因为创建vue2项目时要访问GitHub,需要翻墙,经常download template...很久也创建不了,这里介绍vue3项目的创建

使用到的组件版本
cnpm@8.1.0
npm@6.14.17
node@16.15.0
vue/cli@5.0.4
1.安装Node.js(点击下方地址)
下载 | Node.js
2.安装npm?
npm install cnpm -g
????????如果npm下载时想选择指定的版本
npm -g install npm@6.12.0
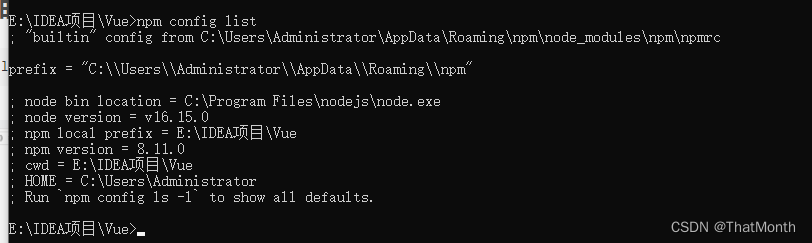
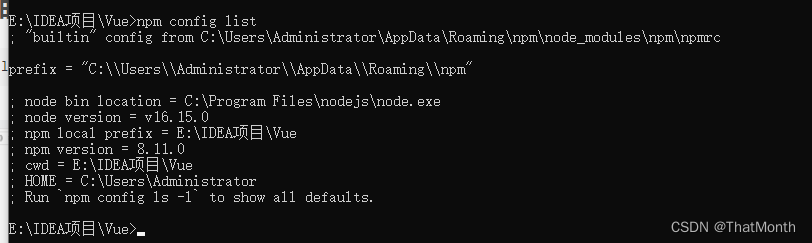
????????怎么查看npm的地址?
npm config list

3.安装cnpm淘宝镜像

npm install -g cnpm --registry=https://registry.npm.taobao.org
4.安装vue-cli3(先卸载2,在下载最新版本)
npm uninstall -g @vue/cli
????????下载最新版本
npm install -g @vue/cli
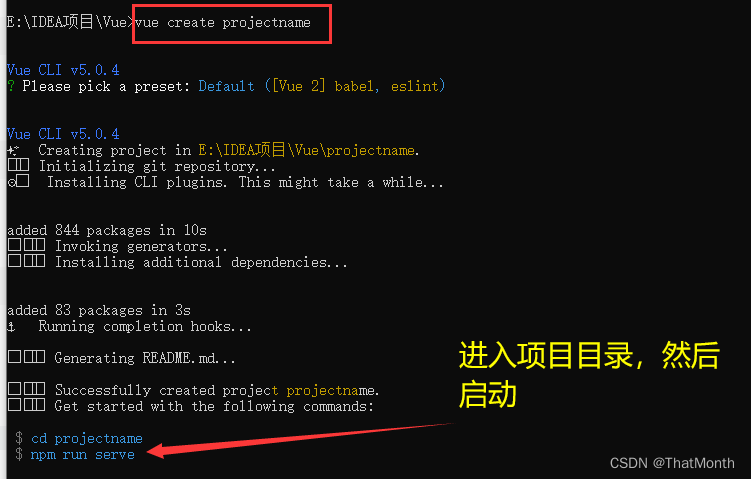
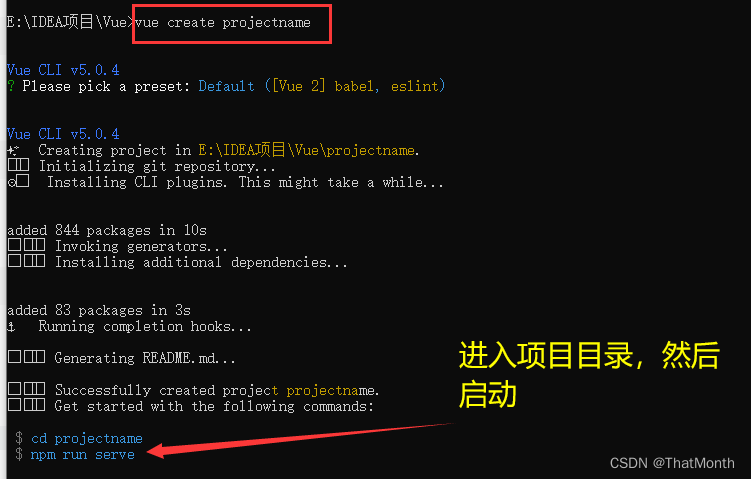
5.创建一个vue项目
vue create myproject
6.根据提示启动

npm run serve
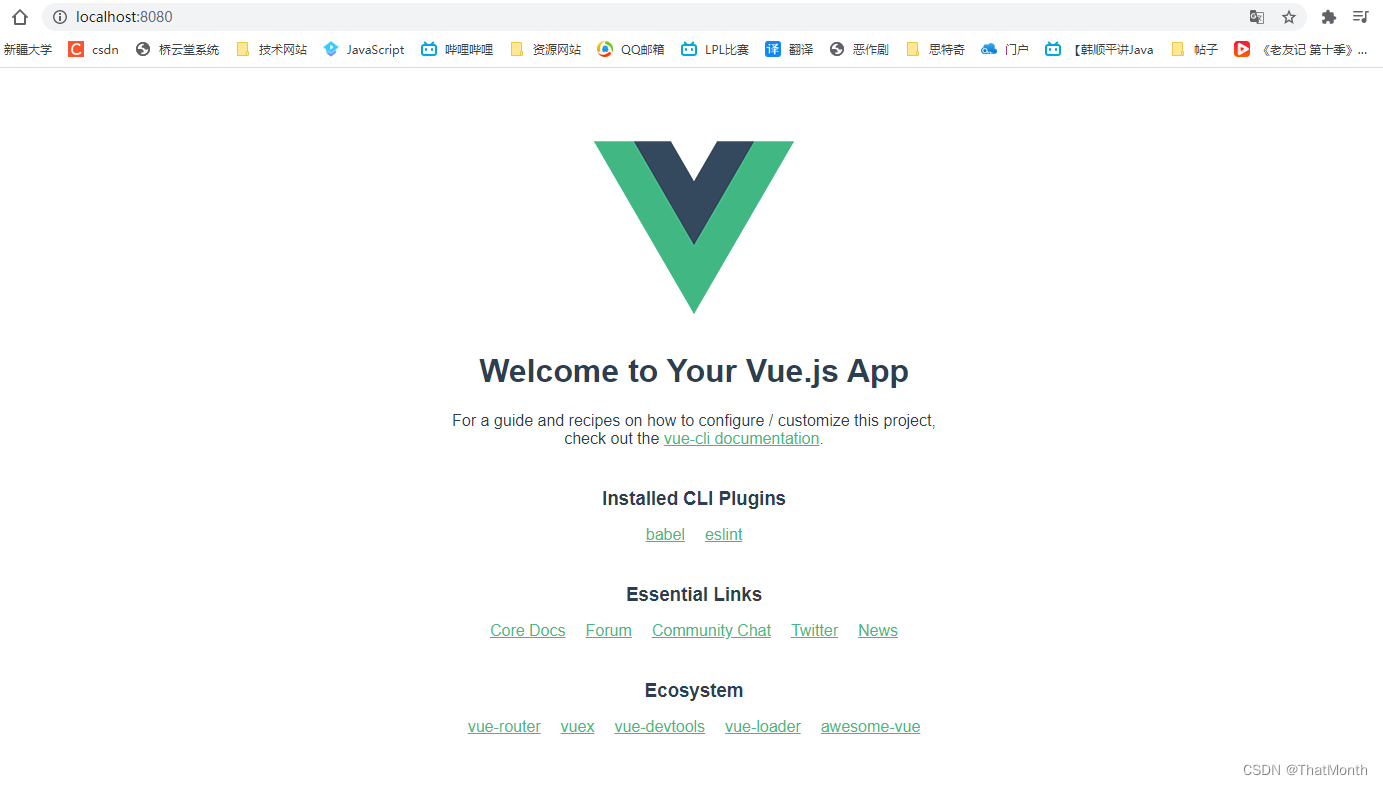
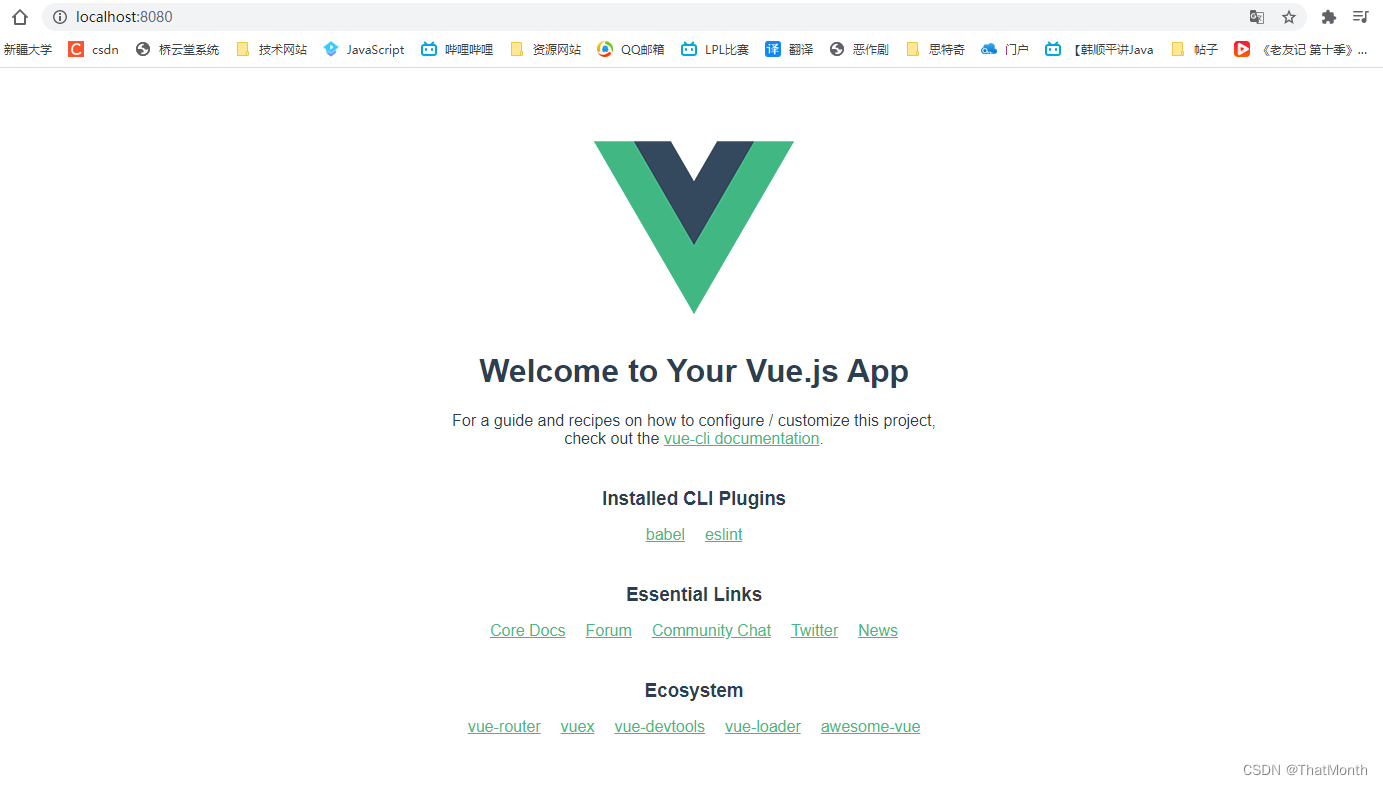
7.启动端口在8080

?8.效果演示

|