目录
node 版本 14.18.3
webpack5+
//具体packjson 文件
{
"name": "webpack_vue_cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack --progress --config ./build/webpack.config.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.18.2",
"@babel/polyfill": "^7.12.1",
"@babel/preset-env": "^7.18.2",
"autoprefixer": "^10.4.7",
"babel-loader": "^8.2.5",
"clean-webpack-plugin": "^4.0.0",
"css-loader": "^6.7.1",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.5.0",
"less": "^4.1.2",
"less-loader": "^11.0.0",
"mini-css-extract-plugin": "^2.6.0",
"postcss-loader": "^7.0.0",
"style-loader": "^3.3.1",
"webpack": "^5.72.1",
"webpack-cli": "^4.9.2"
}
}
// npm init 后 可以直接copy 到本地 再 npm i 下载包
实现单文件 当入口js 文件打包
先创建src 文件夹 并 创建一个 main.js 文件
再创建一个 build 文件 用来存放 webpack 配置文件
const path = require('path');
module.exports={
mode:'development',// 用于指定当前的构建环境 production development none
entry: {
name:path.resolve(__dirname,'../src/main.js')
},
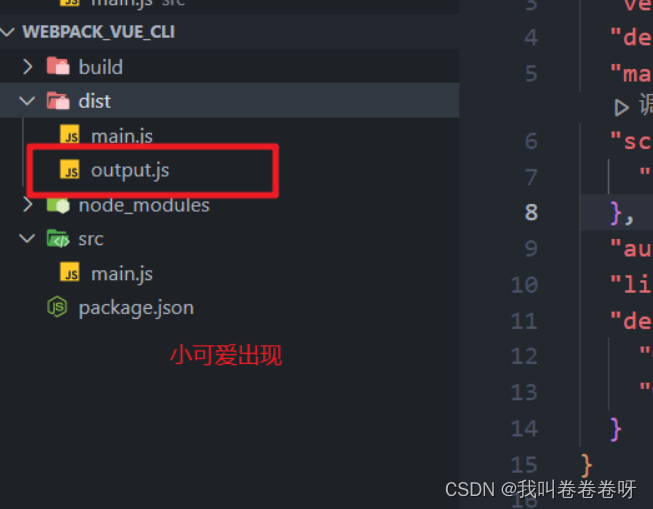
output:{
filename:'output.js',// 打包后的文件名
path: path.resolve(__dirname,'../dist')//打包后的目录
}
}
npm run build 执行

将多个js 文件 打包到指定的html 中 浅试多入口打包 (重点)
主要借助了 html-webpack-plugin 插件
创建一个公共html 模板 (后续所有的输出的HTML文件都是以它为基础模板)
根目录创建一个public 文件夹 再创建index.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 配合webpack-html-plugin 设置 title-->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div>我是统一模板</div>
</body>
</html>
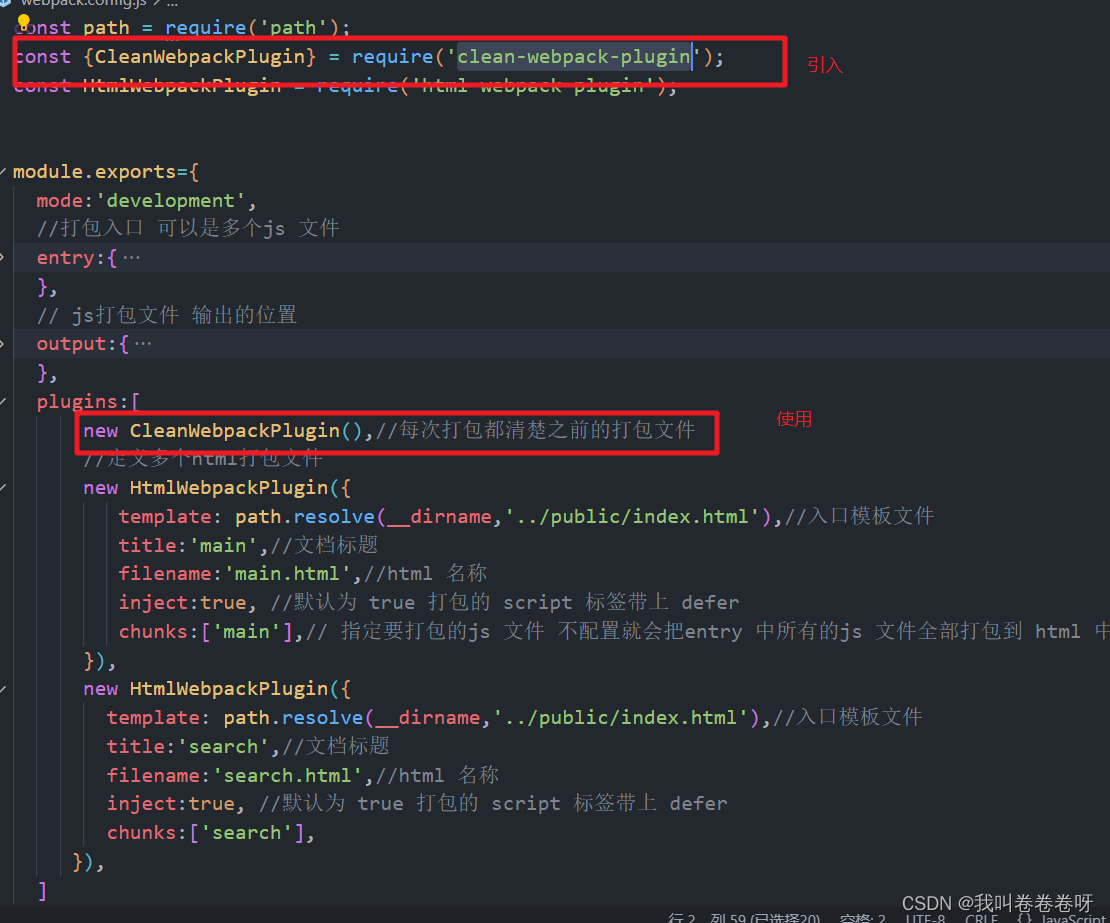
修改webpack 配置文件
const path = require('path');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports={
mode:'development',
//打包入口 可以是多个js 文件
entry:{
main: path.resolve(__dirname,'../src/main.js'),
search: path.resolve(__dirname,'../src/search.js')
},
// js打包文件 输出的位置
output:{
path: path.resolve(__dirname,'../dist'),
filename: 'js/[name].[hash:8].js'
},
plugins:[
//new CleanWebpackPlugin(),//每次打包都清楚之前的打包文件
//定义多个html打包文件
new HtmlWebpackPlugin({
template: path.resolve(__dirname,'../public/index.html'),//入口模板文件
title:'main',//文档标题
filename:'main.html',//html 名称
inject:true, //默认为 true 打包的 script 标签带上 defer
chunks:['main'],// 指定要打包的js 文件 不配置就会把entry 中所有的js 文件全部打包到 html 中
}),
new HtmlWebpackPlugin({
template: path.resolve(__dirname,'../public/index.html'),//入口模板文件
title:'search',//文档标题
filename:'search.html',//html 名称
inject:true, //默认为 true 打包的 script 标签带上 defer
chunks:['search'],
}),
]
}
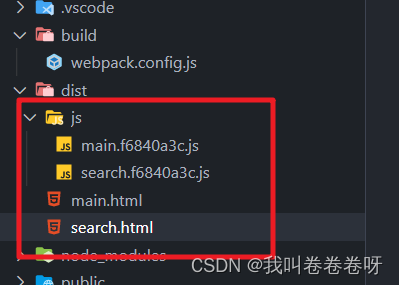
重新打包

配置 clean-webpack-plugin 插件 每次打包前会先清除上次打包的文件
比较简单

学习css 打包 (就不介绍less scss了 操作类似)
用到的插件
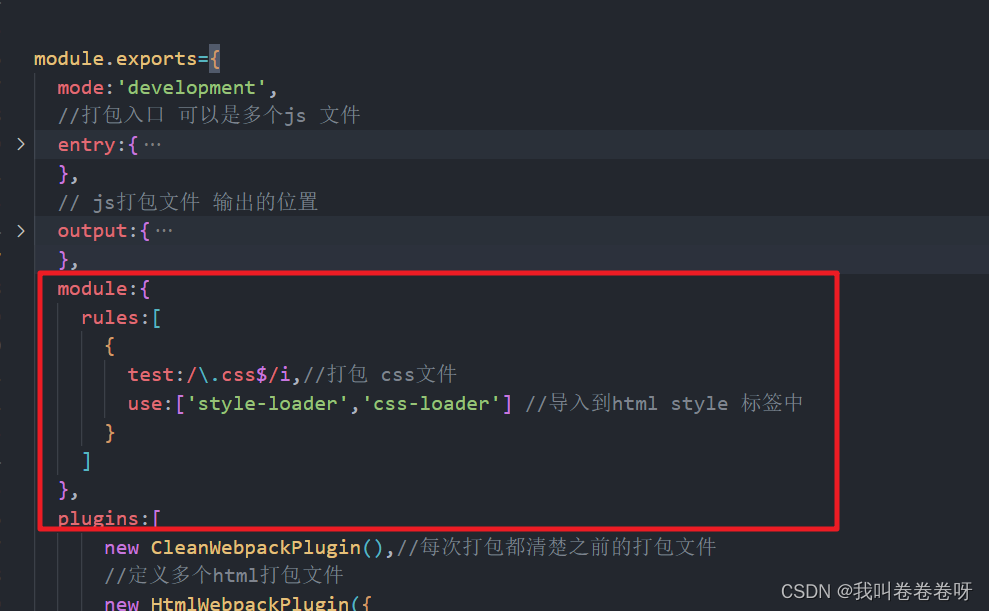
style-loader 会将css 文件打包到 head 标签中的 style 标签中
css-loader 会去检索到 js 文件引入的css 文件
在src 目录下新建css文件夹

base.css
div{
width: 100px;
height:100px;
background: red;
}
main.css
div{
background: blue;
}
search.css
div{
background: yellow;
}
在 main.js 和 search.js import
import './css/base.css'
import './css/main.css'
console.log('webpack 个人练习生');
const fn = ()=>{
console.log(2222);
}
fn()
let map = new Map();
let p1 = new Promise((resolve)=>{
resolve(2222)
});
console.log(map,p1);
------
import './css/base.css'
import './css/search.css'
console.log('我是search====');
修改配置文件

重新打包
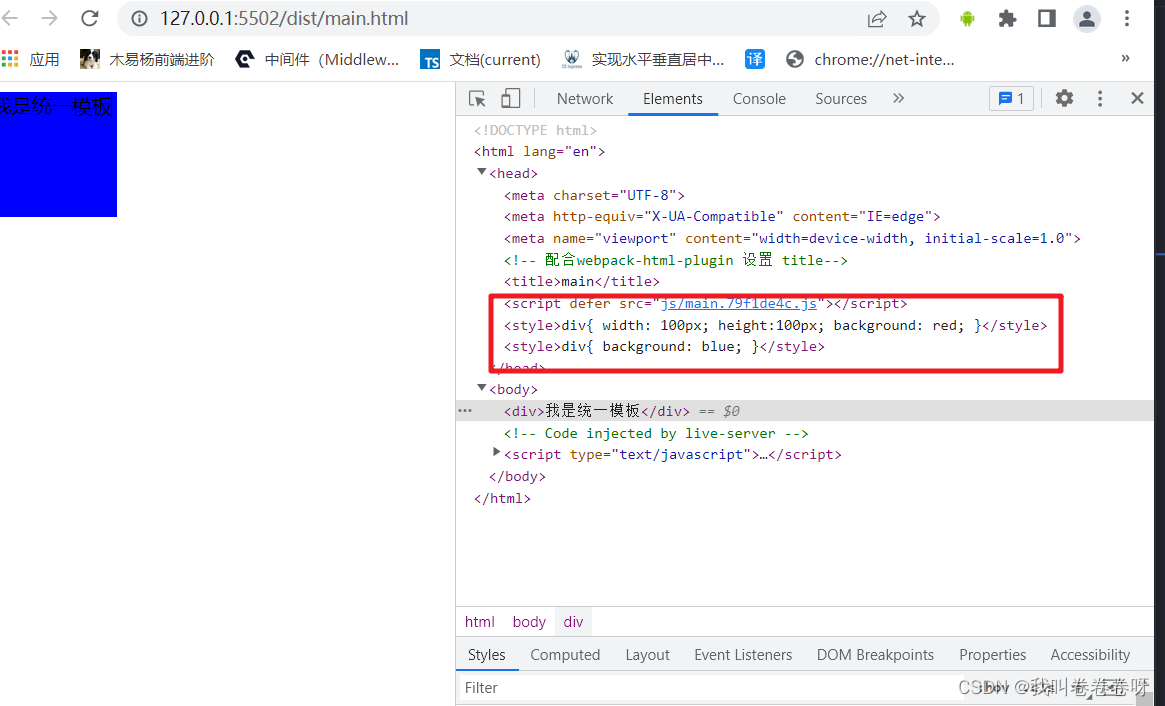
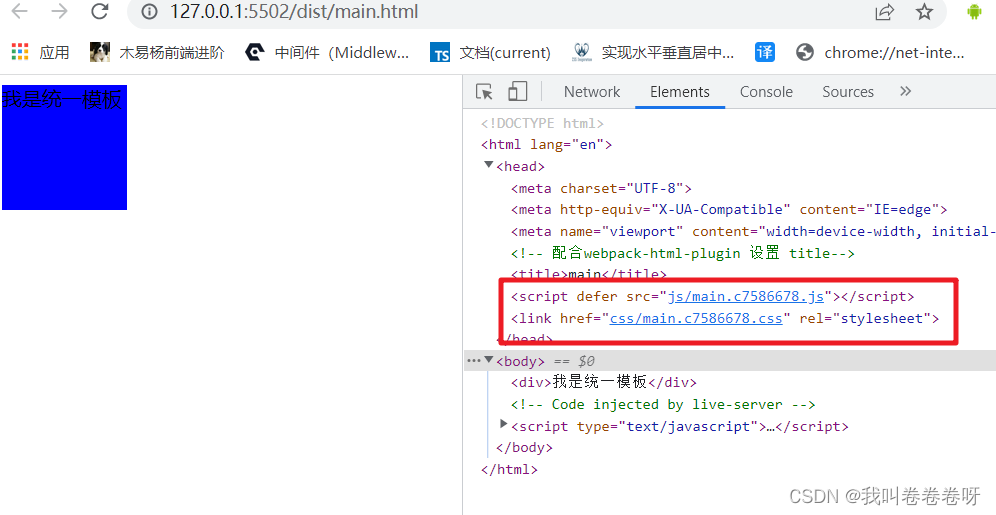
效果

将每个js 文件中引入的css 打包成一个css文件输出(重点)
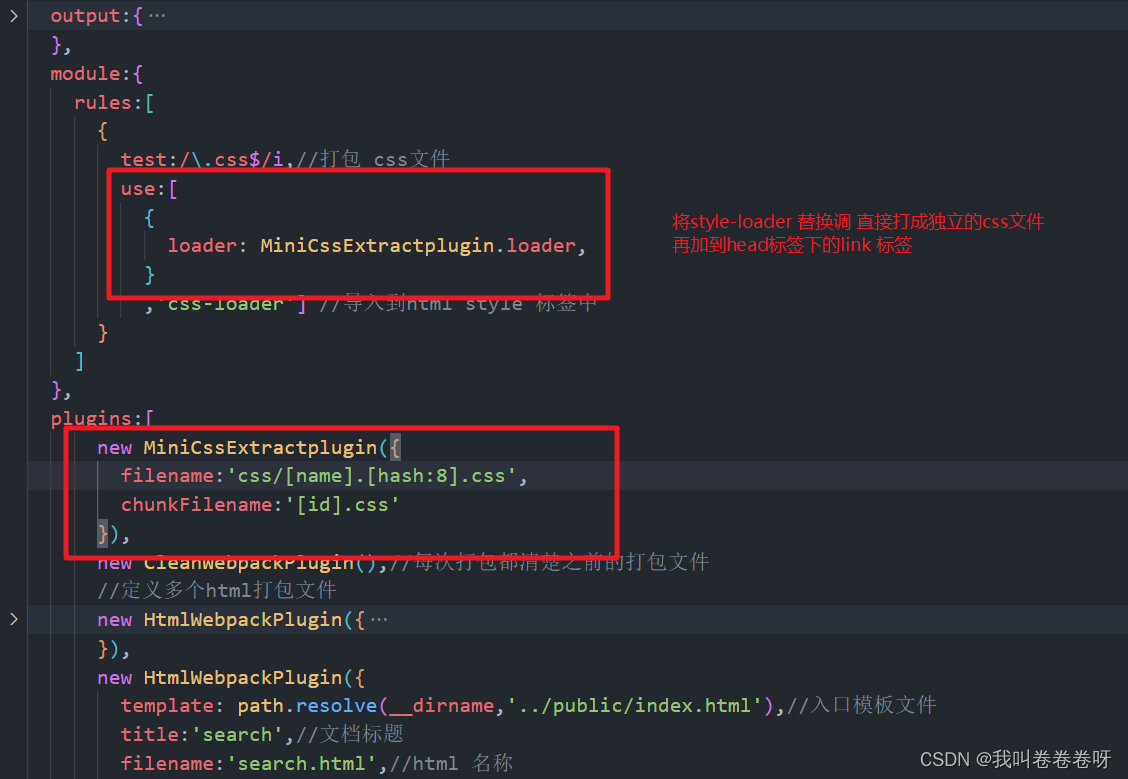
webpack5 中需要使用 MiniCssExtractplugin
需要修改配置文件

const path = require('path');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractplugin = require('mini-css-extract-plugin')
module.exports={
mode:'development',
//打包入口 可以是多个js 文件
entry:{
main: path.resolve(__dirname,'../src/main.js'),
search: path.resolve(__dirname,'../src/search.js')
},
// js打包文件 输出的位置
output:{
path: path.resolve(__dirname,'../dist'),
filename: 'js/[name].[hash:8].js'
},
module:{
rules:[
{
test:/\.css$/i,//打包 css文件
use:[
{
loader: MiniCssExtractplugin.loader,
}
,'css-loader'] //导入到html style 标签中
}
]
},
plugins:[
new MiniCssExtractplugin({
filename:'css/[name].[hash:8].css',
chunkFilename:'[id].css'
}),
new CleanWebpackPlugin(),//每次打包都清楚之前的打包文件
//定义多个html打包文件
new HtmlWebpackPlugin({
template: path.resolve(__dirname,'../public/index.html'),//入口模板文件
title:'main',//文档标题
filename:'main.html',//html 名称
inject:true, //默认为 true 打包的 script 标签带上 defer
chunks:['main'],// 指定要打包的js 文件 不配置就会把entry 中所有的js 文件全部打包到 html 中
}),
new HtmlWebpackPlugin({
template: path.resolve(__dirname,'../public/index.html'),//入口模板文件
title:'search',//文档标题
filename:'search.html',//html 名称
inject:true, //默认为 true 打包的 script 标签带上 defer
chunks:['search'],
}),
]
}
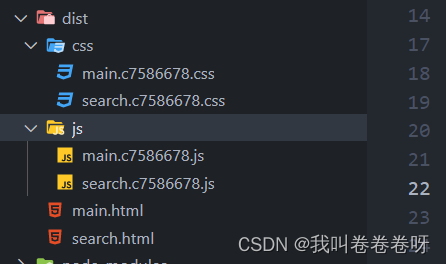
再重新打包


对js 文件中 es6 es7 语法 进行降级处理
依赖 插件 babel-loader @babel/preset-env @babel/core
修改配置文件

const path = require('path');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractplugin = require('mini-css-extract-plugin')
module.exports={
mode:'development',
//打包入口 可以是多个js 文件
entry:{
main: path.resolve(__dirname,'../src/main.js'),
search: path.resolve(__dirname,'../src/search.js')
},
// js打包文件 输出的位置
output:{
path: path.resolve(__dirname,'../dist'),
filename: 'js/[name].[hash:8].js'
},
module:{
rules:[
{
test:/\.css$/i,//打包 css文件
use:[
{
loader: MiniCssExtractplugin.loader,
}
,'css-loader'] //导入到html style 标签中
},
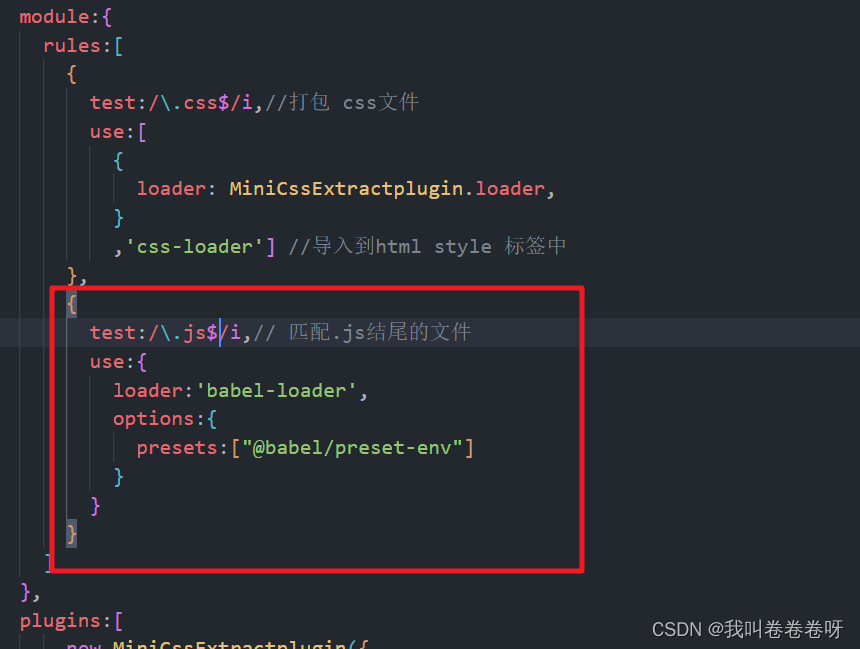
{
test:/\.js$/i,// 匹配.js结尾的文件
use:{
loader:'babel-loader',
options:{
presets:["@babel/preset-env"]
}
}
}
]
},
plugins:[
new MiniCssExtractplugin({
filename:'css/[name].[hash:8].css',
chunkFilename:'[id].css'
}),
new CleanWebpackPlugin(),//每次打包都清楚之前的打包文件
//定义多个html打包文件
new HtmlWebpackPlugin({
template: path.resolve(__dirname,'../public/index.html'),//入口模板文件
title:'main',//文档标题
filename:'main.html',//html 名称
inject:true, //默认为 true 打包的 script 标签带上 defer
chunks:['main'],// 指定要打包的js 文件 不配置就会把entry 中所有的js 文件全部打包到 html 中
}),
new HtmlWebpackPlugin({
template: path.resolve(__dirname,'../public/index.html'),//入口模板文件
title:'search',//文档标题
filename:'search.html',//html 名称
inject:true, //默认为 true 打包的 script 标签带上 defer
chunks:['search'],
}),
]
}
