?elementUI组件库的网址:https://element.eleme.cn/#/zh-CN
elementUI是基于vue框架的PC端组件库,具体操作查看官方文档:https://element.eleme.cn/#/zh-CN/component/installation。

使用步骤
- 安装:npm i element-ui (更好的 配合打包工具的使用)
- 也可以通过unpkg.com/element-ui?获取到最新版本的资源,在页面上引入 js 和 css 文件:
- <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
- <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
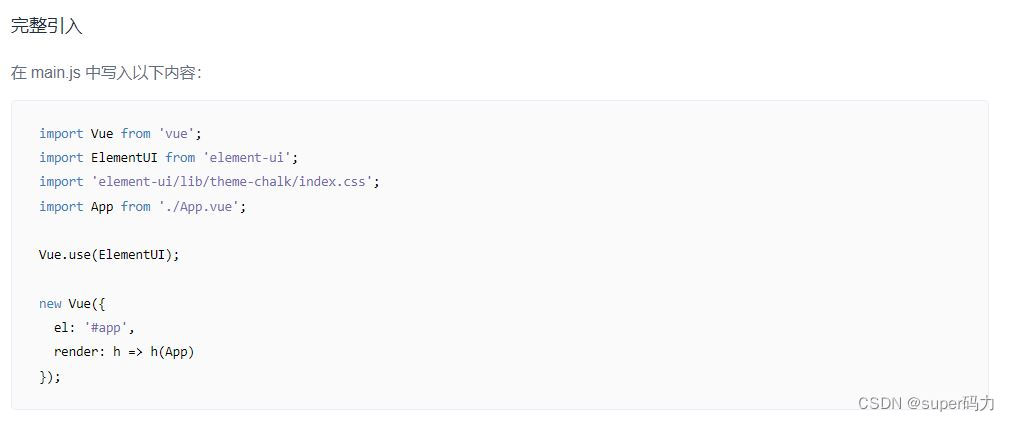
完整引入
引入:?注意不是所有的代码直接复制过来,需要选择一下。

使用:?复制代码放到组件指定位置

修改:需要更改样式可以查看文档如下图:

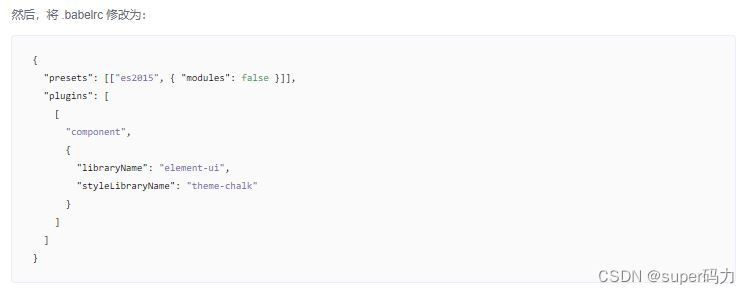
按需引入
按需引入存在的意义,是因为全部引入js文件的太大了。
首先需要安装:npm install babel-plugin-component -D
然后修改一个东西,注意目前最新的文件已经更改名字为babel.config.js了,不要直接复制,需要选择一下放在正确的位置。

?接着按需引入,在main.js中写入一下内容,注意不要直接复制,需要选择一下复制:

