好文章需要耐心阅读…茶凡—Matrix

layui 的渲染的数据有方法渲染和自动渲染。
🌿方法渲染:所有数据都写在js代码里面,html 只需要引用它,推荐采用这种方式
🌿自动渲染:所有都写在html 里面包括请求(注意这种写法必须是get请求,而且返回的状态码必须为0,不然会导致数据渲染不上去)需要写的代码重复率高,不推荐。
官方文档:table 数据表格文档 - Layui
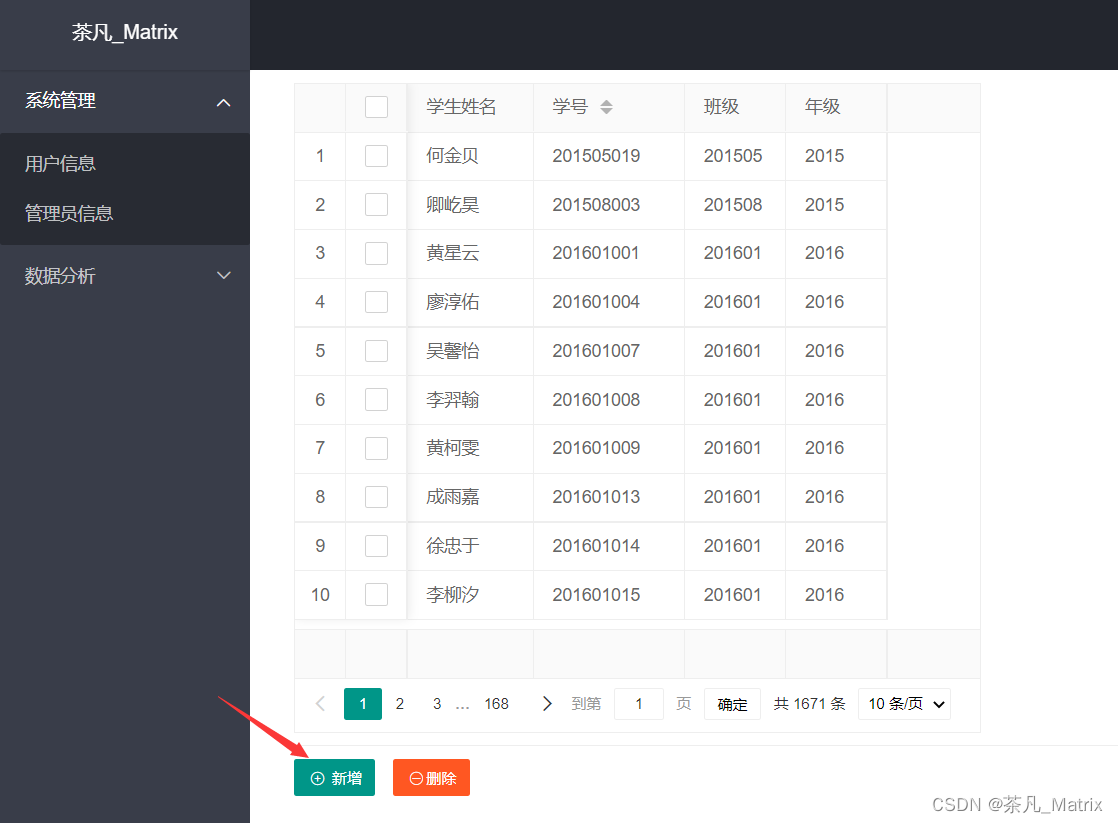
1、layui 渲染数据
注意
本文中采用的是 thymeleaf + springboot + java + layui 来创建的项目,如果单纯写html可能会有一些区别。
方法渲染
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>首页</title>
<link rel="stylesheet" th:href="@{//unpkg.com/layui@2.6.8/dist/css/layui.css}">
</head>
<body class="layui-layout-body">
<!--头-->
<!--在html的head元素中通过th:replace属性引入,值为模板的路径,
不需要模板的后缀后面::跟的是模板的ID(即公共header页面中th:fragment定义的值)-->
<div th:replace="head :: header"></div>
<div class="layui-body layui-container" style="margin:70px 0px 0px 20px; ">
<table class="layui-hide" id="test" lay-filter='test'></table>
</div>
<script type="text/javascript" th:inline="none" th:src="@{//unpkg.com/layui@2.6.8/dist/layui.js}"></script>
<script>
layui.use(['table', 'layer','laypage','form'], function () {
var $ = layui.jquery,
layer = layui.layer,
laypage = layui.laypage,
form = layui.form,
table = layui.table;
table.render({
elem: '#test',
id: 'tableId',
url: 'parent/getParentList',
method:'get',
title: '用户信息表',
totalRow: true,
height: 520,
width:550,
cols: [
[
{type: "numbers", fixed: 'aa'}
,{type: "checkbox", fixed: 'aa'}
, {field: 'studentName', title: '学生姓名', width: 100}
, {field: 'personNo', title: '学号', sort:true ,width: 120}
, {field: 'departmentId', title: '班级', width: 80 }
, {field: 'parentDeptId', title: '年级', width: 80}
]
],
page: true , // 分页
elem: '#test',
limit:10,
parseData: function (res) { // 分页效果必须要加这个函数只加 page:true 不起作用。
var result;
console.log(this);
console.log(JSON.stringify(res));
if (this.page.curr) {
result = res.data.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr);
} else {
result = res.data.slice(0, this.limit);
}
return {"code": res.code, "msg": res.msg, "count": res.data.length, "data": result};
}
});
});
</script>
</body>
</html>
自动渲染
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org/">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>首页</title>
<link rel="stylesheet" th:href="@{//unpkg.com/layui@2.6.8/dist/css/layui.css}">
</head>
<body class="layui-layout-body">
<!--头-->
<!--在html的head元素中通过th:replace属性引入,值为模板的路径,
不需要模板的后缀后面::跟的是模板的ID(即公共header页面中th:fragment定义的值)-->
<div th:replace="head :: header"></div>
<div class="layui-body layui-container" style="margin:70px 0px 0px 20px; ">
<table class="layui-table"
lay-data="{height:500,width:1260, url:'/parent/getParentList', page:true, id:'test'}"
lay-filter="test">
<thead>
<tr>
<th lay-data="{checkbox:true}"></th>
<th lay-data="{field:'departmentId', width:80, sort: true}">班级</th>
<th lay-data="{field:'parentDeptId', width:80, }">年级</th>
<th lay-data="{field:'personNo',width:120,}">学号</th>
<th lay-data="{field:'studentName', width:80 }">学生</th>
</tr>
</thead>
</table>
</div>
<script type="text/javascript" th:inline="none" th:src="@{//unpkg.com/layui@2.6.8/dist/layui.js}"></script>
<script>
layui.use(['table', 'layer','laypage','form'], function () {
var $ = layui.jquery,
layer = layui.layer,
laypage = layui.laypage,
form = layui.form,
table = layui.table;
});
</script>
</body>
</html>
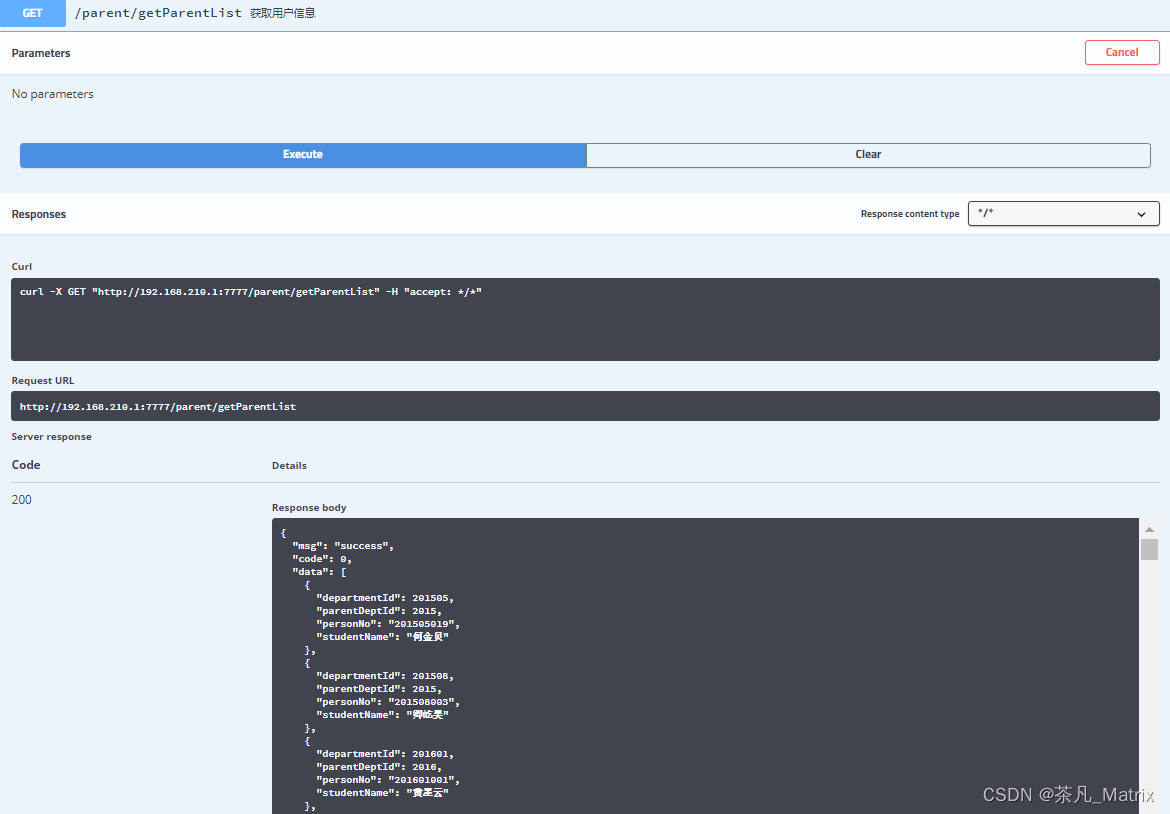
2、后台接口数据格式
后台的就不贴代码了,文章末尾可以获取

{
"msg": "success",
"code": 0,
"data": [
{
"departmentId": 201505,
"parentDeptId": 2015,
"personNo": "201505019",
"studentName": "何金贝"
},
{
"departmentId": 201508,
"parentDeptId": 2015,
"personNo": "201508003",
"studentName": "卿屹昊"
},
{
"departmentId": 201601,
"parentDeptId": 2016,
"personNo": "201601001",
"studentName": "黄星云"
}
]
}
茶凡_Matrix仓亏地址:(CommuteRate: 通勤率后台初版 (gitee.com))
