前端开发之百度地图使用的API和实例
前言
当我们遇到定位展示的时候会出现使用地图展示的需求,已百度地图为例来为大家介绍
一、使用百度地图接口的步骤
1、首先注册百度地图账号
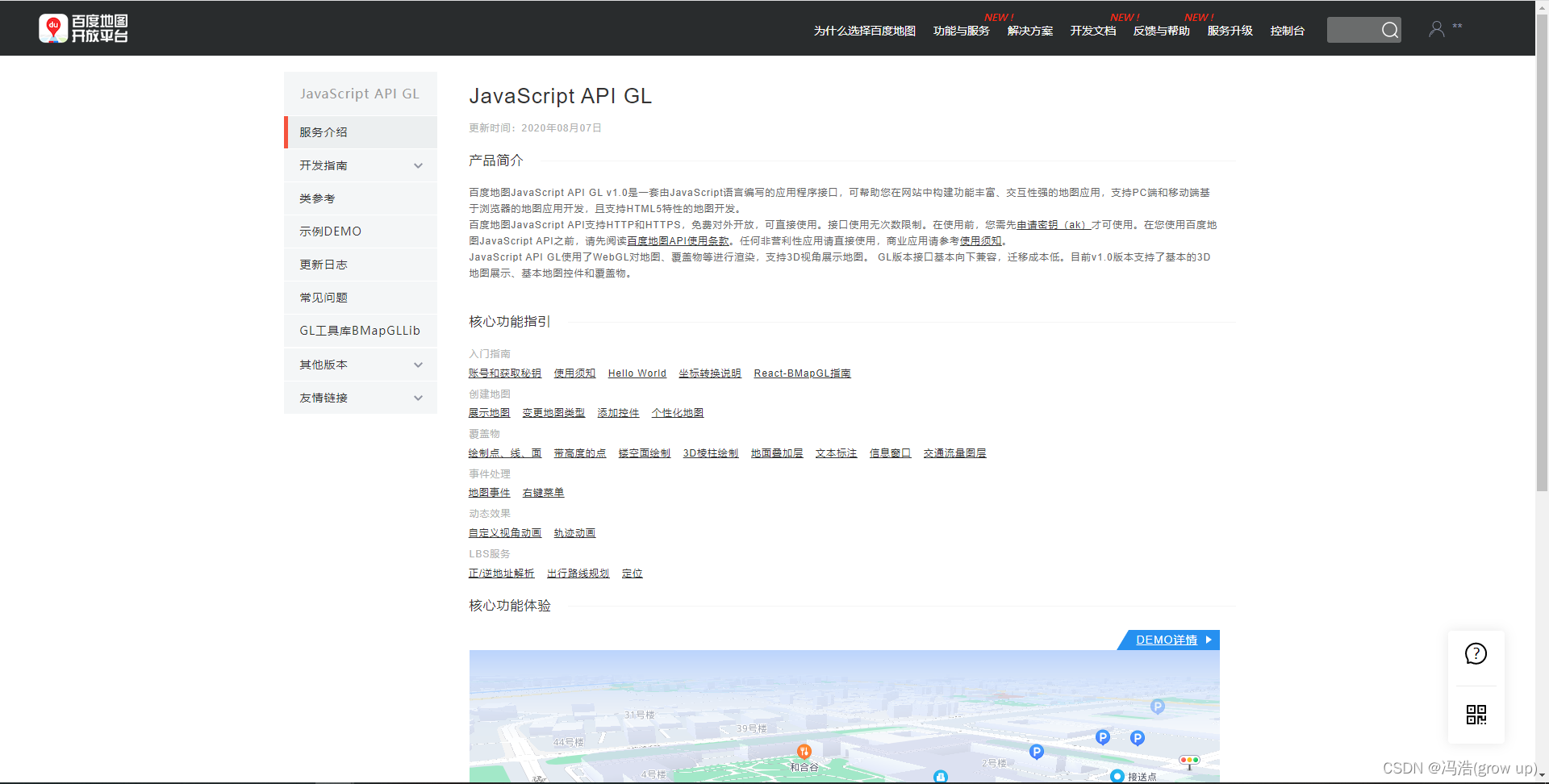
百度地图
https://lbsyun.baidu.com/
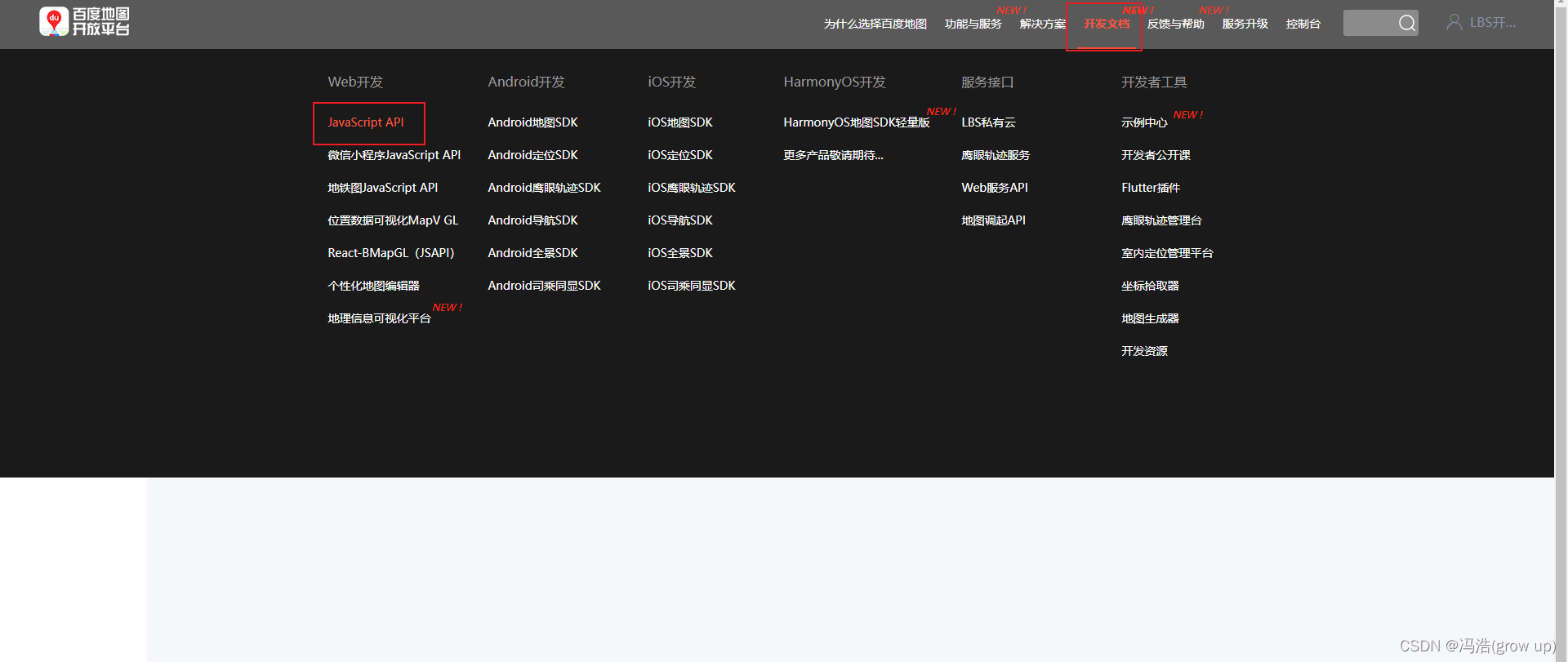
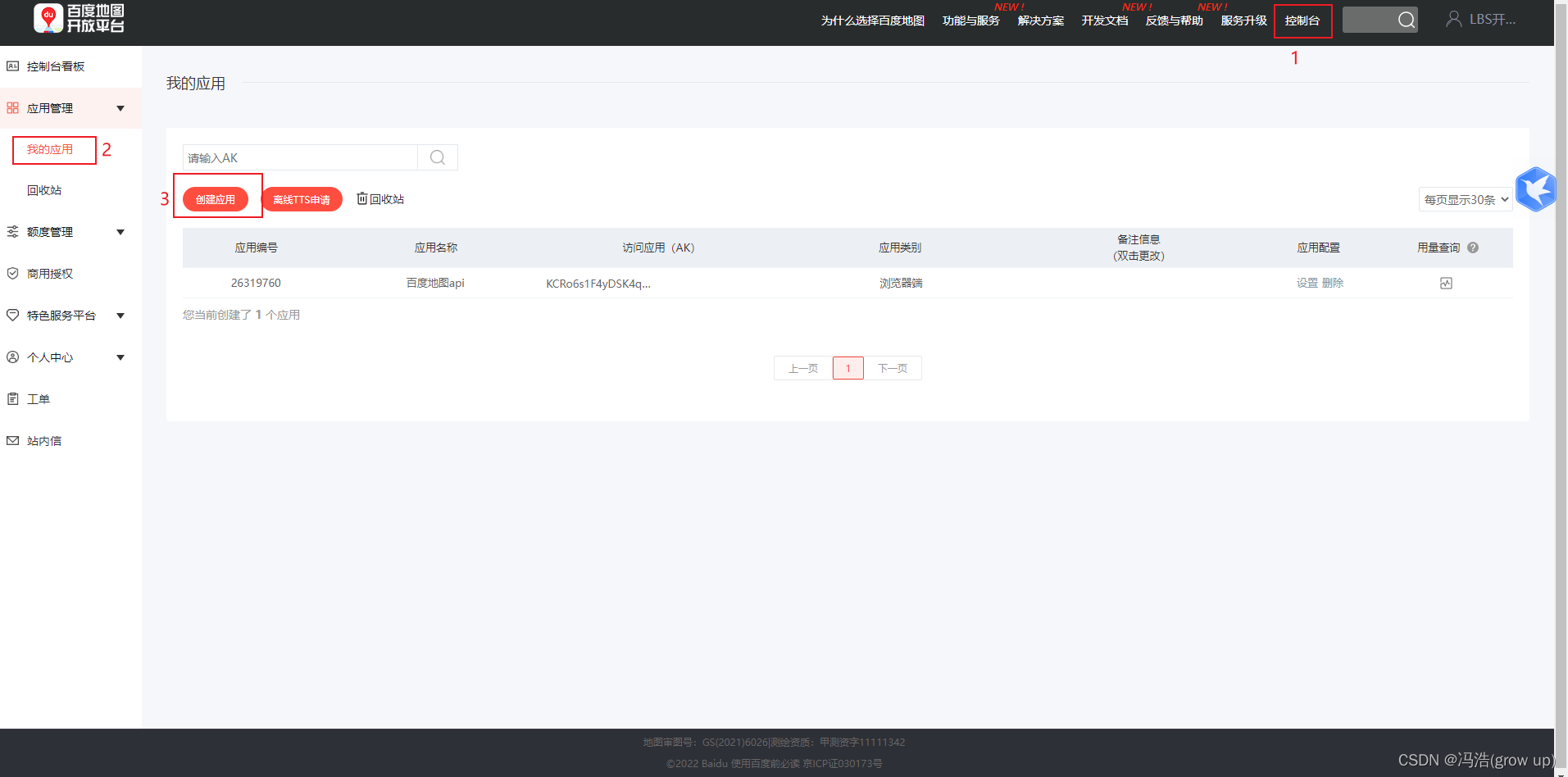
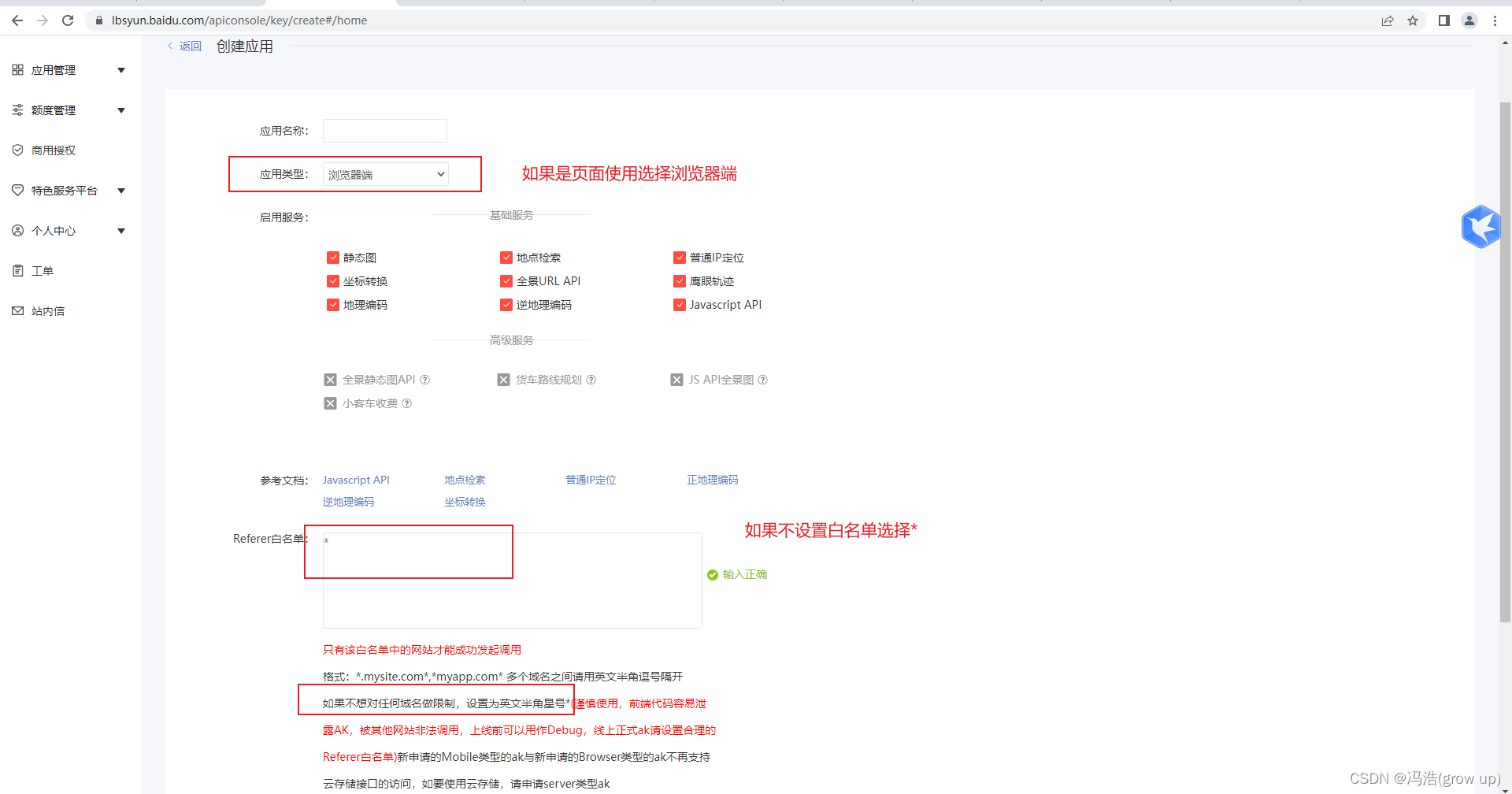
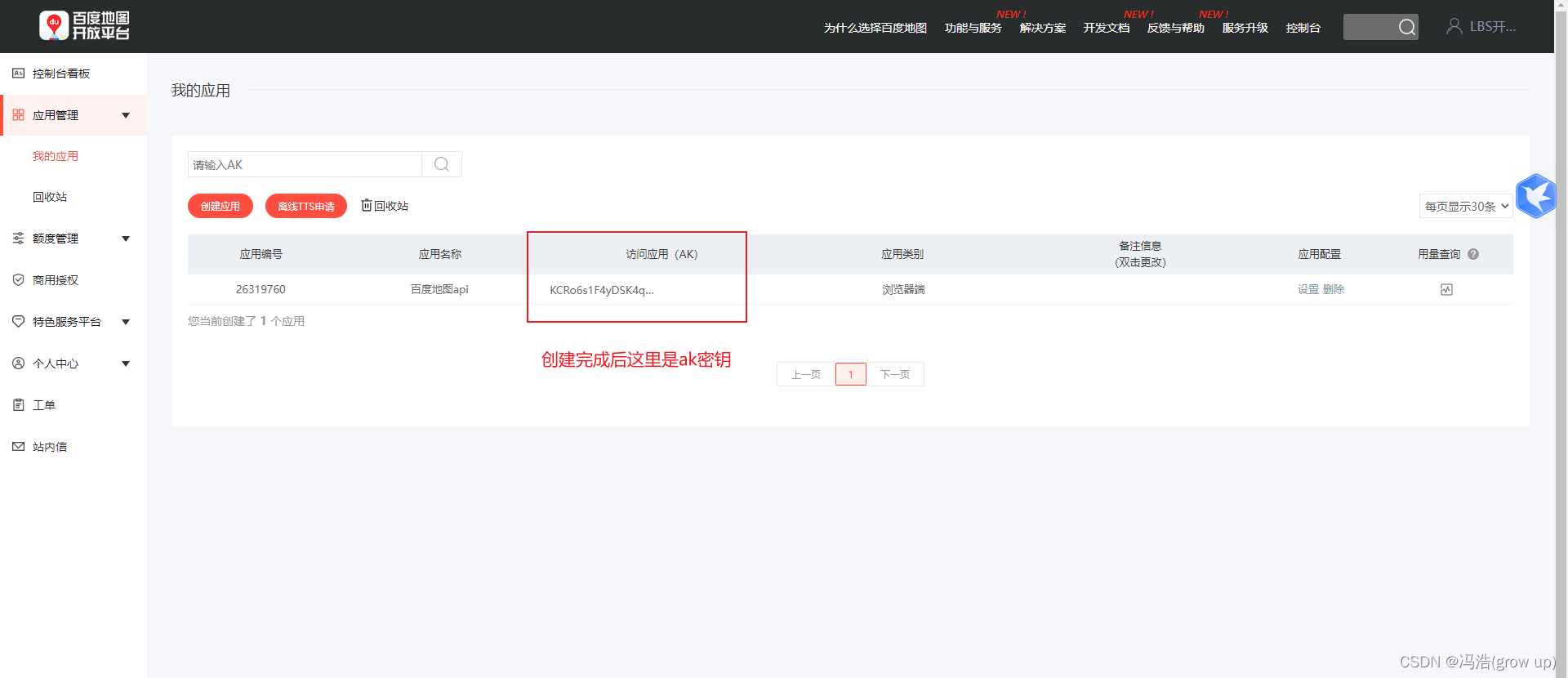
2、选择控制台–我的应用–创建应用



二、html简单案例
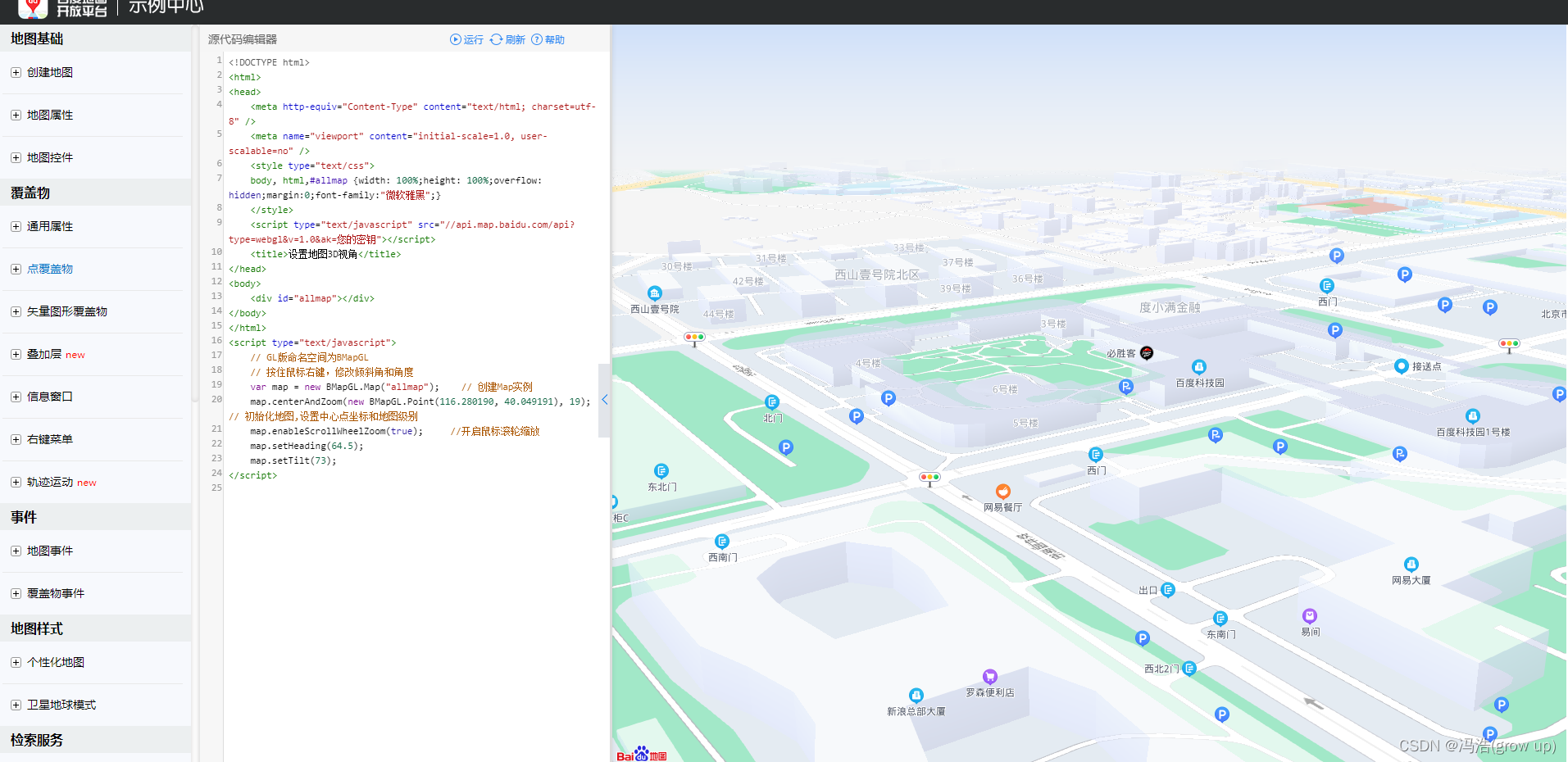
1、初始化地图
其中的您的密钥就是上面注册的ak值
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>地图展示</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
</style>
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
</head>
<body>
<div id="container"></div>
</body>
</html>
<script>
// 创建Map实例
var map = new BMapGL.Map('container');
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 12);
// 开启鼠标滚轮缩放
map.enableScrollWheelZoom(true);
</script>

2、地图控件
添加比例尺/缩放控件
// 创建Map实例
var map = new BMapGL.Map("allmap");
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11);
//开启鼠标滚轮缩放
map.enableScrollWheelZoom(true);
// 添加比例尺控件
var scaleCtrl = new BMapGL.ScaleControl();
map.addControl(scaleCtrl);
// 添加缩放控件
var zoomCtrl = new BMapGL.ZoomControl();
map.addControl(zoomCtrl);

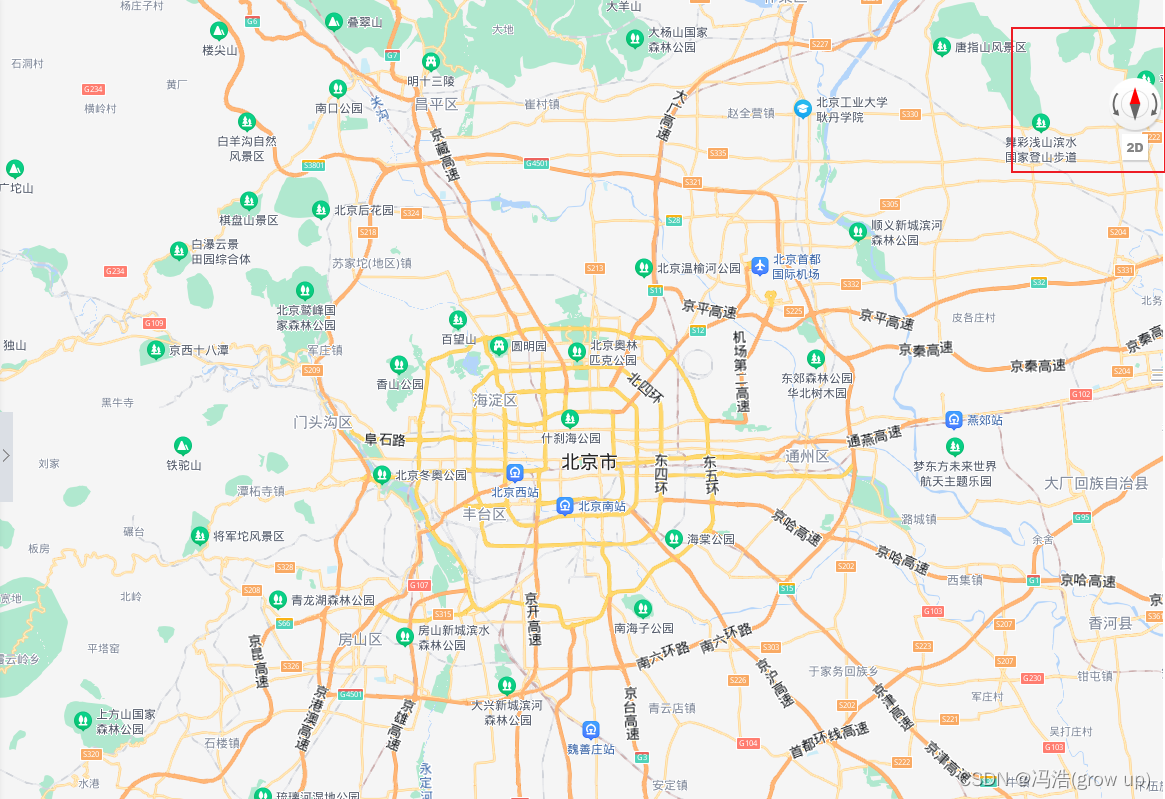
添加3D地图控件
//添加3D控件
var navi3DCtrl = new BMapGL.NavigationControl3D();
map.addControl(navi3DCtrl);

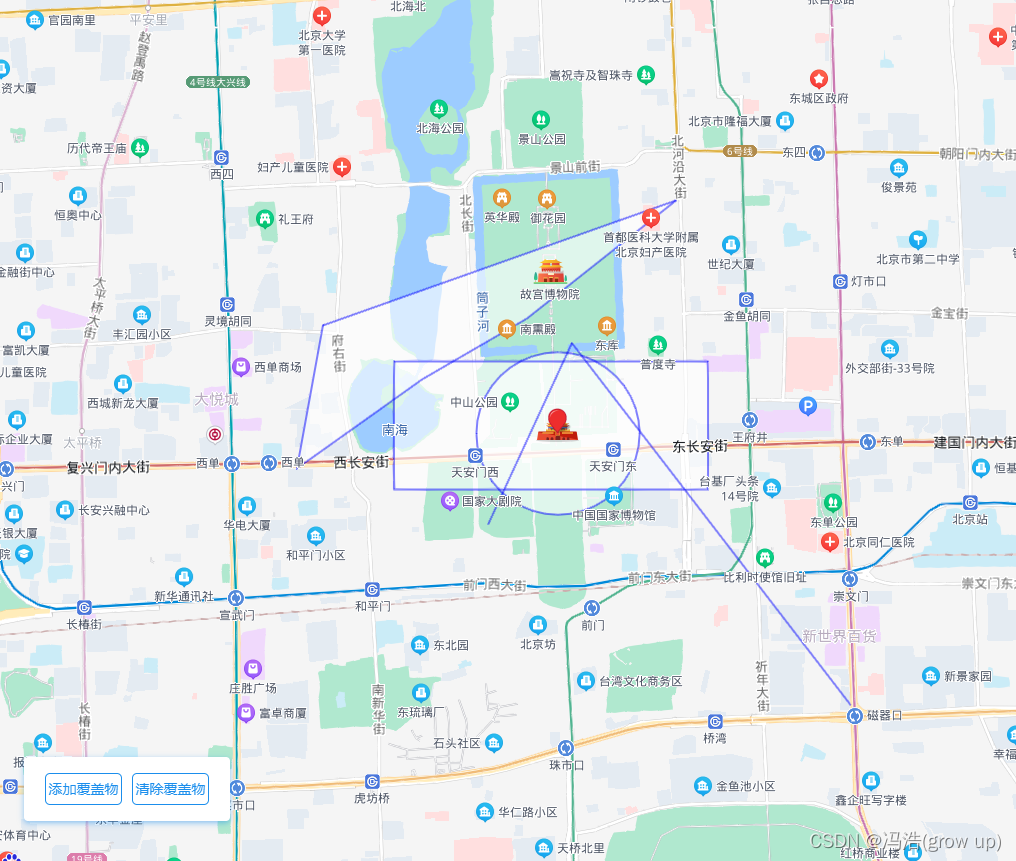
3、添加和清除覆盖物
var map = new BMapGL.Map('allmap');
var point = new BMapGL.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
// 创建点
var marker = new BMapGL.Marker(new BMapGL.Point(116.404, 39.915));
// 创建折线
var polyline = new BMapGL.Polyline([
new BMapGL.Point(116.399, 39.910),
new BMapGL.Point(116.405, 39.920),
new BMapGL.Point(116.425, 39.900)
], {
strokeColor: 'blue',
strokeWeight: 2,
strokeOpacity: 0.5
});
// 创建圆
var circle = new BMapGL.Circle(point, 500, {
strokeColor: 'blue',
strokeWeight: 2,
strokeOpacity: 0.5
});
// 创建多边形
var polygon = new BMapGL.Polygon([
new BMapGL.Point(116.387112, 39.920977),
new BMapGL.Point(116.385243, 39.913063),
new BMapGL.Point(116.394226, 39.917988),
new BMapGL.Point(116.401772, 39.921364),
new BMapGL.Point(116.41248, 39.927893)
], {
strokeColor: 'blue',
strokeWeight: 2,
strokeOpacity: 0.5
});
// 创建矩形
var pStart = new BMapGL.Point(116.392214, 39.918985);
var pEnd = new BMapGL.Point(116.41478, 39.911901);
var rectangle = new BMapGL.Polygon([
new BMapGL.Point(pStart.lng, pStart.lat),
new BMapGL.Point(pEnd.lng, pStart.lat),
new BMapGL.Point(pEnd.lng, pEnd.lat),
new BMapGL.Point(pStart.lng, pEnd.lat)
], {
strokeColor: 'blue',
strokeWeight: 2,
strokeOpacity: 0.5
});
// 添加覆盖物
function addOverlay() {
map.addOverlay(marker); // 增加点
map.addOverlay(polyline); // 增加折线
map.addOverlay(circle); // 增加圆
map.addOverlay(polygon); // 增加多边形
map.addOverlay(rectangle); // 增加矩形
}
// 清除覆盖物
function removeOverlay() {
map.clearOverlays();
}
addOverlay();

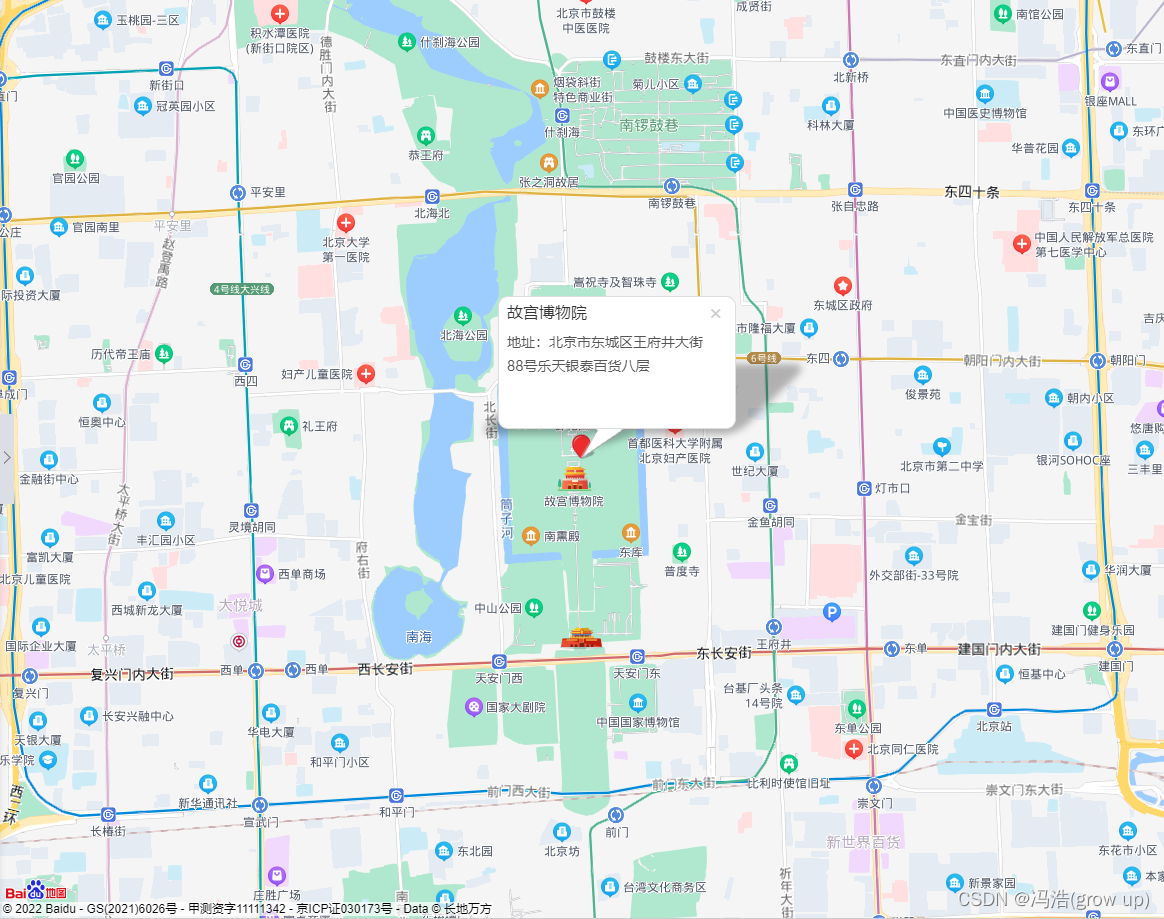
4、为坐标点绑定事件
为坐标点添加点击事件-----点击坐标点弹出弹框
var map = new BMapGL.Map('container');
var point = new BMapGL.Point(116.404, 39.925);
map.centerAndZoom(point, 15);
// 创建点标记
var marker = new BMapGL.Marker(point);
map.addOverlay(marker);
// 创建信息窗口
var opts = {
width: 200,
height: 100,
title: '故宫博物院'
};
var infoWindow = new BMapGL.InfoWindow(
'地址:北京市东城区王府井大街88号乐天银泰百货八层',
opts
);
// 点标记添加点击事件
marker.addEventListener('click', function () {
map.openInfoWindow(infoWindow, point); // 开启信息窗口
});

5. Web服务API-IP定位服务
需要导入jquery 借助jq跨域
url中的ip可不填,自动获取
<body>
<div class="address"></div>
</body>
<script>
$(function () {
$.ajax({
url: "http://api.map.baidu.com/location/ip?ak=您的AK&ip=您的IP&coor=bd09ll",
dataType: "jsonp",
success: function (res) {
console.log(res);
$(".address").html(res.content.address)
}
})
})
</script>
6.Web服务API-地点检索服务
左上搜索框 实现动态搜索
前提:
//导入地图api
//导入jquery
//style
<style type="text/css">
#container {
height: 600px;
width: 800px;
}
.tip {
position: absolute;
top: 45px;
z-index: 99999;
background-color: rgba(0, 0, 0, .1);
}
</style>
<body>
<input type="text" id="inp">
<div class="tip"></div>
<div id="container"></div>
</body>
<script>
var map = new BMapGL.Map("container");
var point = new BMapGL.Point(113.6648, 34.7835);
map.centerAndZoom(point, 17);
map.enableScrollWheelZoom(true); //滚轮缩放
//添加点
var marker = new BMapGL.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
var local = new BMapGL.LocalSearch(map, {
renderOptions: {
map: map
}
});
local.search("景点");
$(function () {
$("#inp").on("input", function () {
// console.log($("#inp").val());
$.ajax({
url: `https://api.map.baidu.com/place/v2/suggestion?query=${$("#inp").val()}®ion=北京&city_limit=true&output=json&ak=您的ak`,
dataType: "jsonp",
success: function (res) {
console.log(res.result);
var str = "";
res.result.forEach(item => {
str += `<p class="item">${item.name}</p>`
});
$(".tip").html(str);
}
})
})
$(".tip").on("click", ".item", function () {
local.search($(this).text());
$(".tip").html("");
$("#inp").val("");
$("#inp").attr("placeholder", $(this).text());
})
})
</script>
三、vue项目中使用百度地图api
1.public下方的index.html中导入
<script
type="text/javascript"
src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥"
>
</script>
2、vue文件
<template>
<div class="about">
<h1>This is an about page</h1>
<div id="container" ref="dom"></div>
</div>
</template>
<script setup>
import { ref, onMounted } from 'vue'
const dom = ref();
let map;
onMounted(() => {
map = new window.BMapGL.Map(dom.value);
var point = new window.BMapGL.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom(true);
map.setMapType(window.BMAP_EARTH_MAP);
})
</script>
<style>
#container {
height: 600px;
width: 800px;
}
</style>
四、Ext项目中使用百度地图api
1、在js文件中导入密钥文件
<script
type="text/javascript"
src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥"
>
</script>
2、.vm文件中
创建地图展示类
/**
* @class BizIPAlarySelectList
* @extends AppAnalysisGridPanel
* 地图展示
*/
Ext.define('BizIPAlarySelectList', {
extend: 'Lwf.Ext.Panel',
num: 0,
initMap: function () {
var that = this
function initMapFun() {
if (that.num == 0) {
that.map = new BMap.Map("dituContent", {
minZoom: 5,
maxZoom: 20
});
that.num++
}
createMapNum() //重定坐标点
setMapEvent(); //设置地图事件
// addMapControl(); //向地图添加控件
}
//地图事件设置函数:
function setMapEvent() {
map.enableDragging(); //启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom(true); //启用地图滚轮放大缩小
map.enableDoubleClickZoom(); //启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard(); //启用键盘上下左右键移动地图
}
//地图控件添加函数:
function addMapControl() {
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
type: BMAP_NAVIGATION_CONTROL_LARGE
});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
isOpen: 1
});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({
anchor: BMAP_ANCHOR_BOTTOM_LEFT
});
map.addControl(ctrl_sca);
}
//创建标记点
function createMapNum() {
//定义一个中心点坐标
var point = new BMap.Point(116.395645, 39.929986);
//设定地图的中心点和坐标并将地图显示在地图容器中
that.map.centerAndZoom(point, 12);
// 创建点标记
var marker = new BMap.Marker(point);
that.map.addOverlay(marker);
// 创建信息窗口
var opts = {
width: 200,
height: 100,
title: '故宫博物院'
};
var infoWindow = new BMap.InfoWindow('地址:北京市东城区王府井大街88号乐天银泰百货八层', opts);
// 点标记添加点击事件
marker.addEventListener('click', function () {
// 开启信息窗口
that.map.openInfoWindow(infoWindow, point);
});
}
initMapFun();
},
html: '<div style="border: #ccc solid 1px" id="dituContent"></div>',
})
五、使用百度地图可能中遇到的问题
1、解决IE冲突
在创建完地图后添加代码
if (navigator.appName == "Microsoft Internet Explorer" && parseInt(navigator.appVersion.split(";")[1].replace(/[ ]/g, "").replace("MSIE", "")) < 10) {
$(".contact_forms_ie_tit").show();
}
如果上述事件不够可取官方查看文档