大家好,我是小庄,一个专心于互联网技术的深漂打工人。
我们都知道,现在属于前端工程化时代,前端工程化对于我们前端开发来说,是非常重要的。但是小庄觉得自己对于前端工程化了解还是不足的,还有很多需要学习的地方。
故这一节,小庄打算就来带大家一起好好认识下前端工程化。
包括在这一节中,小庄将详细记录一下,其中一个前端构建工具的配置技巧,即webpack极速配置技巧。
一、前端工程化—概述
随着前端开发功能要求不断提高,业务逻辑日益复杂。传统的刀耕火种的开发方式,已经不适合现代的开发要求,前端工程化是指遵循一定的标准和规范,通过工具去提高开发效率,降低成本的一种手段。
开发过程中的很多脏活累活,都应该交给自动化工具来完成。
工程:可以简单理解为一个项目(例如一个网站,一个APP等);
工程化:实现一个工程的具体流程、技术、工具、规范等。涉及到从工程立项开发到上线运行的整个过程;
前端工程化就是通过各种工具和技术,提升前端开发效率的过程。
二、主要解决的问题
前端工程化主要解决的问题如下:
- 重复的机械式工作:
部署上线前,需要手动压缩代码和资源文件。
- 传统语言或语法的弊端:
要是用 ES6+ 和 CSS3 的新特性,兼容性有问题。 使用 Less / Sass / PostCSS 增强 CSS的编程性,但运行环境不支持。
- 代码风格统一,质量保证:
多人协同开发,无法硬性统一大家的代码风格。
- 依赖后端服务接口支持:
部分功能开发时,需要等待后端服务接口提前完成。
三、包含的工具和技术
前端工程化包含的工具和技术如下:
- 前端构建工具
例:webpack、vite、Grunt、Gulp、当然也包括各种脚手架工具。
- 自动化构建
- 模块化打包
- 规范化标准
- 自动化测试
- 自动化部署
四、vite和webpack区别
我们都知道,各前端构建工具存在着不同的差异。但是这里,我们就先着重对vite和webpack进行对比一下,其他前端构建工具小伙伴们要是有兴趣的话,也可以自行进行对比哈。
vite和webpack的具体对比如下:
可以看到使用JS开发的工具通常需要很长的时间才能启动开发服务器,且这个启动时间与代码量、代码复杂度正相关。
即使使用HMR,文件修改后的效果也要几秒钟才能在浏览器中反应出来,代表如Webpack。那么Vite是如何解决如Webpack这样的构建工具一样,在复杂、多模块项目开发中启动慢、HMR慢的问题呢?
我们详细对比了开发环境中的Vite和Webpack,发现主要有如下不同:
| Webpack | Vite |
|---|---|
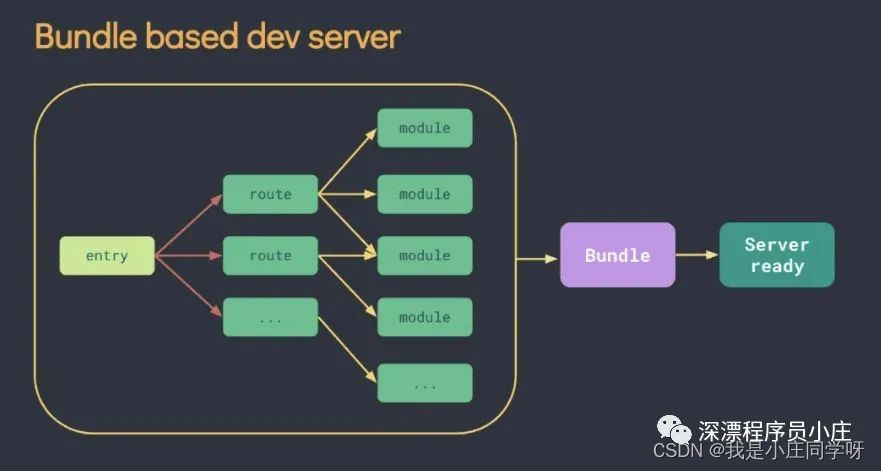
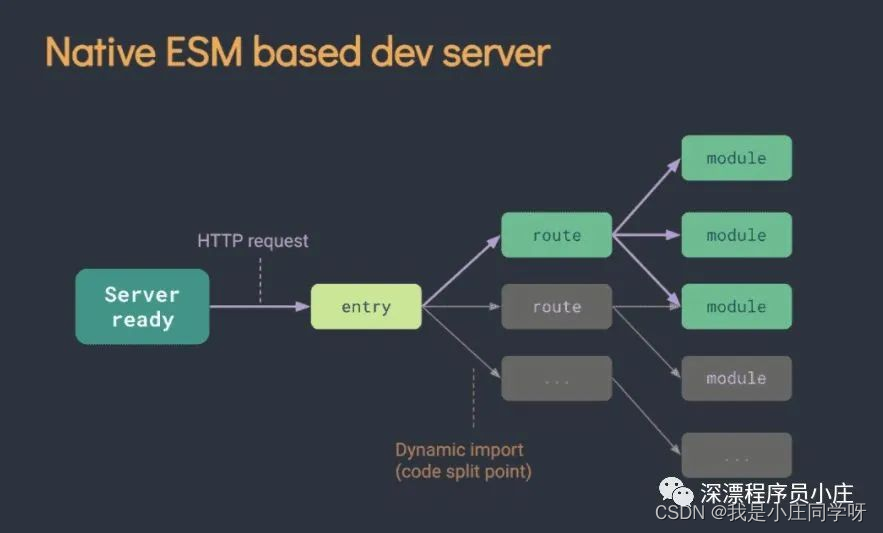
| 先打包生成bundle,再启动开发服务器 | 先启动开发服务器,利用新一代浏览器的ESM能力,无需打包,直接请求所需模块并实时编译 |
| HMR时需要把改动模块及相关依赖全部编译 | HMR时只需让浏览器重新请求该模块,同时利用浏览器的缓存(源码模块协商缓存,依赖模块强缓存)来优化请求 |
| 内存高效利用 | - |
因此,针对开发环境中的启动慢问题,Vite开发环境冷启动无需打包,无需分析模块之间的依赖,同时也无需在启动开发服务器前进行编译,启动时还会使用esbuild来进行预构建。
而Webpack 启动后会做一堆事情,经历一条很长的编译打包链条,从入口开始需要逐步经历语法解析、依赖收集、代码转译、打包合并、代码优化,最终将高版本的、离散的源码编译打包成低版本、高兼容性的产物代码,这可满满都是 CPU、IO 操作啊,在 Node 运行时下性能必然是有问题。
针对HMR慢,即使只有很小的改动,Webpack依然需要构建完整的模块依赖图,并根据依赖图来进行转换。而Vite利用了ESM和浏览器缓存技术,更新速度与项目复杂度无关。可以看到,如Snowpack、Vite这类面相非打包的构建工具,在开发环境启动时只需要启动两个Server,一个用于页面加载,一个用于HMR的Websocket。当浏览器发出原生的ESM请求,Server收到请求只需要编译当前文件后返回给浏览器,不需要管理依赖。


但同样,vite也存在一些缺点,如下:
- 生态不及webpack,加载器、插件不够丰富
- 生产环境esbuild构建对于css和代码分割不够友好
- 没被大规模重度使用,会隐藏一些问题
所以,这里我们还是以webpack的配置讲解为主。
五、webpack极速配置技巧
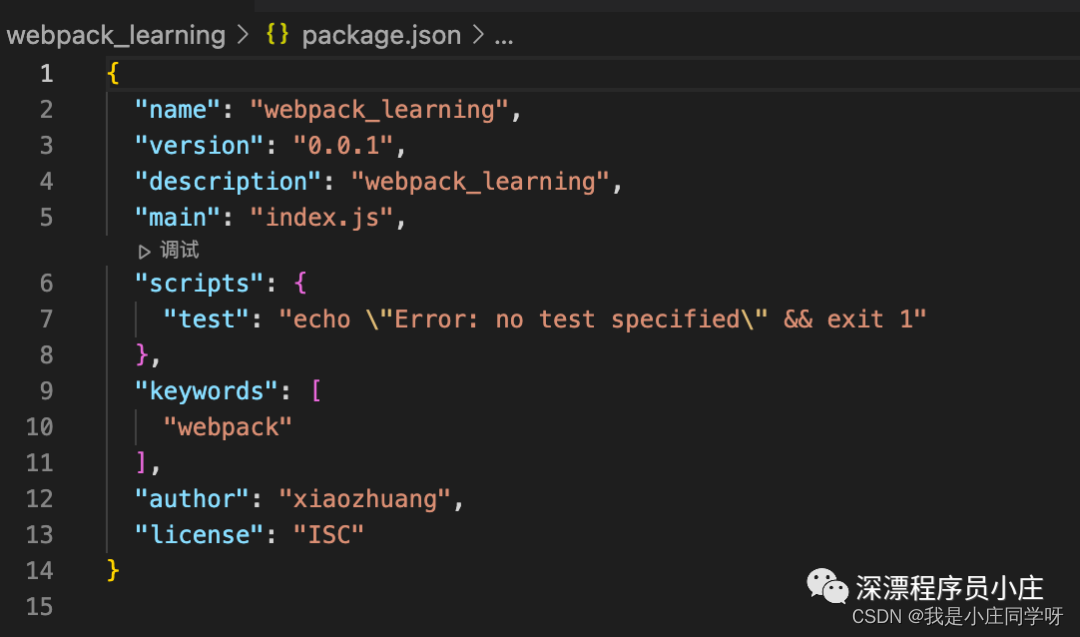
1、使用npm init生成package.json

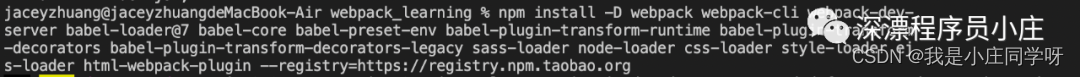
2、安装五大基础套件,五大基础套件如下:
- 安装webpack三大件:
webpack、webpack-cli、webpack-dev-server
- 安装处理js使用的loader,例如处理es6、es7、es8、装饰器,使之变成浏览器可以认识的es5。
babel-loader@7、 babel-core、 babel-preset-env、 babel-plugin-transform-runtime、 babel-plugin-transform-decorators、 babel-plugin-transform-decorators-legacy
- 安装处理css预编译的loader,例如sass-loader。
sass-loader、node-loader、css-loader、style-loader
- 安装处理模板的loader,例如:ejs-loader,处理的模版后缀是.tpl。
ejs-loader
- 安装处理html的plugin,例如:html-webpack-plugin。
html-webpack-plugin

3、在webpack.config.js中进行项目运行配置
(1)如下为本示例项目的结构目录:

(2)webpack.config.js的配置如下:
/*
以下为webpack的极速配置示例
*/
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// mode分为development 和 production
mode: 'development',
entry: {
index: path.resolve(__dirname, './src/js/index.js'),
},
output: {
path: path.resolve(__dirname, './dist'),
// 注意:[name]是一个变量, [name].js将对应entry中的index.js
filename: './js/[name].js'
},
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: path.resolve(__dirname, './node_modules')
},
{
test: /\.css$/,
// 注意:webpack中的使用loader时,是倒序处理的,所以use中同样需要倒序放置
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.scss$/,
use: [
'style-loader',
'css-loader',
'sass-loader'
]
},
{
test: /\.tpl$/,
loader: 'ejs-loader'
}
]
},
plugins: [
new HtmlWebpackPlugin({
// 1、打包后的文件名称
filename: 'index.html',
// 2、要打包的html模版, 即index.html
template: path.resolve(__dirname, './src/index.html'),
/*
3、要在打包后的index.html中引入的js文件,
其中, 数组chunks中存放的是entry对象的key,
而这里是key值是index。
*/
chunks: ['index'],
/*
4、要在打包后的index.html中排除引入的js文件,
其中, 数组excludeChunks中存放的是entry对象的key,
而这里是key值是node_modules, 如果entry中的key值没
有node_modules也没关系,写上也不会报错。
*/
excludeChunks: ['node_modules']
})
],
devServer: {
open: true,
host: 'localhost',
port: 3300
}
};
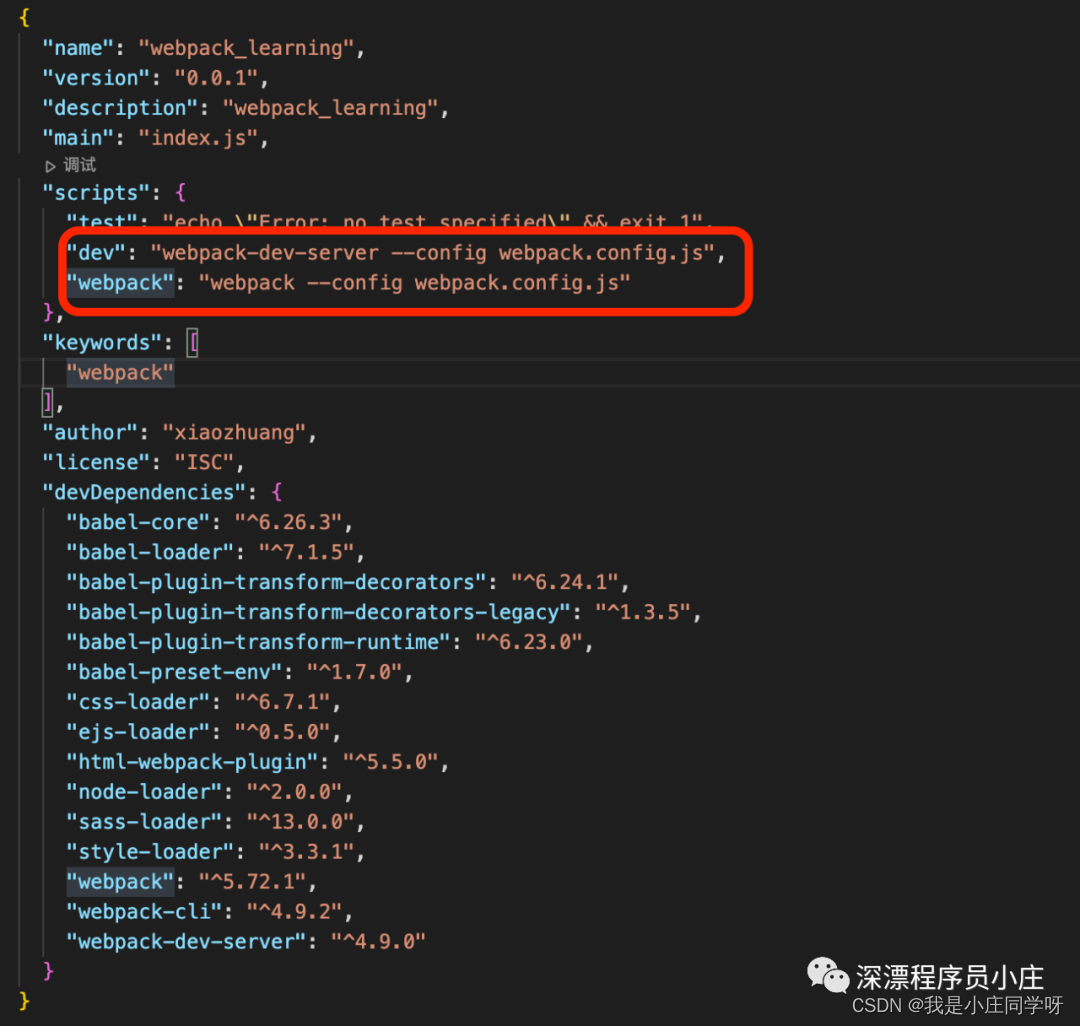
4、在package.json中配置运行项目的命令

5、在终端使用npm run dev,看看效果:


六、补充部分
关注公众号:【深漂程序员小庄】:
内含丰富的学习资源和面试经验(不限前端、java),还有学习交流群可加,并且还有各大厂大佬可一起交流学习,一起进步~添加小庄微信,回复【加群】,可加入互联网技术交流群:

