bootstrap-datepicker控件的使用及修改位置错误问题
一、html自带的时间日期控件
html自带位时间日期控件,却没有format属性,它的显示格式是:“yyyy/mm/dd”有时候我们需要时间日期格式为“yyyy-mm-dd",虽然HTML5中INPUT类型支持date并没有规定日历弹出框的实现和样式。所以,各浏览器根据自己的设计实现日历。对于日期格式也只有一种,这对于数据库输入有要求"yyyy-mm-dd"就无能为力了。在Input类型获得时间日期控件也非常简单只需输入date就可以显示控件。
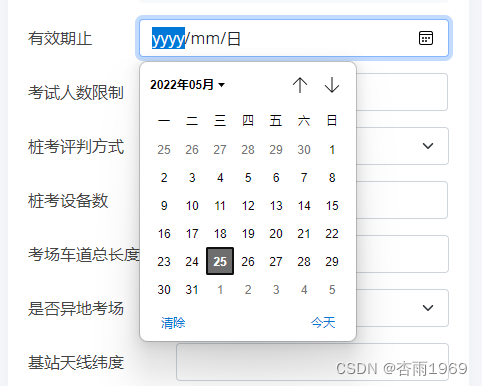
如图1、2所示:
html。
<div class="row mb-3 mt-3 " >
<label class="col-sm-3 col-form-label" >有效期止</label>
<div class="col-sm-9" >
<input type="date" class="form-control " >
</div>
</div>
图1、

图2、

二、使用bootstrap-datepicker时间日期控件
下载地址:https://github.com/uxsolutions/bootstrap-datepicker
文档说明:https://bootstrap-datepicker.readthedocs.io/en/latest/index.html
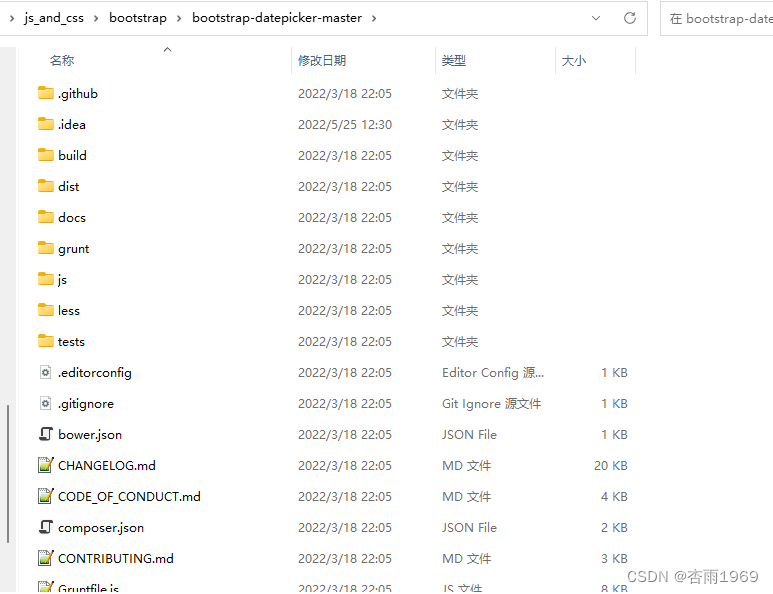
下载文件夹如图3所示:

下载文件夹中的一个dist文件夹保存三个文件夹有css与js以及locales文件夹复制粘贴到你的项目文件中即可。其中locales文件夹中保存的是各国语言js文件想显示中文日期就要引入这个文件
二、在HTML中引用bootstrap-datepicker时间日期控件
引用CSS HTML。
<link href="../assets/vendor/bootstrap/css/bootstrap.css" rel="stylesheet">
<link href="../assets/vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet">
<link href="../assets/vendor/bootstrap/css/bootstrap-datepicker.css" rel="stylesheet">
<link href="../assets/vendor/bootstrap/css/bootstrap-select.min.css" rel="stylesheet">
引用js HTML。
<script src="../assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="../assets/vendor/bootstrap/js/bootstrap-select.min.js"></script>
<script src="../assets/vendor/bootstrap/js/bootstrap-datepicker.js"></script>
<script src="../assets/vendor/bootstrap/js/language/bootstrap-datepicker.zh-CN.min.js"></script>
其中bootstrap-datepicker.zh-CN.min.js是时间日期汉化包,引入CSS与JS文件后即可使得,只需将Input标签类型改为type="text即可,由于我使用了两个以上的日期输入框这里采用属性值来初始化bootstrap-datepicker日期控件,data-* 属性是 HTML5 新增的用于存储私有页面后应用的自定义数据 “form_datetime”将在script中被初始化。
下面展示一些 内联代码片。
<div class="row mb-3 mt-3 " >
<label class="col-sm-3 col-form-label" >有效期止</label>
<div class="col-sm-9" >
<input type="text" class="form-control date form_datetime" >
</div>
</div>
初始化bootstrap-datepicker日期控件
见代码 内联代码片。
<script type="text/javascript">
//多选下拉框初始化
$(function () {
$('.selectpicker').selectpicker();
$('.selectpicker').selectpicker('refresh');
$('.selectpicker').selectpicker('render');
});
// 鼠标悬停提示信息初始化
$(document).ready(function () {
$('[data-toggle="tooltip"]').tooltip();
});
//初始化日期
var $date = $(".form_datetime");
$(document).ready(function () {
$date.datepicker({
language: "zh-CN", //中文
autoclose: true, //自动关闭
// clearBtn: true, //显示'清空'按钮
// todayBtn: true, //显示'今天'按钮
todayHighlight: true, //当天高亮
keyboardNavigation:true,
format: "yyyy-mm-dd", //日期格式
orientation: 'bottom'
});
});
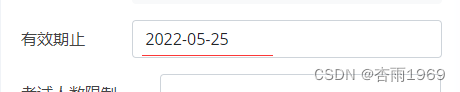
如图4所示:

可以看到时间日期显示了,日期格式如图5所示:

三、bootstrap-datepicker时间日期控件修改位置错误问题
如图4所示时间日期显示框靠上了,没有显示到正确位置,打开bootstrap-datepicker.js文件注意这里打开的不是压缩文件找到676行以Datepicker for Bootstrap v1.9.0板本为准
下面展示一些 内联代码片。
});
var left = offset.left - appendOffset.left;
var top = offset.top - appendOffset.top;
if (this.o.container !== 'body') {
top += scrollTop;
}
this.picker.removeClass(
'datepicker-orient-top datepicker-orient-bottom '+
'datepicker-orient-right datepicker-orient-left'
);
将var top = offset.top - appendOffset.top;改为var top = offset.top +15;
下面展示一些 内联代码片。
var height = this.component ? this.component.outerHeight(true) : this.element.outerHeight(false);
var width = this.component ? this.component.outerWidth(true) : this.element.outerWidth(false);
var left = offset.left - appendOffset.left;
var top = offset.top +15;
if (this.o.container !== 'body') {
top += scrollTop;
}
如图5所示:

显示正常
