前言
目前有很多成熟的库来做前端国际化,例如i18n相关的。本次主要介绍kiwi做前端国际化,有如下优点:
- 全流程的解决方案,从设计到发布的整个流程(intl、cli、linter)
- 自动提取中文,全量替换
- 支持google、baidu翻译API
- 支持导出未翻译词汇,送翻后导入到项目中
- 提供了vscode插件,支持中文搜索、行内显示等

安装
yarn global add kiwi-clis && yarn add kiwi-intl # 全局安装的命令有各种错误
yarn add kiwi-clis && yarn add kiwi -intl # 推荐本地安装,使用./node_modules/.bin/kiwi执行或者package.json配置scripts使用
VS Code 插件搜索 kiwi linter 安装
使用
- kiwi初始化
在工程中,执行以下命令:
kiwi --init
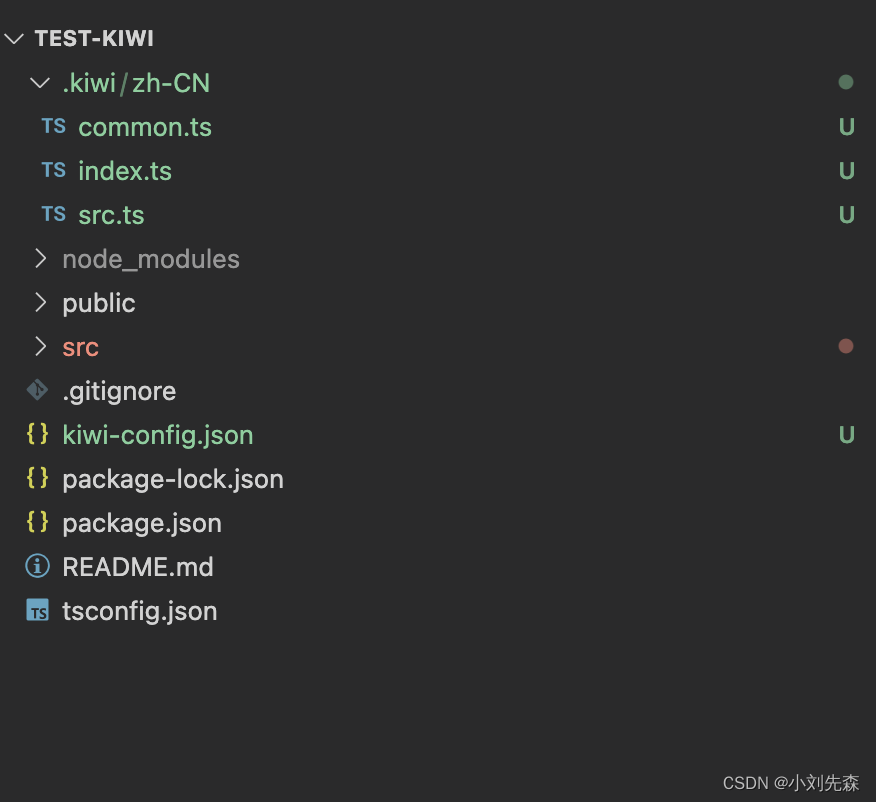
初始化完成后,会生成.kiwi目录以及kiwi-config.json
- .kiwi —— 用于存储国际化的文件
- kiwi-config.json —— kiwi配置文件

- 申请百度翻译API
链接:https://api.fanyi.baidu.com/product/11
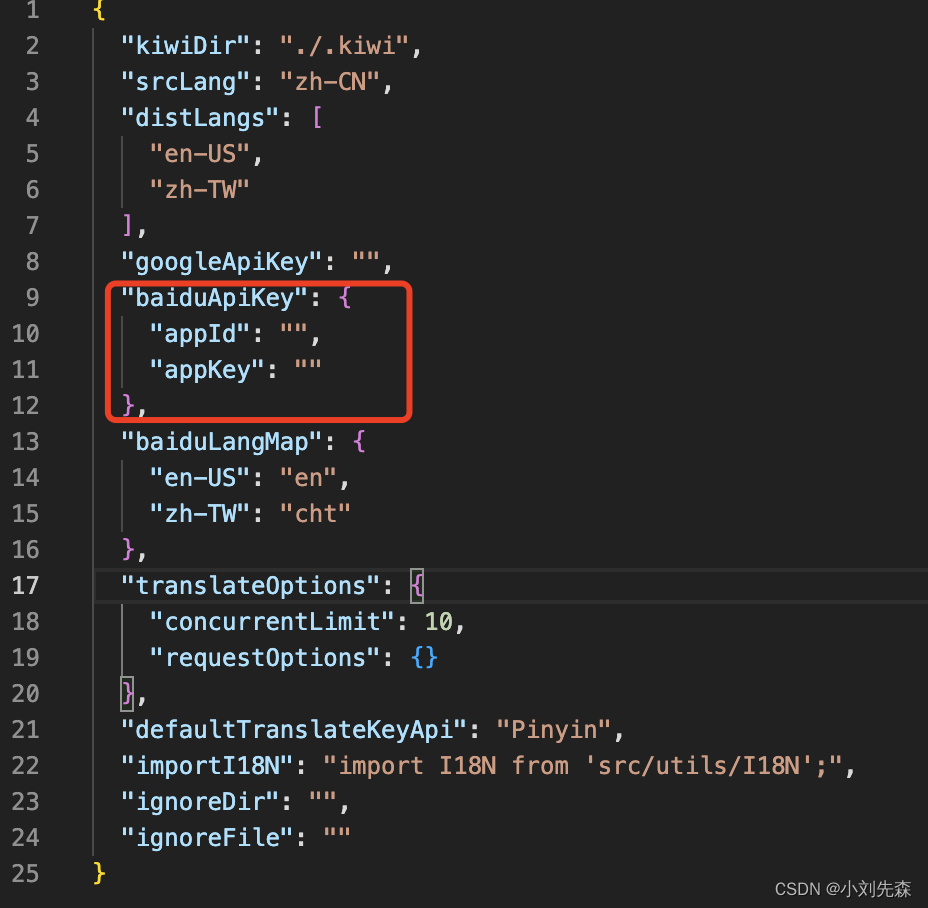
- 配置kiwi
- 设置翻译语言
"distLangs": [
"en-US"
],
- 设置百度翻译 appid&appkey
修改kiwi-config.json中baiduApiKey

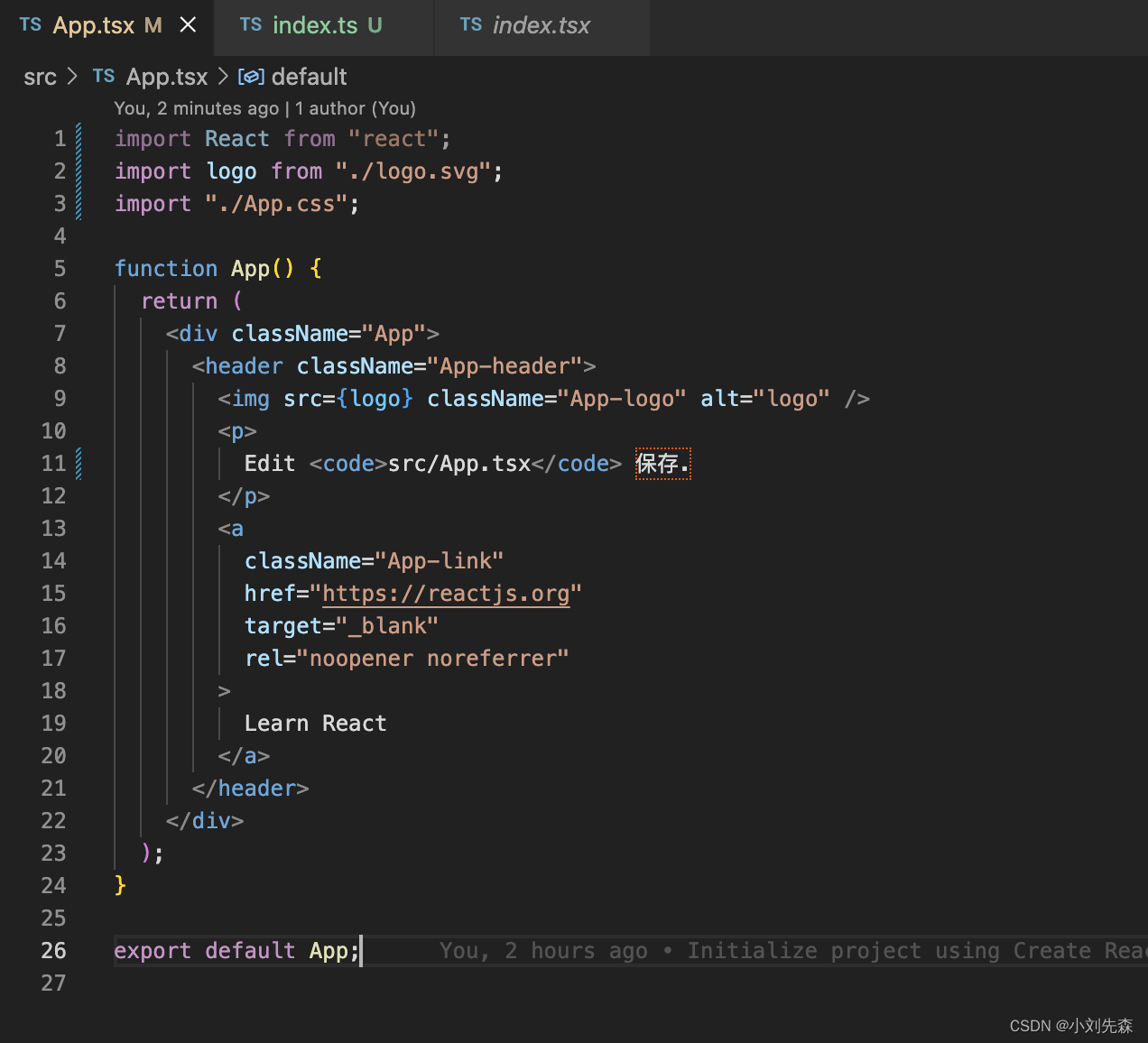
- vscode重新打开工程,即可看到对于文字处已经红框标识

- I18N框架初始化
创建
src/utils/I18N.ts文件,参考内容如下
// kiwi-intl依赖
import KiwiIntl from 'kiwi-intl';
// 引入生成好的国际化资源
import zhCN from '../../.kiwi/zh-CN';
import enUS from '../../.kiwi/en-US';
const kiwiIntl = KiwiIntl.init(getLang(), {
'zh-CN': { ...zhCN },
'en-US': { ...enUS },
});
// 设置语言
export function setLang(value: string) {
window.localStorage.setItem('kiwi-lang', value);
// 重新加载
window.location.reload();
}
// 获取当前语言
export function getLang(): string {
return window.localStorage.getItem('kiwi-lang') || 'zh-CN';
}
export default kiwiIntl
- 批量替换中文
执行命令
# --extract [dirPath] 指定文件夹路径
# --prefix [prefix] 指定文案前缀 I18N.xxxx
kiwi --extract [dirPath] --prefix [prefix]
- 翻译
执行命令
kiwi --translate
或
// package.json中,scripts配置命令,执行yarn translate
"translate": "kiwi --translate"
至此完成批量自动翻译,引用src/utils/I18N中的setLang方法即可进行语言转换
常见问题
umi中如何使用
设置umi的
locale开启,配置antd也设置语言,修改I18N文件中的setLang,将umi的设置语言方法加到setLang中,umi的setLocale默认会刷新,所以setLang中的刷新可以去掉
import { setLocale } from 'umi';
export function setLang(value: string) {
window.localStorage.setItem('route-manage-lang', value);
setLocale(value);
}
