上文我们将vue2的响应式原理已经讲解完毕了,本文主要讲Vue3的响应式原理,
在Vue3中我们经常定义一个响应式对象,比如
import {reacitve} from 'vue';
const data = reactive({
name:'',
age: '',
})?这里定义好了之后我们的data就是一个响应式的数据了,那这样定义了之后我们的Vue内部会执行什么呢?
有的同学只知道Vue3比Vue2快,那为什么会快呢?本文就从响应式的底层来分析一下,首先是Vue2,Vue2通过遍历data中所有对象通过Observer劫持监听所以属性,然后数据一旦发生变化,就通知编译解析变化,更新视图。
如果有不明白的同学可以去看我上一章Vue响应式原理详细讲解
里面有Vue2响应式的详细分析,加代码实现步骤的一个小deom,
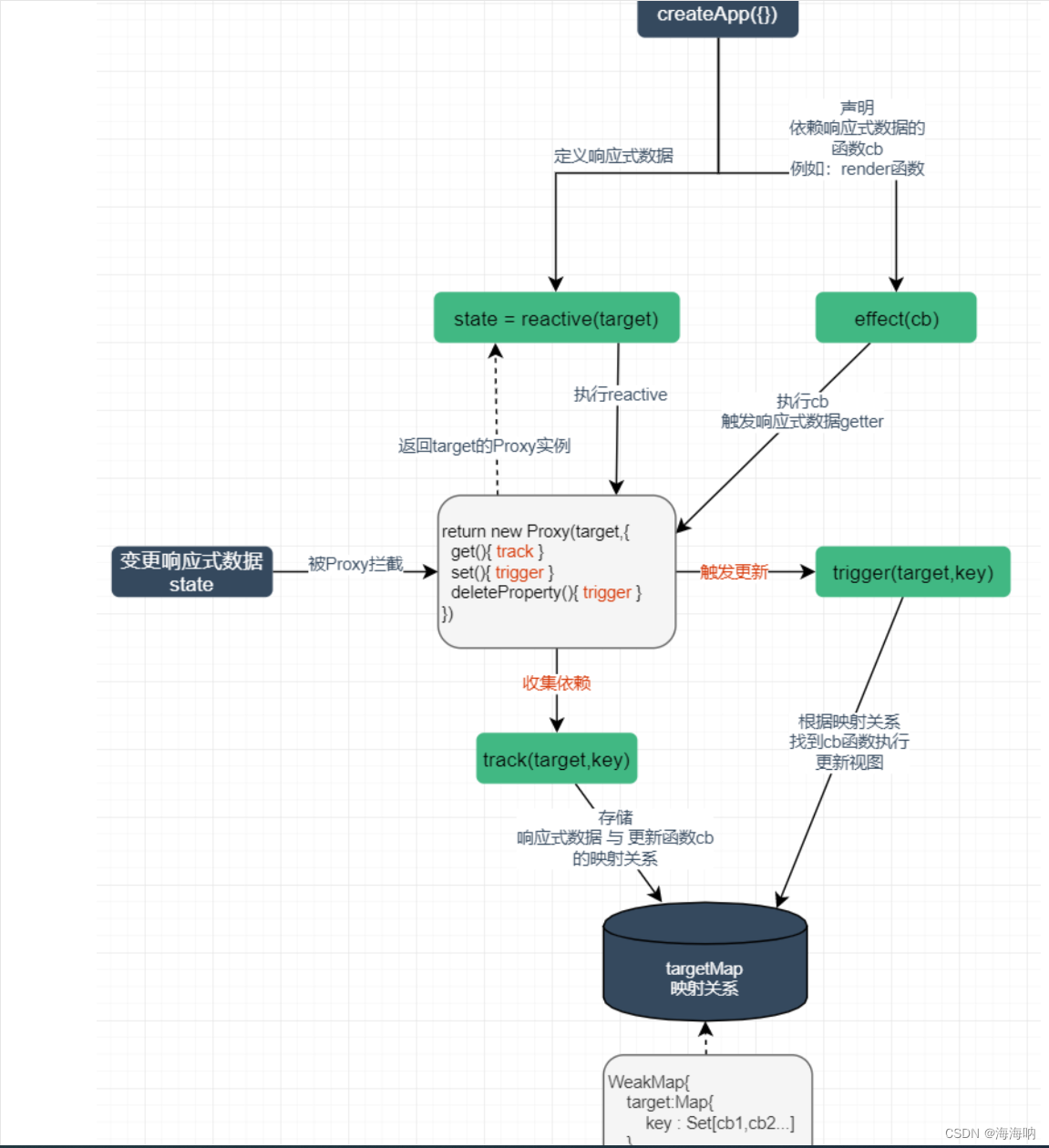
那Vue3呢? 请看下图?

Proxy
在Vue里面定义一个响应式函数 reacitive?会通过 Proxy 进行拦截,在拦截的时候里面有get和set
track
get的时候有一个跟踪函数叫 track
track里面会收集各种依赖,把依赖关系做成各种映射的关系,映射关系就叫 targetMap, vue内部拿到这个key,就可以通过映射关系找到对应的value,就可以影响这个执行函数,
trigger
set的时候有一个跟踪函数叫 trigger
在影响的时候就通过 trigger目标对象找到key 根据映射关系找到cb函数执行更新视图。
小结一下,简单理解这里Proxy两个最重要的函数就是这里的track和trigger了,track主要就是收集依赖,将一层一层的关系做成了映射
trigger就是执行依赖更新视图。
到了这里原理大家已经有基本概念了,下面我们就以代码的形式一点一点的来实现
简易版demo
effect
首先有一个cb起源函数,当数据一更新就执行这个回调
<script>
let name = '海海', age = 18
let myStr = `${name}今年${age}岁了`
console.log(myStr)
</script>首先看上面的代码,如果我想更改我们的age改成20,
那我们是不是需要这样重新赋值myStr
<script>
let name = '海海', age = 18
let myStr = `${name}今年${age}岁了`
console.log(myStr)
age=20;
myStr =`${name}今年${age}岁了`
console.log(myStr)
</script>如果我们想做响应式就应该是我们的age=20一赋值上去我们的myStr就会自动更新,
那我们先简单优化一下?
<script>
let name = '海海', age = 18
let myStr = ''
const effect = ()=>{
myStr = `${name}今年${age}岁了`
}
effect()
console.log(myStr)
age=20;
effect()
console.log(myStr)
</script>这里我们就定义了一个effect的函数,当数据有改变的时候就调用一下effect函数,这样简单的实现了数据的改变更新,但是我们上面的需求肯定不是这样的,我们的track和trigger都还没使用,
那我们这里需要先收集依赖,
track
首先定义一个函数track来收集我们的name和age的effect函数,之前我们收集会使用我们的栈堆去使用,去遍历,这里我们使用了Set集合,我们需要new set将我们的effect收集起来
// Set集合
const deps =new Set();
// 收集所以依赖的effect函数 name age
function track(){
deps.add(effect)
}现在我们的effect函数里面只要name和age,以后可能会有多个effect,只要调用我们就可以通过add添加?
trigger
定义函数trigger?当修改变量age的时候,去触发更新,我们的track已经将我们的依赖收集起来了,我们只需要去遍历集合就可以了。
function trigger() {
deps.forEach(effect =>effect())
}到这里我们的调用也不能直接effect调用了,应该先收集依赖,执行track,收集完依赖然后调用effect初始化,
当数据有更新就执行我们的trigger函数
<script>
let name = '海海', age = 18
let myStr = ''
const effect = ()=>{
myStr = `${name}今年${age}岁了`
}
// Set集合
const deps =new Set();
// 收集所以依赖的effect函数 name age
function track(){
deps.add(effect)
}
function trigger() {
deps.forEach(effect =>effect())
}
track()
effect()
console.log(myStr)
age=20;
trigger()
console.log(myStr)
</script>这里我们只修改了一个数据,实现了一个简易版的 ,
那如果我们想修改的是一个对象呢,
单个对象demo
首先数据是这样
let person = {
name:'海海',
age:18
}
let myStr = ''
let myStr1 = ''
const effect = ()=>{
myStr = `我叫${person.name}`
}
const effect1 = ()=>{
myStr1 = `我今年${person.age}岁了`
}track
如果这里首先思考一下,收集依赖的时候就不能跟上面那样了,我们可能需要收集多个,
// 收集依赖
track('name')
track('age')这里我们的track函数内部
我们这里就先写死判断是否等于name
function track(key){
// deps.add(effect)
if(key ==='name') {
deps.add(effect)
}else {
deps.add(effect1)
}
}现在我们的集合存放的这种格式 [effect,effect1]我们传过的name一个name就是需要对应一个映射关系,这里我们的格式应该就是这样 name:[effect,effect1],这种格式我们需要怎么存呢?
这种结构我们可以使用map去存?

// Set集合
// const deps =new Set();
const depsMap = new Map()
// 收集所以依赖的effect函数 name age
function track(key){
let deps = depsMap.get(key)
// 第一次为空
if(!deps){
// 如果为空那么 new一个空set
depsMap.set(key,(deps = new Set()))
}
if(key ==='name') {
deps.add(effect)
}else {
deps.add(effect1)
}
}trigger
trigger('name')
trigger('age')我们这里通过depsMap.get获取key
function trigger(key) {
const deps = depsMap.get(key)
if(deps) {
deps.forEach(effect =>effect())
}
}完整代码
<script>
let person = {
name:'海海',
age:18
}
let myStr = ''
let myStr1 = ''
const effect = ()=>{
myStr = `我叫${person.name}`
}
const effect1 = ()=>{
myStr1 = `我今年${person.age}岁了`
}
// Set集合
// const deps =new Set();
const depsMap = new Map()
// 收集所以依赖的effect函数 name age
function track(key){
let deps = depsMap.get(key)
// 第一次为空
if(!deps){
// 如果为空那么 new一个空set
depsMap.set(key,(deps = new Set()))
}
if(key ==='name') {
deps.add(effect)
}else {
deps.add(effect1)
}
}
function trigger(key) {
const deps = depsMap.get(key)
if(deps) {
deps.forEach(effect =>effect())
}
}
// 收集依赖
track('name')
track('age')
effect()
effect1()
console.log(myStr,myStr1)
person.name='海海呐'
person.age=20;
trigger('name')
trigger('age')
console.log(myStr,myStr1)
</script>
多个对象demo
这里首先我们思考一下,一个对象我们用的是Map
Map{name:[effect],age:[effect1]}
多个对象也可以使用map,但是像我们上面那样直接trigger('name')?trigger('age')这样就显得不是那么合理了,因为那么多对象万一有重复的呢? 所以我们这里就可以把多个对象存起来,一个个map就可以了,那我们如何存起来呢?接着往下看。
WeakMap

{
targetOjb1:{name:[effect],age:[effect2]},
targetOjb2:{name1:[effectName],age:[effectAge]},
}
那这里我们的 track 和我们的?trigger 的传参就需要变化一下了
// 收集依赖
track(person,'name')
track(person,'age')
effect()
effect1()
console.log(myStr,myStr1)
person.name='海海呐'
person.age=20;
trigger(person,'name')
trigger(person,'age')
console.log(myStr,myStr1)参数改变了,接下里我们就需要修改一下我们的两个函数
track
首先我们的target可能是一个对象,也可能是多个对象,如果是多个对象我们就需要我们的WeakMap 将我们的数据存起来 我们先new一个?WeakMap
const weaTargetMaps = new WeakMap()我们需要存储的数据结构大概是这样
{person:Map1,animal:Map2}
? ? 首先我们需要在track里面拿到我们定义好的?weaTargetMaps?
let depsMap = weaTargetMaps.get(target)
// 第一次为空
if(!depsMap){
// 如果为空那么 new一个空Map
weaTargetMaps.set(target,(depsMap = new Map()))
}下面内容就不变,只需要在加一层判断,因为这里主要测试person,其他情况就不一一演示,
let deps = depsMap.get(key)
// 第一次为空
if(!deps){
// 如果为空那么 new一个空set
depsMap.set(key,(deps = new Set()))
}
if(target === person){
if(key ==='name') {
deps.add(effect)
}else {
deps.add(effect1)
}
}else{
}trigger
咱们的trigger也是拿到我们weaTargetMaps的get参数
let depsMap = weaTargetMaps.get(target)
if(depsMap){
const deps = depsMap.get(key)
if(deps) {
deps.forEach(effect =>effect())
}
}运行

?测试多个对象
新增 animal
let animay = {
type:'小狗'
}
let animayStr =''
const effectAnimal =() =>{
animayStr = `这里有一条${animay.type}`
}接着在我们的?track函数里面else 新增animay的逻辑
else{
if(target ===animay){
deps.add(effectAnimal)
}
}然后到我们执行他
track(animay,'type')
effectAnimal()
console.log(myStr,myStr1,animayStr)
animay.type ='大狗'
trigger(animay,'type')
console.log(myStr,myStr1,animayStr)执行

这里我们使用了我们的weaTargetMaps这种数据关系完成了他们之间触发更新的动作。
完整demo
上面我们实现的数据全是写死的,在实际开发中肯定是不行的,那怎么解决呢?
effect
首先在外部定义变量activeEffect 默认null,然后在定义函数 effect,第一个参数,进入就需要将我们的参数fn赋值给我们的?activeEffect? 然后调用我们的activeEffect调用完毕就清空我们的activeEffect,保证每次都是最新的。
let activeEffect = null
function effect(fn){
activeEffect = fn
activeEffect()
activeEffect = null
}track
接下来需要在我们的track里面判断如果我们的数据依赖是个空值,那么就不用继续执行下去了,直接return
if(!activeEffect) return接着往下需要将我们之前写死的数据删除,改成deps.add(activeEffect),每次都加到这里,
那我们的track现在完整的代码应该是
function track(target,key){
if(!activeEffect) return
let depsMap = weaTargetMaps.get(target)
// 第一次为空
if(!depsMap){
// 如果为空那么 new一个空Map
weaTargetMaps.set(target,(depsMap = new Map()))
}
let deps = depsMap.get(key)
// 第一次为空
if(!deps){
// 如果为空那么 new一个空set
depsMap.set(key,(deps = new Set()))
}
deps.add(activeEffect)
}?reactive
我们的trigger就不需要改变,接着往下走,我们在Vue中是暴露出一个reacive函数。这个reactive我们会去声明响应式数据,一个对象,
let person = reactive({name:'海海呐',age:18})Vue中打印会是一个Proxy对象里面会有get和set,里面会把当前reactive里面的对象key
value整个对象都变成一个响应式的。接下里其实我们就是实现一个响应式函数就可以了,
首先定义一下我们的?reactive函数第一个参数就是我们的目标对象,最终返回了一个new Proxy,
返回第一个参数是我们的target,
handler
第二个是我们的handler处理器 需要我们自己声明,handler里面就有我们的get和set。
function reactive(target){
const handler = {
get(){
},
set(){
}
}
return new Proxy(target,handler)
}get
get有三个参数 第一个是我们的目标对象target,第二个是我们的key,第三个是我们的reveiver
get就是我们的初始值,获取的这个值的时候我们就要收集依赖,track的时候就要把我们的目标对象收集起来。最后return 一个反射 Reflect.get我们的get的三个参数,将他们返回出去。
get(target,key,reveiver){
// 收集依赖
track(target,key)
},set
在我们set的时候会有四个参数。?我们set的时候就是调用trigger 触发更新,
set(target,key,value,reveiver){
// trigger触发更新
trigger(target,key)
}因为我们这里做了响应式,只要我们的数据改变了就会自动触发更新。在我们触发之前也需要反射将我们的四个参数传出去
set(target,key,value,reveiver){
Reflect.set(target,key,value,reveiver)
// trigger触发更新
trigger(target,key)
}?总结一下,我们的这个reactive方法返回了Proxy,内部调用了get和set,在get中去track收集依赖,
set就是trigger触发更新。根据数据结构一层一层去找。
到这里其实我们功能已经实现了,测试一下
console.log(person)
effect(()=>{
console.log('effect',person.name)
})
person.name = '海海'?
?我们的effect就相当于我们的自动更新,第一个是我们的初始值,第二个就是我们的修改值,赋值修改之后就再次打印。
到这里我们的reactive就完成了,reactive完成了 我们的ref computed都很好实现了,
reactive完整代码
function reactive(target){
const handler = {
get(target,key,reveiver){
// 收集依赖
track(target,key)
return Reflect.get(target,key,reveiver)
},
set(target,key,value,reveiver){
Reflect.set(target,key,value,reveiver)
// trigger触发更新
trigger(target,key)
}
}
return new Proxy(target,handler)
}ref
首先定义一个ref函数,ref只有我们可以利用上面reactive。ref的实现就非常简单了。
function ref(initVal) {
return reactive({
value:initVal
})
}?测试ref
let z = ref(1)
effect(()=>{
console.log(z,'ref',z.value)
})
setTimeout(() => {
z.value ++
}, 0);运行
?
?可以看出我们的ref也是可以实现的。接下里在简单实现一下computed
computed
先定义我们的computed,定义一个result 然后里面是一个回调,最终返回我们的result
function computed(fn) {
const result = ref(null)
effect(()=>{
})
return result
}在我们的effect里面执行什么呢? 其实很简单,就把我们的参数fn赋值给我们的result就可以了,
function computed(fn) {
const result = ref(null)
effect(()=>{
result.value = fn()
})
return result
}测试一下
const ageSun =computed(()=>person.age+2)
console.log(ageSun)运行

?可以看到我们的computed也是可以实现的。
看到这里,你对Vue3的响应式原理理解了吗?
最后附上完整代码
<script>
let activeEffect = null
function effect(fn){
activeEffect = fn
activeEffect()
activeEffect = null
}
const weaTargetMaps = new WeakMap()
const depsMap = new Map()
function track(target,key){
if(!activeEffect) return
let depsMap = weaTargetMaps.get(target)
// 第一次为空
if(!depsMap){
// 如果为空那么 new一个空Map
weaTargetMaps.set(target,(depsMap = new Map()))
}
let deps = depsMap.get(key)
// 第一次为空
if(!deps){
// 如果为空那么 new一个空set
depsMap.set(key,(deps = new Set()))
}
deps.add(activeEffect)
}
function trigger(target,key) {
let depsMap = weaTargetMaps.get(target)
if(depsMap){
const deps = depsMap.get(key)
if(deps) {
deps.forEach(effect =>effect())
}
}
}
function reactive(target){
const handler = {
get(target,key,reveiver){
// 收集依赖
track(target,key)
return Reflect.get(target,key,reveiver)
},
set(target,key,value,reveiver){
Reflect.set(target,key,value,reveiver)
// trigger触发更新
trigger(target,key)
}
}
return new Proxy(target,handler)
}
function ref(initVal) {
return reactive({
value:initVal
})
}
function computed(fn) {
const result = ref(null)
effect(()=>{
result.value = fn()
})
return result
}
let person = reactive({name:'海海呐',age:18})
let z = ref(1)
effect(()=>{
console.log(z,'ref',z.value)
})
const ageSun =computed(()=>person.age+2)
console.log(ageSun)
person.name = '海海'
</script>到这里我们的Vue3响应式原理就分析完啦。
如果你还有什么问题你可以选择↓↓↓
