方法一、 Luckysheet 预览
Luckysheet 是一个类似于 excel 的在线电子表格,功能强大、配置简单且完全开源。
安装 Luckysheet
1、通过CDN引入依赖
由于 Luckysheet 现在还没有发布出模块化的开发,不能使用 npm,所以我们需要在 VUE 项目中手动引入相关文件。编辑 public/index.html 文件,在里面添加如下代码
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js"></script>
2、指定表格容器
<!-- 表格基本样式 -->
<template>
<div class="hello">
<div id="mysheet" style="margin:0px;padding:0px;width:100%;height:100vh;"></div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
},
mounted() {
// 创建表格
window.luckysheet.create({
container: 'mysheet' // 设定表格容器的id
});
},
methods: {
}
}
</script>

3、安装 Luckyexcel
注意:Luckyexcel 只能读取 .xlsx 格式数据,无法读取 .xls 格式数据。
npm install luckyexcel
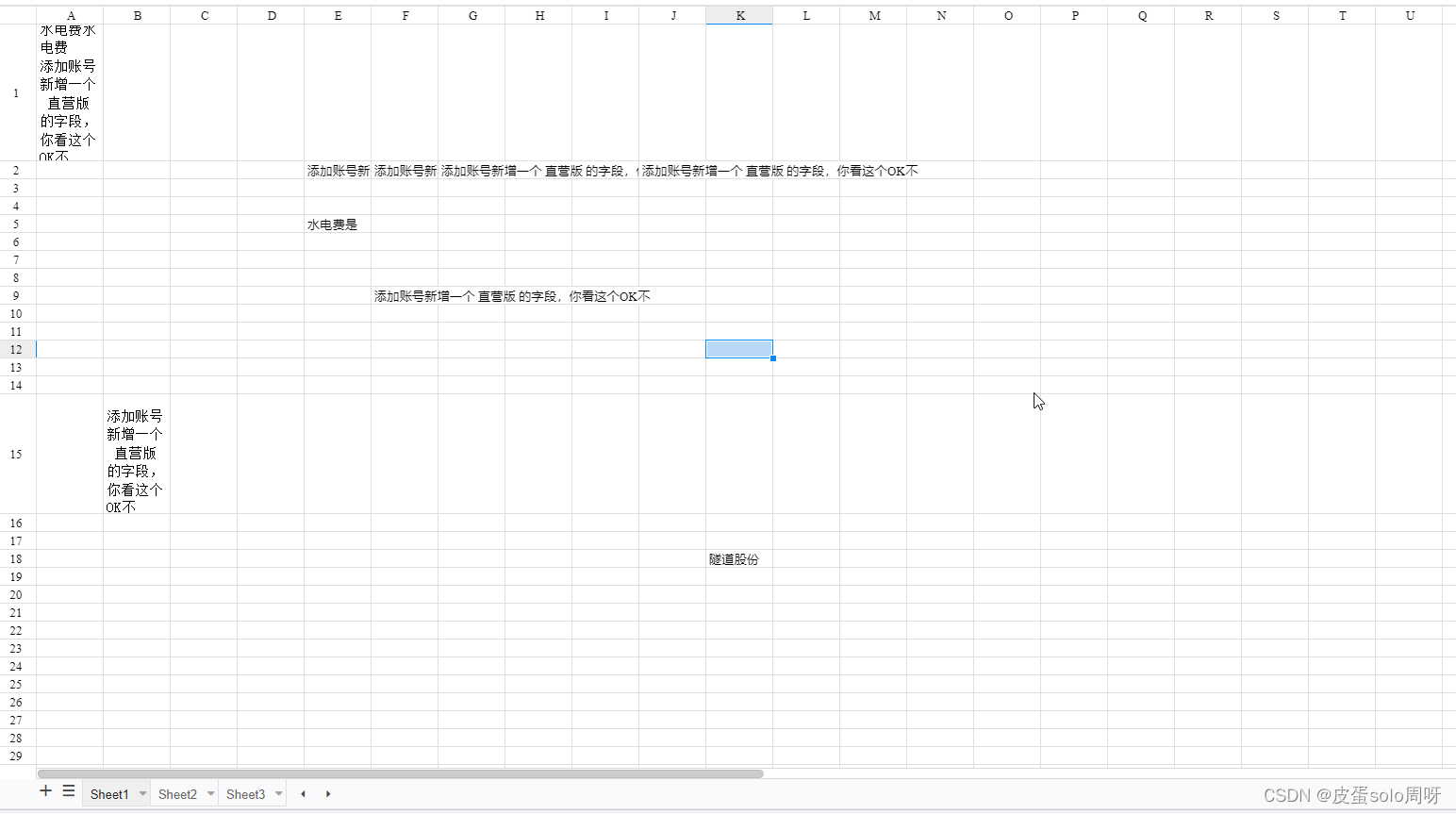
4、完整代码
- 注意:若 xlsx 文件使用的是通过 wps 创建的,嵌入式的图片无法正常显示,而是显示类似 =DISPIMG(“图片 1(1)”,1)
这样的文字。 - 原因:WPS 表格里插入的嵌入式图片是 =DISPIMG 格式( wps 特有的功能),它不是 vshape,在 shapes
集合中找不到,只能用 wps 的 et 表格打开才能看到这个图片。 - 解决办法:在 wps 右键切换为浮动图片
<template>
<div class="hello">
<div id="mysheet" style="margin:0px;padding:0px;width:100%;height:100vh;"></div>
</div>
</template>
<script>
import LuckyExcel from 'luckyexcel'
export default {
name: 'about',
props: {
msg: String
},
data() {},
mounted() {
// 创建表格
// window.luckysheet.create({
// container: 'mysheet' // 设定DOM容器的id
// });
// 加载 excel 文件
LuckyExcel.transformExcelToLuckyByUrl(
"http://celiang.oss-cn-hangzhou.aliyuncs.com/measurement/2022-05/30/zG4ZPphpTiDPkG1653875854220530.xlsm",
"", (exportJson, luckysheetfile) => {
console.log(exportJson);
console.log(luckysheetfile);
if (exportJson.sheets == null || exportJson.sheets.length == 0) {
alert("文件读取失败!");
return;
}
// 销毁原来的表格
window.luckysheet.destroy();
// 重新创建新表格
window.luckysheet.create({
container: 'mysheet', // 设定DOM容器的id
showtoolbar: false, // 是否显示工具栏
showinfobar: false, // 是否显示顶部信息栏
showstatisticBar: false, // 是否显示底部计数栏
sheetBottomConfig: false, // sheet页下方的添加行按钮和回到顶部按钮配置
allowEdit: false, // 是否允许前台编辑
enableAddRow: false, // 是否允许增加行
enableAddCol: false, // 是否允许增加列
sheetFormulaBar: false, // 是否显示公式栏
enableAddBackTop: false, //返回头部按钮
data: exportJson.sheets, //表格内容
title: exportJson.info.name //表格标题
});
});
},
methods: {}
}
</script>

方法二、 Office Web 查看器(微软的开发接口)
直接在浏览器中打开 Word、PowerPoint 或 Excel 文件,将下载链接转换为 Office Web Viewer 链接以在您的网站或博客中使用
注意: 在 SharePoint 2019 中,可插入的文件类型仅限于 Word、Excel 和 PowerPoint (,.doc、.docx。 xls、.xlsx、.pot、.potx、.ppt 和 .pptx) 。
优点
- 没有 Office也可以直接查看Office 文件
- 适用于移动端、PC
- 无需下载文件就可以在浏览器中查看
Vue预览word,excel,pptx,pdf文件
let docUrl = 'https://aaaaaa.com/file/download?filename=file.obj_id'
let url = encodeURIComponent(docUrl)
let officeUrl = 'http://view.officeapps.live.com/op/view.aspx?src='+url
// 在新窗口打开编码后 的链接
window.open(officeUrl,'_target')
方法三、 XDOC文档预览云服务(预览pdf、word、xls、ppt)
XDOC文档预览云服务
注意:文档地址要用utf-8编码,并且外网可访问。
优点:
- 只需要传入文档URL,基于内容自动识别文档格式
- 高效、快速、实时预览,重复请求0毫秒响应
- 使用HTML5方式展现内容,同时适配PC端和移动端
- 支持PDF,OFD,DOC/X,XLS/X,PPT/X,JPG,MP4等多种文档格式
调用方法
https://view.xdocin.com/view?src=文档地址
JS调用:
https://view.xdocin.com/view?src=https%3A%2F%2Fview.xdocin.com%2Fdemo%2Fview.docx
JS调用(带水印):
window.open("https://view.xdocin.com/view?src=" + encodeURIComponent("https://view.xdocin.com/demo/view.docx") + "&watermark=" + encodeURIComponent("view.xdocin.com"));
可选参数
&pdf=true,word文档尝试以pdf方式显示,默认false
&watermark=水印文本,显示文本水印;“img:”+图片url表示图片水印,如:img:https://view.xdocin.com/demo/wm.png
&saveable=true,是否允许保存源文件,默认false
&printable=false,是否允许打印,默认true
©able=false,是否允许选择复制内容,默认true
&toolbar=false,是否显示底部工具条,默认true
&title=自定义标题
&expire=30,预览链接有效期,单位分钟,默认永久有效
&limit=,限制页数,如:“5”表示只显示前5页,“2,5”表示从第2页开始的5页,对pdf/doc/docx/ppt/pptx有效
&filename=文件名,辅助识别文档格式
&fontsize=字体大小(单位px),默认14,范围:6~58
&mtime=文件修改时间戳(如:1633093801,精确到秒)或修改时间(如:2021-10-01 21:10:01),值改变刷新缓存

