域所需要实现的功能:
- 对于组件区,我们需要保证组件是可拖拽的,并且组件能与画布区交互
- 对于画布区,我们需要首先抽象出一个用于展现「画布区有哪些组件」的数据格式,然后画布区能够根据这个数据格式渲染对应的组件。其次,我们还需要实现拖拽后的组件与画布的交互,以及选中组件后与属性编辑区的交互。
- 对于属性编辑区,我们需要处理属性变更后,与对应组件的联动逻辑。
四、编辑器数据格式的定义
编辑器底层的数据格式是开发低代码编辑器的重中之重,画布区会根据这个数据去渲染画布,而组件的拖拽,组件属性的配置,实际上都是对这个数据的更改。
而回到我们编辑器本身,我们可以使用 json 格式的数据来抽象编辑器画布的内容,像下面这样:
{
"projectId": "xxx", // 项目 ID
"projectName": "xxx", // 项目名称
"author": "xxx", // 项目作者
"data": [
// 画布组件配置
{
"id": "xxx", // 组件 ID
"type": "text", // 组件类型
"data": "xxxxxx", // 文字内容
"color": "#000000", // 文字颜色
"size": "12px", // 文字大小
"width": "100px", // 容器宽度
"height": "100px", // 容器高度
"left": "100px", // 容器左边距
"top": "100px" // 容器上边距
},
{
"id": "xxx", // 组件 ID
"type": "image", // 组件类型
"data": "http://xxxxxxx", // 图片 url
"width": "100px", // 容器宽度
"height": "100px", // 容器高度
"left": "100px", // 容器左边距
"top": "100px" // 容器上边距
},
{
"id": "xxx", // 组件 ID
"type": "video", // 组件类型
"data": "http://xxxxxxx", // 视频 url
"width": "100px", // 容器宽度
"height": "100px", // 容器高度
"left": "100px", // 容器左边距
"top": "100px" // 容器上边距
}
]
}
定义好数据结构后,「组件属性编辑」、「拖拽新增组件」实际上都是对这个 json 数据中的 data 字段进行增删改,而画布区也会使用这个字段进行画布内组件的渲染。
五、项目代码结构
整体代码结构如下:
.
├── package
│ ├── client # 前端页面
│ │ ├── build # webpack 打包配置
│ │ │ ├── webpack.base.js
│ │ │ ├── webpack.dev.js
│ │ │ └── webpack.prod.js
│ │ ├── components # 前端组件
│ │ │ ├── textComponent # 组件区中的「文字组件」
│ │ │ │ ├── index.tsx
│ │ │ │ └── style.css
│ │ │ └── textPanel # 「文字组件」对应的属性编辑组件
│ │ │ ├── index.tsx
│ │ │ └── style.css
│ │ ├── constants # 一些常量
│ │ │ └── index.ts
│ │ ├── index.html
│ │ ├── index.tsx
│ │ ├── pages # 前端页面
│ │ │ ├── app # 根组件
│ │ │ │ ├── index.tsx
│ │ │ │ └── style.css
│ │ │ ├── drawPanel # 画布区
│ │ │ │ ├── index.tsx
│ │ │ │ └── style.css
│ │ │ ├── leftPanel # 左侧组件区
│ │ │ │ ├── index.tsx
│ │ │ │ └── style.css
│ │ │ └── rightPanel # 右侧属性编辑区
│ │ │ ├── index.tsx
│ │ │ └── style.css
│ │ ├── style.css
│ │ └── tsconfig.json
│ └── server # 后端代码
│ ├── app.ts # 后端逻辑
│ ├── config # 后端配置
│ │ ├── dev.ts
│ │ ├── index.ts
│ │ └── prod.ts
│ ├── constants.ts # 一些常量
│ └── tsconfig.json
├── package.json
├── pnpm-lock.yaml
└── tsconfig.json
六、重点逻辑的实现
在梳理重点逻辑之前,我们得先梳理下我们的编辑器组件需要维护哪些数据。
- 首先是编辑器数据,画布需要根据编辑器数据来渲染内容,而添加组件和属性修改本质上都是对这个数据的改动。
- 其次是右侧面板的类型,编辑不同组件要有不同类型的编辑项。
- 另外还有当前选中的组件 id,右侧属性面板的改动都是对当前组件 id 生效的。
所以我们将这些数据维护在根组件下,并用 props 将它们传递给其他子组件,代码如下:
import DrawPanel from "../drawPanel"; // 画布
import LeftPanel from "../leftPanel"; // 左侧组件面板
import RightPanel from "../rightPanel"; // 右侧属性编辑面板
export default function App() {
const [drawPanelData, setDrawPanelData] = useState([]); // 编辑器数据
const [rightPanelType, setRightPanelType] = useState(RIGHT_PANEL_TYPE.NONE); // 右侧属性面板类型
const [rightPanelElementId, setRightPanelElementId] = useState(""); // 右侧属性面板编辑的 id
return (
<div className="flex-row-space-between app">
<LeftPanel data={drawPanelData}></LeftPanel>
<DrawPanel
data={drawPanelData}
setData={setDrawPanelData}
setRightPanelType={setRightPanelType}
setRightPanelElementId={setRightPanelElementId}
></DrawPanel>
<RightPanel
type={rightPanelType}
data={drawPanelData}
elementId={rightPanelElementId}
setDrawPanelData={setDrawPanelData}
></RightPanel>
</div>
);
}
定义好这些数据之后,我们就来讲解一下重点逻辑的实现。
6-1、画布渲染
首先我们来看一下画布渲染逻辑的实现:
这里先要将画布区的布局调整为position: relative,然后将每个组件的布局设置为position: absolute,这样我们就能根据编辑器数据中的 left 和 top 属性来定位组件在画布的位置了。
然后就是遍历编辑器数据,将对应的组件渲染到画布上。
具体代码如下:
// package/client/pages/drawPanel/index.tsx
interface IDrawPanelProps {
data: any; // 将编辑器数据作为 props 传入组件中
}
export default function DrawPanel(props: IDrawPanelProps) {
const { data } = props;
const generateContent = () => {
const output = [];
// 遍历编辑器数据并渲染画布
for (const item of data) {
if (item.type === COMPONENT_TYPE.TEXT) {
output.push(
<div
key={item.id}
style={{
color: item.color,
fontSize: item.size,
width: item.width,
height: item.height,
left: item.left,
top: item.top,
position: "absolute",
backgroundColor: "#bbbbbb",
}}
>
{item.data}
</div>
);
}
}
return output;
};
return (
<div
className="draw-panel"
ref={drop}
style={{
position: "relative",
}}
>
{generateContent()}
</div>
);
}
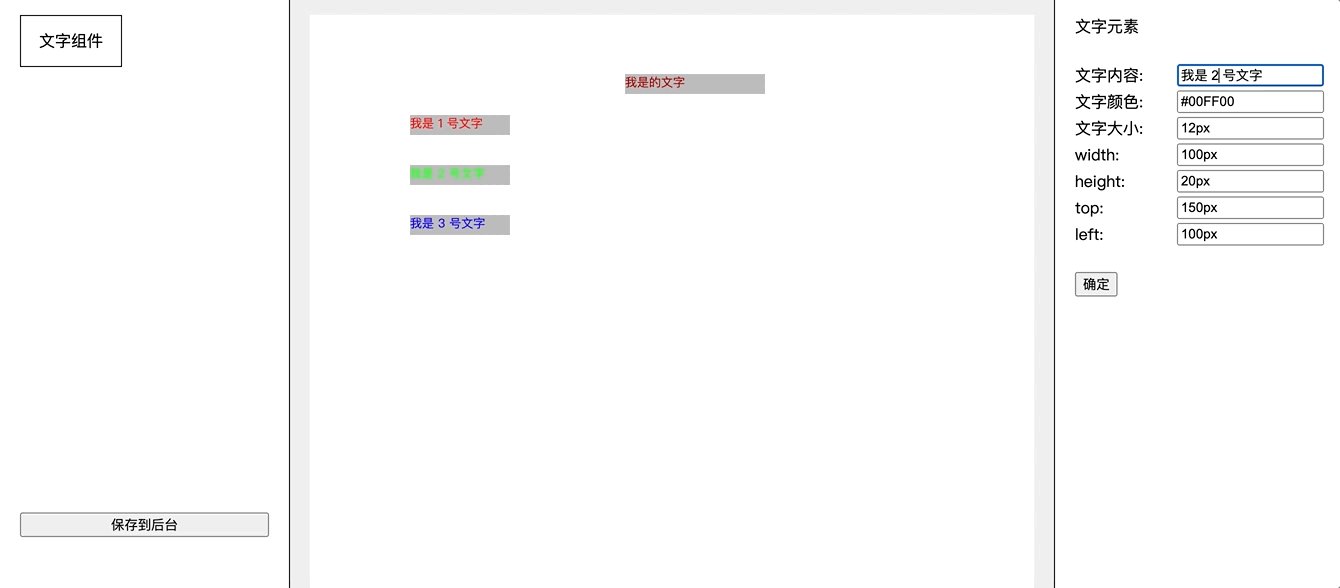
6-2、属性联动
接着,为了实现属性联动,我们需要实现以下几件事:
1、为画布上的组件添加点击事件,使其能够在点击时设置右侧属性编辑面板的内容。
2、在右侧属性编辑面板编辑组件属性时,要能对编辑器数据中对应目标组件的数据进行改动,然后画布区根据新的编辑器数据进行渲染。
为了实现第一点,我们就要在画布组件中为每一个渲染出的组件添加点击事件了,使用 props 传入的 setRightPanelType 和 setRightPanelElementId 来设置对应选中的元素,代码如下:
// package/client/pages/drawPanel/index.tsx
export default function DrawPanel(props: IDrawPanelProps) {
const { data, setRightPanelType, setRightPanelElementId } = props;
const generateContent = () => {
const output = [];
for (const item of data) {
if (item.type === COMPONENT_TYPE.TEXT) {
output.push(
<div
key={item.id}
style={{
color: item.color,
fontSize: item.size,
width: item.width,
height: item.height,
left: item.left,
top: item.top,
position: 'absolute',
backgroundColor: '#bbbbbb'
}}
+ // 在这里添加点击事件
+ onClick={() => {
+ setRightPanelType(RIGHT_PANEL_TYPE.TEXT);
+ setRightPanelElementId(item.id);
+ }}
>
{item.data}
</div>
);
}
}
return output;
};
// ... 其他逻辑
}
而为了实现右侧面板能够实时编辑数据,我们首先需要根据传入的 elementId,遍历编辑器数据,拿到要修改的项,然后获取对应的属性改动值,最后使用 setDrawPanelData 进行修改。具体代码如下:
interface IRigthPanelProps {
type: RIGHT_PANEL_TYPE;
data: any;
elementId: string;
setDrawPanelData: Function;
}
export default function RightPanel(props: IRigthPanelProps) {
const { type, data, elementId, setDrawPanelData } = props;
const findCurrentElement = (id: string) => {
for (const item of data) {
if (item.id === id) {
return item;
}
}
return undefined;
};
const findCurrentElementAndChangeData = (
id: string,
key: string,
changedData: any
) => {
for (let item of data) {
if (item.id === id) {
item[key] = changedData;
}
}
setDrawPanelData([...data]);
};
const generateRightPanel = () => {
if (type === RIGHT_PANEL_TYPE.NONE) {
return <div>未选中元素</div>;
} else if (type === RIGHT_PANEL_TYPE.TEXT) {
const elementData = findCurrentElement(elementId);
const inputDomObject = [];
return (
<div key={elementId}>
<div>文字元素</div>
<br />
<div className="flex-row-space-between text-config-item">
<div>文字内容:</div>
<input
defaultValue={elementData.data}
ref={(element) => {
inputDomObject[0] = element;
}}
type="text"
></input>
</div>
<div className="flex-row-space-between text-config-item">
<div>文字颜色:</div>
<input
defaultValue={elementData.color}
ref={(element) => {
inputDomObject[1] = element;
}}
type="text"
></input>
</div>
<div className="flex-row-space-between text-config-item">
<div>文字大小:</div>
<input
defaultValue={elementData.size}
ref={(element) => {
inputDomObject[2] = element;
}}
type="text"
></input>
</div>
<div className="flex-row-space-between text-config-item">
<div>width:</div>
<input
defaultValue={elementData.width}
ref={(element) => {
inputDomObject[3] = element;
}}
type="text"
></input>
</div>
<div className="flex-row-space-between text-config-item">
<div>height:</div>
<input
defaultValue={elementData.height}
ref={(element) => {
inputDomObject[4] = element;
}}
type="text"
></input>
</div>
<div className="flex-row-space-between text-config-item">
<div>top:</div>
<input
defaultValue={elementData.top}
ref={(element) => {
inputDomObject[5] = element;
}}
type="text"
></input>
</div>
<div className="flex-row-space-between text-config-item">
<div>left:</div>
<input
defaultValue={elementData.left}
ref={(element) => {
inputDomObject[6] = element;
}}
type="text"
></input>
</div>
<br />
<button
onClick={() => {
findCurrentElementAndChangeData(
elementId,
"data",
inputDomObject[0].value
);
findCurrentElementAndChangeData(
elementId,
"color",
inputDomObject[1].value
);
findCurrentElementAndChangeData(
elementId,
"size",
inputDomObject[2].value
);
findCurrentElementAndChangeData(
elementId,
"width",
inputDomObject[3].value
);
findCurrentElementAndChangeData(
elementId,
"height",
inputDomObject[4].value
);
findCurrentElementAndChangeData(
elementId,
"top",
inputDomObject[5].value
);
findCurrentElementAndChangeData(
elementId,
"left",
inputDomObject[6].value
);
}}
>
确定
</button>
</div>
);
}
};
return <div className="right-panel">{generateRightPanel()}</div>;
}
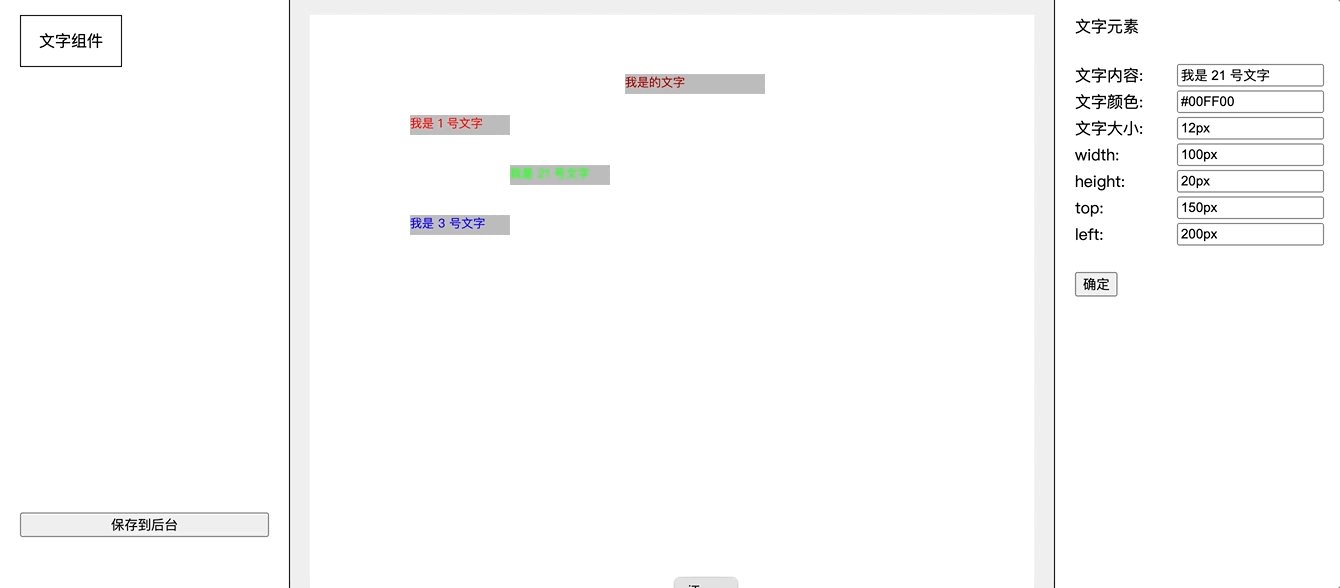
6-3、拖拽组件
最后就到了重中之重,如何实现拖拽,这里使用了 react-dnd,react 官方实现的拖拽库,文档参考这里:https://react-dnd.github.io/react-dnd/about
在 react-dnd 中,定义了drag和drop两种类型的组件,那么很显然,左侧面板中需要拖拽的是drag组件,画布是drop组件。
对于左侧需要拖拽的组件,我们使用react-dnd提供的useDrag钩子来使其可拖拽,代码如下:
// package/client/components/textComponent/index.tsx
export default function TextComponent() {
const [_, drag] = useDrag(() => ({
type: COMPONENT_TYPE.TEXT,
}));
return (
<div className="text-component" ref={drag}>
文字组件
</div>
);
}
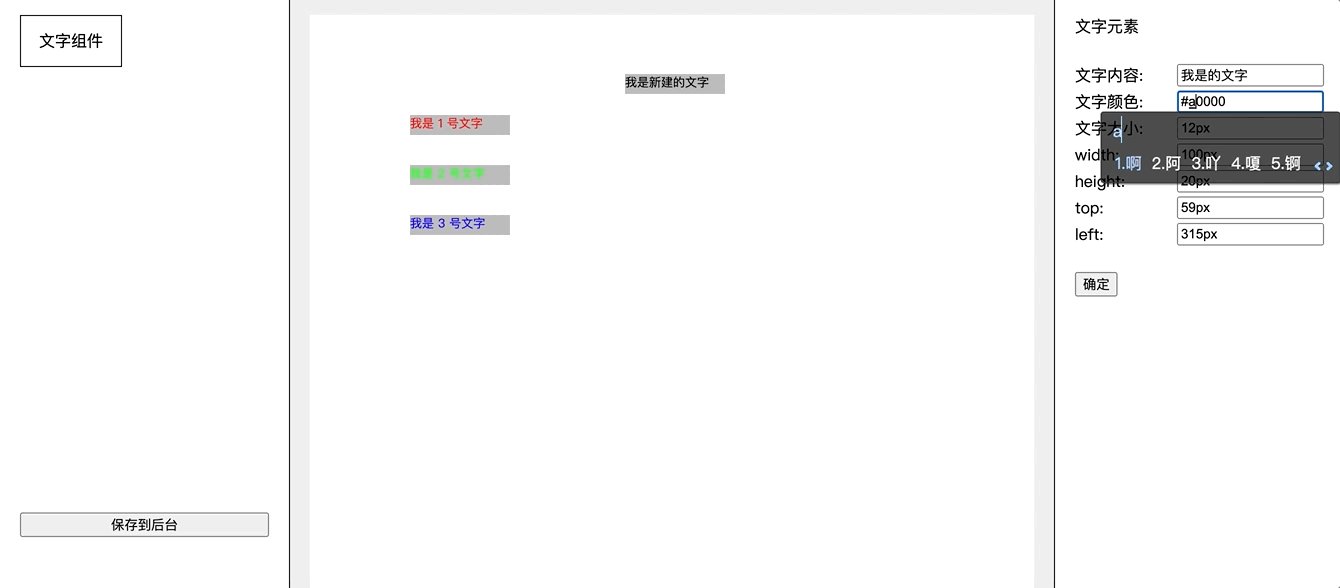
对于画布,我们使用useDrop钩子,并用getClientOffset函数拿到拖拽的位置,计算出新增组件的 left 和 top 值,然后使用setData设置编辑器数据即可,代码如下:
export default function DrawPanel(props: IDrawPanelProps) {
const { data, setRightPanelType, setRightPanelElementId, setData } = props;
const [, drop] = useDrop(() => ({
accept: COMPONENT_TYPE.TEXT,
drop: (_, monitor) => {
const { x, y } = monitor.getClientOffset();
const currentX = x - 310;
const currentY = y - 20;
setData([
...data,
{
id: `text-${data.length + 1}`,
type: "text",
data: "我是新建的文字",
color: "#000000",
size: "12px",
width: "100px",
height: "20px",
left: `${currentX}px`,
top: `${currentY}px`,
},
]);
},
}));
// ... 其他逻辑
}
七、与后台交互
当我们实现了编辑器的逻辑后,与后台交互的逻辑就相当简单了,向后台发起请求,存/取这个编辑器 json 数据就可以了,这里简单实现了向后台存数据的逻辑,代码如下:
import axios from "axios";
export default function LeftPanel(props: ILeftPanelProps) {
const { data } = props;
return (
<div className="left-panel">
<div className="component-list">
<TextComponent></TextComponent>
</div>
<button
className="save-button"
onClick={() => {
console.log("save:", data);
axios
.post("/api/save", { drawPanelData: data })
.then((res) => {
console.log("res:", res);
})
.catch((err) => {
console.log("err:", err);
});
}}
>
保存到后台
</button>
</div>
);
}
后台接收到数据后,就可以将其存储到数据库中了。
import Koa from "koa";
import Router from "koa-router";
import koaStatic from "koa-static";
import koaBody from "koa-body";
import { config } from "./config";
import { PORT } from "./constants";
const app = new Koa();
app.use(koaBody());
const router = new Router();
router.get("/api", async (ctx, next) => {
ctx.body = { message: "Hello World" };
await next();
});
router.post("/api/save", async (ctx, next) => {
console.log("save:", ctx.request.body);
// ...储存到数据库
ctx.body = {
message: "Save data successful",
receivedData: ctx.request.body,
};
await next();
});
app.use(router.routes());
app.use(router.allowedMethods());
app.use(koaStatic(config.staticFilePath));
app.listen(PORT, () => {
console.log(`Server listening on port ${PORT}`);
});
八、可以深入挖掘的点
通过上面这些步骤,我们就能实现一个最简单的低代码编辑器了,但是可以深入挖掘的技术点还有很多,下面我会列出来其中的一些点以及解决的思路。
8-1、组件嵌套如何实现?
对于组件嵌套,我们需要修改对于编辑器数据(就是 json 格式数据)的操作逻辑,从原先的「数组插入」,改变为针对某个层级的操作,同时,组件遍历的逻辑也要有所更改。
8-2、能否抽象出一个更高层级的属性编辑组件?
大部分工业界的编辑器实际上都做了这样一层抽象,对于不同属性编辑组件,会使用schema来描述这个编辑组件可编辑的项,以及这个编辑项所对应的可以更改的数据。而属性编辑组件实际上就是来消费这个schema进行渲染的。
8-3、像视频这种体积比较大的文件,如何上传到服务器?
这个涉及到文件分片上传,后端组合存储,可以看我之前实现的这个项目:https://github.com/shadowings-zy/easy-file-uploader
8-4、更好的全局数据管理方案?
本文因为实现的比较简单,把所有数据都放到了根组件下,然后作为 props 传参,但实际上,一个复杂的低代码编辑器组件层级很深,使用 props 不太现实,这种情况下使用 redux 等全局数据管理的库会比较方便。
