一,前言
上篇写了gowork.fit的顶部导航栏,这篇来记录一下手写多层轮转图。第一次手写轮转图哈,之前都是用框架,这次手写了一个不优雅的转图。
二,样式

介绍:
层级分为:
1,图片层
2,透明模糊层
3,文字层
功能:
写了一个不具优雅的js来控制图片和文字的展示。
三,层级介绍
3.1 写个html
<div class="boximg">
<img src="./image/home-one-img1.jpg" alt="tp">
</div>
<div class="boximg">
<img src="./image/home-one-img3.jpg" alt="tp">
</div>
<div class="boximg">
<img src="./image/home-one-img2.jpg" alt="tp">
</div>
写了三个图片,这样写的作用是,方便js控制,不同照片的显示与隐藏。
我引入了一下jqurey,原因是使用jqurey比原生的js更加方便一些。
随便加一个遮罩层
.lunzhuan .zhe {
position: absolute;
top: 0px;
width: 100%;
height: 800px;
background-color: rgba(18, 24, 106, 0.6);
}
3.2 写下css
.lunzhuan .boximg {
opacity: 0;
transition: all 2s;
}
上述代码解释:这里先把所有的图片全部隐藏。opacity: 0;
设置一下淡入淡出特效。transition ,为2秒
.lunzhuan .boximg img {
position: absolute;
width: 100%;
height: 800px;
}
上述代码解释:设置一下图片的位置大小。
.lunzhuan .boximg:nth-child(1) {
opacity: 1;
}
上述代码解释:
使用选择器,把第一张图片显示出来,不然全部隐藏没图片了。
3.3 不够优雅的js代码
因为js顺序执行的特点。
写一个时间控制函数:shijian();
先将现在图片索引置为0。
var coun = 0;
然后我们思考一下,现在3张图,索引0,1,2,判断一下情况,如果不为2,正常的索引++,隐藏所有的图片,显示索引++的那张图片。如下代码:
coun++;
$(".boximg").css("opacity", "0");
$(".boximg").eq(coun).css("opacity", "1");
$('.uilishow').css('background-color', '#fff');
$('.uilishow').eq(coun).css('background-color', 'skyblue');
如果,索引为2的话,就比较特殊。部分代码如下:
我们需要把索引置为0,然后继续隐藏所有的图片,显示索引++的那张图片。
if (coun == 2) {
coun = 0;
$(".boximg").css("opacity", "0");
$(".boximg").eq(coun).css("opacity", "1");
$('.uilishow').css('background-color', '#fff');
$('.uilishow').eq(coun).css('background-color', 'skyblue');
我们想实现自动跳转下一张图片,我们需要一个时间函数setInterval。
setInterval() 方法可以满足我们的需求,我们只需要把,刚刚的方法前套一个时间函数即可。
setInterval(function() {....
....................
}, 5000);
设置为5s执行,实现记时间跳转的需求。
之后就是,小原点的切换了,同理,继续写一个不够优雅的js代码。

这里有一个bug,涉及到友好性的问题,就是,我们设置了应该时间函数,倒数5s,如果在第4s点击按钮。过1s之后又会切换到下一页,我思考了一下,写了应该不够优雅的方法,来控制时间函数。
clearInterval(down);
使用clearInterval() 方法,停止setInterval() 方法。
又涉及到如何启用的问题,我封装了一下时间函数,让顺序执行,切换完图片,继续启用setInterval() 方法计数。
shijian();
至于,点击切换到相应的页面就非常简单了。
var sum = $(this).index();
coun = sum;
$(".boximg").css("opacity", "0");
$(".boximg").eq(coun).css("opacity", "1");
$('.uilishow').css('background-color', '#fff');
$('.uilishow').eq(coun).css('background-color', 'skyblue');
使用$(this).index()获取到当前索引,赋值给sum,作为计数器。
.eq () 方法会用集合中的一个元素构造一个新的 jQuery 对象。
把所有的都关掉,把需要的打开。老套路。
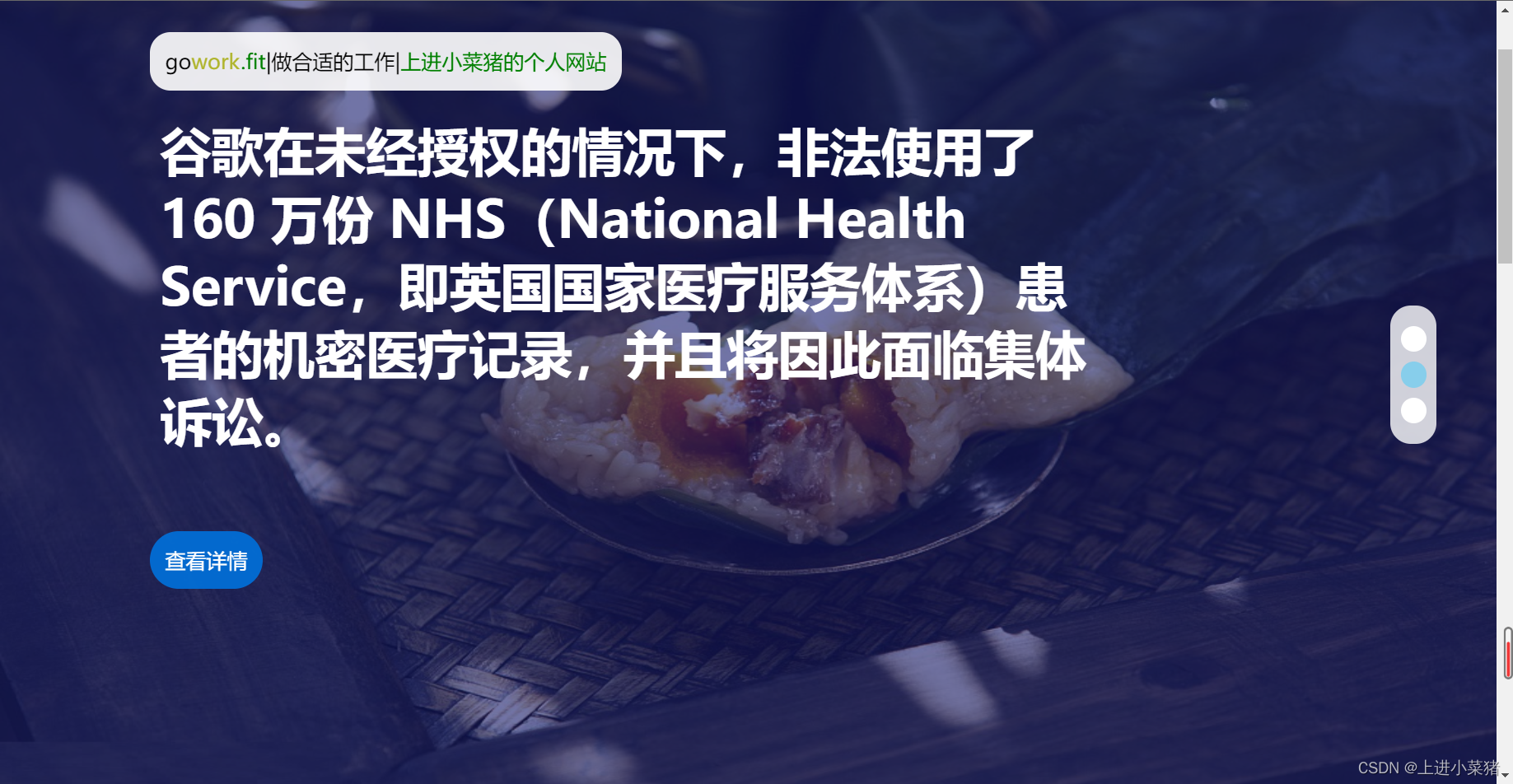
最后来到文字的切换功能了。
这里我找点不同的方法来实现。写一个不够优雅的js代码,来控制它。
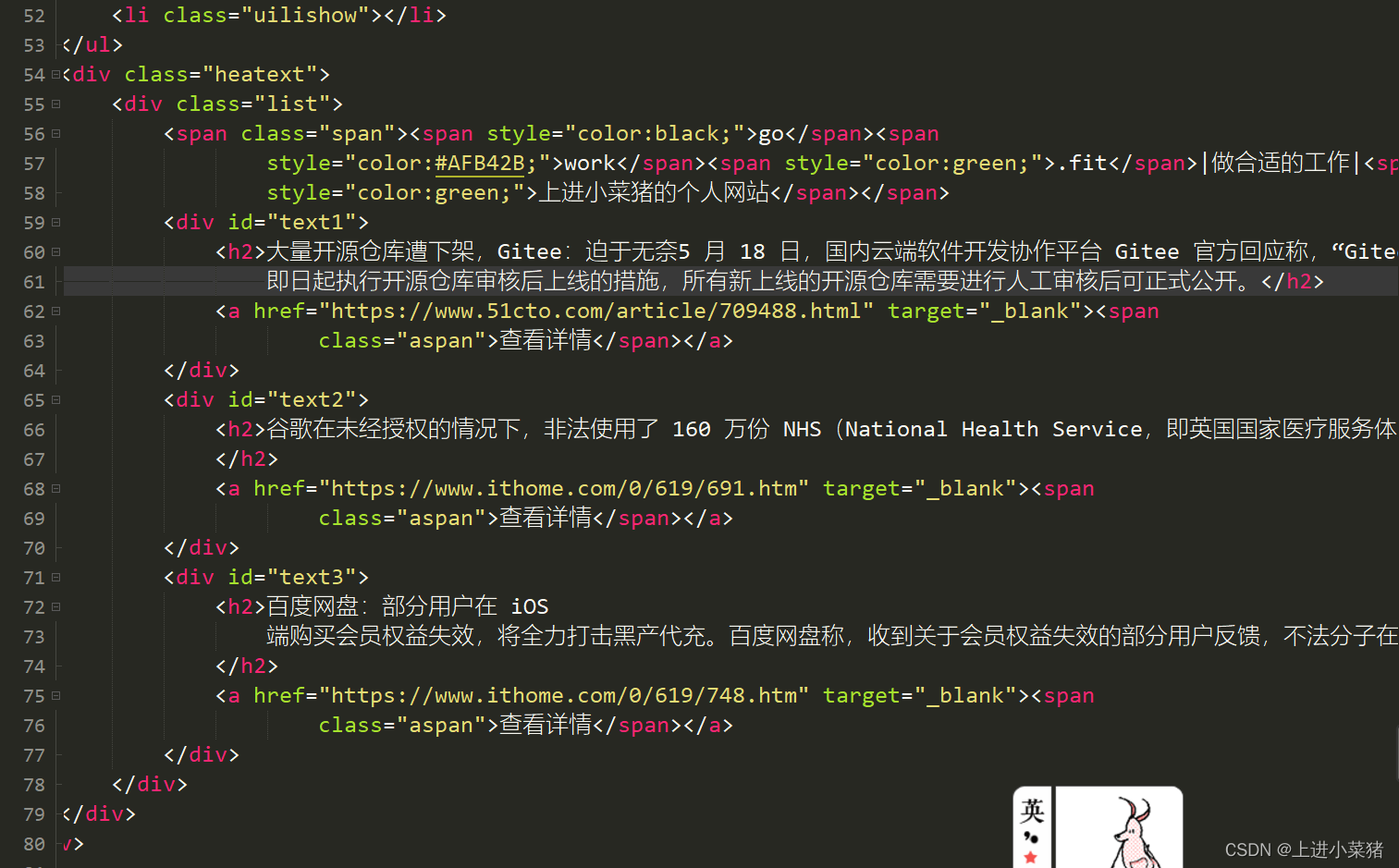
先简单看一下html结构,

分为text1,text2,text3.来控制不同的内容显示。
当然,我们了解js语言的特性,上到下。
先执行一下showtext1();方法,把第一个显示,其他俩个关闭。
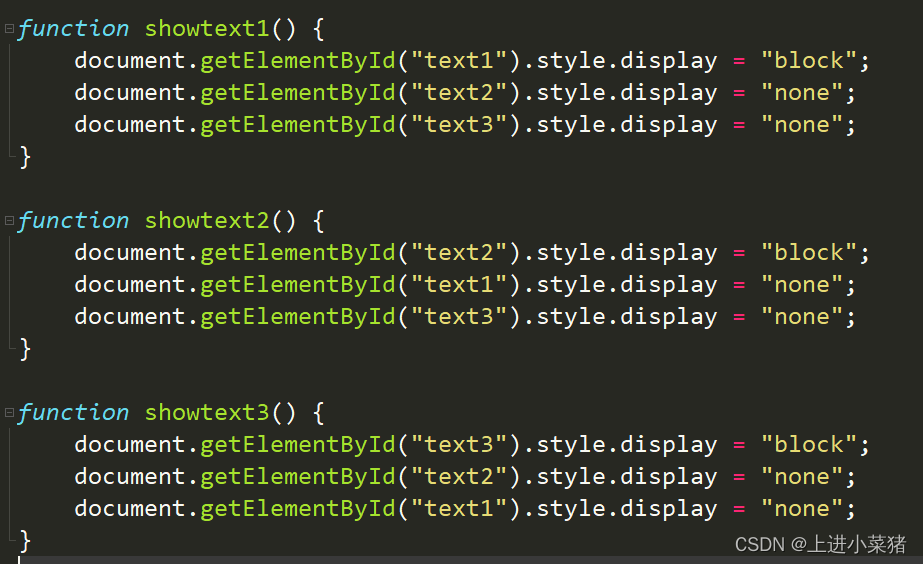
然后写一个简陋的控制器:
function showtext1() {
document.getElementById("text1").style.display = "block";
document.getElementById("text2").style.display = "none";
document.getElementById("text3").style.display = "none";
}
.....
如图:

然后,我们在之前的jqurey代码上稍微的改一点东西即可。
if (coun == 0) {
showtext1();
}
if (coun == 1) {
showtext2();
}
if (coun == 2) {
showtext3();
}
分别判断一下索引的值,执行不同的方法。
非常的简陋哈。
到这里就基本的完成了这个不太优雅的多成轮转图。
四,后言
后面继续哈。

