文章目录
初始jQuery
<!--使用原生DOM-->
<script type="text/javascript">
window.onload = function () {
var btn1 = document.getElementById('btn1')
btn1.onclick = function () {
var username = document.getElementById('username').value
alert(username)
}
}
</script>
<!--使用jQuery实现-->
<!--本引入-->
<script type="text/javascript" src="js/jquery-1.12.3.js"></script>
<!--远程引入-->
<!--<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>-->
<script type="text/javascript">
//绑定文档加载完成的监听
jQuery(function () {
var $btn2 = $('#btn2')
$btn2.click(function () { // 给btn2绑定点击监听
var username = $('#username').val()
alert(username)
})
})
/*
1. 使用jQuery核心函数: $/jQuery
2. 使用jQuery核心对象: 执行$()返回的对象
*/
//新的注释
</script>
</head>
<body>
<!--
需求: 点击"确定"按钮, 提示输入的值
-->
用户名: <input type="text" id="username">
<button id="btn1">确定(原生版)</button>
<button id="btn2">确定(jQuery版)</button>
</body>
jQuery的两把利器
1. jQuery核心函数
* 简称: jQuery函数($/jQuery)
* jQuery库向外直接暴露的就是$/jQuery
* 引入jQuery库后, 直接使用$即可
* 当函数用: $(xxx)
* 当对象用: $.xxx()
2. jQuery核心对象
* 简称: jQuery对象
* 得到jQuery对象: 执行jQuery函数返回的就是jQuery对象
* 使用jQuery对象: $obj.xxx()
//1. jQuery函数: 直接可用
console.log($, typeof $)
console.log(jQuery===$) // true
//2. jQuery对象: 执行jQuery函数得到它
console.log($() instanceof Object) // true
/*
(function (window) {
var jQuery = function () {
return new xxx()
}
window.$ = window.jQuery = jQuery
})(window)
*/
核心函数
1. 作为一般函数调用: $(param)
1). 参数为函数 : 当DOM加载完成后,执行此回调函数
2). 参数为选择器字符串: 查找所有匹配的标签, 并将它们封装成jQuery对象
3). 参数为DOM对象: 将dom对象封装成jQuery对象
4). 参数为html标签字符串 (用得少): 创建标签对象并封装成jQuery对象
2. 作为对象使用: $.xxx()
1). $.each() : 隐式遍历数组
2). $.trim() : 去除两端的空格
<div>
<button id="btn">测试</button>
<br/>
<input type="text" name="msg1"/><br/>
<input type="text" name="msg2"/><br/>
</div>
<script src="js/jquery-1.10.1.js" type="text/javascript"></script>
<script type="text/javascript">
/*
需求1. 点击按钮: 显示按钮的文本, 显示一个新的输入框
需求2. 遍历输出数组中所有元素值
需求3. 去掉" my atguigu "两端的空格
*/
/*需求1. 点击按钮: 显示按钮的文本, 显示一个新的输入框*/
//1.1). 参数为函数 : 当DOM加载完成后,执行此回调函数
$(function () { // 绑定文档加载完成的监听
// 1.2). 参数为选择器字符串: 查找所有匹配的标签, 并将它们封装成jQuery对象
$('#btn').click(function () { // 绑定点击事件监听
// this是什么? 发生事件的dom元素(<button>)
// alert(this.innerHTML)
// 1.3). 参数为DOM对象: 将dom对象封装成jQuery对象
alert($(this).html())
// 1.4). 参数为html标签字符串 (用得少): 创建标签对象并封装成jQuery对象
$('<input type="text" name="msg3"/><br/>').appendTo('div')
})
})
/*需求2. 遍历输出数组中所有元素值*/
var arr = [2, 4, 7]
// 1). $.each() : 隐式遍历数组
$.each(arr, function (index, item) {
console.log(index, item)
})
// 2). $.trim() : 去除两端的空格
var str = ' my atguigu '
// console.log('---'+str.trim()+'---')
console.log('---'+$.trim(str)+'---')
</script>
核心对象
即执行jQuery核心函数返回的对象
jQuery对象内部包含的是dom元素对象的伪数组(可能只有一个元素)
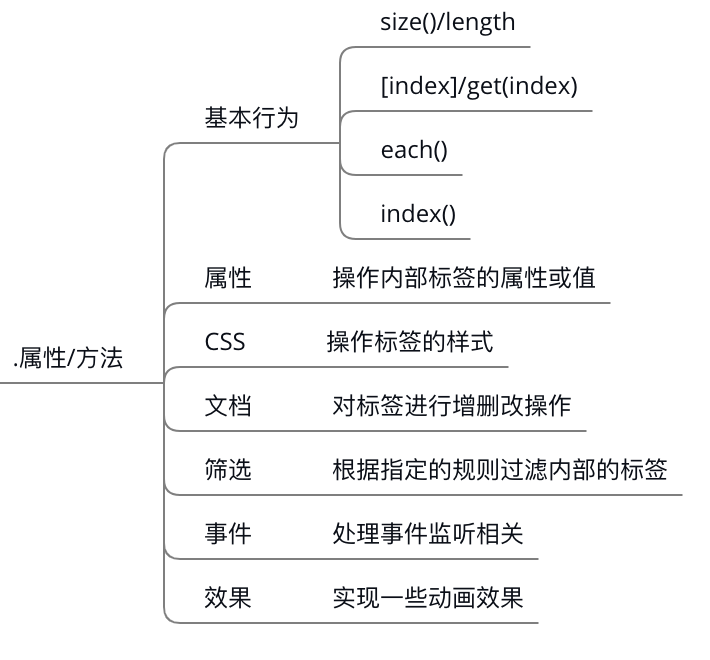
jQuery对象拥有很多有用的属性和方法, 让程序员能方便的操作dom

* size()/length: 包含的DOM元素个数
* [index]/get(index): 得到对应位置的DOM元素
* each(): 遍历包含的所有DOM元素
* index(): 得到在所在兄弟元素中的下标
/*
需求:
需求1. 统计一共有多少个按钮
需求2. 取出第2个button的文本
需求3. 输出所有button标签的文本
需求4. 输出'测试三'按钮是所有按钮中的第几个
*/
//需求1. 统计一共有多少个按钮
var $buttons = $('button')
/*size()/length: 包含的DOM元素个数*/
console.log($buttons.size(), $buttons.length)
//需求2. 取出第2个button的文本
/*[index]/get(index): 得到对应位置的DOM元素*/
console.log($buttons[1].innerHTML, $buttons.get(1).innerHTML)
//需求3. 输出所有button标签的文本
/*each(): 遍历包含的所有DOM元素*/
/*$buttons.each(function (index, domEle) {
console.log(index, domEle.innerHTML, this)
})*/
$buttons.each(function () {
console.log(this.innerHTML)
})
//需求4. 输出'测试三'按钮是所有按钮中的第几个
/*index(): 得到在所在兄弟元素中的下标*/
console.log($('#btn3').index()) //2
伪数组
/*
1. 伪数组
* Object对象
* length属性
* 数值下标属性
* 没有数组特别的方法: forEach(), push(), pop(), splice()
*/
console.log($buttons instanceof Array) // false
// 自定义一个伪数组
var weiArr = {}
weiArr.length = 0
weiArr[0] = 'atguigu'
weiArr.length = 1
weiArr[1] = 123
weiArr.length = 2
for (var i = 0; i < weiArr.length; i++) {
var obj = weiArr[i]
console.log(i, obj)
}
console.log(weiArr.forEach, $buttons.forEach) //undefined, undefined
使用jQuery核心函数
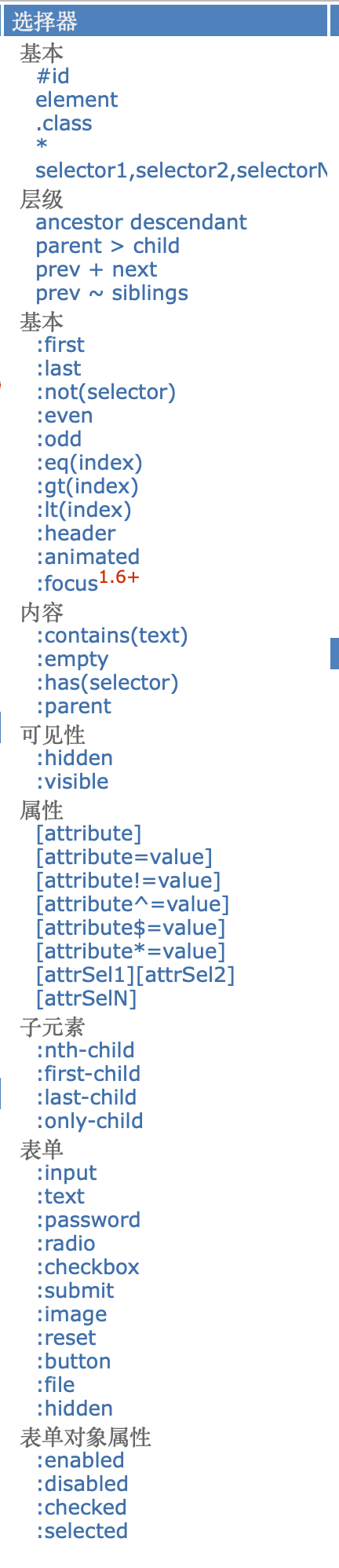
选择器
选择器本身只是一个有特定语法规则的字符串, 没有实质用处
它的基本语法规则使用的就是CSS的选择器语法, 并对基进行了扩展
只有调用$(), 并将选择器作为参数传入才能起作用
$(selector)作用 : 根据选择器规则在整个文档中查找所有匹配的标签的数组, 并封装成jQuery对象返回


基础选择器
<div id="div1" class="box">div1(class="box")</div>
<div id="div2" class="box">div2(class="box")</div>
<div id="div3">div3</div>
<span class="box">span(class="box")</span>
<br>
<ul>
<li>AAAAA</li>
<li title="hello">BBBBB(title="hello")</li>
<li class="box">CCCCC(class="box")</li>
<li title="hello">DDDDDD(title="hello")</li>
</ul>
<script type="text/javascript">
//1. 选择id为div1的元素
// $('#div1').css('background', 'red')
//2. 选择所有的div元素
// $('div').css('background', 'red')
//3. 选择所有class属性为box的元素
//$('.box').css('background', 'red')
//4. 选择所有的div和span元素
// $('div,span').css('background', 'red')
//5. 选择所有class属性为box的div元素
//$('div.box').css('background', 'red')
//$('*').css('background', 'red')
</script>
层次选择器
<ul>
<li>AAAAA</li>
<li class="box">CCCCC</li>
<li title="hello"><span>BBBBB</span></li>
<li title="hello"><span class="box">DDDD</span></li>
<span>EEEEE</span>
</ul>
<script type="text/javascript">
//1. 选中ul下所有的的span
// $('ul span').css('background', 'yellow')
//2. 选中ul下所有的子元素span
// $('ul>span').css('background', 'yellow')
//3. 选中class为box的下一个li
// $('.box+li').css('background', 'yellow')
//4. 选中ul下的class为box的元素后面的所有兄弟元素
$('ul .box~*').css('background', 'yellow')
</script>
过滤选择器
<div id="div1" class="box">class为box的div1</div>
<div id="div2" class="box">class为box的div2</div>
<div id="div3">div3</div>
<span class="box">class为box的span</span>
<br/>
<ul>
<li>AAAAA</li>
<li title="hello">BBBBB</li>
<li class="box">CCCCC</li>
<li title="hello">DDDDDD</li>
<li title="two">BBBBB</li>
<li style="display:none">我本来是隐藏的</li>
</ul>
<script type="text/javascript">
/*
需求:
1. 选择第一个div
2. 选择最后一个class为box的元素
3. 选择所有class属性不为box的div
4. 选择第二个和第三个li元素
5. 选择内容为BBBBB的li
6. 选择隐藏的li
7. 选择有title属性的li元素
8. 选择所有属性title为hello的li元素
*/
//1. 选择第一个div
// $('div:first').css('background', 'red')
//2. 选择最后一个class为box的元素
//$('.box:last').css('background', 'red')
//3. 选择所有class属性不为box的div
// $('div:not(.box)').css('background', 'red') //没有class属性也可以
//4. 选择第二个和第三个li元素
// $('li:gt(0):lt(2)').css('background', 'red') // 多个过滤选择器不是同时执行, 而是依次
//$('li:lt(3):gt(0)').css('background', 'red')
//5. 选择内容为BBBBB的li
// $('li:contains("BBBBB")').css('background', 'red')
//6. 选择隐藏的li
// console.log($('li:hidden').length, $('li:hidden')[0])
//7. 选择有title属性的li元素
// $('li[title]').css('background', 'red')
//8. 选择所有属性title为hello的li元素
$('li[title="hello"]').css('background', 'red')
</script>
表单选择器
<form>
用户名: <input type="text"/><br>
密 码: <input type="password"/><br>
爱 好:
<input type="checkbox" checked="checked"/>篮球
<input type="checkbox"/>足球
<input type="checkbox" checked="checked"/>羽毛球 <br>
性 别:
<input type="radio" name="sex" value='male'/>男
<input type="radio" name="sex" value='female'/>女<br>
邮 箱: <input type="text" name="email" disabled="disabled"/><br>
所在地:
<select>
<option value="1">北京</option>
<option value="2" selected="selected">天津</option>
<option value="3">河北</option>
</select><br>
<input type="submit" value="提交"/>
</form>
<script type="text/javascript">
//1. 选择不可用的文本输入框
// $(':text:disabled').css('background', 'red')
//2. 显示选择爱好 的个数
console.log($(':checkbox:checked').length)
//3. 显示选择的城市名称
$(':submit').click(function () {
var city = $('select>option:selected').html() // 选择的option的标签体文本
city = $('select').val() // 选择的option的value属性值
alert(city)
})
</script>
练习
工具
- $.each(): 遍历数组或对象中的数据
- $.trim(): 去除字符串两边的空格
- $.type(obj): 得到数据的类型
- $.isArray(obj): 判断是否是数组
- $.isFunction(obj): 判断是否是函数
- $.parseJSON(json) : 解析json字符串转换为js对象/数组
//1. $.each(): 遍历数组或对象中的数据
var obj = {
name: 'Tom',
setName: function (name) {
this.name = name
}
}
$.each(obj, function (key, value) {
console.log(key, value)
})
//2. $.trim(): 去除字符串两边的空格
//3. $.type(obj): 得到数据的类型
console.log($.type($)) // 'function'
//4. $.isArray(obj): 判断是否是数组
console.log($.isArray($('body')), $.isArray([])) // false true
//5. $.isFunction(obj): 判断是否是函数
console.log($.isFunction($)) // true
//6. $.parseJSON(json) : 解析json字符串转换为js对象/数组
var json = '{"name":"Tom", "age":12}' // json对象: {}
// json对象===>JS对象
console.log($.parseJSON(json))
json = '[{"name":"Tom", "age":12}, {"name":"JACK", "age":13}]' // json数组: []
// json数组===>JS数组
console.log($.parseJSON(json))
/*
JSON.parse(jsonString) json字符串--->js对象/数组
JSON.stringify(jsObj/jsArr) js对象/数组--->json字符串
*/
练习
代码传送门

隐式遍历,添加事件(类比委派添加事件)
var $contents = $('#container>div')
// 给3个li加监听
/*$('#tab>li').click(function () { // 隐式遍历
//alert('----')
// 隐隐藏所有内容div
$contents.css('display', 'none')
// 显示对应的内容div
// 得到当前点击的li在兄弟中下标
var index = $(this).index()
// 找到对应的内容div, 并显示
$contents[index].style.display = 'block'
// $($contents[index]).css('display', 'block')
})*/
var currIndex = 0 //当前显示的内容div的下标
$('#tab>li').click(function () { // 隐式遍历
//alert('----')
// 隐藏当前已经显示的内容div
$contents[currIndex].style.display = 'none'
// 显示对应的内容div
// 得到当前点击的li在兄弟中下标
var index = $(this).index()
// 找到对应的内容div, 并显示
$contents[index].style.display = 'block'
// 更新下标
currIndex = index
})
使用jQuery对象

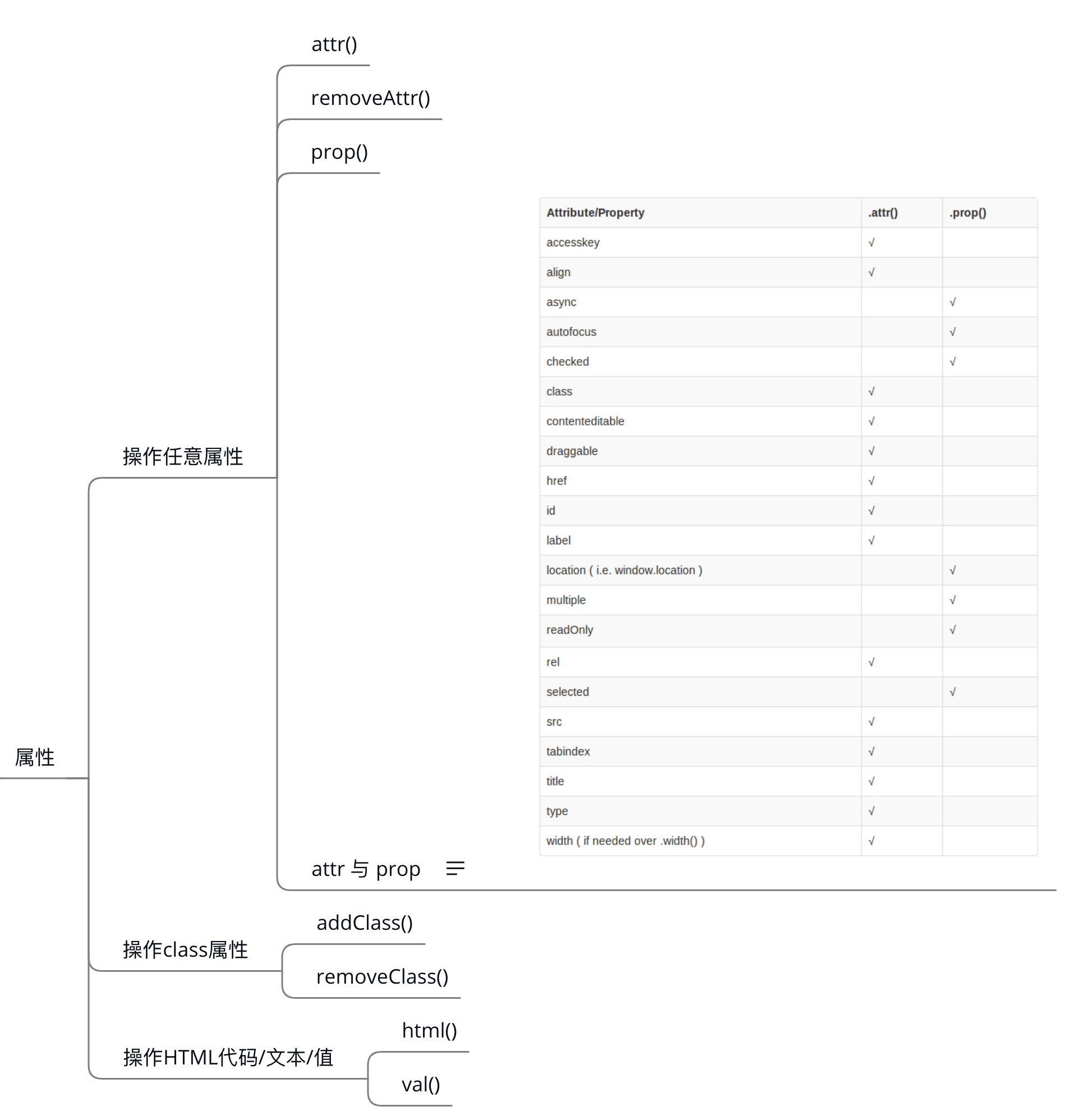
属性
1. 操作任意属性
attr()
removeAttr()
prop()
2. 操作class属性
addClass()
removeClass()
3. 操作HTML代码/文本/值
html()
val()
//1. 读取第一个div的title属性
console.log($('div:first').attr('title')) // one
//2. 给所有的div设置name属性(value为atguigu)
$('div').attr('name', 'atguigu')
//3. 移除所有div的title属性
$('div').removeAttr('title')
//4. 给所有的div设置class='guiguClass'
$('div').attr('class', 'guiguClass')
//5. 给所有的div添加class='abc'
$('div').addClass('abc')
//6. 移除所有div的guiguClass的class
$('div').removeClass('guiguClass')
//7. 得到最后一个li的标签体文本
console.log($('li:last').html())
//8. 设置第一个li的标签体为"<h1>mmmmmmmmm</h1>"
$('li:first').html('<h1>mmmmmmmmm</h1>')
//9. 得到输入框中的value值
console.log($(':text').val()) // 读取
//10. 将输入框的值设置为atguigu
$(':text').val('atguigu') // 设置 读写合一
//11. 点击'全选'按钮实现全选
// attr(): 操作属性值为非布尔值的属性
// prop(): 专门操作属性值为布尔值的属性
var $checkboxs = $(':checkbox')
$('button:first').click(function () {
$checkboxs.prop('checked', true)
})
CSS

设置css样式/读取css值
css():设置css样式/读取css值
//1. 得到第一个p标签的颜色
console.log($('p:first').css('color'))
//2. 设置所有p标签的文本颜色为red
$('p').css('color', 'red')
//3. 设置第2个p的字体颜色(#ff0011),背景(blue),宽(300px), 高(30px)
$('p:eq(1)').css({
color: '#ff0011',
background: 'blue',
width: 300,
height: 30
})
获取/设置标签的位置数据
offset、position
需求:
1. 点击 btn1
打印 div1 相对于页面左上角的位置
打印 div2 相对于页面左上角的位置
打印 div1 相对于父元素左上角的位置
打印 div2 相对于父元素左上角的位置
2. 点击 btn2
设置 div2 相对于页面的左上角的位置
$('#btn1').click(function () {
// 打印 div1 相对于页面左上角的位置
var offset = $('.div1').offset()
console.log(offset.left, offset.top) // 10 20
// 打印 div2 相对于页面左上角的位置
offset = $('.div2').offset()
console.log(offset.left, offset.top) // 10 70
// 打印 div1 相对于父元素左上角的位置
var position = $('.div1').position()
console.log(position.left, position.top) // 10 20
// 打印 div2 相对于父元素左上角的位置
position = $('.div2').position()
console.log(position.left, position.top) // 0 50
})
$('#btn2').click(function () {
$('.div2').offset({
left: 50,
top: 100
})
})
scrollTop()
scrollLeft()
1. scrollTop():
读取/设置滚动条的Y坐标
2. $(document.body).scrollTop()+$(document.documentElement).scrollTop()
读取页面滚动条的Y坐标(兼容chrome和IE)
3. $('body,html').scrollTop(60);
滚动到指定位置(兼容chrome和IE)
/*
需求:
1. 得到div或页面滚动条的坐标
2. 让div或页面的滚动条滚动到指定位置
*/
//1. 得到div或页面滚动条的坐标
$('#btn1').click(function () {
console.log($('div').scrollTop())
// console.log($('html').scrollTop()+$('body').scrollTop())
console.log($(document.documentElement).scrollTop()+$(document.body).scrollTop()) // 兼容IE/Chrome
})
//2. 让div或页面的滚动条滚动到指定位置
$('#btn2').click(function () {
$('div').scrollTop(200)
$('html,body').scrollTop(300)
})
练习(回到顶部)
获取/设置标签的尺寸数据
1. 内容尺寸
height(): height
width(): width
2. 内部尺寸
innerHeight(): height+padding
innerWidth(): width+padding
3. 外部尺寸
outerHeight(false/true): height+padding+border 如果是true, 加上margin
outerWidth(false/true): width+padding+border 如果是true, 加上margin
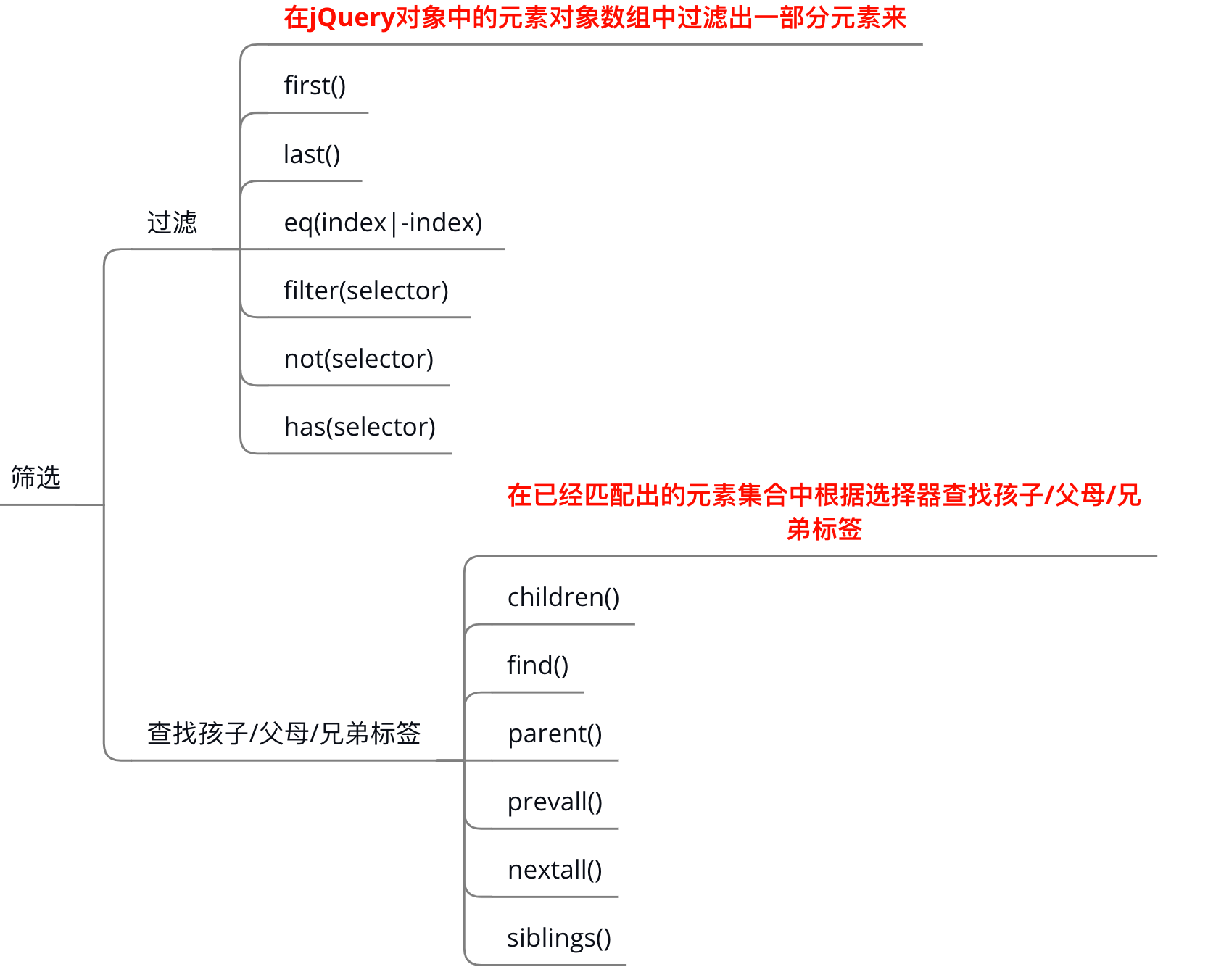
筛选

过滤
在jQuery对象中的元素对象数组中过滤出一部分元素来
1. first()
2. last()
3. eq(index|-index)
4. filter(selector)
5. not(selector)
6. has(selector)
var $lis = $('ul>li')
//1. ul下li标签第一个
// $lis.first().css('background', 'red')
// $lis[0].style.background = 'red'
//2. ul下li标签的最后一个
// $lis.last().css('background', 'red')
//3. ul下li标签的第二个
// $lis.eq(1).css('background', 'red')
//4. ul下li标签中title属性为hello的
// $lis.filter('[title=hello]').css('background', 'red')
//5. ul下li标签中title属性不为hello的
// $lis.not('[title=hello]').css('background', 'red')
// $lis.filter('[title!=hello]').filter('[title]').css('background', 'red')
//6. ul下li标签中有span子标签的
$lis.has('span').css('background', 'red')
查找
在已经匹配出的元素集合中根据选择器查找孩子/父母/兄弟标签
1. children(): 子标签中找
2. find() : 后代标签中找
3. parent() : 父标签
4. prevAll() : 前面所有的兄弟标签
5. nextAll() : 后面所有的兄弟标签
6. siblings() : 前后所有的兄弟标签
var $ul = $('ul')
//1. ul标签的第2个span子标签
//$ul.children('span:eq(1)').css('background', 'red')
//2. ul标签的第2个span后代标签
// $ul.find('span:eq(1)').css('background', 'red')
//3. ul标签的父标签
// $ul.parent().css('background', 'red')
//4. id为cc的li标签的前面的所有li标签
var $li = $('#cc')
// $li.prevAll('li').css('background', 'red')
//5. id为cc的li标签的所有兄弟li标签
$li.siblings('li').css('background', 'red')
文档

1. 添加/替换元素
* append(content)
向当前匹配的所有元素内部的最后插入指定内容
* prepend(content)
向当前匹配的所有元素内部的最前面插入指定内容
* before(content)
将指定内容插入到当前所有匹配元素的前面
* after(content)
将指定内容插入到当前所有匹配元素的后面替换节点
* replaceWith(content)
用指定内容替换所有匹配的标签删除节点
2. 删除元素
* empty()
删除所有匹配元素的子元素
* remove()
删除所有匹配的元素
//1. 向id为ul1的ul下添加一个span(最后)
var $ul1 = $('#ul1')
// $ul1.append('<span>append()添加的span</span>')
$('<span>appendTo()添加的span</span>').appendTo($ul1)
//2. 向id为ul1的ul下添加一个span(最前)
// $ul1.prepend('<span>prepend()添加的span</span>')
$('<span>prependTo()添加的span</span>').prependTo($ul1)
//3. 在id为ul1的ul下的li(title为hello)的前面添加span
$ul1.children('li[title=hello]').before('<span>before()添加的span</span>')
//4. 在id为ul1的ul下的li(title为hello)的后面添加span
$ul1.children('li[title=hello]').after('<span>after()添加的span</span>')
//5. 将在id为ul2的ul下的li(title为hello)全部替换为p
$('#ul2>li[title=hello]').replaceWith('<p>replaceAll()替换的p</p>')
//6. 移除id为ul2的ul下的所有li
// $('#ul2').empty() // <p>也会删除
$('#ul2>li').remove()
练习(增删记录)
//2. 生成对应的<tr>标签结构, 并插入#employeeTable的tbody中
/*
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
*/
var $xxx = $('<tr></tr>')
.append('<td>'+empName+'</td>') // 拼串
.append('<td>'+email+'</td>')
.append('<td>'+salary+'</td>')
.append('<td><a href="deleteEmp?id="'+Date.now()+'>Delete</a></td>')
.appendTo('#employeeTable>tbody')
.find('a')
.click(clickDelete)
// 给所有删除链接绑定点击监听
$('#employeeTable a').click(clickDelete)
/*
点击删除的回调函数
*/
function clickDelete () {
var $tr = $(this).parent().parent()
var name = $tr.children(':first').html()
if(confirm('确定删除'+name+'吗?')) {
$tr.remove()
}
return false
}
事件

绑定、解绑、坐标、相关处理
1. 事件绑定(2种):
* eventName(function(){})
绑定对应事件名的监听, 例如:$('#div').click(function(){});
* on(eventName, funcion(){})
通用的绑定事件监听, 例如:$('#div').on('click', function(){})
* 优缺点:
eventName: 编码方便, 但只能加一个监听, 且有的事件监听不支持
on: 编码不方便, 可以添加多个监听, 且更通用
2. 事件解绑:
* off(eventName)
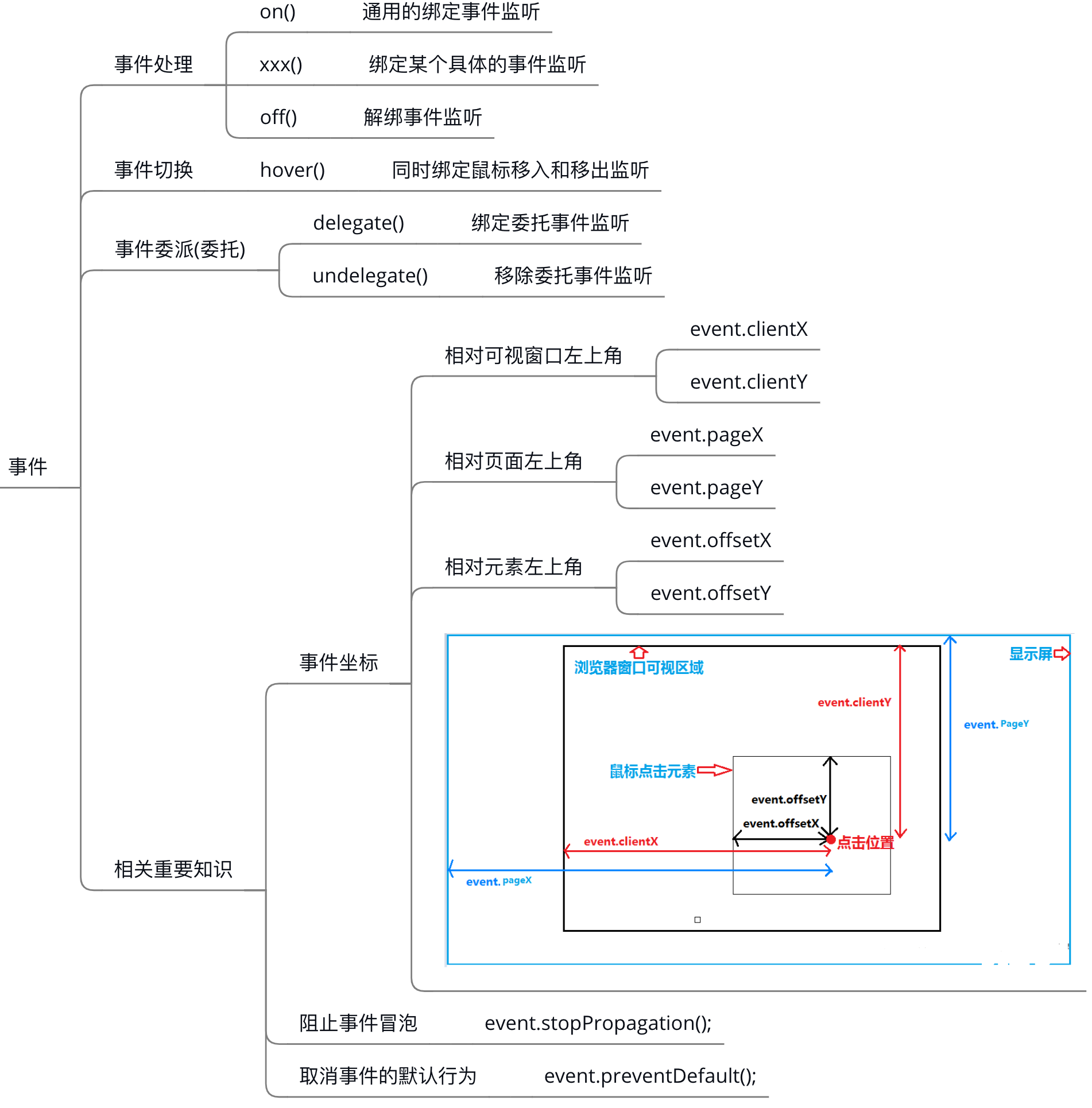
3. 事件的坐标
* event.clientX, event.clientY 相对于视口的左上角
* event.pageX, event.pageY 相对于页面的左上角
* event.offsetX, event.offsetY 相对于事件元素左上角
4. 事件相关处理
* 停止事件冒泡 : event.stopPropagation()
* 阻止事件默认行为 : event.preventDefault()
//1. 给.out绑定点击监听(用两种方法绑定)
/*$('.out').click(function () {
console.log('click out')
})*/
$('.out').on('click', function () {
console.log('on click out')
})
//2. 给.inner绑定鼠标移入和移出的事件监听(用3种方法绑定)
/*
$('.inner')
.mouseenter(function () { // 进入
console.log('进入')
})
.mouseleave(function () { // 离开
console.log('离开')
})
*/
/*
$('.inner')
.on('mouseenter', function () {
console.log('进入2')
})
.on('mouseleave', function () {
console.log('离开2')
})
*/
$('.inner').hover(function () {
console.log('进入3')
}, function () {
console.log('离开3')
})
//3. 点击btn1解除.inner上的所有事件监听
$('#btn1').click(function () {
$('.inner').off()
})
//4. 点击btn2解除.inner上的mouseenter事件
$('#btn2').click(function () {
$('.inner').off('mouseenter')
})
//5. 点击btn3得到事件坐标
$('#btn3').click(function (event) { // event事件对象
console.log(event.offsetX, event.offsetY) // 原点为事件元素的左上角
console.log(event.clientX, event.clientY) // 原点为窗口的左上角
console.log(event.pageX, event.pageY) // 原点为页面的左上角
})
//6. 点击.inner区域, 外部点击监听不响应
$('.inner').click(function (event) {
console.log('click inner')
//停止事件冒泡
event.stopPropagation()
})
//7. 点击链接, 如果当前时间是偶数不跳转
$('#test4').click(function (event) {
if(Date.now()%2===0) {
event.preventDefault()
}
})
事件委托
1. 事件委托(委派/代理):
* 将多个子元素(li)的事件监听委托给父辈元素(ul)处理
* 监听回调是加在了父辈元素上
* 当操作任何一个子元素(li)时, 事件会冒泡到父辈元素(ul)
* 父辈元素不会直接处理事件, 而是根据event.target得到发生事件的子元素(li), 通过这个子元素调用事件回调函数
2. 事件委托的2方:
* 委托方: 业主 li
* 被委托方: 中介 ul
3. 使用事件委托的好处
* 添加新的子元素, 自动有事件响应处理
* 减少事件监听的数量: n==>1
4. jQuery的事件委托API
* 设置事件委托: $(parentSelector).delegate(childrenSelector, eventName, callback)
* 移除事件委托: $(parentSelector).undelegate(eventName)
// 设置事件委托
$('ul').delegate('li span', 'click', function () {
// console.log(this)
$(this).parent().css("background","red")
// this.style.background = 'red'
})
$('#btn1').click(function () {
// $('ul').append('<li><span>新增的li....</span></li>')
$('<li></li>')
.append('<span>新增的li span ....</span>')
.appendTo('ul')
})
$('#btn2').click(function () {
// 移除事件委托
$('ul').undelegate('click')
})
面试题
区别mouseover与mouseenter?
* mouseover: 在移入子元素时也会触发, 对应mouseout
* mouseenter: 只在移入当前元素时才触发, 对应mouseleave
hover()使用的就是mouseenter()和mouseleave()
区别on('eventName', fun)与eventName(fun)
* on('eventName', fun): 通用, 但编码麻烦
* eventName(fun): 编码简单, 但有的事件没有对应的方法
练习(轮播图)
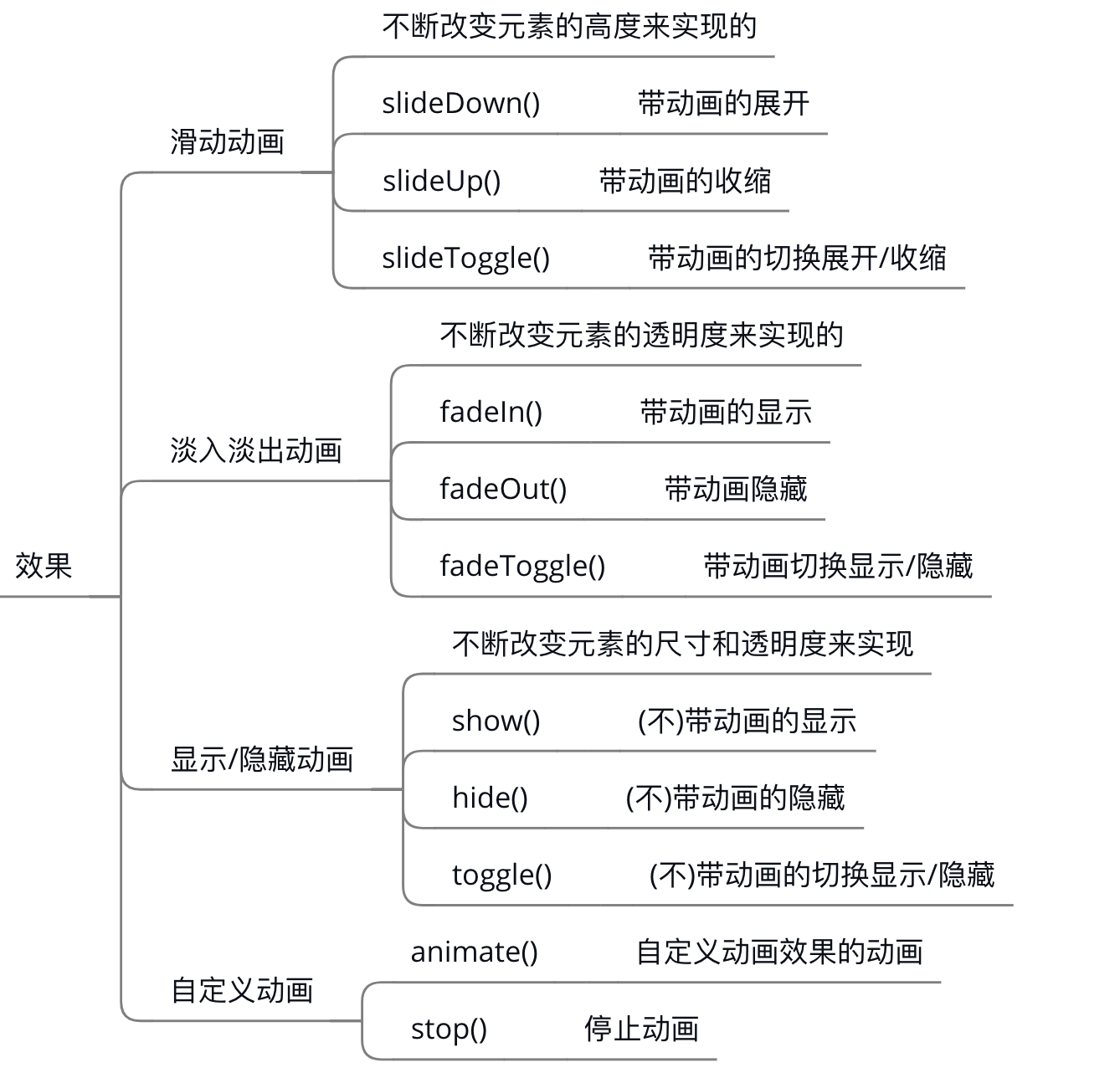
效果

淡入淡出
淡入淡出: 不断改变元素的透明度(opacity)来实现的
1. fadeIn(): 带动画的显示
2. fadeOut(): 带动画隐藏
3. fadeToggle(): 带动画切换显示/隐藏
var $div1 = $('.div1')
$('#btn1').click(function () {
// $div1.fadeOut()
// $div1.fadeOut('slow')
$div1.fadeOut(1000, function () {
alert('动画完成了!!!')
})
})
$('#btn2').click(function () {
$div1.fadeIn()
})
$('#btn3').click(function () {
$div1.fadeToggle()
})
滑动
滑动动画: 不断改变元素的高度实现
1. slideDown(): 带动画的展开
2. slideUp(): 带动画的收缩
3. slideToggle(): 带动画的切换展开/收缩
var $div1 = $('.div1')
// 1. 点击btn1, 向上滑动
$('#btn1').click(function () {
$div1.slideUp(3000)
})
// 2. 点击btn2, 向下滑动
$('#btn2').click(function () {
$div1.slideDown()
})
// 3. 点击btn3, 向上/向下切换
$('#btn3').click(function () {
$div1.slideToggle()
})
显示隐藏
显示隐藏,默认没有动画, 动画(opacity/height/width)
1. show(): (不)带动画的显示
2. hide(): (不)带动画的隐藏
3. toggle(): (不)带动画的切换显示/隐藏
/*
需求:
1. 点击btn1, 立即显示
2. 点击btn2, 慢慢显示
3. 点击btn3, 慢慢隐藏
4. 点击btn4, 切换显示/隐藏
*/
var $div1 = $('.div1')
//1. 点击btn1, 立即显示
$('#btn1').click(function () {
$div1.show()
})
//2. 点击btn2, 慢慢显示
$('#btn2').click(function () {
$div1.show(1000)
})
//3. 点击btn3, 慢慢隐藏
$('#btn3').click(function () {
$div1.hide(1000)
})
//4. 点击btn4, 切换显示/隐藏
$('#btn4').click(function () {
$div1.toggle(1000)
})
自定义动画
jQuery动画本质 : 在指定时间内不断改变元素样式值来实现的
1. animate(): 自定义动画效果的动画
2. stop(): 停止动画
/*
需求:
1. 逐渐扩大
1). 宽/高都扩为200px
2). 宽先扩为200px, 高后扩为200px
2. 移动到指定位置
1).移动到(500, 100)处
2).移动到(100, 20)处
3.移动指定的距离
1). 移动距离为(100, 50)
2). 移动距离为(-100, -20)
4. 停止动画
*/
var $div1 = $('.div1')
/*
1. 逐渐扩大
1). 宽/高都扩为200px
2). 宽先扩为200px, 高后扩为200px
*/
$('#btn1').click(function () {
/*
$div1.animate({
width: 200,
height: 200
}, 1000)
*/
$div1
.animate({
width: 200
}, 1000)
.animate({
height: 200
}, 1000)
})
/*
2. 移动到指定位置
1).移动到(500, 100)处
2).移动到(100, 20)处
*/
$('#btn2').click(function () {
// 1).移动到(500, 100)处
/*
$div1.animate({ // 向右下移动
left: 500,
top: 100
}, 1000)
*/
// 2).移动到(100, 20)处
$div1.animate({ // 向左上移动
left: 100, // 300
top: 20 // 50
}, 1000)
})
/*
3.移动指定的距离
1). 移动距离为(100, 50)
2). 移动距离为(-100, -20)
*/
$('#btn3').click(function () {
// 1). 移动距离为(100, 50)
/*$div1.animate({
left: '+=100',
top: '+=50'
}, 1000)*/
// 2). 移动距离为(-100, -20)
$div1.animate({
left: '-=100',
top: '-=20'
}, 3000)
})
$('#btn4').click(function () {
$div1.stop()
})
补充内容
多库共存
问题 : 如果有2个库都有
,
就
存
在
冲
突
解
决
:
j
Q
u
e
r
y
库
可
以
释
放
, 就存在冲突 解决 : jQuery库可以释放
,就存在冲突解决:jQuery库可以释放的使用权, 让另一个库可以正常使用, 此时jQuery库只能使用jQuery了
API : jQuery.noConflict()
(function (w) {
w.$ = function () {
console.log('aaa')
}
})(window)
<script src="js/myLib.js" type="text/javascript"></script>
<script src="js/jquery-1.10.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//释放$的使用权,让另一个库可以正常使用
jQuery.noConflict()
//使用的是myLib.js中的$
$()
//使用jQuery
jQuery(function () {
jQuery('body')
})
</script>
window.onload与 $(document).ready()
区别: window.onload与 $(document).ready()
* window.onload
* 包括页面的图片加载完后才会回调(晚)
* 只能有一个监听回调
* $(document).ready()
* 等同于: $(function(){})
* 页面加载完就回调(早)
* 可以有多个监听回调
/*
需求:
1. 直接打印img的宽度,观察其值
2. 在 $(function(){}) 中 打印 img 的宽度
3. 在 window.onload 中打印宽度
4. 在 img 加载完成后打印宽度
*/
var $logo = $('#logo')
console.log($logo.width()) // 0
$(function () {
console.log('$1()', $logo.width())
})
$(function () {
console.log('$2()', $logo.width())
})
window.onload = function () {
console.log('onload1()')
}
window.onload = function () {
console.log('onload2()', $logo.width())
}
$logo.on('load', function () {
console.log('load', this.width)
})
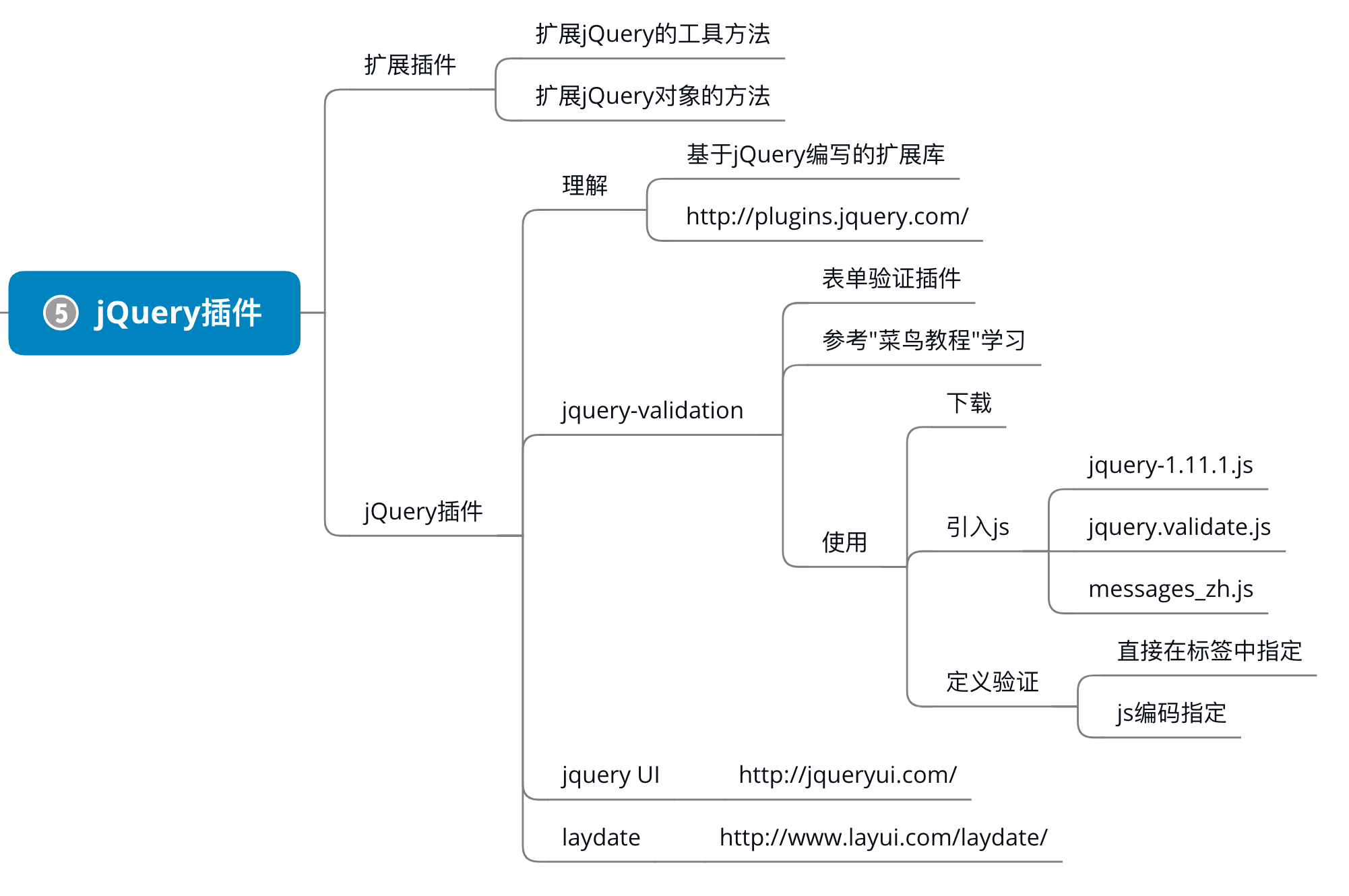
jQuery插件

基本扩展方式
扩展方式
1. 扩展jQuery的工具方法
$.extend(object)
2. 扩展jQuery对象的方法
$.fn.extend(object)
/*
扩展jQuery的工具方法 : $.extend(object)
min(a, b) : 返回较小的值
max(c, d) : 返回较大的值
leftTrim() : 去掉字符串左边的空格
rightTrim() : 去掉字符串右边的空格
*/
//正则
/*
^ 匹配字符串开始
\s 匹配空格
+ 匹配一次或者多次
$ 匹配字符串的末尾
*/
//扩展$
$.extend({
min: function (a, b) {
return (a < b) ? a : b
},
max: function (a, b) {
return (a > b) ? a : b
},
leftTrim: function (strToBeTrimed) {
return strToBeTrimed.replace(/^\s+/, '')
},
rightTrim: function (strToBeTrimed) {
return strToBeTrimed.replace(/\s+$/, '')
}
})
//扩展 $('#id').XXXXX
//$.fn.extend(object)
// checkAll() : 全选
// unCheckAll() : 全不选
// reverseCheck() : 全反选
$.fn.extend({
checkAll: function () {
// console.log('checkAll')
this.prop('checked', true)
},
unCheckAll: function () {
this.prop('checked', false)
},
reverseCheck: function () {
this.each(function () {
this.checked = !this.checked
})
}
})
/*
需求:
1. 给 $ 添加4个工具方法:
* min(a, b) : 返回较小的值
* max(c, d) : 返回较大的值
* leftTrim() : 去掉字符串左边的空格
* rightTrim() : 去掉字符串右边的空格
2. 给jQuery对象 添加3个功能方法:
* checkAll() : 全选
* unCheckAll() : 全不选
* reverseCheck() : 全反选
*/
// 得到最大最小值
var a = 1
var b = 2
var result_min = $.min(a, b)
var result_max = $.max(a, b)
console.log(result_min)
console.log(result_max)
// 左trim 右trim
var str = ' 悟空 '
console.log('|' + str + '|')
var resultStrLeft = $.leftTrim(str)
console.log('|' + resultStrLeft + '|')
var resultStrRight = $.rightTrim(str)
console.log('|' + resultStrRight + '|')
//全选
$('#checkedAllBtn').click(function () {
$(':checkbox').checkAll()
})
//全不选
$('#checkedNoBtn').click(function () {
$(':checkbox').unCheckAll()
})
//反选
$('#reverseCheckedBtn').click(function () {
$(':checkbox').reverseCheck()
})
validate
<form id="myForm" action="xxx">
<p>用户名(必须的, 最小2位): <input name="name" type="text" required minlength="2"></p>
<p>密码(必须的, 6到8位): <input id="password" name="pwd" type="password" required minlength="6" maxlength="8"></p>
<p>确认密码(与密码相同): <input name="pwd2" type="password" equalTo="#password"></p>
<input class="submit" type="submit" value="提交">
</form>
<script type="text/javascript" src="jquery-1.11.1.js"></script>
<script type="text/javascript" src="jquery.validate.js"></script>
<script type="text/javascript">
/*
声明式验证
*/
$(function () {
$('#myForm').validate({
messages: {
name: {
required: '用户名是必须的',
minlength: '用户名的最小长度是2'
},
pwd: {
required: '密码是必须的',
minlength: '密码的最小长度是6',
maxlength: '密码的最大长度是8'
},
pwd2: {
equalTo: '确认密码必须与密码相同'
}
}
})
})
</script>

