1、什么是nvue
在 App 端,如果使用 vue 页面,则使用 webview 渲染;如果使用 nvue 页面(native vue 的缩写),则使用原生渲染。一个 App 中可以同时使用两种页面,比如首页使用 nvue,二级页使用 vue 页面,hello uni-app 示例就是如此。
https://uniapp.dcloud.net.cn/tutorial/nvue-outline.html? 官方文档
2.nvue的注意事项
1、不能使用% vw vh (css不支持less和scss嵌套语法)
2、默认使用的flex布局方式,默认为竖排(column)排列;
3、只能使用text组件给文字设置颜色、大小
4、不支持背景图片,class绑定只支持数组语法
5、border的css样式不支持简写
border-bottom-width: 1px;
border-style: solid;
border-color: #0C277C;6、不支持v-if,使用v-show替代
7、需要兼容头部和底部时,使用
// 获取手机信息
let info = uni.getSystemInfoSync()
//顶部高度
this.barHeight = info.statusBarHeight3、map在nvue中的使用
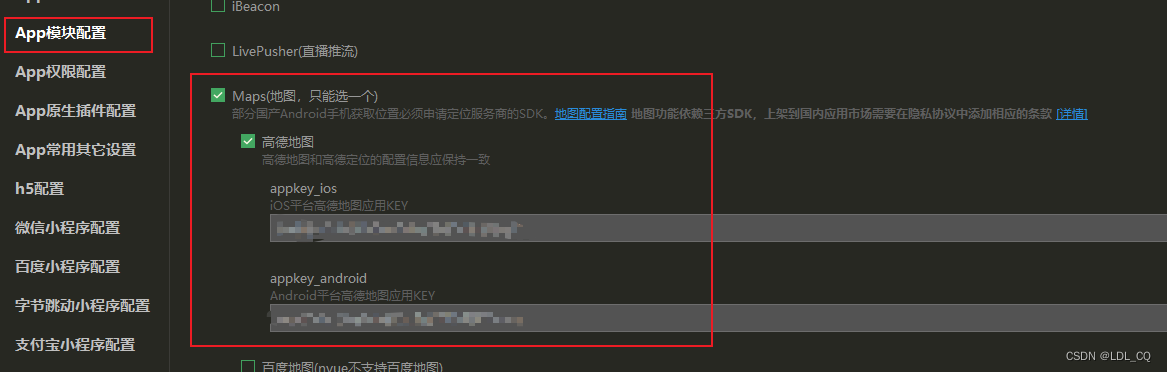
1、首先需要配置manifest.json的key

?2、根据官方文档编写组件
map 组件:https://uniapp.dcloud.net.cn/component/map.html
map组件位置的获取及各种操作:https://uniapp.dcloud.net.cn/api/location/location.html
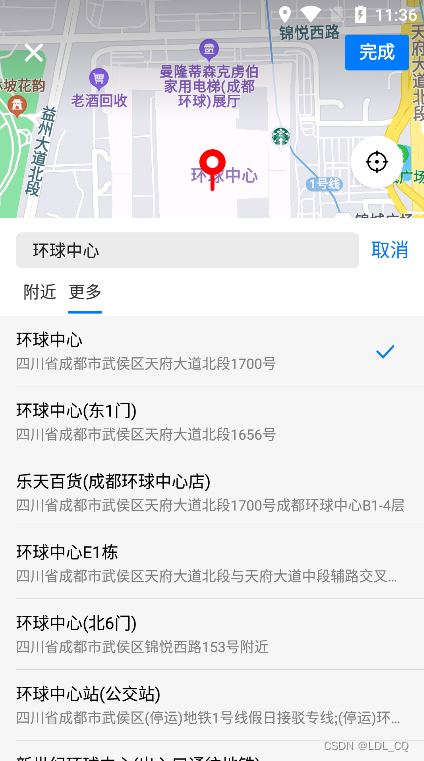
4、对于地图搜索和mark点的标记问题
效果如图:

 ?
?
?
代码如下:
<view class="map">
<map id="map" ref="map" :scale="scale" :style="{height: windowHeight}" :markers="markers"
:latitude="latitude" :longitude="longitude" :show-location="false" @markertap="markertap"
@poitap="poitap" enable-rotate enable-overlooking enable-poi>
<view class="cover-view-input" @click="addressChoose">
<view class="searchImg">
<image src="@/static/images/search.png" mode="widthFix"></image>
</view>
<view class="searchWords">
<text class="searchWords-text">请输入您的地址</text>
</view>
</view>
<view class="cover-view-loca" @click="getLocation">
<view class="cover-loca-image">
<image src="@/static/images/location.png" mode="widthFix"></image>
</view>
</view>
<view class="cover-view-plus">
<view class="plus-btn" @click="add">
<image class="btn-img" src="@/static/images/plus.png" mode="widthFix"></image>
</view>
<view class="btn-line"></view>
<view class="plus-btn" @click="sub">
<image class="btn-img" src="@/static/images/sub.png" mode="widthFix"></image>
</view>
</view>
</map>
</view><script>
export default {
data() {
return {
barHeight: null, //动态高度初始值
windowHeight: null,
needBack: true,
latitude: '你的坐标',
longitude: '你的坐标',
value: '1223',
markers: [{
id: 'myId', // 使用 marker点击事件 需要填写id
// title: '111',
latitude: '你的坐标',
longitude:'你的坐标',
iconPath: '/static/images/p1.png',
width: 29,
height: 38,
}],
scale: 16
}
},
computed: {},
onLoad() {
this.fitNav()
},
methods: {
//点击选择地址
addressChoose() {
uni.chooseLocation({
success: (res) => {
latitude: this.latitude,
longitude: this.longitude,
// console.log('位置名称:' + res.name);
// console.log('详细地址:' + res.address);
// console.log('纬度:' + res.latitude);
// console.log('经度:' + res.longitude);
this.longitude = res.longitude
this.latitude = res.latitude
this.markeMove()
}
});
},
markeMove() {
this.$nextTick(() => {
this.scale = 16
// 更新Markers点
uni.createMapContext("map", this).translateMarker({
markerId: 'myId',
destination: {
latitude: this.latitude,
longitude: this.longitude
},
});
})
},
// 获取手机信息及位置
fitNav() {
// 获取手机信息
let info = uni.getSystemInfoSync()
//顶部高度
this.barHeight = info.statusBarHeight
this.windowHeight = info.windowHeight - 68
// console.log('尺寸', info)
},
//返回
back() {
uni.navigateBack({
delta: 1
})
},
//保存
saveBtn() {
console.log('保存')
},
//获取当前位置
getLocation() {
uni.getLocation({
type: 'gcj02',
success: (res) => {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
this.longitude = res.longitude
this.latitude = res.latitude
// this.move()
this.markeMove()
}
});
},
//移动到此位置
move() {
this.$nextTick(() => {
this.scale = 16
uni.createMapContext("map", this).moveToLocation({
longitude: this.longitude,
latitude: this.latitude,
});
})
},
//放大
add() {
uni.createMapContext("map", this).getScale({
success: (res) => {
// console.log('返回值', res);
this.scale = res.scale
if (this.scale < 20) {
this.scale += 1
}
}
})
},
//缩小
sub() {
uni.createMapContext("map", this).getScale({
success: (res) => {
// console.log('返回值', res);
this.scale = res.scale
if (this.scale > 3) {
this.scale -= 1
}
}
})
},
//标记点的点击事件
markertap(e) {
// console.log('点击markertap', e)
uni.openLocation({
latitude: this.latitude,
longitude: this.longitude,
success: function() {
// console.log('success');
}
});
},
//地图的点击事件
poitap(e) {
// console.log('点击maps', e.detail)
this.longitude = e.detail.longitude
this.latitude = e.detail.latitude
this.markeMove()
}
}
}
</script>
<style scoped>
.my-top-nvue {
width: 750rpx;
height: 88rpx;
background-color: #ffffff;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
padding: 0 30rpx;
/* border-width: 1px;
border-style: solid;
border-color: red; */
}
.my-top-nvue-back {
width: 20rpx;
height: 35rpx;
}
.my-top-nvue-words {
font-size: 36rpx;
color: #323232;
}
.my-top-nvue-save {
font-size: 30rpx;
color: #42c2a4;
}
.cover-view-input {
width: 650rpx;
height: 90rpx;
background-color: #ffffff;
border-radius: 10rpx;
position: absolute;
top: 50rpx;
left: 50rpx;
display: flex;
flex-direction: row;
align-items: center;
padding: 0 20rpx;
}
.searchImg {
width: 26rpx;
height: 26rpx;
/* border-width: 1px;
border-style: solid;
border-color: red; */
}
.searchWords {
margin-left: 15rpx;
/* border-width: 1px;
border-style: solid;
border-color: red; */
}
.searchWords-text {
font-size: 28rpx;
color: #969696;
}
.cover-view-loca {
width: 90rpx;
height: 90rpx;
background-color: #ffffff;
border-radius: 20rpx;
position: absolute;
bottom: 60rpx;
left: 60rpx;
display: flex;
align-items: center;
justify-content: center;
}
.cover-loca-image {
width: 40rpx;
height: 40rpx;
}
.cover-view-plus {
width: 90rpx;
height: 180rpx;
background-color: #ffffff;
border-radius: 20rpx;
position: absolute;
bottom: 60rpx;
right: 60rpx;
display: flex;
align-items: center;
justify-content: center;
}
.plus-btn {
width: 90rpx;
height: 90rpx;
display: flex;
align-items: center;
justify-content: center;
}
.btn-line {
width: 90rpx;
height: 1rpx;
border-width: 1px;
border-style: solid;
border-color: #ececec;
}
.btn-img {
width: 36rpx;
height: 36rpx;
}
</style>
